下面这个Photoshop设计韩版简洁的相册板式设计教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
实际应用法二次构图: 实际应用法其实就是在进行相册排版设计时,根据版面的需求进行二次构图,其实也是二次构图的一个综合运用。有时候要使用裁切法,有时候要使用添加法。无论何种方法,最后能够展现
一个很好的效果那就是二次构图的成功运用。
先看看效果图:

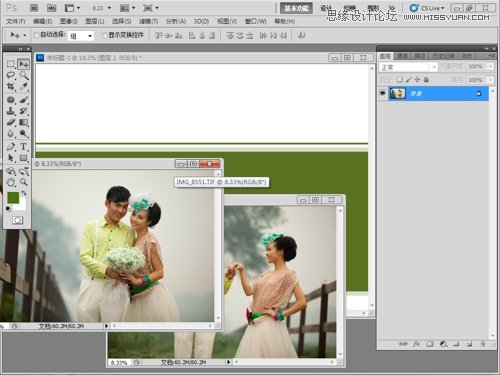
1、打开需要应用的照片01、02,利用这两张照片进行实际排版设计,来完成二次构图的表现过程。


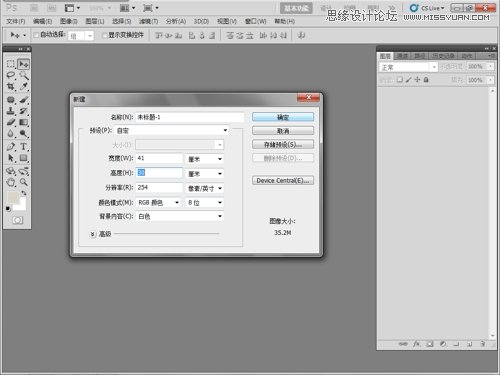
2、新建一个文件,在此设置成了12寸竖版相册的尺寸,如图03所示。

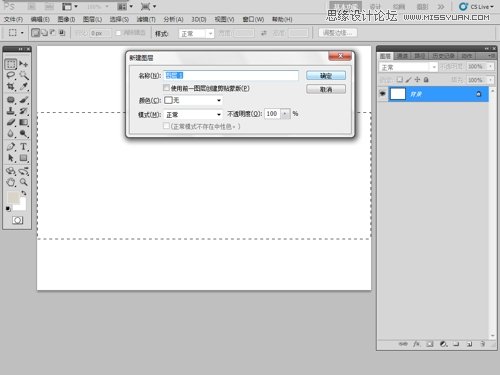
3、接下来先设计一个框架出来,在工具箱中选择矩形框选工具,在新建文件中建立一个横跨左右的选区并且新建一个空白图层1出来,如图04所示。

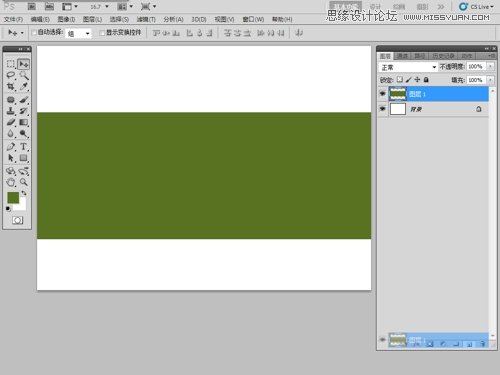
4、将选区随意填充一个颜色(与照片色调一致的最好),然后拖动图层1到新建图层按钮,将图层1进行复制出现图层1副本,如图05所示。

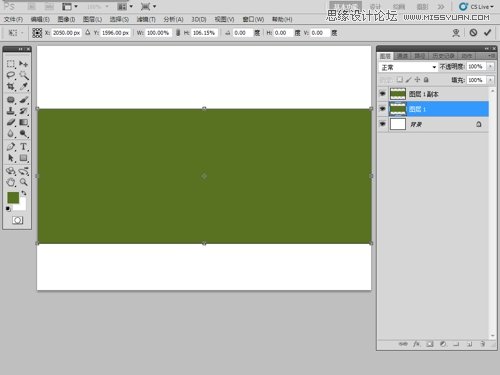
5、现在图层面板中有两个图层,选中下面的图层1,利用自由变换命令将图层1的图像上下拉宽点,然后再将图层的不透明度调整到25%,如图06、07所示。


6、将两个图层同时选中,然后进行链接,如图08所示。 7、再次利用矩形选框工具在图形的上方选择一个很窄的选区,并且新建一个空白图层2,如图09所示。

8、给新建图层的选区填充一个颜色(可以使用前面填充的颜色),如图10所示。

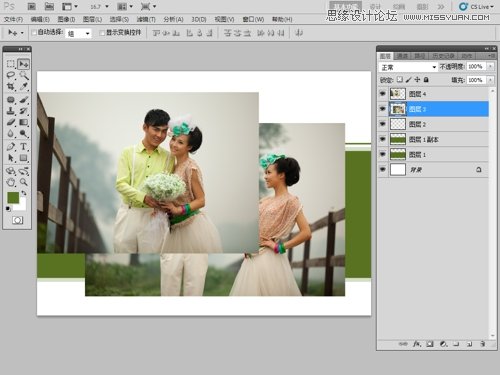
9、点出前面打开的两张照片,将照片拖拽到新建的文件中,如图11、12所示。


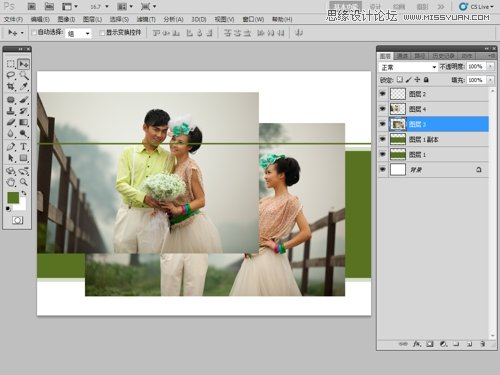
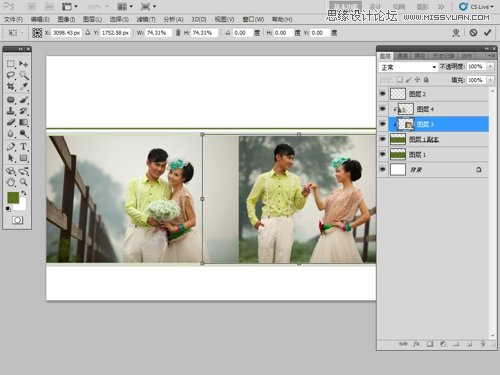
10、将两张照片的图层拖动到图层1副本的上方,中间不要隔有其他图层,此时按住alt键,将鼠标放到图层1副本与照片图层的中间部分单击,此时照片置入到图层1副本中,如图13、14所示


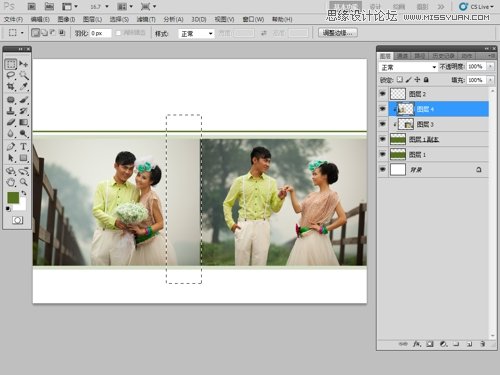
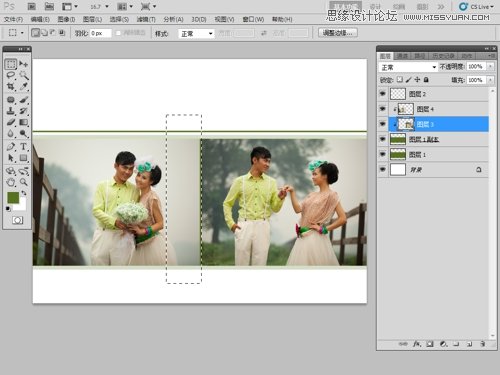
。 11、利用矩形选区选中两张照片分别将重合部分删除,最后两张照片中间留有一个缝隙便可,如图15、16所示。


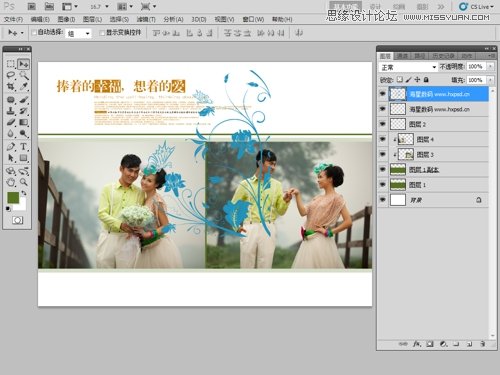
12、打开素材文件,将一组文字与花纹拖入到文件中,如图17所示。

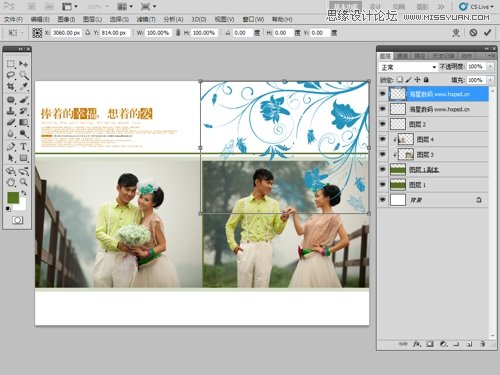
13、利用选框工具选中文字的那组小文字,移动与大文字左对齐,然后利用自由变换命令变换花纹的素材与方向,如图18所示。

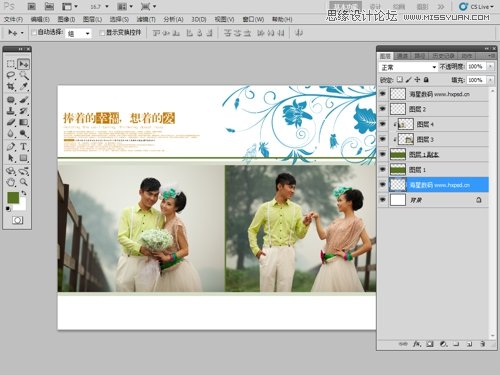
14、将花纹图层移动到图层1的下方,然后将花纹填充上前面选中的颜色,如图19、20所示。


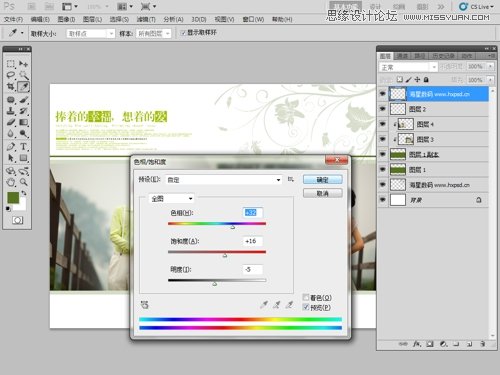
15、降低花纹图层的不透明度,然后利用色相/饱和度命令调整一下文字的颜色,如图21所示。

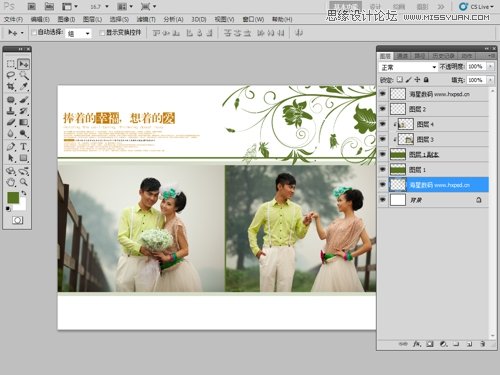
16、将所有图层进行拼合,拼合后生成一个锁定的背景图层,如图22所示。

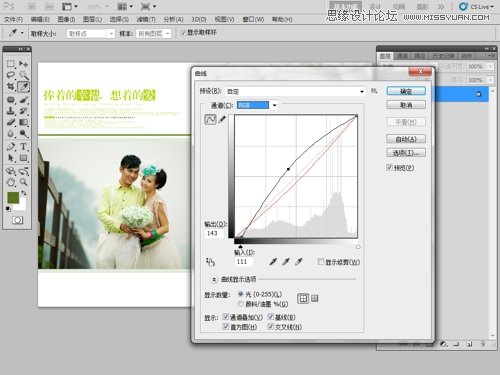
17、到此实际应用的二次构图结束,最后把制作的照片的色彩与瑕疵进行修饰一下。打开曲线命令,将照片的明暗、对比度及色彩倾向进行调整,调整细节如图23所示。

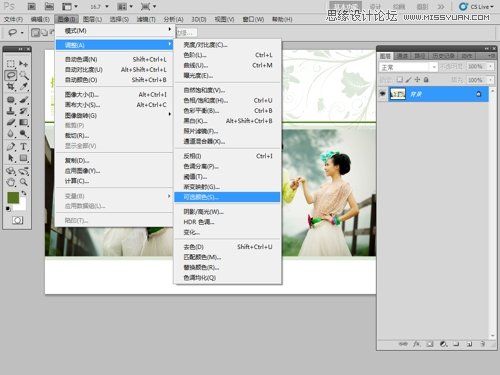
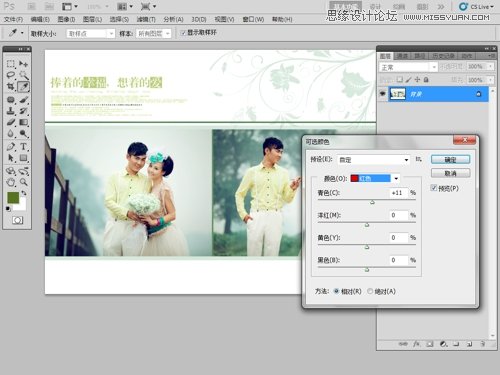
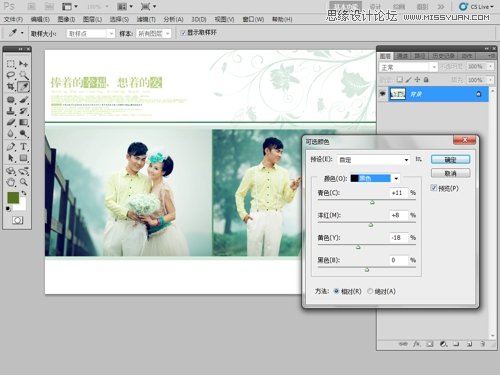
18、打开图像/调整/可选颜色命令,对照片中一些细节颜色进行详细调整,如图24所示。

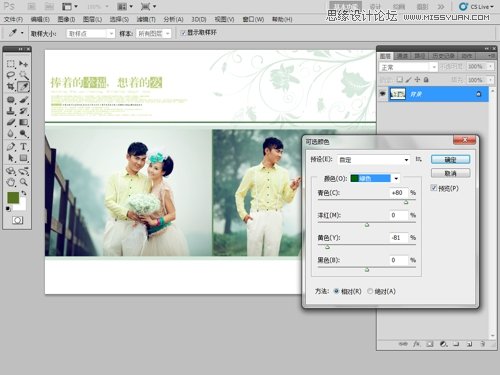
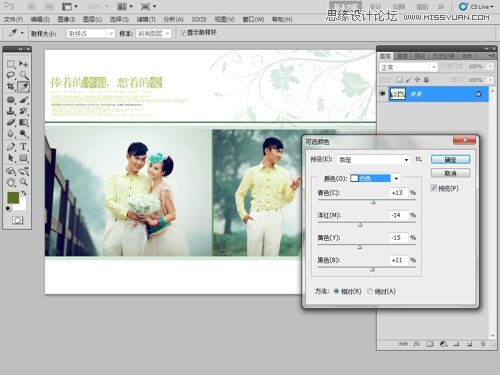
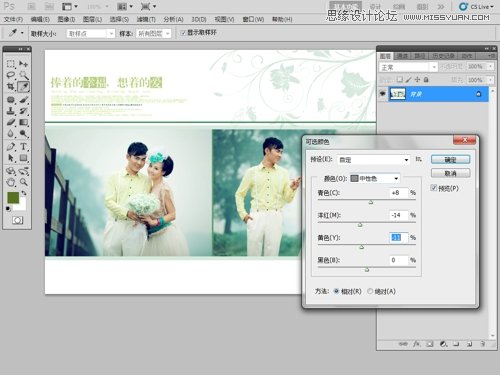
19、在可选颜色中分别调整红色、绿色、白色、中性色、黑色,具体调整参数如图25、26、27、28、29所示。





20、调整好色彩后,利用修图工具将照片进行修饰,最后效果如图30所示。

来源:http://www.tulaoshi.com/n/20160216/1568420.html
看过《Photoshop设计韩版简洁的相册板式设计》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
