下面,图老师小编带您去了解一下Photoshop设计紫色魅惑帅哥CLUB俱乐部海报,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
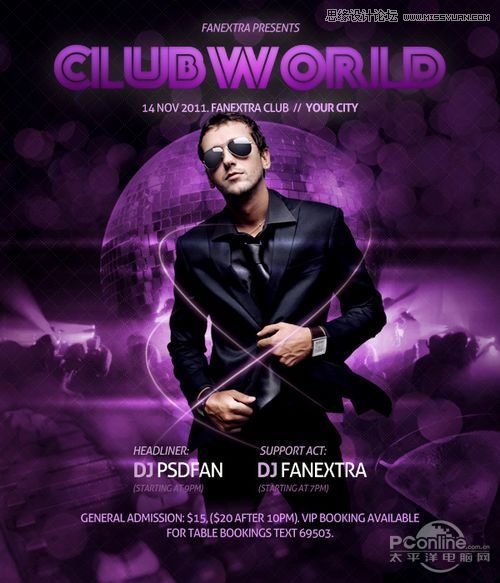
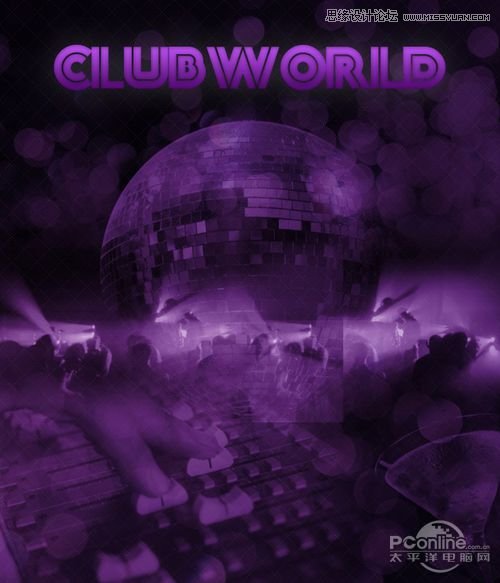
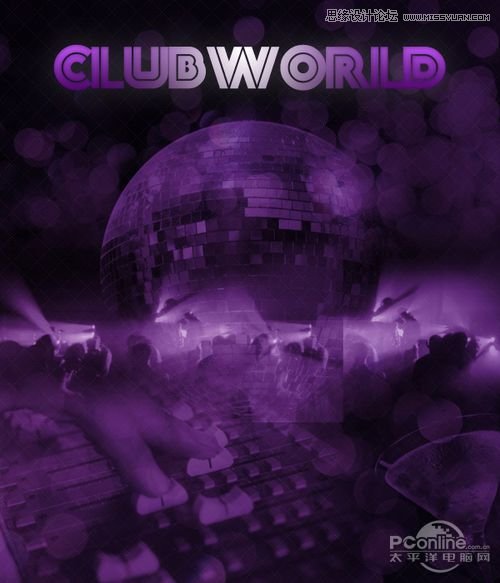
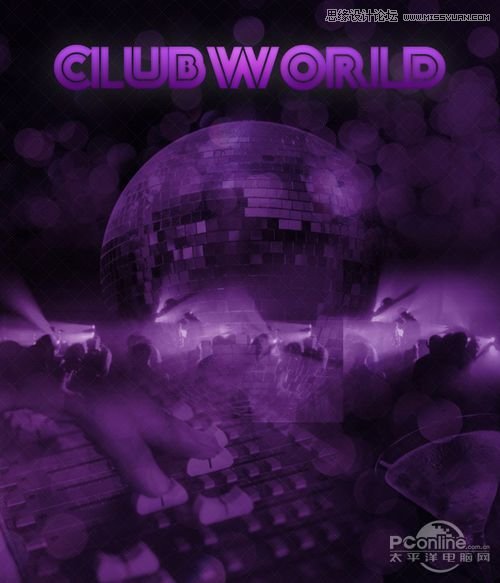
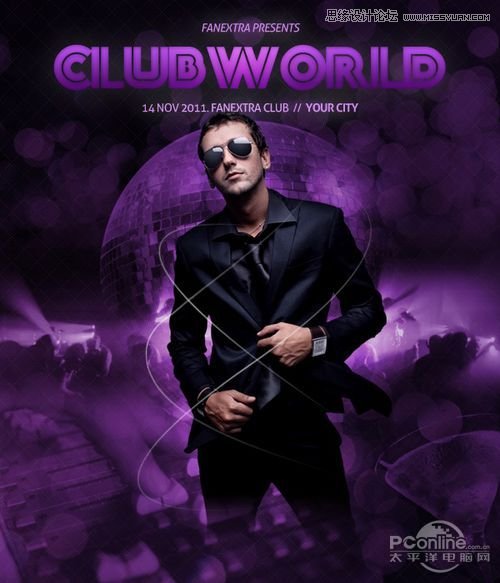
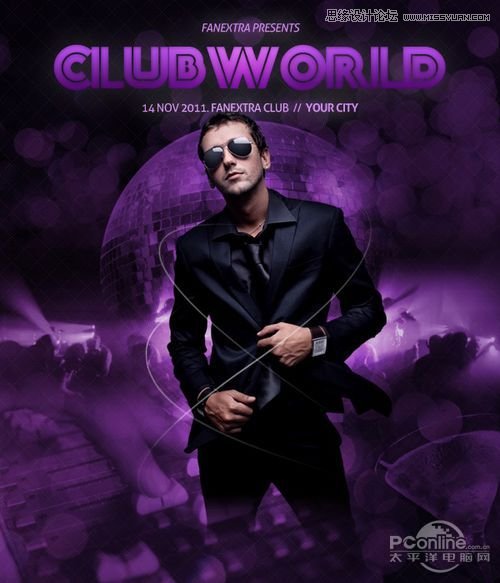
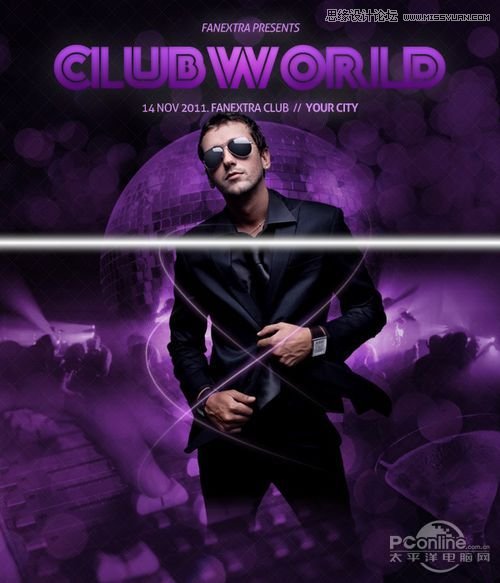
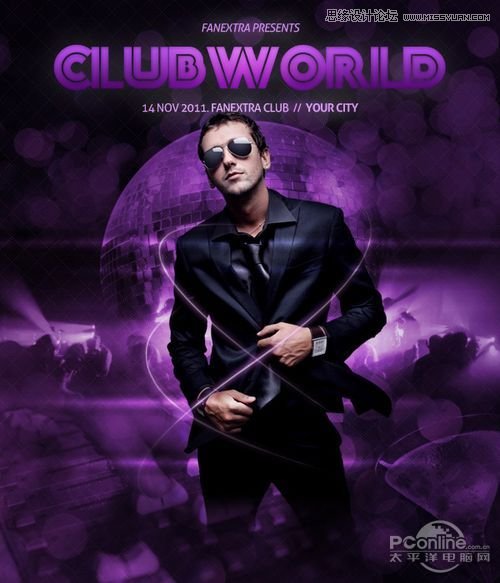
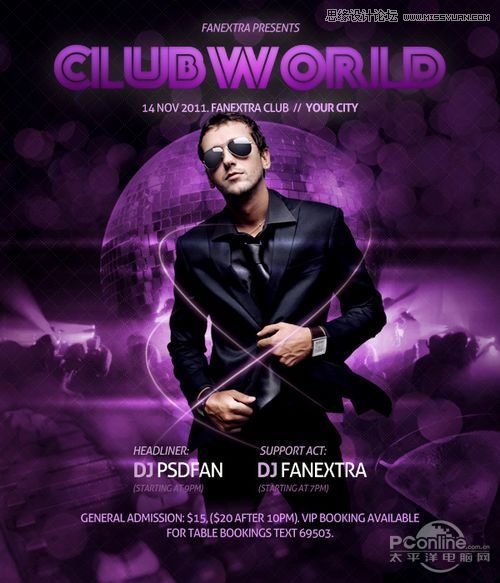
最终效果图

素材:
Bokeh Texture 1、Bokeh Texture 2、Nightclub Photo、Mixing Desk、
Disco Ball、Martini Glass、Forty Second Street Font、Cool Man。
创建新文档:600像素*700像素,然后用黑色填充画布。

将bokeh textures 1素材粘贴到画布中,不需将素材颜色去除,将其作为独立图层,增加海报的色彩和层次感。

在bokeh textures 1图层中添加蒙版,用大软笔刷涂素材的顶端部分,另外调节图层的不透明度为20%。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
第二个bokeh textures 2素材到图层面板的最顶端,同样添加蒙版和用笔刷涂去末端,调整图层的不透明度为20%。

Step 2
创建新的图层命名为white light。在画布中间,用圆形渐变工具拉出几个透明白色圆形。

修改图层的混合模式为叠加,然后复制这个图层,令光线更加明亮一些。

选择对称性渐变工具,贴着刚才制作的白色透明渐变,在画布中心往下一点,拉出由透明到白,再由白到透明的渐变。

改变图层的混合模式为是叠加。

同样复制图层,让渐变的效果更加明亮些。

Step 3
将Nightclub Photo素材导入并放在画布的中心偏左的地方。

降低图层的不透明度到60%。创建一个图层蒙版,用黑色软笔刷隐去图片的边缘,令图片融入到背景中。

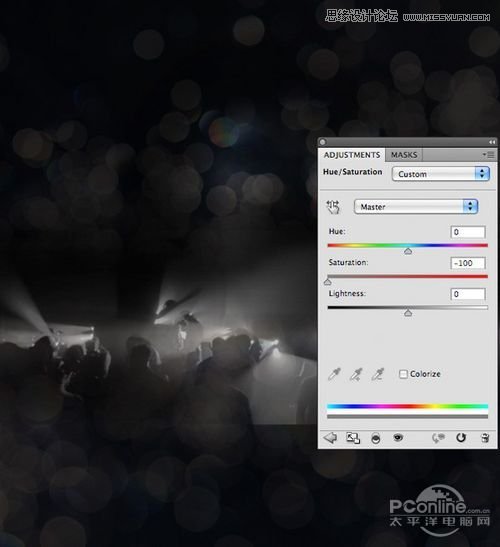
新建一个色相/饱和度调整图层,并且选定Nightclub Photo图层的范围添加蒙版。这样就能保证调整的范围只限于Nightclub Photo图层,而不是整个画布。
色相/饱和度调整图层调整的参数:色相0、饱和度-100、亮度0.

复制Nightclub Photo图层,将它移动到画布的右边。同样使用色相/饱和度调整图层和使用蒙版令照片的边缘淡化。

Step 4
重复第三步,在画布的底部增加Mixing Desk素材和Martini Glass素材。
同样应用色相/饱和度调整图层和添加蒙版淡化边缘,调整图片的位置,直到得到好的效果。

Step 5
将Disco Ball素材导入到PS中。

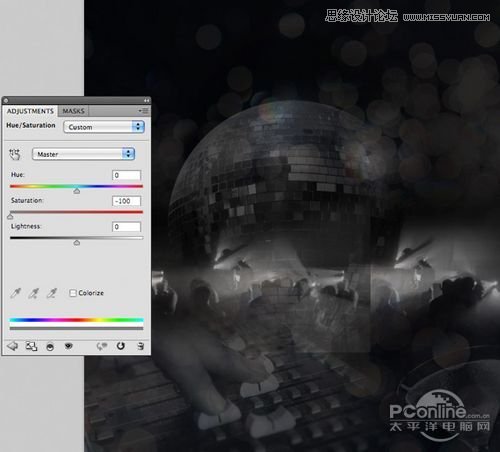
降低图层的不透明度到25%,并且用蒙版隐去球球的底部和右边。

应用色相/饱和度调整图层(记得使用蒙版),然后淡化图像。

最后,在Disco Ball的顶部增加有光线照射的效果。
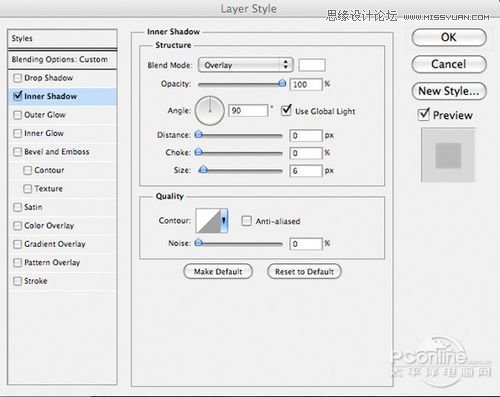
在Disco Ball素材的混合选项中应用内阴影。选项设置为混合模式为叠加、颜色:ffffff、不透明度:100%、角度:90、距离:0像素、阻塞:0%、大小:6像素。


Step 6
创建一个新的图层命名为color overlay ,选用线性渐变,颜色由8e0fd2到c53cf3,如下图填充整个画布。

修改图层的混合模式为颜色,然后减少图层的不透明度到40%,这整个画面就完成上色。
PS:图层的混合模式颜色,主要用来给下层图像上色,例如给黑白照片上色等。

Step 7
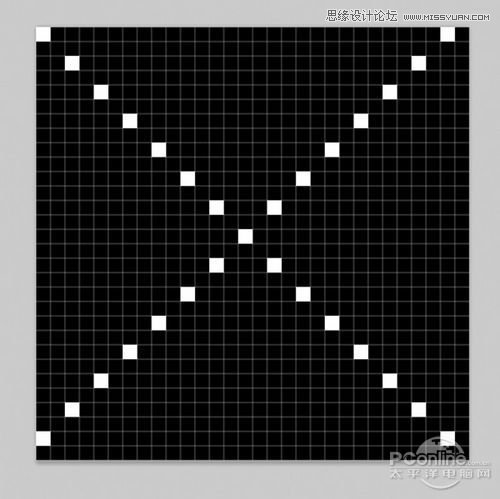
下面要为海报的大背景再添加些特别的图案。首先,新建一个30像素*30像素的透明文档。然后如下图绘制一系列1像素的小点,分布在画布的对角线上。
PS:作者在这里为了让读者能方便看到小白点,特意将背景填充为黑色。在练习的时候应该为透明背景。

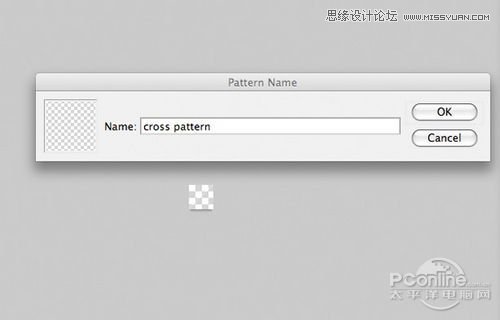
再次确定背景是透明。最后,选择编辑定义图案,将图层命名为cross pattern。

现在回到之前的制作海报的文档,创建一个新的图层,命名为pattern top。选择编辑填充,用50%灰度填充这个图层。
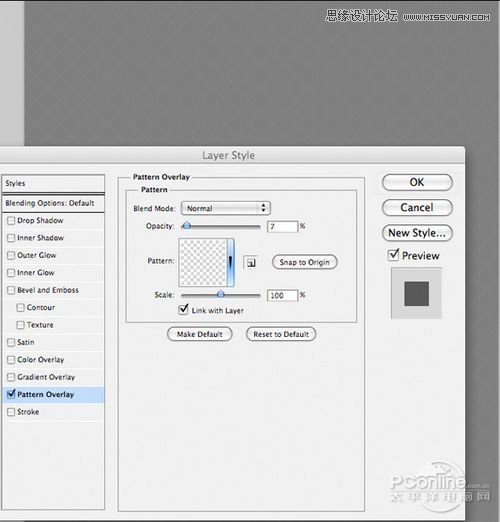
然后应用图层混合模式中的图案叠加。图案叠加的设置为:混合模式为正常,不透明度7%,图案选择前面制作的cross pattern,缩放为100%
将不透明度设置为7%后,pattern top图层现在几乎是看不见,但是这样就可以了。

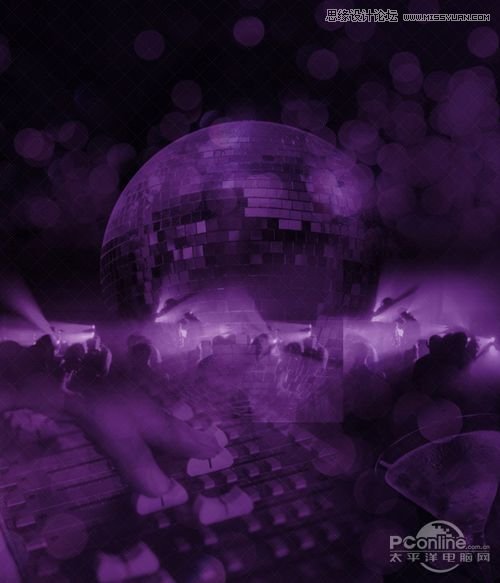
点击确认后,改变pattern top图层的混合模式为叠加,隐藏50%灰度后,图层的像素就透露出来,完成与大背景的合成。在下图,可以看到背景增加了一些方块的图案。
PS:这里需要特别说明一下,在很多的Photoshop教程中会看到先使用50%灰度填充,再应用叠加、柔光、强光模式,其实50%灰度是这些混合模式的中性色,
非常适合用作合成复杂的灯光效果。

Step 8
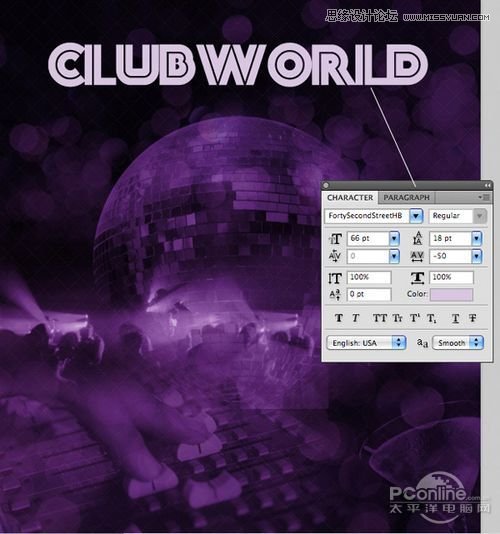
下载好教程提供的字体后,在画布中间输入CLUBWORLD。设置字体FortySecondStreetHB,大小66点,字符间距-50,颜色d9c6e1。

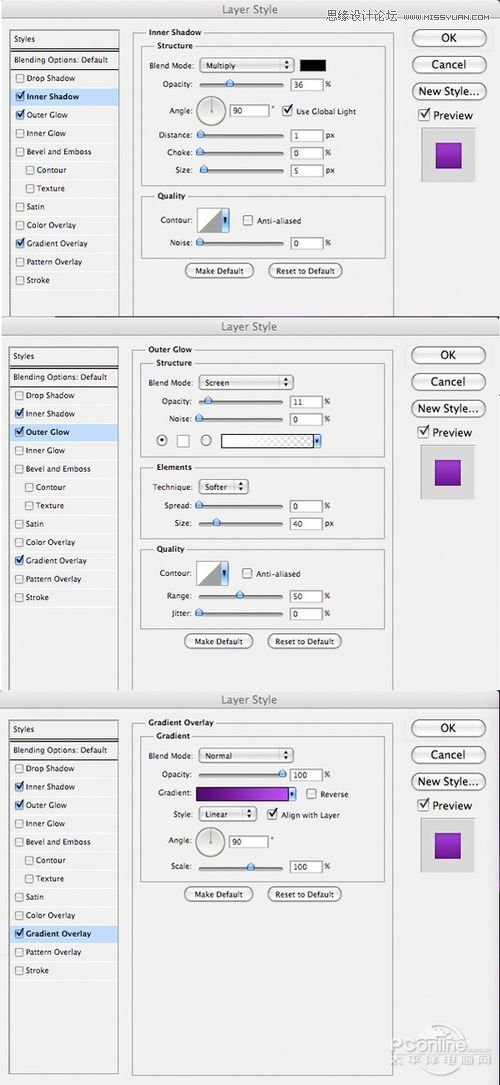
在CLUBWORLD的文字混合选项中应用内阴影,外发光和渐变叠加。
内阴影的设置为:混合模式为正片叠底,颜色000000,不透明度36%,角度90,间距1像素,阻塞0%,大小5像素。
外发光的设置:混合模式为屏幕,不透明度11%,杂色0%,颜色ffffff,扩展0%,大小40像素。
渐变叠加的设置为:混合模式为正常,不透明度100%,渐变颜色550876 到 bd4ef3,样式为线性,角度90,范围100%。


新建一个图层命名为clubworld text highlight,按着Ctrl左键点击clubworld图层,选中文字范围。然后确认当前操作的图层为clubworld text highlight,
从文字的中间拉出一个白色的圆形渐变。由于已经选定了渐变的范围,所以不会影响到选定为外的区域。

现在改变clubworld text highlight图层的混合模式为叠加,并且减少它的不透明度到50%。

Step 9
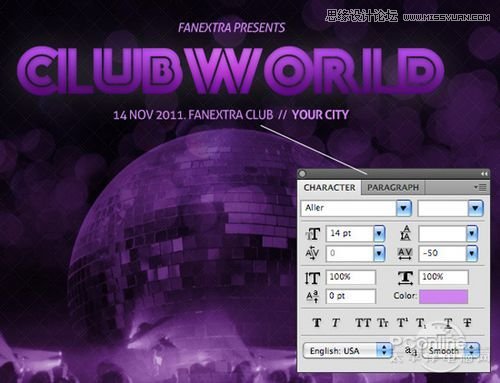
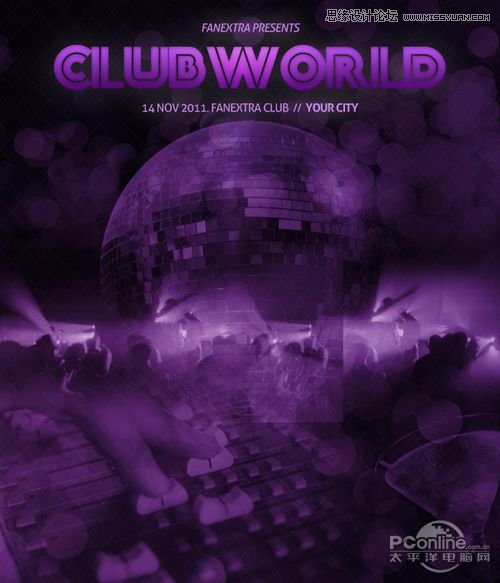
在标题的上下,增加一些小文字。文字字体设置为Aller,大小14点,字间距-50,颜色cf83f0。

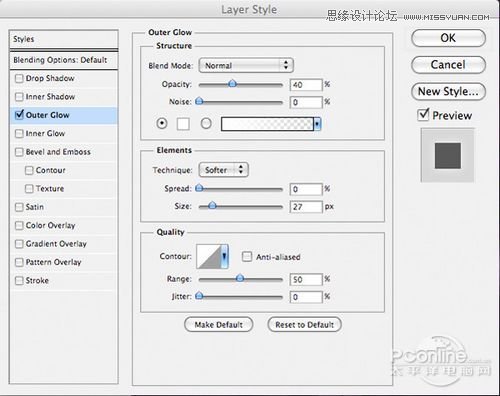
应用文字图层的外发光,设置混合模式为正常,不透明40%,杂色0%,颜色ffffff,扩展0%,大小27像素。


Step 10
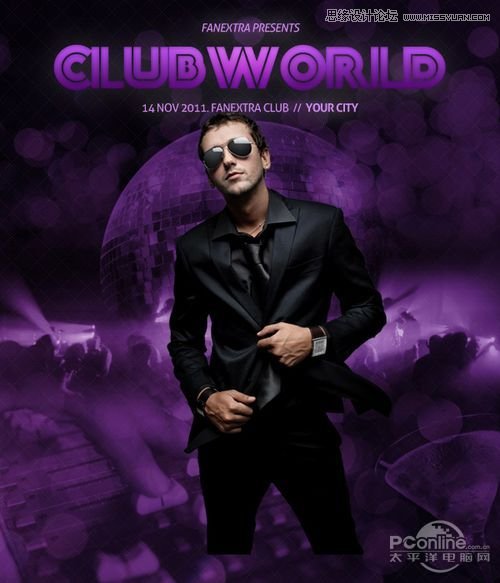
将Cool Guy素材导入到Photoshop中。

在Cool Guy图层应用蒙版,用黑色软笔刷将人物的腿部隐去,让男模的腿部边缘与背景融合。

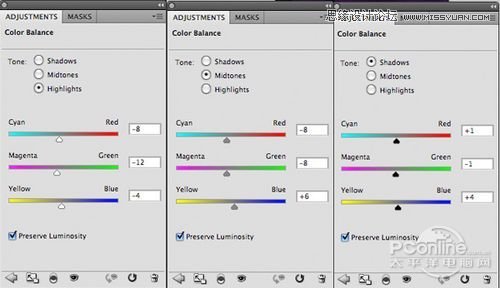
对Cool Guy图层应用色彩平衡调整图层并添加蒙版。色彩调整的设置为:高光-8/-12-4,中间调-8/-8/+6,暗调+1/-1/+4。

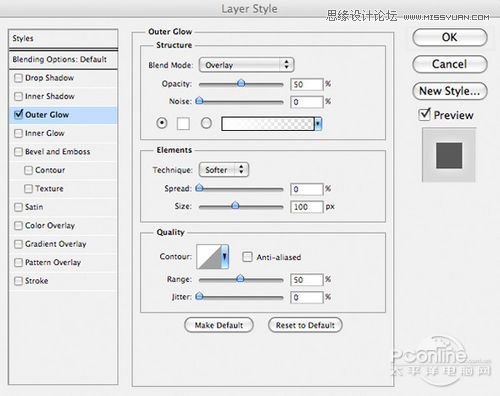
同样对Cool Guy图层应用混合选项中的外发光,让人物在背景衬托下显得更潮。外发光的设置如下:混合模式为叠加,不透明度50%,杂色0%,颜色ffffff,
扩展0% ,大小100像素。


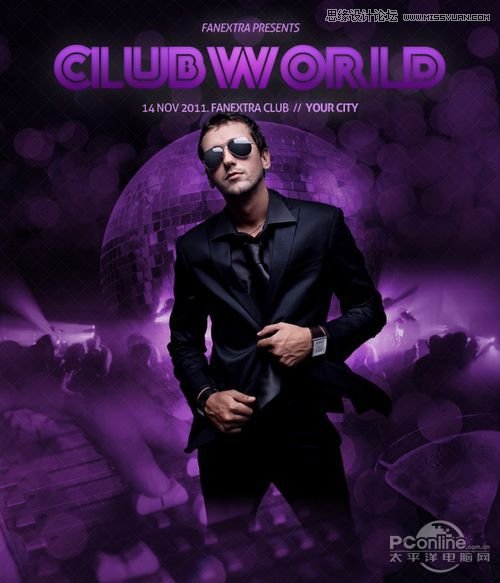
Step 11
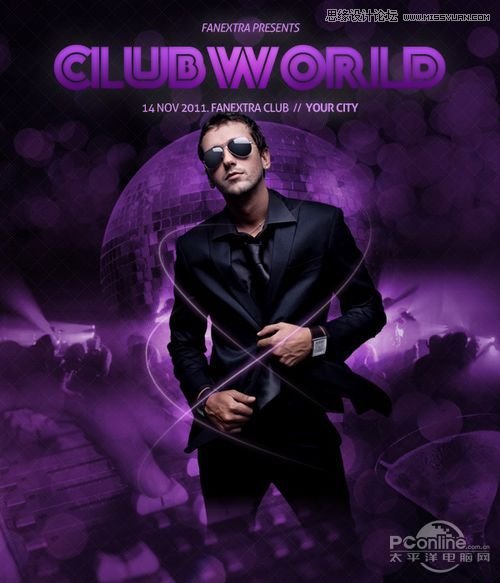
选择笔刷工具,调节为2像素和低硬度,颜色白色。创建一个图层,命名为glowing path,用钢笔工具的路径模式在人物身上画一条曲线,然后在路径面板中
对着路径右击,选择描边路径,选择画笔,勾选模拟压力,这样柔滑的曲线就出来了。

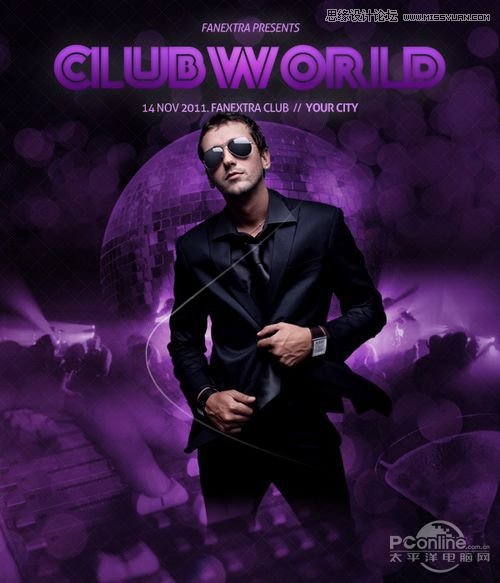
利用钢笔和笔刷再增加其他曲线。

在glowing path图层上应用蒙版,用黑色软笔刷抹去部分的曲线,让曲线看上去更加随意立体。

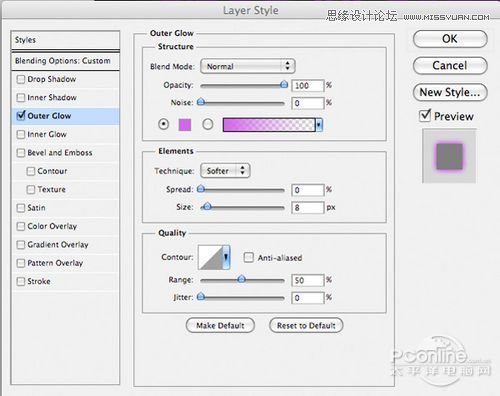
应用glowing path图层混合选项中的外发光。设置为混合模式为正常,不透明度100%,颜色d566ec,扩展0%,大小8像素。


Step 12
下面继续设计其他的光线效果。选择对称渐变工具,在画布中拉出下面的白色渐变。

改变图层的混合模式为叠加,并减少不透明为80%。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
将图层复制几个,然后移到几个不同的位置,接着用蒙版将这些渐变的边缘去掉,让其融入背景中。

Step 13
下一步要在男模的腿部设计出黑色朦胧的感觉。新建clouds图层,选择滤镜渲染云彩。

改变clouds图层的混合模式为叠加,并且用蒙版将底部的烟雾遮蔽掉。

Step 14
新建radial lighting overlay图层。选择几个适当的位置(想象成镁光灯效果),用圆形渐变在画布上拉出白色圆形渐变。

改变radial lighting overlay图层的混合模式为叠加,并减少不透明为20%。

Step 15
这一步要在画布中边角增加一些淡黑色圆圈,让整幅图的焦点都在中间区域。新建vignette图层,用一个硬度约为20%的大软黑笔刷涂抹边角。

Step 16
在画布底部用之前一样的Aller字体增加文字。

Step 17
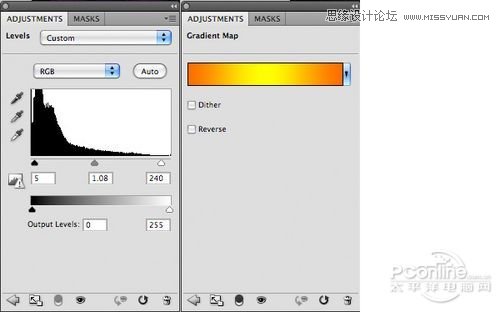
最后,应用色阶和渐变映射调整图层。需要提醒的是,这一步是对整个画面进行调整,所以不需要设置蒙版。
色阶调整图层的设置为:5/1.08/240
渐变映射调整图层的设置为:渐变颜色为默认的橙-黄-橙,图层混合模式为叠加,图层不透明度为7%。

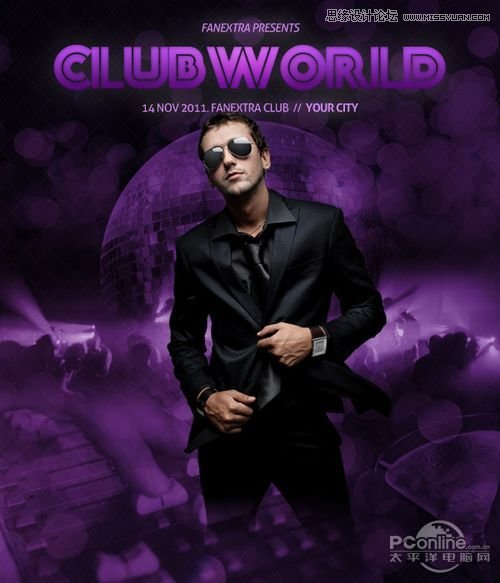
最终效果图!

来源:http://www.tulaoshi.com/n/20160216/1568038.html
看过《Photoshop设计紫色魅惑帅哥CLUB俱乐部海报》的人还看了以下文章 更多>>