下面图老师小编要跟大家分享Photoshop制作圆形卷边效果的网页图标,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - PS 】
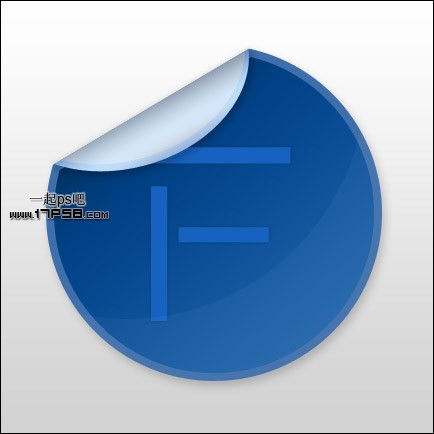
先看效果图:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
新建文档450x450像素,背景白色,新建图层填充黑色,添加渐变叠加样式,设置很简单,我就不截图了。

建新层前景色#8c0000画一个正圆。

添加图层样式。



效果如下。

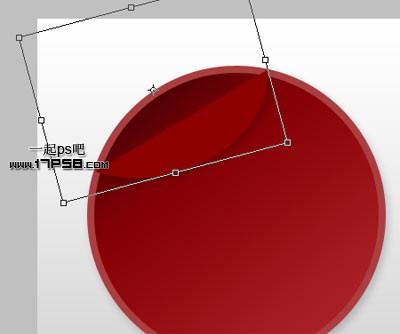
只保留投影效果的显示,然后减法模式用钢笔做如下路径,只保留左上角部分。

Ctrl+T选择缩放位置如下。

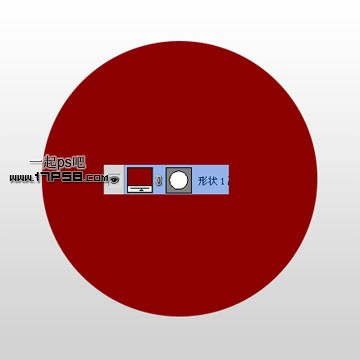
选择第一步画的正圆图层,用钢笔减法模式画一个路径,得到下图效果。

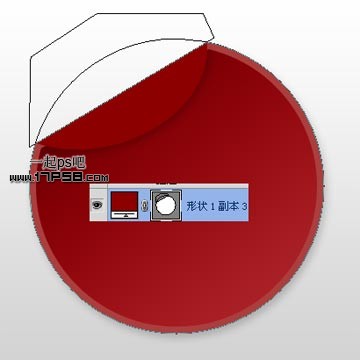
选择形状1副本,修改图层样式。



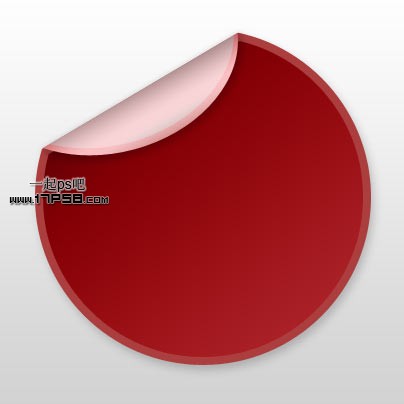
把渐变中心往下挪动一定距离,会得到类似下图的效果。

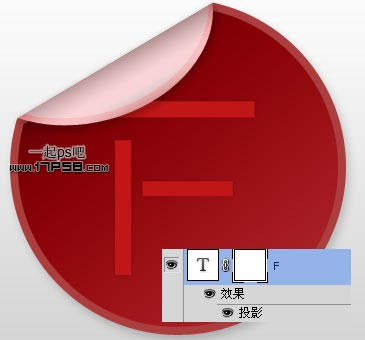
输入文字F,颜色#c01616,并添加一些投影。

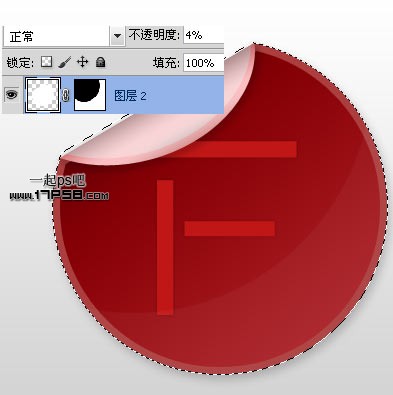
新建层,调出形状1副本的选区填充白色,之后椭圆工具减选,图层不透明度4%,此为右下角高光部分。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
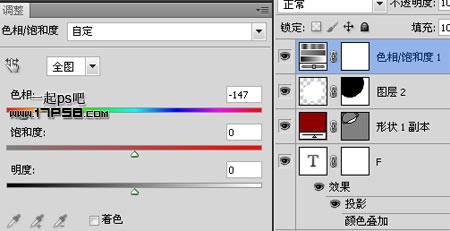
如果颜色不喜欢,可以添加色相/饱和度调整层,调节颜色。

最终效果如下,本ps教程结束。

来源:http://www.tulaoshi.com/n/20160216/1568545.html
看过《Photoshop制作圆形卷边效果的网页图标》的人还看了以下文章 更多>>