今天图老师小编给大家精心推荐个Photoshop金属质感的圆形网页按钮教程,一起来看看过程究竟如何进行吧!喜欢还请点个赞哦~
【 tulaoshi.com - PS 】
先看效果图。

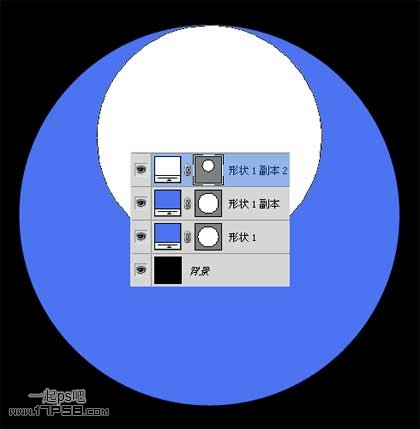
新建文档550550像素,背景黑色,建新层,前景色4c73f1画一个正圆形状,复制3个,副本1图层缩小5%左右,副本2层缩小位置如下,颜色改为白色。

选择形状1,隐藏其它层,添加图层样式。


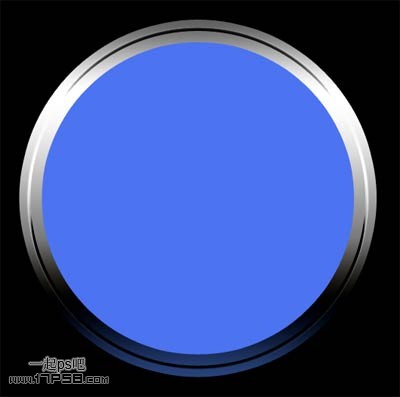
描边颜色请采样我的截图,效果如下。

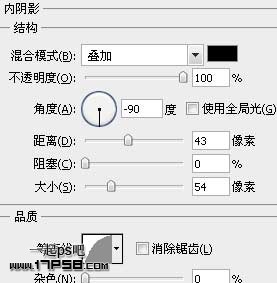
选择副本层,添加图层样式。




效果如下。

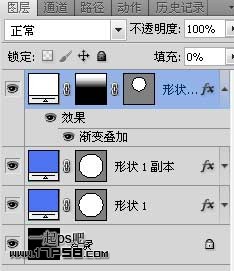
选择副本2,填充归零,添加图层样式。

添加蒙版黑白直线渐变。

最终效果如下。

来源:http://www.tulaoshi.com/n/20160216/1569030.html
看过《Photoshop金属质感的圆形网页按钮》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
