下面图老师小编要跟大家分享Photoshop合成超炫的光影跑车效果,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - PS 】
最终效果图

图00
素材:跑车、云朵、公路、星云、火花、彩色线条
Step 1
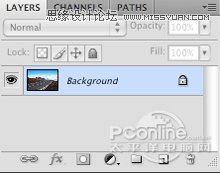
将公路素材导入Photoshop后,可以看到Background图层带有小锁图标的,不能马上进行编辑。这里,可以双击图层面板中的Background图层。

图01
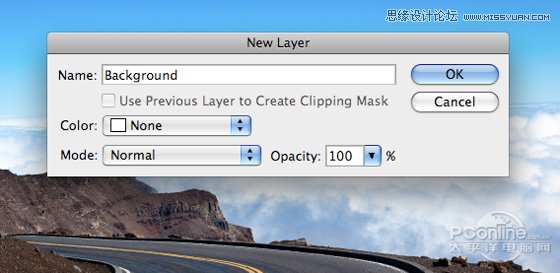
这时Photoshop弹出提示框,你可以选择继续用Background或者用其他的名字来命名。

图02
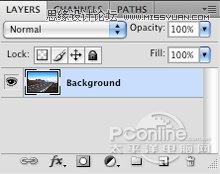
完成修改后,再回车或点击OK,你就会看到Background的小锁图标不见了。

图03
这时的Background图层就可以进行编辑了。
Step 2
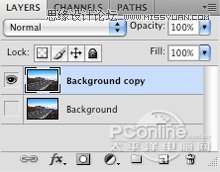
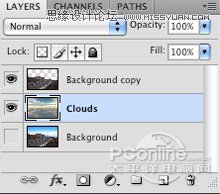
接下来是复制Background图层。做法有两种,可以选择在图层面板选中Background图层,然后按Ctrl+J;或者选择Background图层,按着左键将其拖拉到新建图层的图标。完成复制后,点击小眼睛不显示Background图层,选择Background copy为当前编辑图层。

图04
Step 3
下一步是要将公路素材中的天空部分移除或者屏蔽掉,以便能放上合适的素材。为方便操作,先将图案放大,然后选择路径模式的钢笔工具,沿着山的边缘增加锚点,直至公路素材的天空部分围起来。

图05
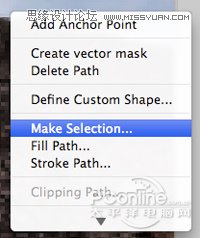
在闭合路径后,右击Background图层,显示如下菜单,选择建立选区,然后还会显示羽化选项,可以直接回车。

图06
回车后,可以看到刚才的钢笔锚点已经变成虚线,表明天空部分已经载入选区,并且由于羽化的作用,边缘变得圆滑。接着按Delete键,天空部分消失,只留下半透明的底图。

图07
这时可以打开显示Background图层,方便比较进行修改。
Step 4
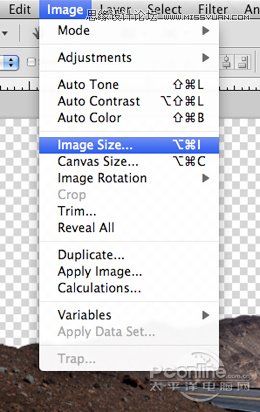
然后,选择菜单栏中的图像,并选择图像大小。

图08
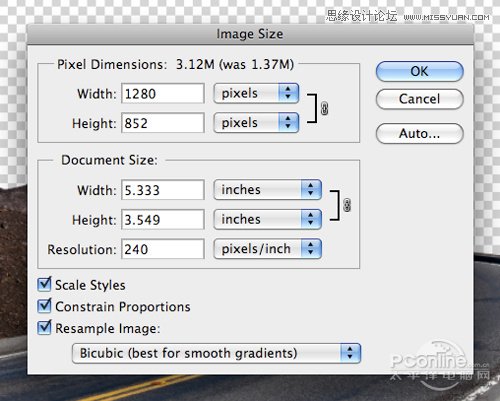
2导入云朵和去除跑车背景
在这里,大家可以按照自己需要选择图像的宽度,而图像的高度不用管,选上约束比例后,就会自动按图像原比例更改。本教程中,作者选择了1280*852的像素。注意更改后的宽度最好不要大于原图像宽度,否则图像拉伸后会不清晰。

图09
Step 5
将准备好的云朵素材导入,选择Clouds图层,将其放在Background copy图层下面。按Ctrl+T,出现自由变换的状态,按着Shift键,Background copy图层将按比例变换。

图10
当选择好变换的大小和摆放的位置后,按回车确定。效果如下图所示。

图11
Step 6
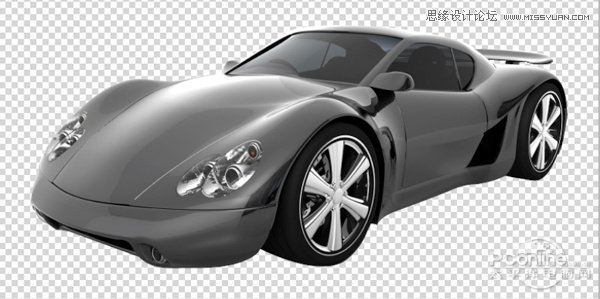
接下来就是导入并抠出这辆性感的跑车,方法跟Step 3去除天空的相同,这里就不详细介绍。

图12
将背景去除后,将跑车导入,并放在图层面板的顶部。按Ctrl+T和按着Shift键,进行自由变换,最后摆放到一个漂亮的位置,回车确定。

图13
Step 7
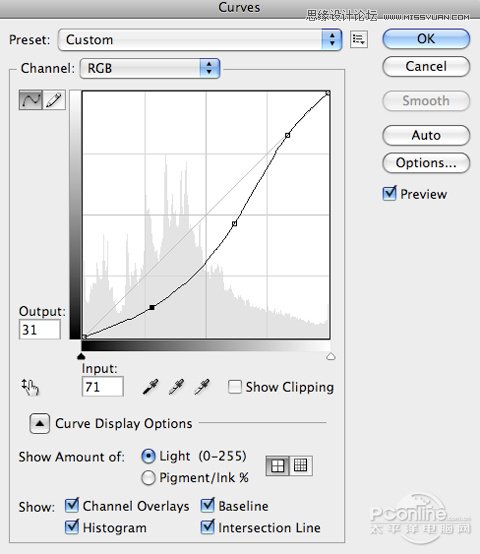
将跑车停好后,跑车的色调跟背景不是很协调,显得有点假。选择Car图层,按Ctrl+M调出曲线面板,然后按下图修改曲线。

图14
下面是进行曲线调整前后的效果对比。

图15

图16
通过截图可以看到,调整后的跑车在色调上与背景较为协调,看起来更为真实一些。
3调节云朵曲线,增加跑车阴影
Step 8
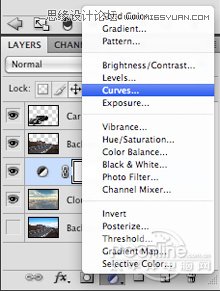
下面同样为Clouds图层进行曲线调整,但是将会用另外一个方法。单击图层面板上黑白按钮,然后显示出如下菜单。

图17
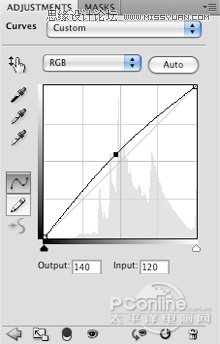
在菜单上选择曲线,然后同样出现曲线面板,设置如下图的曲线。

图18
通过增加调整图层的方法,保持了图像的质量,同时不会让图像的质量下降。这个调整方法的不同点在于,位于调节图层以下的图层都会得到调整,而且同时可使用蒙版功能增加或者减少调整的范围,相对前面的方法更加灵活一些。
Step 9
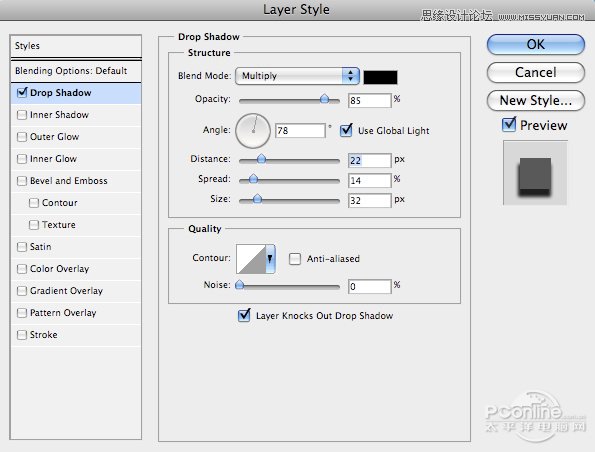
到这一步,已经将主要组成部分都放到图像中,接着要将它们融合在一起。下面,将要为跑车增加阴影,让它看起来更加真实。双击Car图层,调出图层样式,在投影选项处打上勾,并调整投影的参数如下。

图19
调整后参数后,回车确定。调整的效果图如下,是不是更加有感觉呢。

图20
Step 10
接下来将特效火花素材导入,将它放在Car图层下面和调整他的混合模式为滤色。

图21
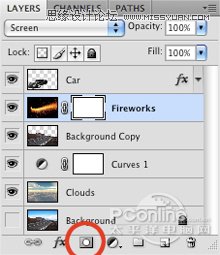
选中Fireworks图层,单击图层面板的蒙版按钮,添加蒙版。

图22
然后打开笔刷工具,调整为大直径,在火花特效的蒙版上涂抹纯黑色。涂抹过程中主要是遮蔽掉火花特效上部和位于跑车下部的图像。效果大致图下图所示。

图23
4加入火花和彩色线条
Step 11
只有火花还不够,接下来我们导入彩色线条素材,调整混合模式为滤色,按Ctrl+T,然后对着素材右击,在弹出菜单中选择变形,按下图修改出弧形曲线,这样跑车看起来就会很有动感。这步是有些难度,需要尝试多几次。

图24
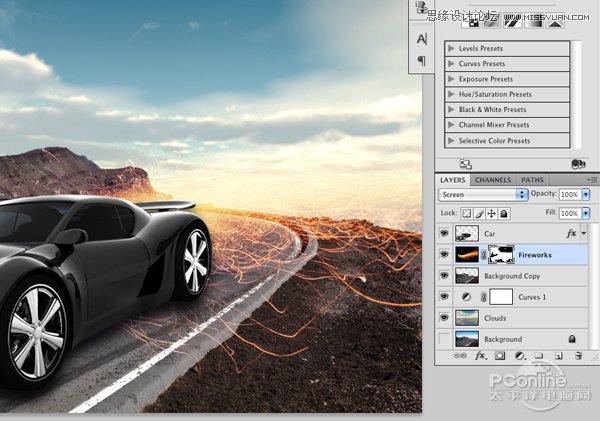
同时,还可以进行二次形变,慢慢调整,直到满意为止。然后将图层移动Car图层下面,应用蒙版功能,用笔刷遮蔽掉部分不需要的彩色线条。完成这一步后,跑车看起来已经相当有速度感!

图25
接下来同样再将彩色线条素材导入,调整混合模式为滤色,利用形变改变线条,然后将这个彩色线条图层放在Car图层上面,再使用蒙版,遮蔽一些火花特效上的线条,效果如下图。

图26
涂抹跑车轮子附近时,选用低硬度低不透明度的笔刷,这样令线条有点模糊,使跑车有种在高速行驶的感觉。
Step 12
打开笔刷工具,选择主直径为2的圆形硬笔刷;然后在图层面板顶端创建新图层和打开钢笔工具。
针对跑车放大后,利用自由钢笔工具顺着跑车的外形描画出线条。线条要画得好看,需要一定的练习。效果如下图所示。

图27
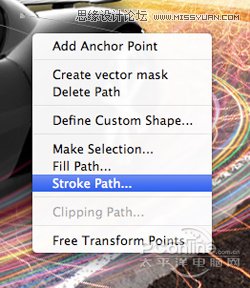
将线条画完后,对着线条按右键调出菜单,选择描边路径。

图28
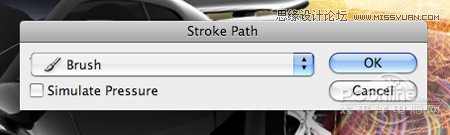
选择描边路径后,将弹出描边路径的选项框,这里我们不用勾上模拟压力的选项。模拟压力的效果是线条很窄并且逐渐消失在尾端,但现在我们想要的效果是一条线条连接另一条线条。选择铅笔,按确定。

图29
然后再次右键这些路径,选择删除路径,只留下这些路径的铅笔轨迹。
Step 13
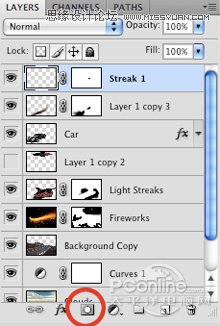
在图层面板中选定铅笔轨迹的图层,点击如下图所示的蒙版按钮。

图30
增加蒙版后,选择Streak 1的蒙版为当前编辑对象,然后按着Ctrl和鼠标左键选中Car图层。

图31
5描绘流线型线条和幻彩渐变
选定跑车的轮廓后,使用笔画涂抹,并且不会影响到跑车轮廓以外的笔刷轨迹,十分便捷。选择笔刷工具,调整为黑色硬笔画,涂掉想要遮蔽的部分。

图32
这种技巧在下面仍然会用到。需要注意的是,在创建新的路径或者轨迹时,应该先设定好笔刷,以便达到想要的效果。
Step 14
继续增加新图层和描绘新的铅笔轨迹。有些贴近车轮的铅笔轨迹可以使用低不透明度或者较软的笔刷在图层蒙版上涂抹。效果如下图。

图33
记住,当你要用笔刷画一个的轨迹和描边时,需要用到白色小笔刷;当要在蒙版上涂抹的时候,需要用到的是黑色大笔刷。这样来回调节会比较繁琐,下面有些小技巧能帮你省点时间。
1.[和]能改变笔刷的主直径大小,这样就不用经常手动打开菜单调节。
2.D键能帮你重新设置笔刷的颜色为预设的黑色和白色。
3.1至0的数字键能直接设定笔刷的不透明度。比如按数字键5就能直接设定笔刷的不透明度为50%。
Step 15
继续尝试在跑车的前面和后面描绘线条。虽然有点点麻烦,但是出来的效果绝对是超正!

图34
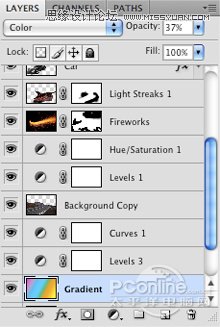
Look!经过不停的实验后,现在大概有10条曲线在车身上飞舞啦。但是图层面板看起来有点点乱,按着Shift键,将有这些曲线的铅笔轨迹图层选中,然后按Ctrl+G将它们放进同一个文件夹。

图35
Step 16
下一步,在图层面板顶端新建图层,打开渐变工具。选择颜色由中心向四周淡化的圆形渐变。
![]()
图36
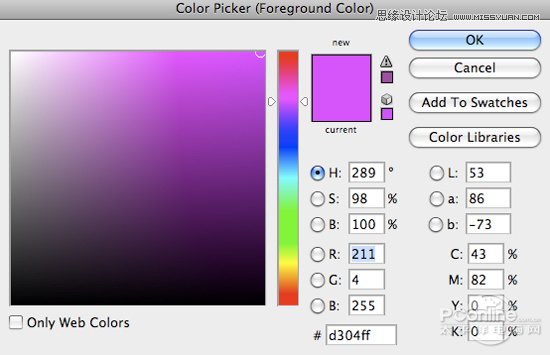
颜色方面,选择紫色#D304FF。

图37
在新建图层上单击鼠标,拖拉后松放,这样就能制作出一个幻彩的渐变了。修改紫色渐变的混合模式为滤色,并且将它放在跑车的尾部。效果如下图。

图38
Step 17
继续制作颜色为黄色#FADE06的圆形渐变,修改混合模式为滤色,然后将图层放在上一步制作的紫色渐变上面。

图39
6添加镜头光晕特效
再弄一个圆形渐变,选择颜色为#04FFE4,制作第三个圆形渐变,并放在其他两个渐变的上百年,修改混合模式为滤色。三个渐变的混合效果如下图。

图40
Step 18
继续创建新的图层,从彩色线条中选取不同的颜色制作圆形渐变。然后尝试出哪几种颜色混合的效果比较好。

图41
将不同颜色的圆形渐变覆盖到跑车后,车身的幻彩效果还是不错的。需要说明的是颜色的摆放并没有固定顺序,完全可以按照自己的感觉自由地创作,作品的闪光点说不定就会出现。

图42
Step 19
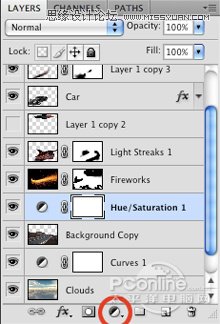
选中Background图层,然后点击图层面板中的黑白小按钮,在弹出菜单中选择色彩及饱和度。

图43
添加好调整图层后,向左移动中间的饱和度滑块,大概调节到-56。这样减少了整个背景的饱和度,令整个作品的视觉触点更加集中在跑车上。

图44
如果背景和前背景过于光亮和饱和,它们就会和跑车在视觉上形成竞争,令作品的层次感大大降低。
Step 20
下一步是为画面增加一些镜头光晕效果。新建一个图层,并且选择滤镜渲染光照效果,修改眩光图层的混合模式为滤色。

图45
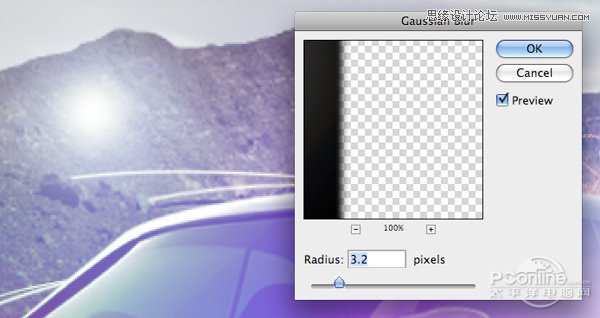
眩光出来的比较尖锐,需要打散一点。选择滤镜高斯模糊,调节模糊的直径为3.2像素,回车应用特效。

图46
按Ctrl+J复制眩光图层并移动到跑车的其他位置上。同时也可以应用自由变换功能,调整这些眩光的大小

图47
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)7在大背景添加彩色渐变
Step 21
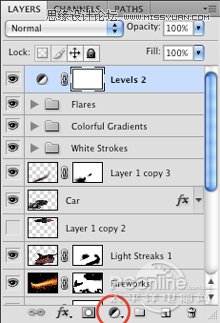
在图层面板顶端新建色阶调整图层,由于这个调整图层位于其他图层上面,因此会对整个图像产生调整效果。

图48
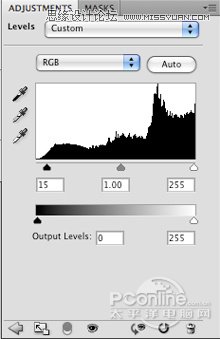
移动左边的滑动小块到15。

图49
将画面的调暗,有利于表现出色彩之间的对比效果,令眩光和线条的效果更加夺目。

图50
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)Step 22
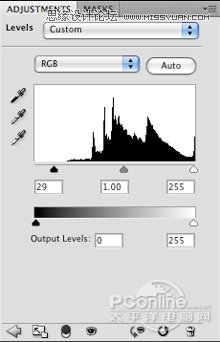
现在背景的云朵看起来有点单调,需调节一下它的色彩。将Clouds图层移动到图层面板的底部,再次选择增加色阶调整图层。

图51
移动左边的滑动小块到29,让Clouds图层暗下来和增加对比度。

图52
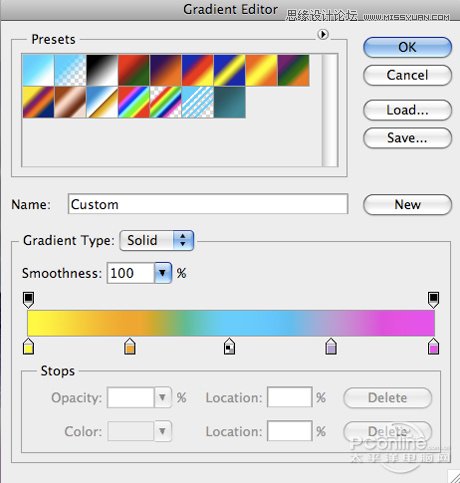
Step 23
新建一个图层并打开渐变工具,选择线性渐变,在调色板中加入5种能代表整个作品色调的颜色,它们分别是由黄到橙,由橙到蓝,再由橙到紫。

图53
点击画布右下角,一直拖拉到左上方,这样渐变就出来。修改渐变图层的混合模式为色彩,减少不透明度到35%。

图54
这样做就能为天空部分增加色彩,让云朵不会过于单调,同时其渐变的色调符合眩光和彩色线条的色彩衔接要求,不会令天空部分孤立起来。此处操作的要点在于天空的蓝色和火花的黄色。效果如下图。

图55
8增加圈圈和星云素材
Step 24
画面中还可以增加一些细节,让画面更加丰富。这里将在跑车的周围增加一些分散的白色圈圈,给人感觉像是从跑车中逸出一样。
制作这些圈圈,首先新建图层用椭圆工具画一个圆形,然后用白色填充,在菜单中选择修改收缩,在弹出的对话框中填入4,即选区向内收缩4像素,最后按Delete键就完成一个圈圈了。其他的如此类推。
PS:用魔术棒抠图的时候,可先平滑再收缩。这样能快速修整边界,而修改的像素就自己把握啦。

图56
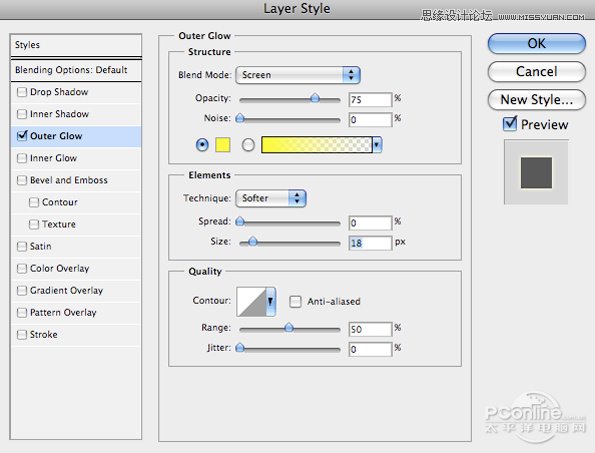
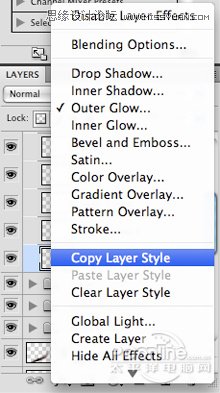
对着圈圈图层双击,在弹出的图层样式菜单中应用外发光,颜色选用#F9FF00。

图57
在图层面板中,对着圈圈图层右击,在弹出菜单中选择复制图层样式。如果对着缩略图右击则弹出其他菜单。

图58
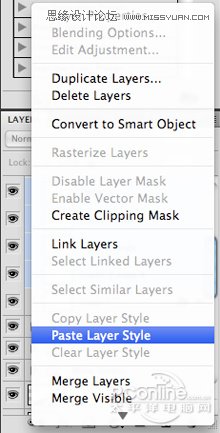
然后,点击选中其他的圈圈图层,再次右键,在弹出菜单中选择粘贴图层样式。这样其他的圈圈图层就会应用一样的图层样式。

图59
如果想修改外发光的颜色,只要再单独修改个别圈圈的发光效果就可以了。
Step 25
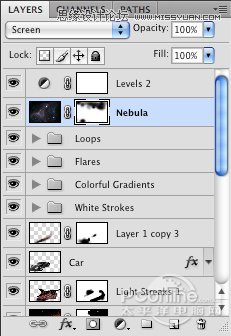
将星云素材导入到图层面板中,图层命名为Nebula,放置在顶端的调节图层下面,然后改变图层的混合模式为滤色。

图60
和前面的步骤一样,对Nebula图层增加蒙版,然后用笔刷在跑车上面涂抹,让星云围绕着跑车。这样为整个画面增加了特别的纹理好额外的光线。
最后,为了突出跑车的细节和各种线条,将部分火花删去。现在作品已经完成了,希望各位网友能喜欢这个作品,并且学到PS技巧。

图61
来源:http://www.tulaoshi.com/n/20160216/1568146.html
看过《Photoshop合成超炫的光影跑车效果》的人还看了以下文章 更多>>