清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐Photoshop打造漂亮的妇女节立体字教程,无聊中的都看过来。
【 tulaoshi.com - PS 】
最终效果

1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。


2、先来制作文字主体部分,需要完成的效果如下图。

3、打开图4所示的文字素材,用魔术棒抠出来,然后在新建的文档里面新建一个组,把文字拖进来,锁定图层不透明度后填充黄色,效果如图5。


4、在文字图层下面新建一个图层,命名为主体面,选择钢笔工具,按照文字的轮廓抠出图6所示的选区。

5、选择渐变工具,颜色设置如图7,由上至下拉出图8所示的线性渐变。


6、回到文字图层,选择渐变工具,颜色设置如图9,拉出图10所示的线性渐变。


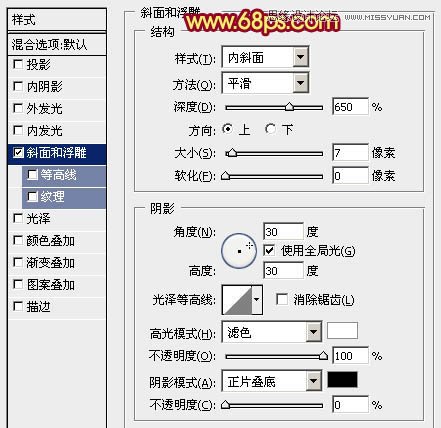
7、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图11,效果如图12。


8、调出文字部分的选区,在文字图层下面新建一个图层,填充暗红色:#8E1C4A,取消选区后把文字稍微往右下移动几个像素做出立体效果。局部有空隙的部分需要用钢笔工具勾出选区并填充相同颜色,效果如下图。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
9、调出当前文字选区,新建一个图层填充黄色,把选区向上移动几个像素,然后按Ctrl + Shift + I 反选,羽化2个像素后按Delete 删除。确定后把图层不透明度改为:70%,效果如图15。


10、调出文字选区,选择菜单:选择 修改 扩展,数值为3,确定后回到主体面图层,按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为滤色,不透明度改为:50%,效果如图17。


11、主体面的顶部可以按照需要增加一些淡色高光,如下图。

12、调出主体面选区,新建一个图层填充橙黄色,然后把选区向上移动几个向上按Delete 删除,如图19。再用加深工具把暗部涂出来,效果如图20。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

13、在背景图层上面新建一个组,用钢笔勾出立体面选区如下图,然后给组添加蒙版。

14、在组里新建一个图层,填充橙黄色,如下图。

15、新建一个图层,用钢笔勾出图23所示的选区,选择渐变工具,颜色设置如图24,拉出图25所示的线性渐变。



16、再新建图层,同上的方法给里面的其它面添加渐变,过程如图26 - 29。




17、调出主体面选区。在背景图层上面新建一个图层,羽化3个像素后填充黑色,适当移动位置并降低图层不透明度,效果如下图。

最后调整细节,完成最终效果。

来源:http://www.tulaoshi.com/n/20160216/1568054.html
看过《Photoshop打造漂亮的妇女节立体字教程》的人还看了以下文章 更多>>