下面是个Photoshop制作质感文字效果教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - PS 】
最终效果图

图0
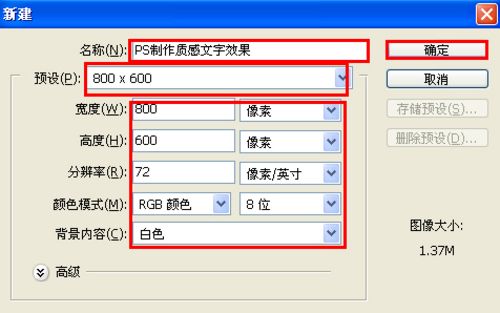
1、打开Adobe Photoshop 软件,执行菜单:文件/新建(快捷键Ctrl+N),弹出新建对话框,设置名称:ps制作质感文字效果,宽度:800像素,高度:600像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
图1
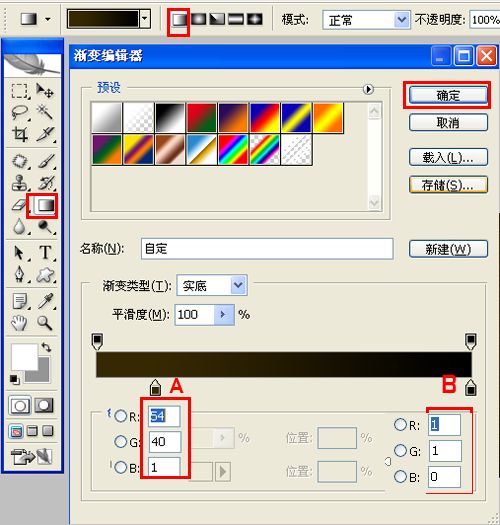
2、在图层控制面板击新建图层按钮,新建一个背景,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为54、40、1,再双击图2中所示的B处,设置色彩RGB分别为1、1、0,单击确定按钮,图如图2所示。效果如图3所示。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
图2

图3
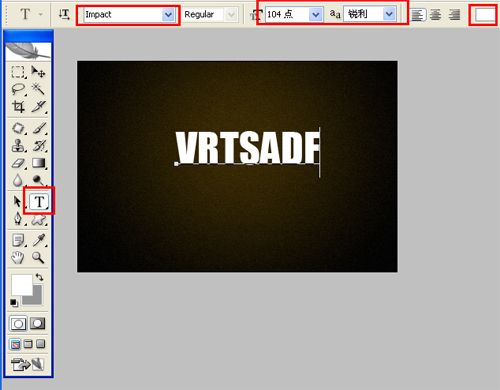
3、单击工具箱中的横排文字工具 ,输入vrtaadf,设置字体:,大小,颜色,设置消除锯齿,分别参考图4,如图4所示。

图4
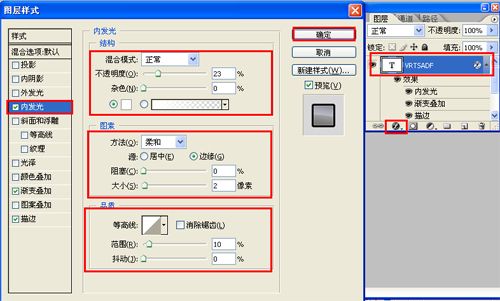
4、选择SUMMER图层,右击vrtaadf图层,选择混合选项,进入到图层样式,分别勾选内发光、渐变叠加、描边选项,分别设置它们不同的值,勾选内发光选项,设置投影混合模式:正常,不透明度:23%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为白色到白色,方法为柔和,源:边缘,阻塞:0%,大小为:2像素,范围为10%,如图5所示。

图5
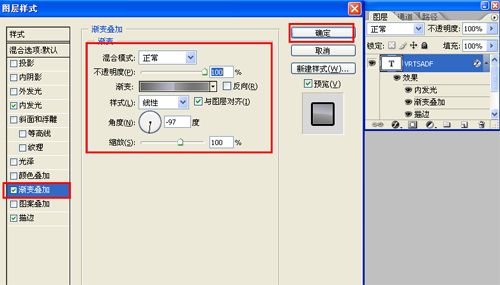
5、勾选渐变叠加复选项,设置混合模式为:正常,不透明为:100%,渐变从灰色到深灰色,样式为:线性,角度为:-97,缩放为:100%,如图6所示。

图6
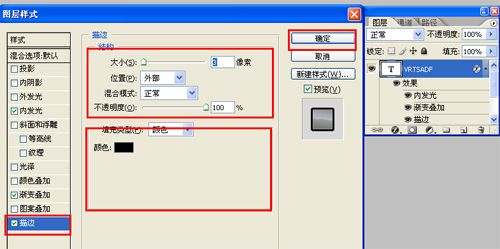
6、勾选渐变描边选项,设置大小为:0像素,位置为:外部,混合模式为:正常,不透明度为:100%,填充类型为:颜色,渐变颜色设置为:黑色,如图7所示。效果图如图8所示。

图7

图8
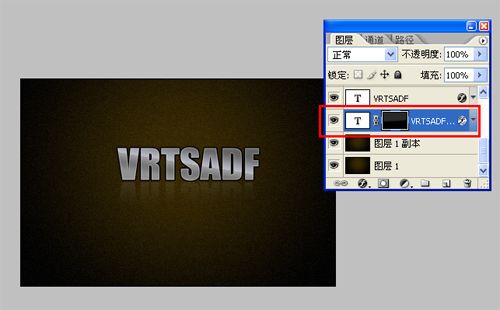
7、选择文字图层按住键盘的Alt键不放,按鼠标左键拖出一个文字副本,并添加一个蒙板给副本,在工具箱中选择渐变工具,给副本添加一个渐变,如图9所示。调整后的效果图如图9所示。

图9
来源:http://www.tulaoshi.com/n/20160216/1568743.html
看过《Photoshop制作质感文字效果》的人还看了以下文章 更多>>