今天图老师小编给大家精心推荐个Photoshop制作琥珀立体字教程教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS 】
这次的PS基础教程将为大家介绍如何使用Photoshop制作出琥珀效果的文字特效。本PS教程属于Photoshop基础教程,适合初学者学习。希望大家喜欢。
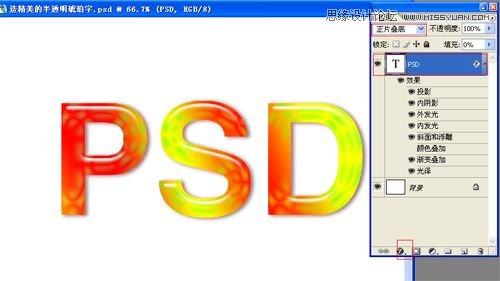
最终效果图

图0
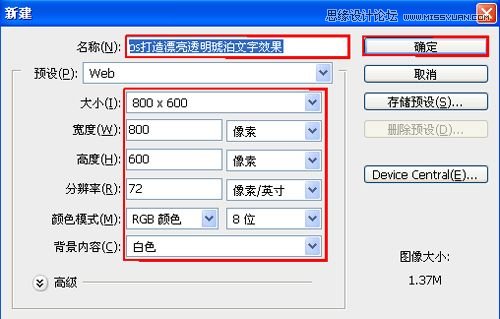
1、打开Adobe Photoshop CS3软件,执行菜单:文件/新建(快捷键Ctrl+N),弹出的新建对话框,名称:ps打造漂亮透明琥珀文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
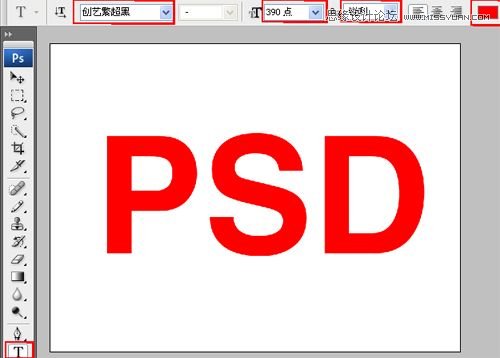
2、单击工具箱中的横排文字工具 ,输入psd,然后在工具选项栏上设置字体:创艺繁超黑,大小:390点,颜色:红色,设置消除锯齿的方法:锐利,如图2所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
图2
3、双单击psd文字图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、等高线、光泽、渐变叠加复选项。设置投影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:70%,角度:163,距离:6像素,扩展:0%,大小:11像素,如图3所示。

图3
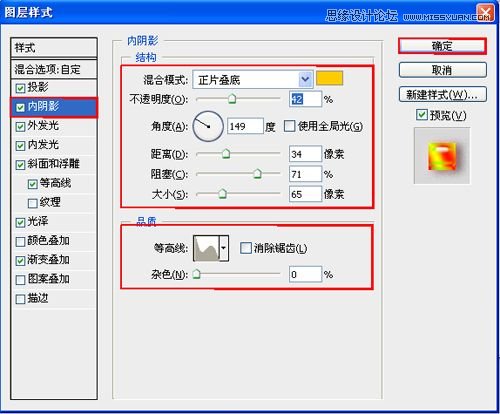
4、勾选内阴影选项,设置投影混合模式:正片叠底,点击色标处,阴影颜色设置为黄色,不透明度:42%,角度:149,距离:34像素,阻塞:71%,大小:65像素,设置等高线为起伏斜面下降,如图4所示。

图4
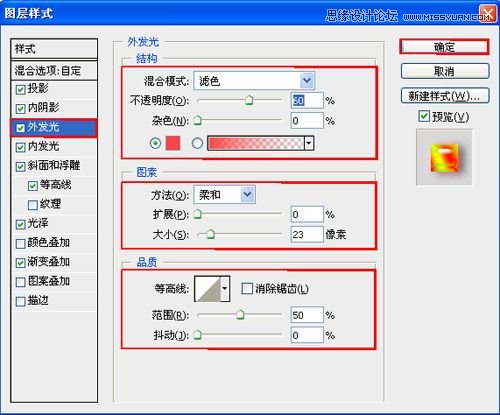
5、勾选外发光选项,设置投影混合模式:滤色,不透明度:60%,点击点按可编辑渐变,设置前景到透明,颜色为红色到白色,方法为柔和,扩展为0%,大小为23像素,范围为50%,如图5所示。

图5
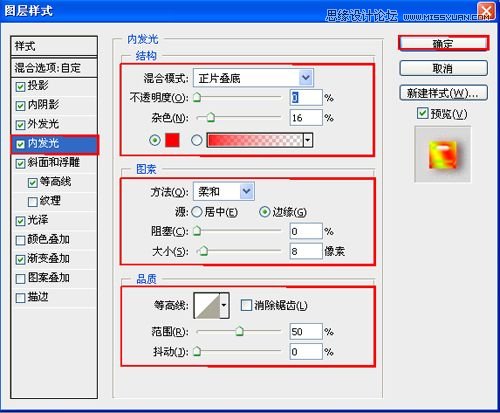
6、勾选内发光选项,设置投影混合模式:正片叠加,不透明度:0%,杂色:16%,点击点按可编辑渐变,设置前景到透明,颜色为红色到白色,方法为柔和,源:边缘,阻塞:0%,大小为8像素,范围为50%,如图6所示。

图6
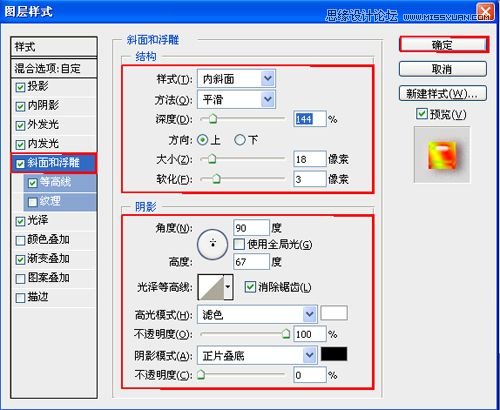
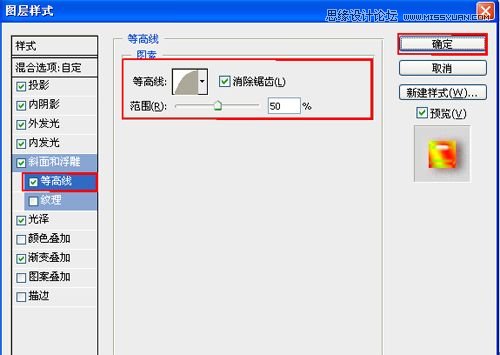
7、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:144%,方向:上,大小:18像素,软化:3像素,阴影角度:90,高度:67度,光泽等高线:半圆,范围:50%,勾选消除锯齿,高光模式:滤色,不透明度:100%,阴影模式:正片叠加,不透明度:0%,如图7、8所示。

图7

图8
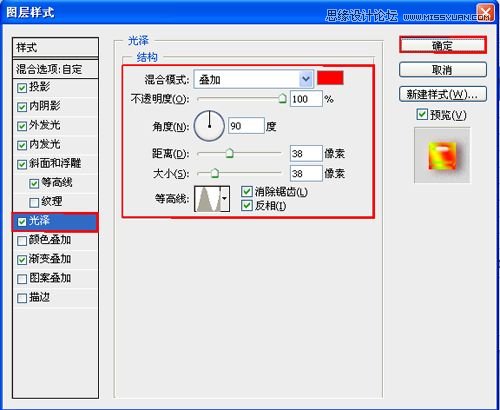
8、勾选光泽复选项,混合模式:正片叠度,点击色标处,设置光泽颜色:红色,设置不透明度:100%,角度:90度,距离:38像素,大小:38像素,等高线:环形,勾选消除锯齿和反相,如图9所示。

图9
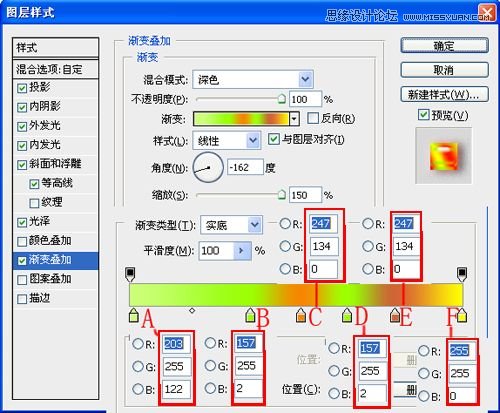
9、勾选渐变叠加复选项,颜色混合模式:深色,设置不透明度:100%,点击色标处,设置叠加颜色:双击如图10中的A处,设置色彩RGB分别为203、255、122,双击如图10中的B处,设置色彩RGB分别为157、255、2,双击如图10中的C处,设置色彩RGB分别为247、134、0,双击如图10中的D处,设置色彩RGB分别为157、255、2,双击如图10中的E处,设置色彩RGB分别为247、134、0,双击如图10中的F处,设置色彩RGB分别为255、255、0。设置完毕后单击确定按钮,如图10所示。效果图如图11所示。

图10

图11
来源:http://www.tulaoshi.com/n/20160216/1568063.html
看过《Photoshop制作琥珀立体字教程》的人还看了以下文章 更多>>