图老师电脑网络栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享Photoshop制作立体质感3D花纹字效果的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - PS 】
用PS也可以做出立体质感的3D花纹字效果,本例就教你如何用PS来制作,方法并不难,大体思路是先打上文字,然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,再通过设置图层样式来打造字体效果,最后找个花纹贴上就可以了。喜欢的同学赶快来学习吧!
最终效果图:

首先建立图层,打字,在混合选项里渐变。

根据你要立体的方向稍微倾斜

按CTRL+T,更改面板的数值,完成后按回车键ENTR
![]()
![]()
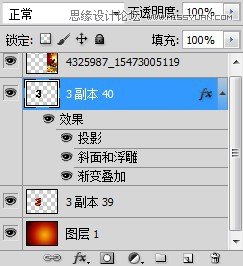
然后直接按SHIFT+CTRL+ALT+T(重复上一次变换),一直按40次,次数根据字需要立体的厚度,复制出了40图层

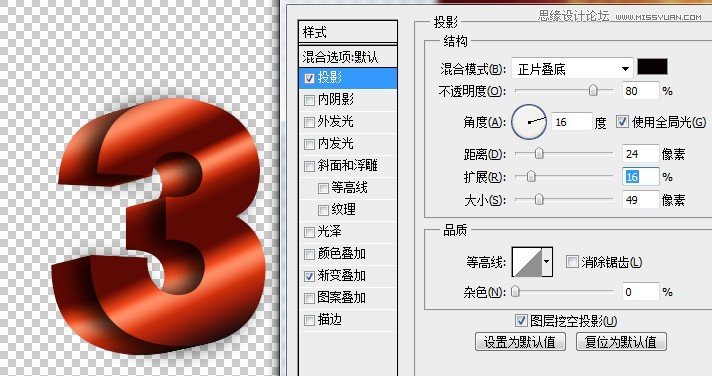
对图层40的混合模式更改数值,目的做出立体背光面的阴影

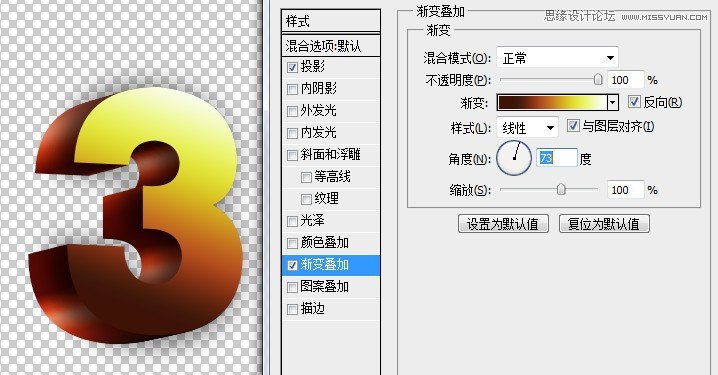
再勾选渐变叠加更改渐变成金色

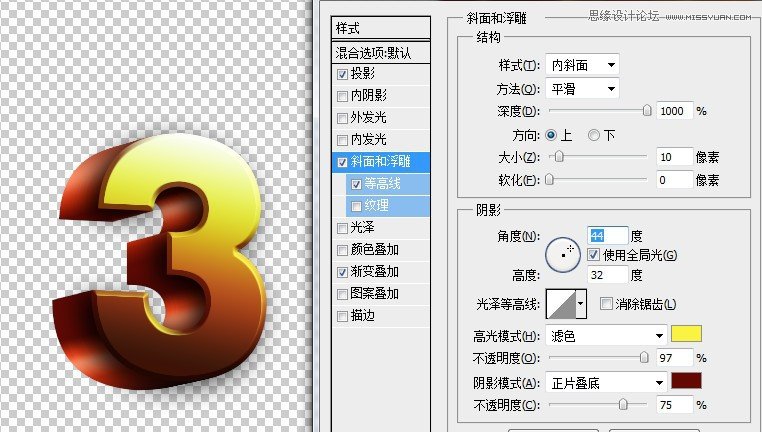
再勾选斜面浮雕、勾选高等线、更改数值得图上,目的是让字添加切角

在选择3字图层的图层1,对它的斜面浮雕更改数值,这改不改都行,目的是为了后边角有点高光

合并除40层外的其他3字图层,就是后面的立体块

栅格化图层40,也就是最上面的3字层

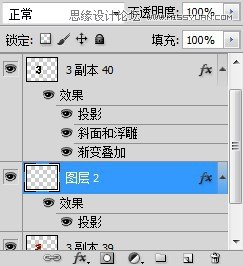
新建个空白层,在混合选项里勾选阴影效果,目的在下面~
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
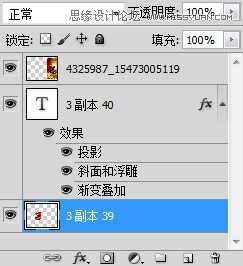
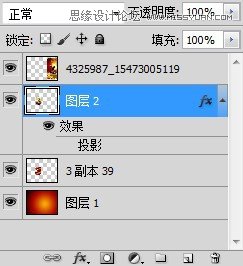
选图层40合并向下层,目的是把图层40的效果栅格化。。最终目的在下面~

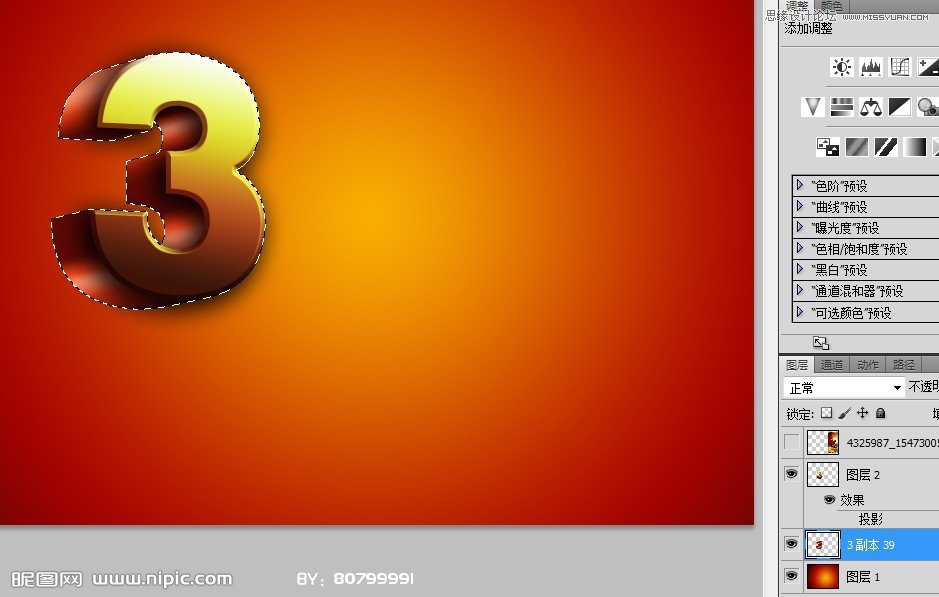
选择39层,也就是刚刚合并的所有3字层的立体块的图层,按CTRL+鼠标左键,然后选框选工具,右键选反方向选择

选择图层40和空白层合并的图层2,按DELETE键删除,目的是把,多余出来的阴影删掉~

删掉多出来的阴影后的效果`

给图层2在混合选项里添加纹理,目的让字有质感,,我随便添加的,找好点的纹理质感更好,这步应该在没栅格化之前做的,但本来没想要做到这一步,随便了

导入自己喜欢的花纹,我随便找了张,添加花纹也是应该在40层栅格化之前就做了。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
调到合适的大小

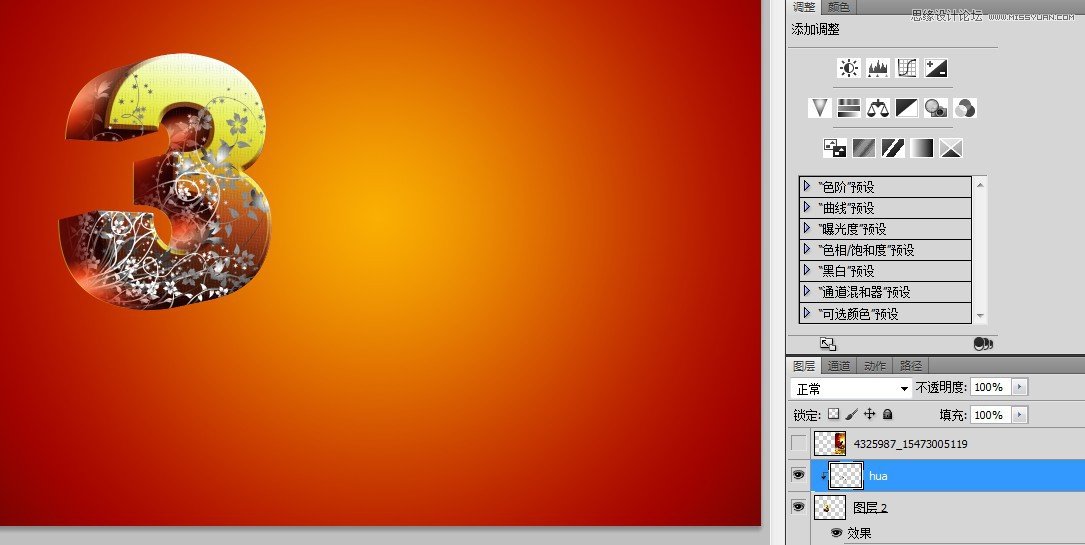
把花放到图层2的上面建立向下剪贴蒙板
这样花纹就被框在里面了,如果在栅格化之前做,那么花纹将可以更完整的框在前面的3里边`

选择花纹图层把它调到全白

将花纹图层改成‘柔光

最后添加点光晕,,这我随便来的,做重复变换的时候变大百分比调小了,导致透视不怎么正确,同样的方法你们可以慢慢来,调得更好

来源:http://www.tulaoshi.com/n/20160216/1568433.html
看过《Photoshop制作立体质感3D花纹字效果》的人还看了以下文章 更多>>