今天图老师小编给大家精心推荐个Photoshop绘制漂亮的网页水晶图标教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS 】
先看看效果图

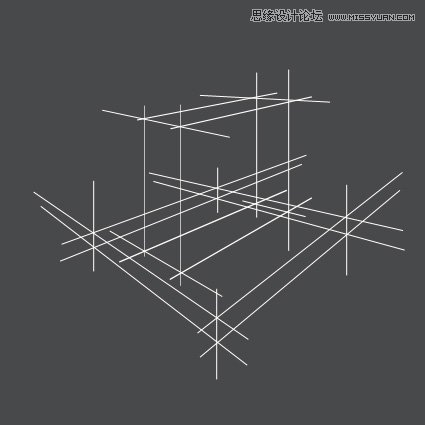
1,草稿是在所难免的了,立体的草稿最大的意义就是把透视关系搞好,这个是让最后成品不变现的保证。

2.嗯,在草稿上把全部需要用到的参考线整上去,这个透视参考线的原理就不需要解释了。

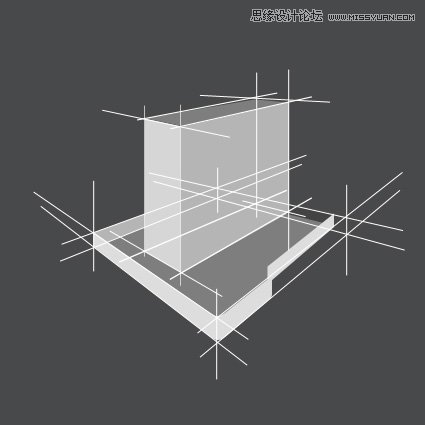
3,把基础造型的面先用单色填错上去。

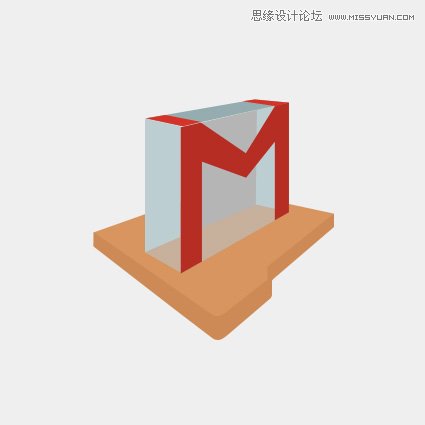
4.然后再来填充单色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
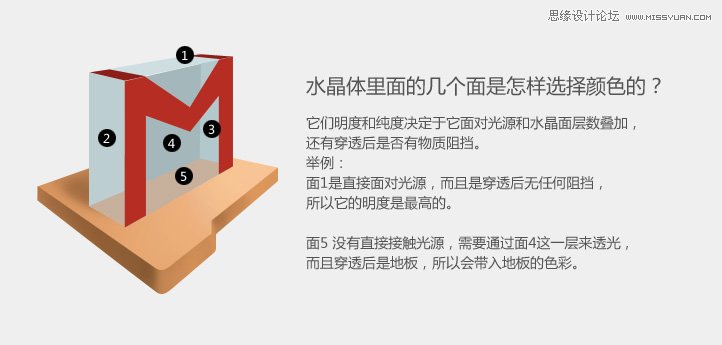
5.填充这个单色的原则是什么呢?做下简要说明

6.加工细节之前,首先要心中定义好光源的方向和角度,我把它定在比较常规的右上角。然后根据这个光源来处理明暗,投影,倒影等等。最后再把背景也顺道加上。完事。

过程用了2小时,中间包涵不少和别人扯淡的时间。个人觉得最核心点就是透视参考线。
以上言论仅供参考,如有更加方便有效的方法望交流

来源:http://www.tulaoshi.com/n/20160216/1568870.html
看过《Photoshop绘制漂亮的网页水晶图标》的人还看了以下文章 更多>>