下面,图老师小编带您去了解一下Photoshop制作绿色高光质感3D立体字教程,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
先看效果图。

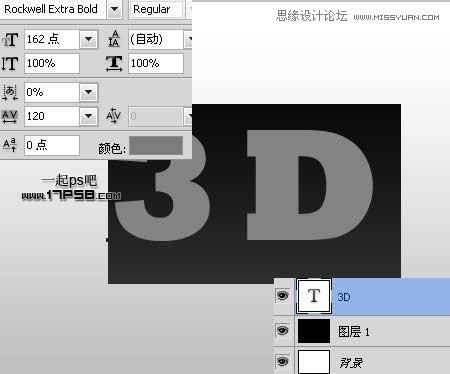
新建文档500x356像素,背景白色,新建图层填充黑色,添加灰白渐变样式,然后输入3D字母,字体Rockwell Extra Bold,尺寸162点,颜色#7c7c7c,
如果没有这个字体,选择个粗体字体即可。

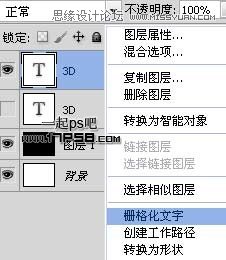
右击栅格化文字。

复制一层,然后选择底层,ctrl+U使之变黑。

往右上角挪动一些距离,效果如下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
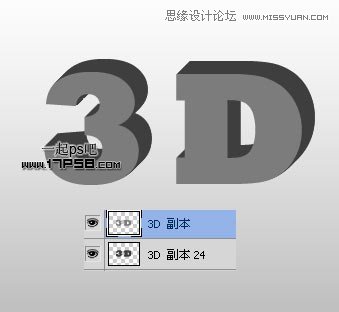
、选择3D层而不是副本层,按住ctrl和alt,点击向右、向上箭头键,一顿复制,我复制了20多个,得到下图效果。

把所有黑色图层合并。

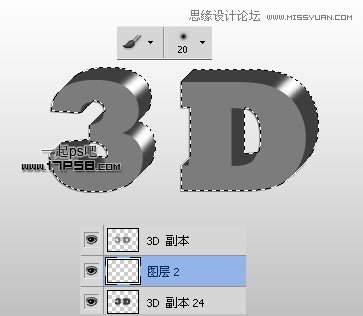
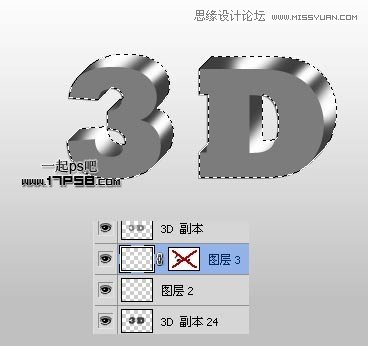
新建图层2,调出副本24选区,如何用白色柔角笔刷涂抹出高光部分。

同样方法,新建图层调出选区,用尺寸大些的白色笔刷涂抹其它高光。

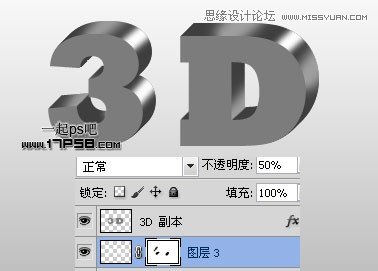
添加蒙版涂抹掉多余部分,图层不透明度改为50%。

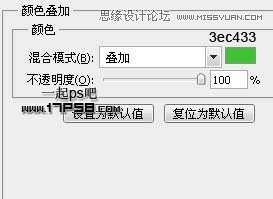
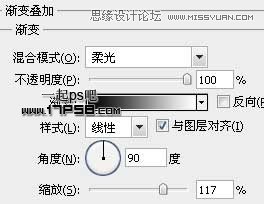
选择3d副本层,添加图层样式。



效果如下。

最后添加投影和阴影,最终效果如下。

来源:http://www.tulaoshi.com/n/20160216/1568126.html
看过《Photoshop制作绿色高光质感3D立体字教程》的人还看了以下文章 更多>>