下面图老师小编跟大家分享Photoshop绘制质感HTC手机icon图标教程,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
先看看效果图
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
效果如下:

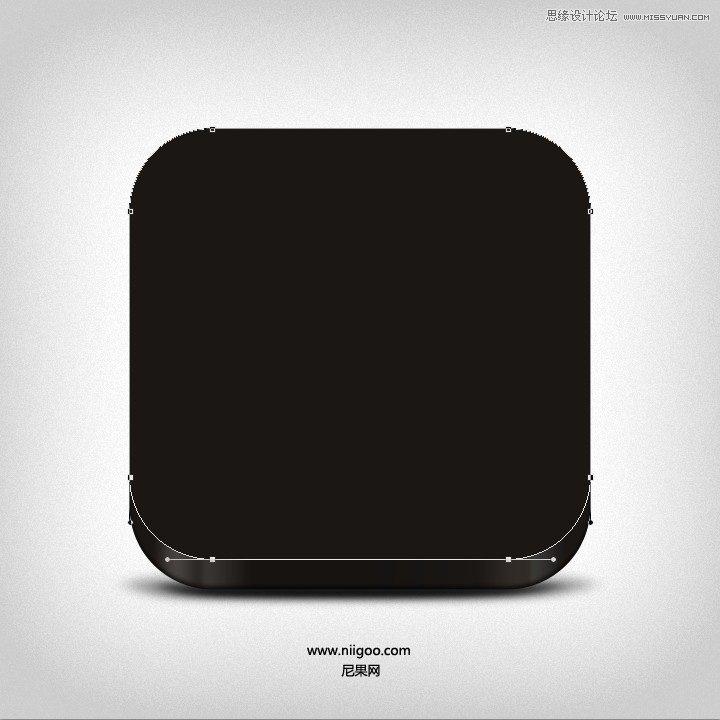
如惯例用圆角矩形工具画出长宽为512px,R值为92px的标准iphone图标框架
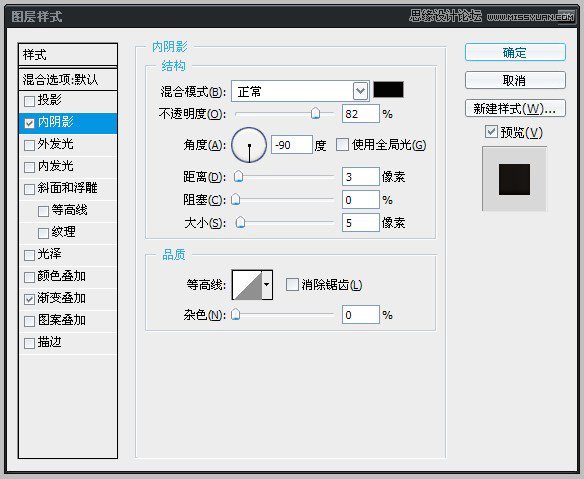
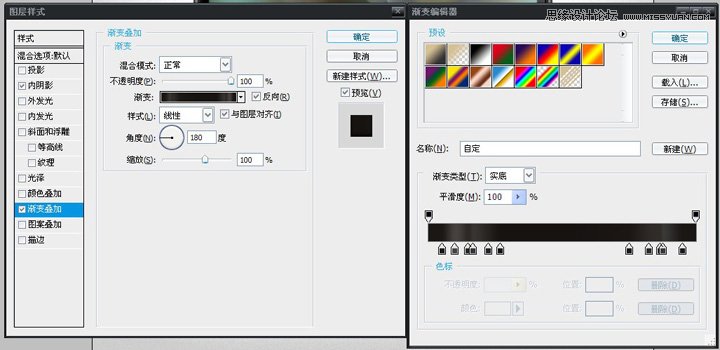
添加图层样式:内阴影、渐变叠加



增加ihero面板
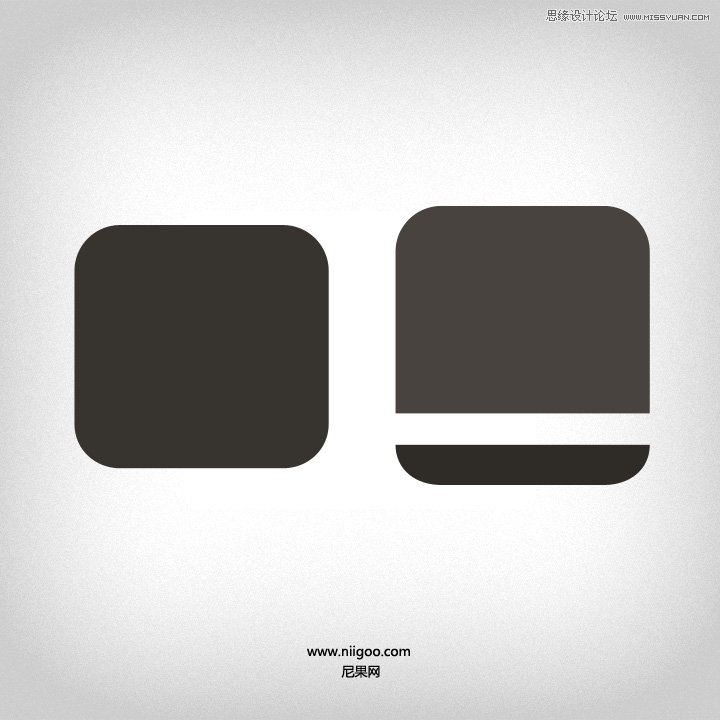
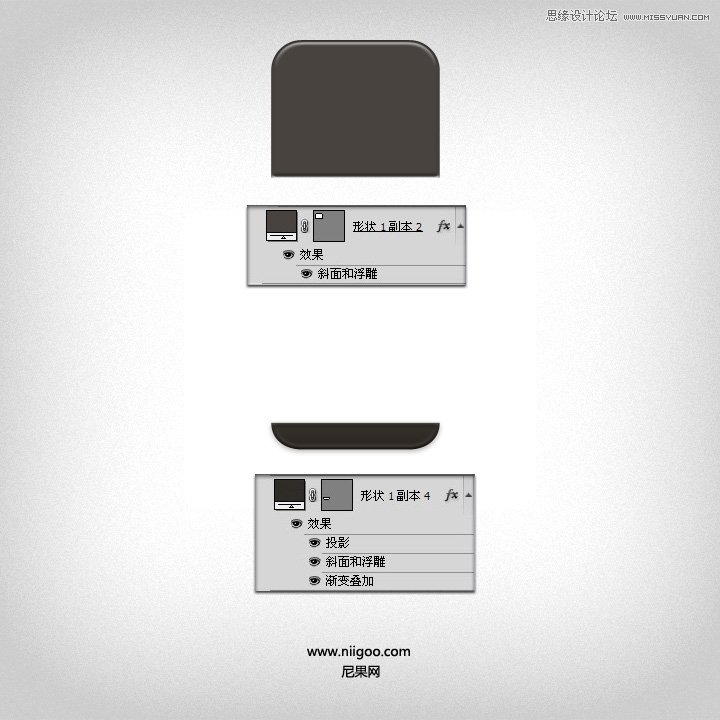
复制框架图层作为新的图层,命名为面板图层,去除图层样式,调整框架下部份节点,作为面板的基底

利用这层面板基底分化出不同的图层

添加图层样式,深入细化

为面板添加图层样式、拉丝纹理、光感等,得出如下图效果

图层分解

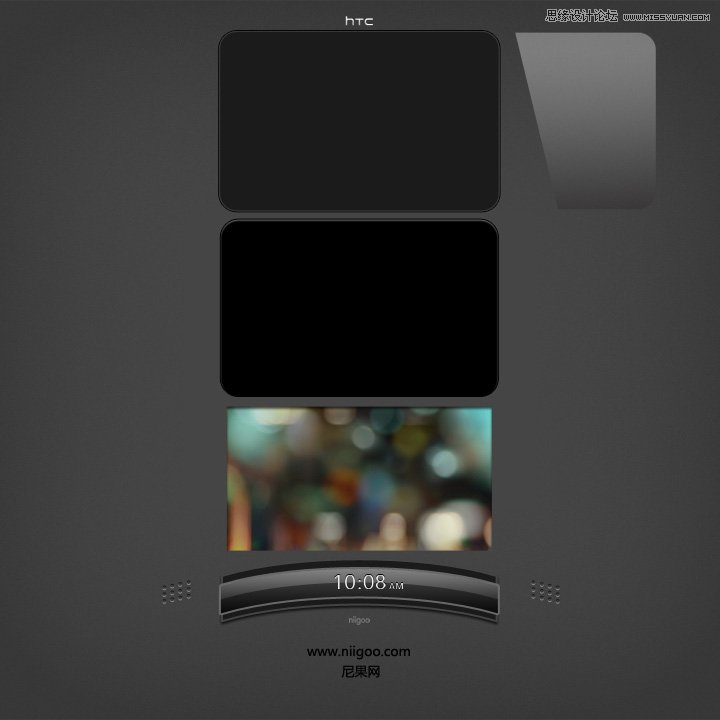
屏幕部份

屏幕部份图层分解

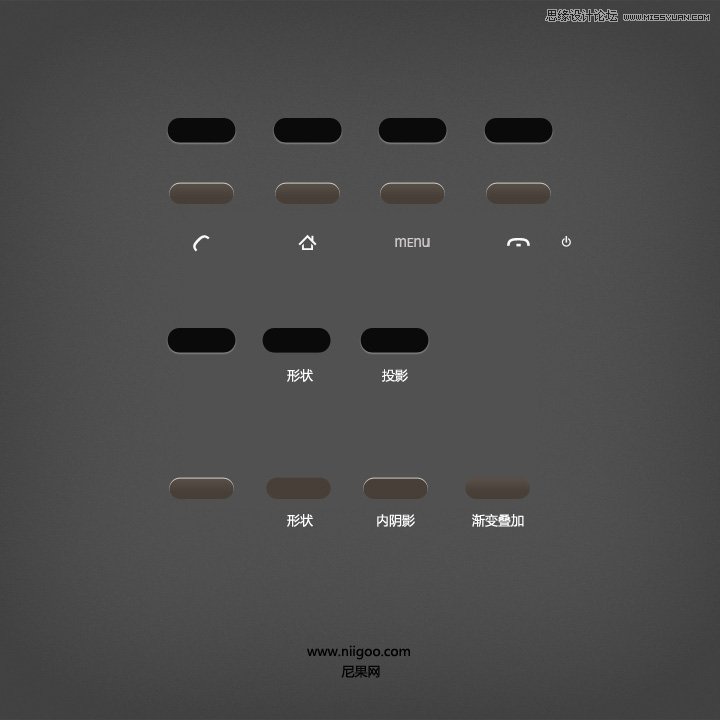
按键部份

按键部份图层分解

添加其它按键

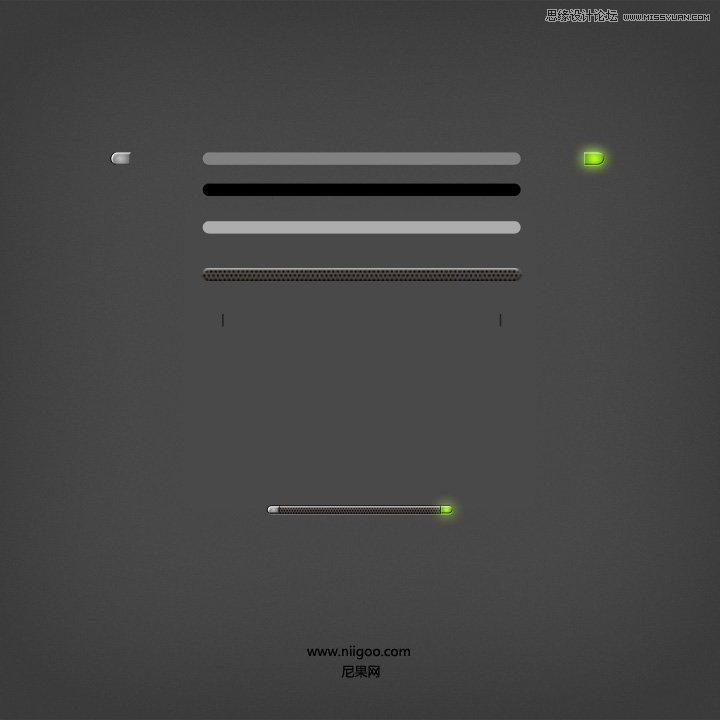
制作led灯和听筒

led灯和听筒图层分解

最后添加usb部份完成了

来源:http://www.tulaoshi.com/n/20160216/1568277.html
看过《Photoshop绘制质感HTC手机icon图标教程》的人还看了以下文章 更多>>