下面请跟着图老师小编一起来了解下Photoshop制作一个简单的圣诞ICON图标,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - PS 】
本教程主要使用Photoshop制一个简单的圣诞iphone icon,整个过程利用photoshop的矢量功能结合位图功能完成,教程主要是介绍photoshop中矢量在icon的应用和一些小细节。
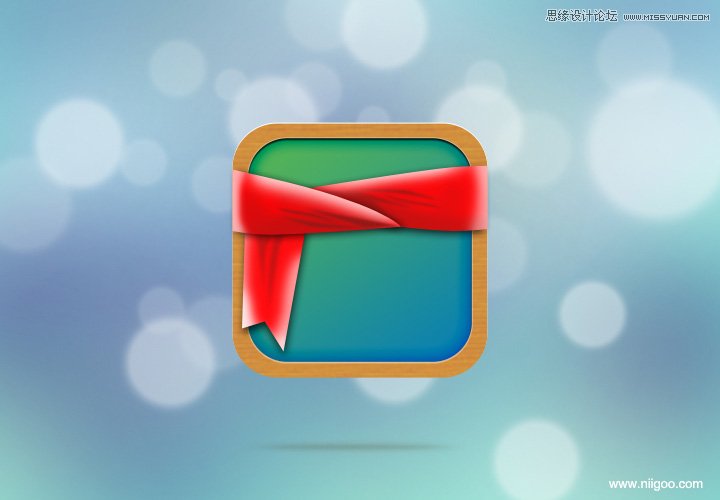
废话不多说,这是最终效果

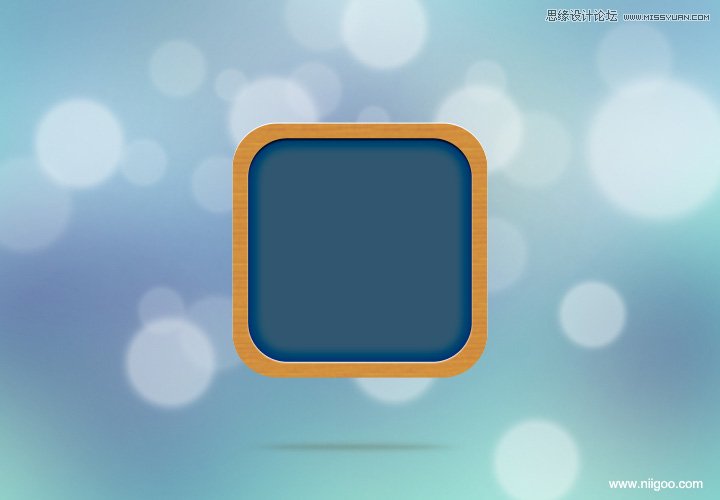
用圆角矩形工具画出长宽为512px,R值为92px的标准iphone框架

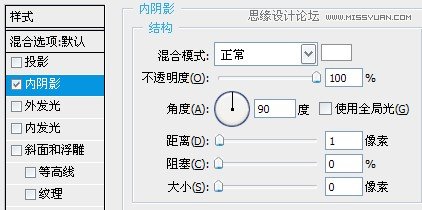
加上1px内阴影效果,使其有立体感

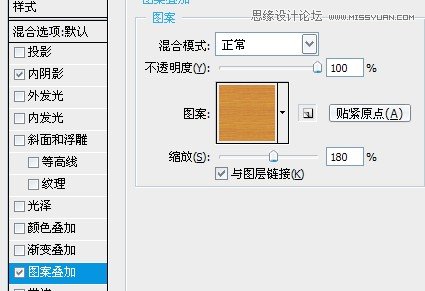
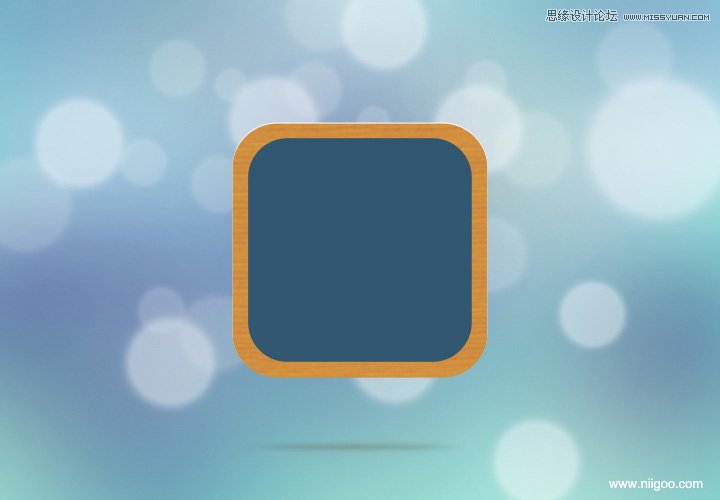
再用图案叠加添加木纹图案,你可以google好看的木纹图案,这里我就用自带的木纹了

效果:

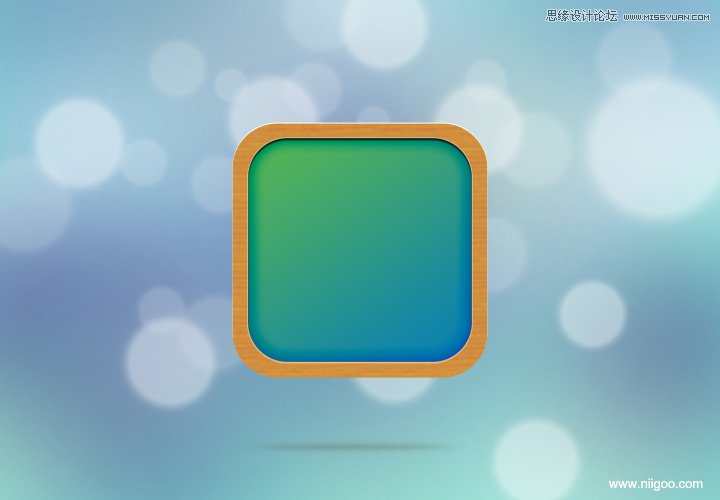
添加一个圆角矩形图层

设置投影、内阴影、内发光效果进一步加强立体感

效果:

添加niigoo主体渐变色和描边,你也可以自已发挥,描边是使外部木边更有立体感,这就是细节的体现了

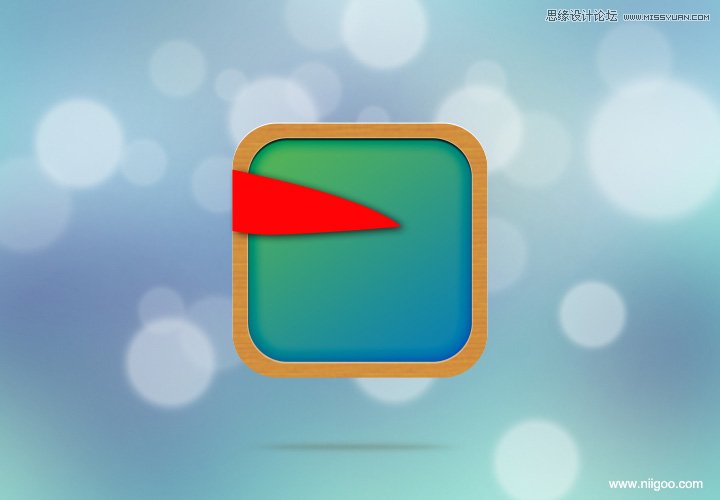
接着到围脖的部份,新建图层,用钢笔画出围脖,主体选用红色,添加图层阴影效果
围脖图层1

围脖图层2

围脖图层3
注意图层的顺序
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
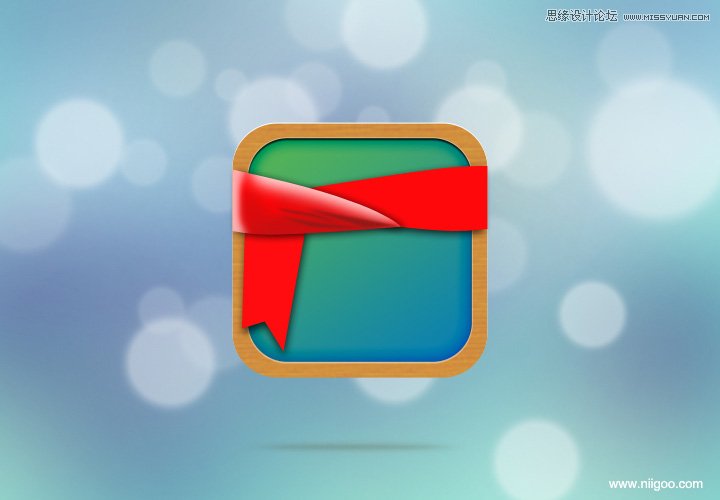
再用钢笔画出围脖阴影,画好了用滤镜进行高斯模糊

用毛笔添加亮面和暗面,方法:这里可以在围脖图层1上面新建一图层,右键-创建剪贴蒙板,然后这图层就嵌入围脖图层1里了,再用毛笔画亮面和暗面,不怕出边了

其它围脖块用上述同样方法画出亮面和暗面

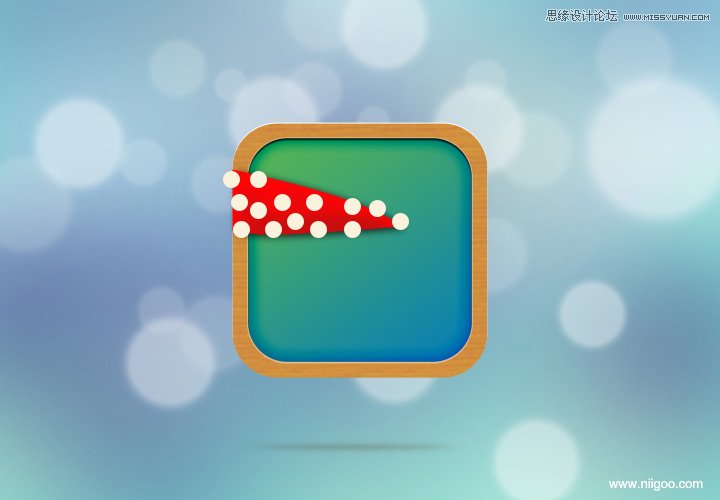
添加围脖波点
这里也是使用创建剪贴蒙板的方法,先用椭圆工具画出波点,再把波点图层嵌入围脖图层里

整理好图层,三层围脖完成了

回过头来检查图层,噢~~~一切就是这么整体

再来就是加上尼果俩字(出处表明,哈哈)

好了,在底部再添加一个反光图层就完成了

来源:http://www.tulaoshi.com/n/20160216/1568299.html
看过《Photoshop制作一个简单的圣诞ICON图标》的人还看了以下文章 更多>>