get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是Photoshop制作折射效果的立体字,一起来学习了解下吧!
【 tulaoshi.com - PS 】
在本photoshop教程中,笔者将向大家展示如何创建一个强大和醒目的文字效果。笔者将使用渐变叠加,钢笔,投影、渐变叠加样式,和其他一些技术。教程不难,但最后的效果却很不错,在本教程中如有出错的地方请朋友们指出,希望大家喜欢!
先看效果

图0
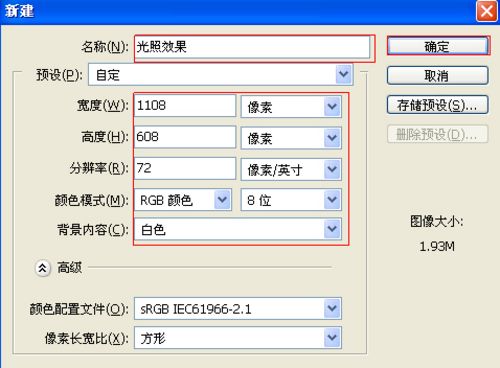
1、打开Adobe Photoshop 软件,执行菜单:文件/新建(快捷键Ctrl+N),弹出的新建对话框,名称:光照效果,宽度:1108像素,高度:608像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
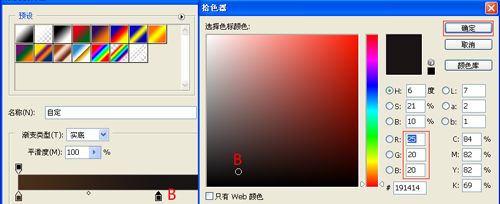
2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。设置渐变颜色参考图3、4、5,效果如图6所示。

图2

图3

图4

图5
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
图6
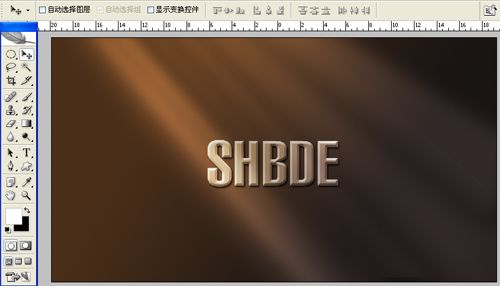
3、单击工具箱中的横排文字工具 ,输入SHBDE,然后在工具选项栏上设置字体:大小:颜色:参考图7设置,如图7所示。

图7
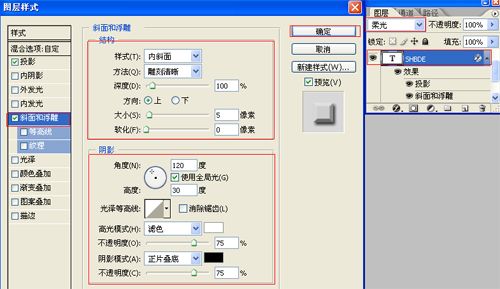
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)4、双单击文字图层进入到图层样式,分别勾选投影、斜面和浮雕选项。设置参考值分别如图7、8,然后点击确定按钮,如图10所示。

图8

图9

图10
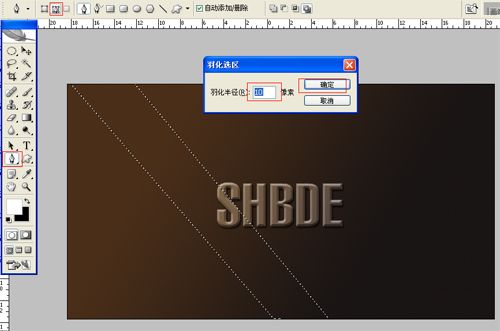
5、图层面板上单击创建新图层按钮,命名为光线,再用钢笔工具,画出一个无规则的形状,设置前景色为白色,按键盘快捷键Ctrl+Enter转换为选区,接着按键盘快捷键Alt+Delete填充,并按快捷键SHIFT+F6,按键盘快捷键Ctrl+D取消选区,如图11、12所示。效果图如图13所示。

图11

图12

图13
来源:http://www.tulaoshi.com/n/20160216/1569011.html
看过《Photoshop制作折射效果的立体字》的人还看了以下文章 更多>>