岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop绘制逼真的位数板教程,希望大家看完后能赶快学习起来。
【 tulaoshi.com - PS 】
今天咱们就用PS鼠绘一个数位板!

1, 11、首先新建个文档,我新建的是壁纸大小的文档,1024-768,背景为白色。
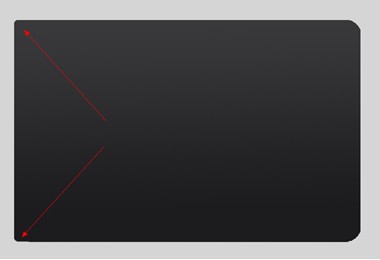
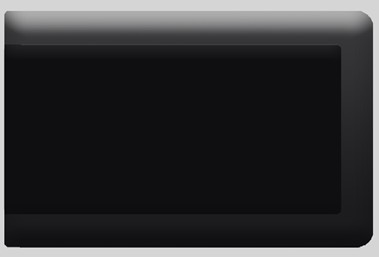
2, 22、选择圆角矩形工具,直径为40像素,画一个圆角矩形。
![]()
载入选区,填充灰色。
注意,据我观察。因为wacom这款板子。它的角度是不一样的,在板子的左侧的角度很小,我用的是10个像素,所以,要再画一个10像素的矩形。。两个矩形合并到一起,再整体拉个渐变。

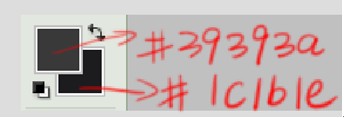
3、转为选区,选择线性渐变,由上至下拉一条渐变。前景色深灰色到黑色。

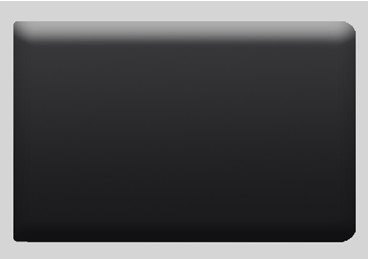
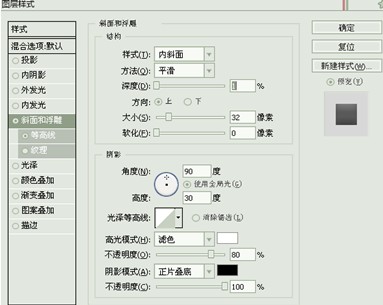
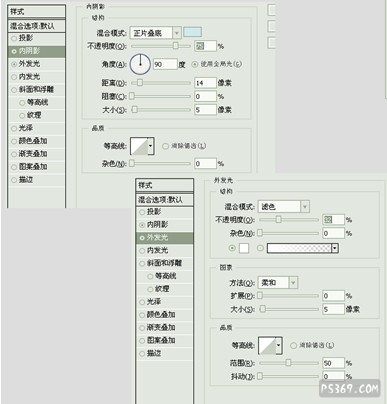
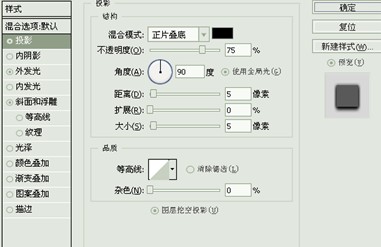
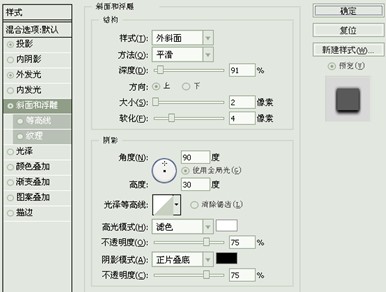
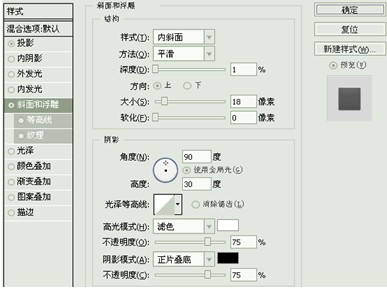
4、渐变以后,添加图层样式的斜面和浮雕的效果


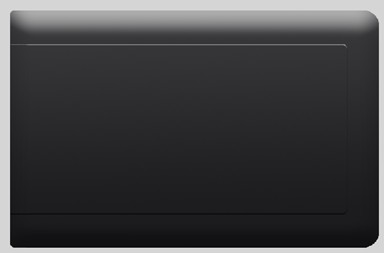
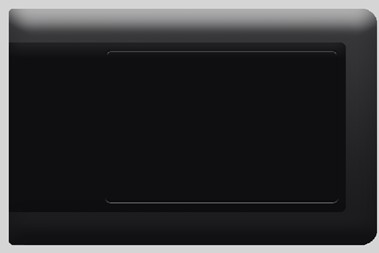
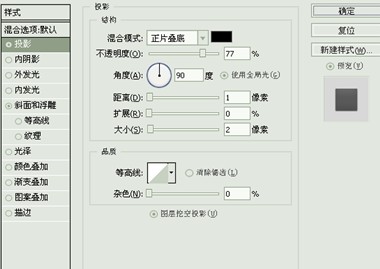
5.继续画出矩形,圆角矩形直径10个像素。转为选区。,填充黑色。不要取消选区,把填充度设置为0.然后添加图层样式。


6、然后在载入刚才那个选区,填充黑色。继续添加图层样式,


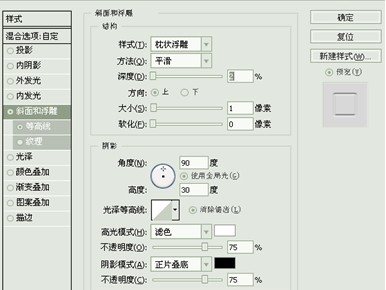
7,继续画出板子的小窗口区域,同样圆角矩形工具,直径10像素,转为选区。填充灰色,把填充度设置为0。不要取消选区。然后添加图层样式斜面浮雕效果。


8、新建图层,填充深灰色。

继续新建图层、用圆角矩形工具画出所指定的区域线。用灰色画笔描边2个像素。多余的部分删掉。

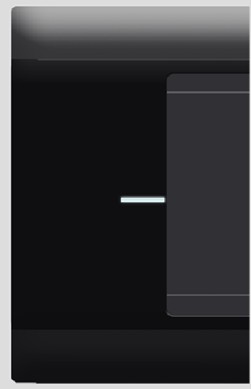
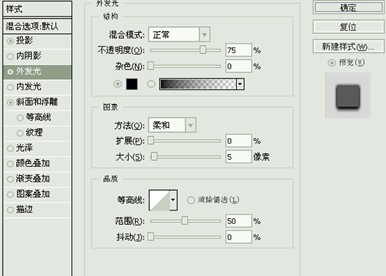
9.继续画出板子的指示灯,用矩形画出个长方形。填充白色,给图层添加图层样式,内阴影和外发光。


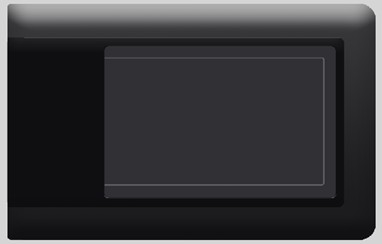
最终效果

下面再绘制数位板的压感笔
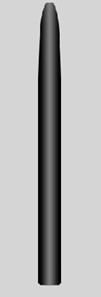
不知道压感笔长得神马样,需要观察一下实例图。。。
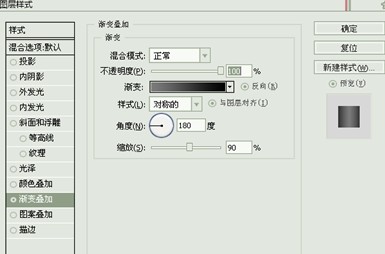
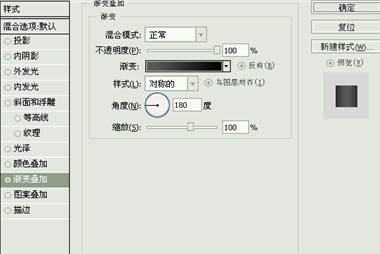
1, 首先用钢笔工具画一个笔的形状。并添加图层样式,渐变叠加。


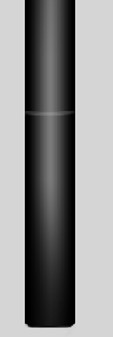
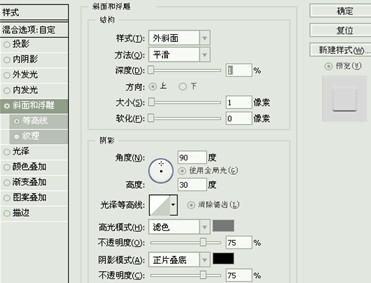
2, 继续画出笔杆的缝隙。。(不知道叫什么来的,表达能力有限。。。)添加图层样式,斜面浮雕。


3, 继续画出笔身的凹槽,填充黑色。

4继续画出笔身的按钮,并添加样式。







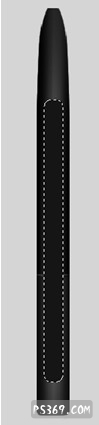
5.继续画出笔的低端,并添加渐变叠加。


6.最后画出笔尖

并在板子上和笔上加上字。。。。
最终效果

来源:http://www.tulaoshi.com/n/20160216/1568769.html
看过《Photoshop绘制逼真的位数板教程》的人还看了以下文章 更多>>