有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享Photoshop创建内容盒阴影效果吧。
【 tulaoshi.com - PS 】
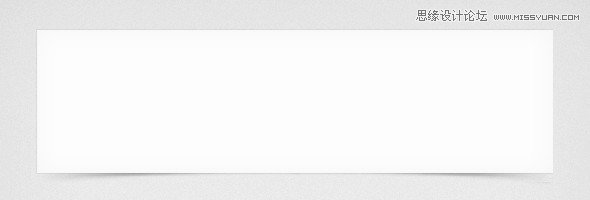
最终效果图:

具体的创建步骤如下:
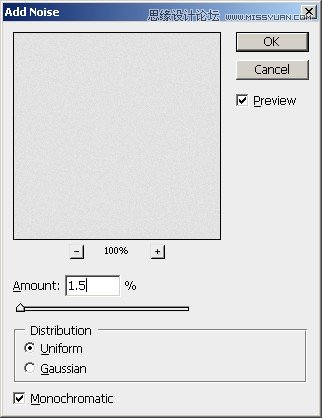
一、新建一个文档,640像素宽、480像素高,白色背景。接下来新建一个图层,填充为#e2e2e2,重命名为bg,在图层面板中右键单击bg图层,选择转换为智能物件(Convert to Smart Object)。然后给该图层应用滤镜(Filter)》杂色(Noise)》添加杂色(Add Noise)命令。各项参数设置如下图所示:

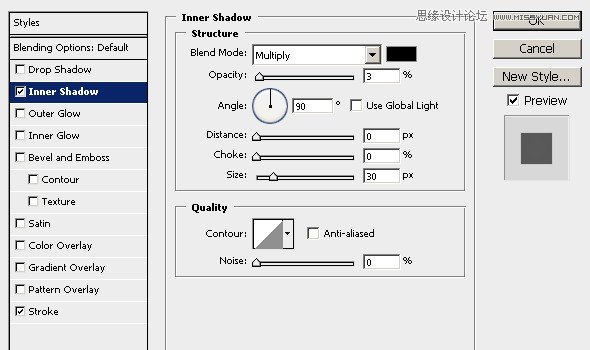
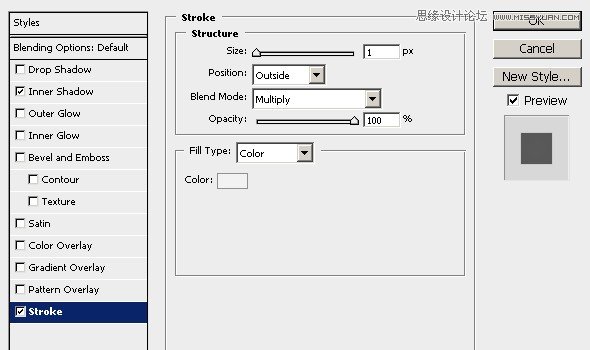
二、新建一个图层,命名为box,选择矩形工具(U),画一个500像素宽,120像素高的矩形,颜色选择白色(#ffffff)。之后应用如下图层样式,其中描边颜色选择#f2f2f2。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

最终效果如下图:

三、新建一个图层,命名为shadow-right,选择矩形工具(U),画一个宽200像素,高50像素的矩形,颜色为黑色(#000000)。在图层面板中同时选择box图层和shadow-right图层,然后选择移动工具,使用工具属性栏中的底部对齐(align bottom edges)和右侧对其(align right edges)按键,将阴影图层放置于内容盒图层的右下角。如下图所示:

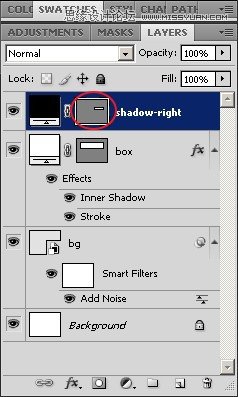
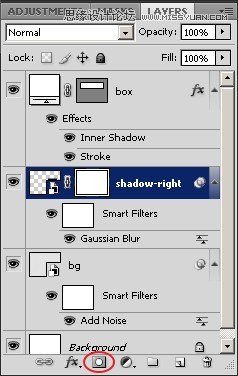
然后在图层面板中选择shadow-right图层的矢量蒙版缩略图,如下图:

选择直接选择工具,在shadow-right图层的右下角单击,这时图层的锚点会显示出来,在右下角的锚点上单击,使用键盘上的方向键,让其向下移动7个像素,然后框选右上角和右下角的锚点,同样使用方向键让矩形的右侧边缘向左侧移动3个像素。现在选择移动工具将shadows-right图层拖动到box图层的下方。效果如下图:

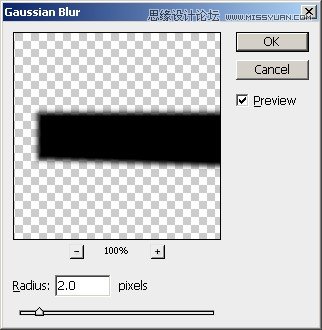
四、现在在图层面板中右键单击shadow-right图层,选择转换为智能物件(Convert to Smart Object)命令,将图层转换为智能物件,然后在菜单栏上选择滤镜(Filter)》模糊(blur)》高斯模糊(Gaussian Blur),参数如下图:

之后给此图层添加蒙版,如下图:

然后选择渐变工具(G),按住shift键,给shadow-right图层应用一个从黑色(#000000)到透明的水平渐变,之后将图层的不透明度调整到30%。这样就完成了内容盒右侧阴影的设计,最终效果如下图:

同理,你可以按照上面的方法做出左边的阴影效果。
来源:http://www.tulaoshi.com/n/20160216/1568620.html
看过《Photoshop创建内容盒阴影效果》的人还看了以下文章 更多>>