下面这个Photoshop制作逼真生锈金属字效果教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - PS 】
先看效果图

新建文档916x474像素,背景黑色。输入白色文字,字体Mephisto尺寸322点。

打开生锈素材。

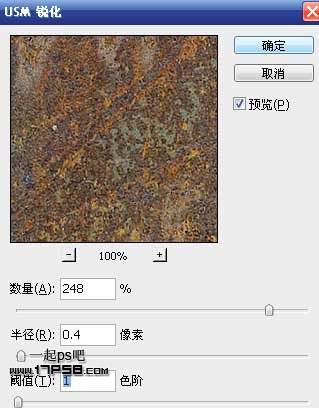
拖入文档中,形成剪贴蒙版,然后USM滤镜锐化一下。

效果如下。

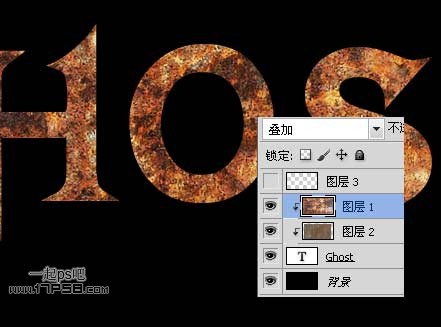
同样导入另一个生锈素材,锐化,图层模式叠加,形成剪贴蒙版。

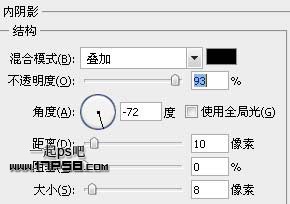
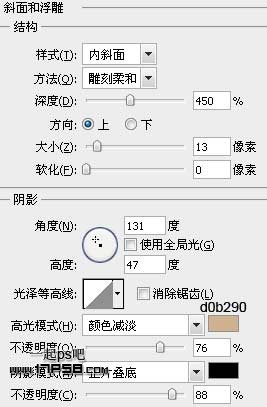
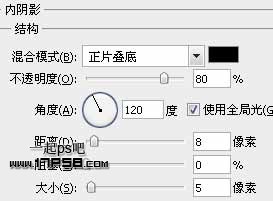
选择文字层,添加图层样式。


效果如下。

顶部新建图层3,调出文字选区,3像素白色描边。

效果如下。

添加图层样式。


点击红框内图标,调出岩石图案,其它的也可以。

最终效果如下。

整体效果。

来源:http://www.tulaoshi.com/n/20160216/1568732.html
看过《Photoshop制作逼真生锈金属字效果》的人还看了以下文章 更多>>