最近很多朋友喜欢上PS,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - PS 】
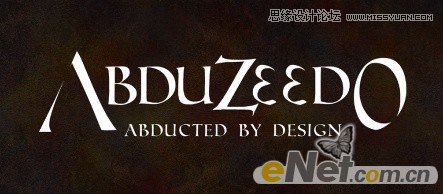
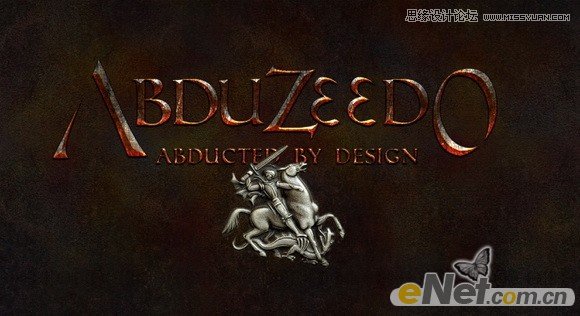
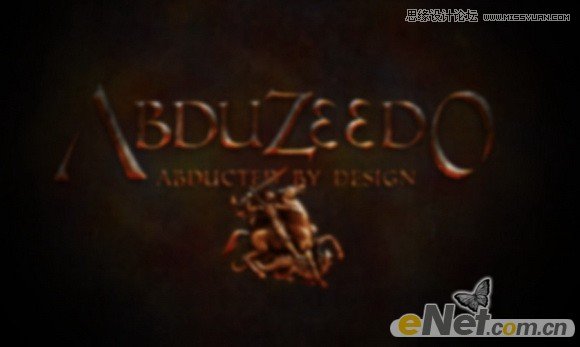
先看一下最终效果:

1.打开Photoshop,新建一个文档。设置大小为2560x1440像素。用灰色#464646填充背景层。

2.在网上搜索一些具有金属质感的图片素材,将其拖拽至新建的文件里。如果素材不能遮挡全部背景可以多次复制,拼接铺满整个文档。
使用画笔工具将拼接处的痕迹抹去。

3.添加一个新层,然后选择红色和黄色为背景色和前景色。选择滤镜渲染云彩。

4.选择混合模式为叠加,添加图层蒙板,选择图层图层蒙板显示全部。设置背景和前景为黑白,点击图层里添加的图层蒙板,选择滤镜渲染云彩。

5.给图层添加一个组,给组文件夹添加蒙板。

6.设置混合模式为叠加。

7.输入文字,我在Illustrator中创建,用的字体称为Roman SD。

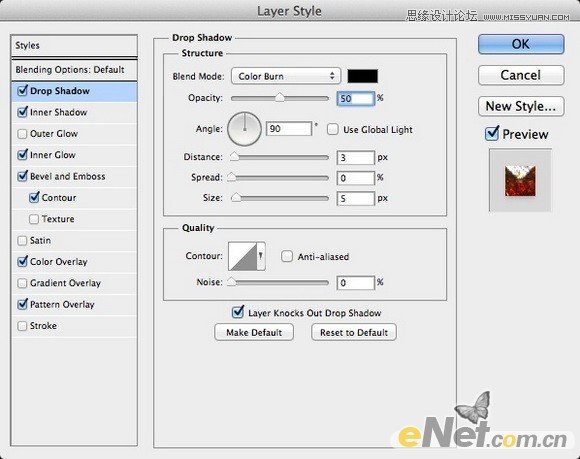
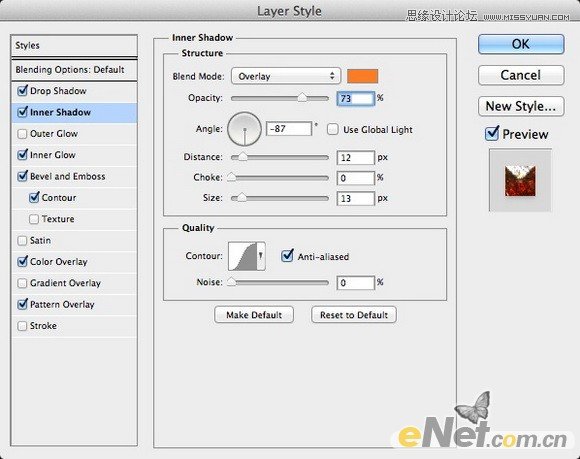
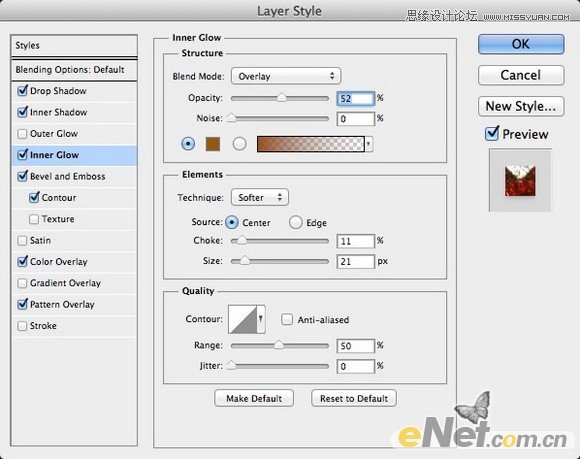
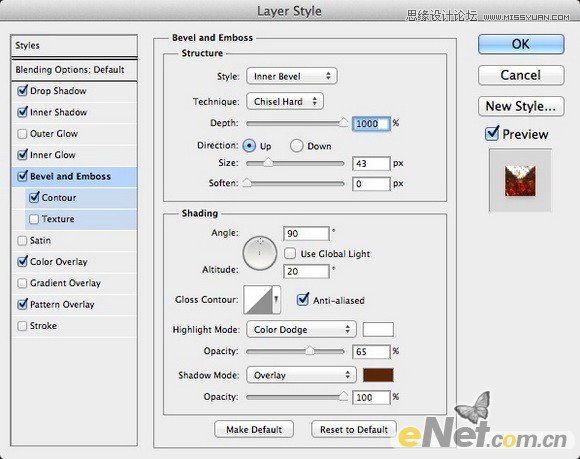
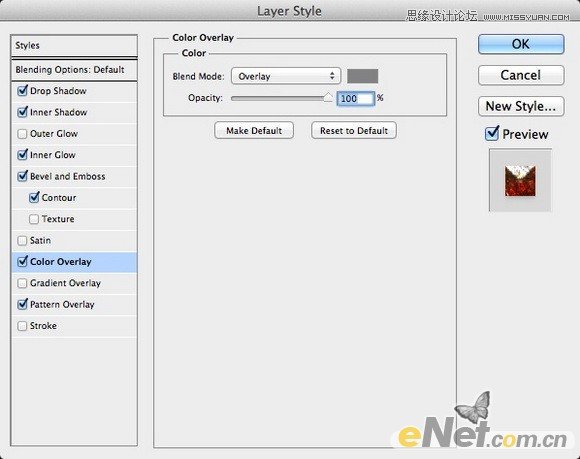
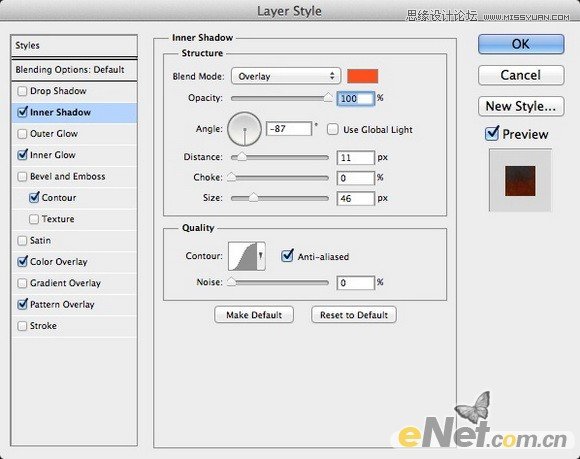
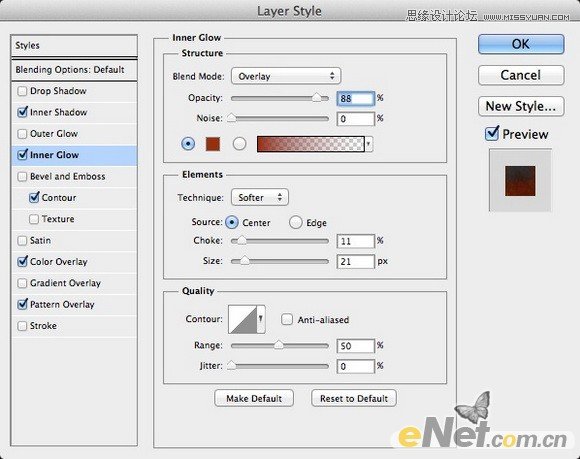
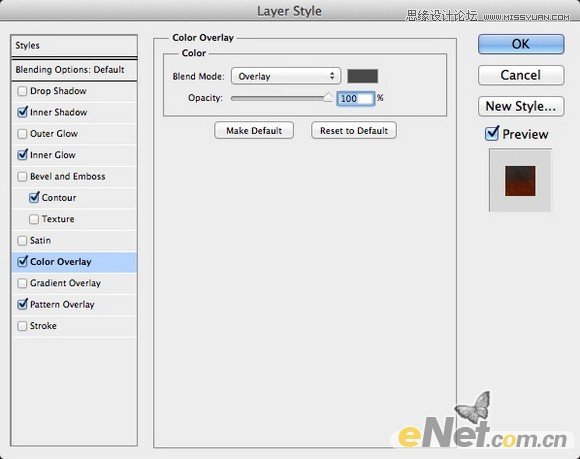
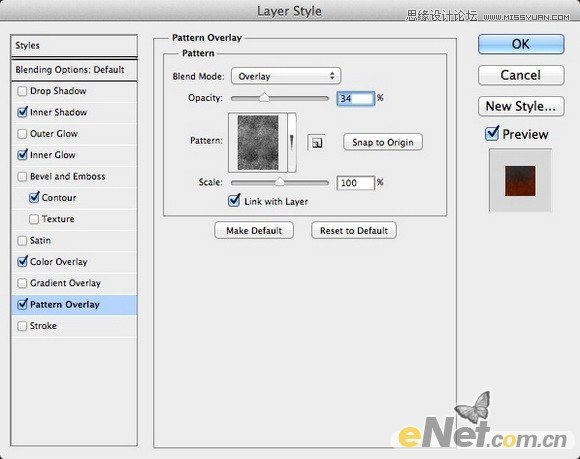
8.下面我们用混合模式来设置文字的青铜效果,下面将使用阴影,内阴影,内发光,斜面和浮雕,颜色叠加,图案叠加。根据下图来设置。





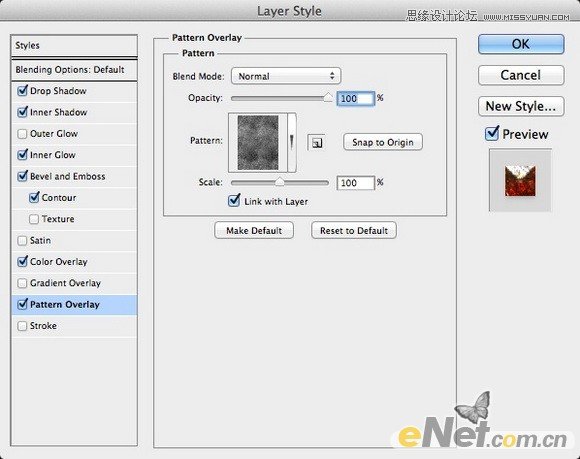
9.选择图层样式,选择图案叠加,选择需要的图案添加,具体设置如图所示。

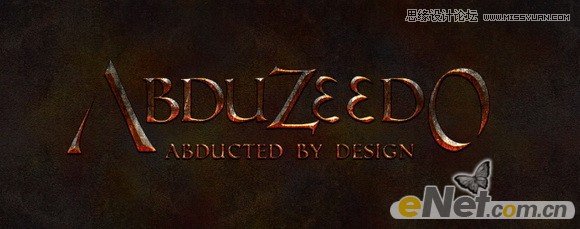
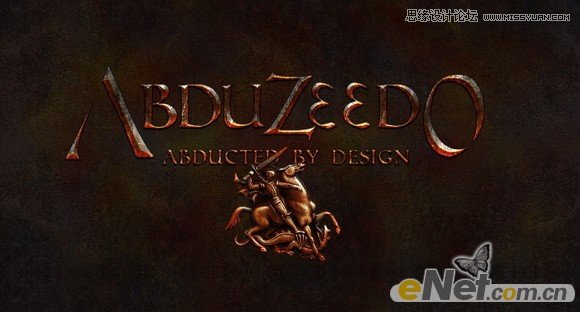
10.下面的效果就是给文字添加完图层样式后的结果,用这个的步骤你可以制作任何你喜欢的文字。

11.我们继续来完善这个效果,在给图添加中世纪的元素,在网上搜索一个骑士图标,并添加到我们制作好的图中的合适位置。

12.为了使添加的素材和制作好的背景一致,下面使用图层样式混合叠加在一起,使效果同步。




13.下图是使用过图层样式后的效果,到这里已经基本完成了,但还是需要一些小的改进使效果更加完善。

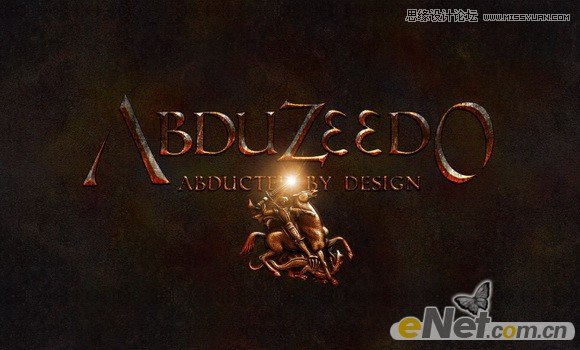
14.下面添加一些魔法的效果,给骑士的剑上加上光晕,在百度上搜索光的素材拖拽至合适的位置。

15.添加一个新的层,并填充黑色。选择橡皮檫工具,用柔角笔刷将图片中心搽除,凸显出主题效果。

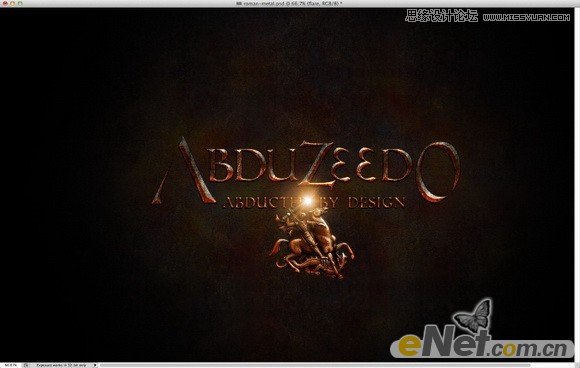
16.选择所用图层盖印,选择滤镜模糊高斯模糊,半径为10,选择混合模式为叠加,并更改透明模式为50%,得到下面的效果。

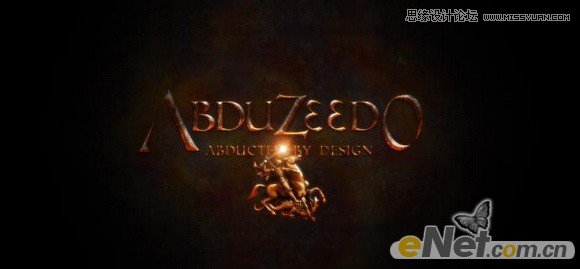
17.到这里我们就得到了最终的效果,做法不是很复杂,但是渲染的效果却很理想,希望通过我的制作,能让你对这种风格的制作方法有所了解。

来源:http://www.tulaoshi.com/n/20160216/1567939.html
看过《Photoshop制作立体效果的金属立体字教程》的人还看了以下文章 更多>>