想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的Photoshop结合AI制作炫酷的3D字教程教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS 】
效果图:

第一步:先在Illustrator中新建一个横向的画布。

第二步:打上想要的文字,并选择一个比较粗的字体,教程的字体在这素材包中已提供下载。

第三步:设置文字颜色为灰色。

第四步:然后把文字转换成三维效果,在菜单栏选择效果3D凸出和斜角。
参考下图进行设置,注意需要在更多选项总勾选保留专色

效果如下:

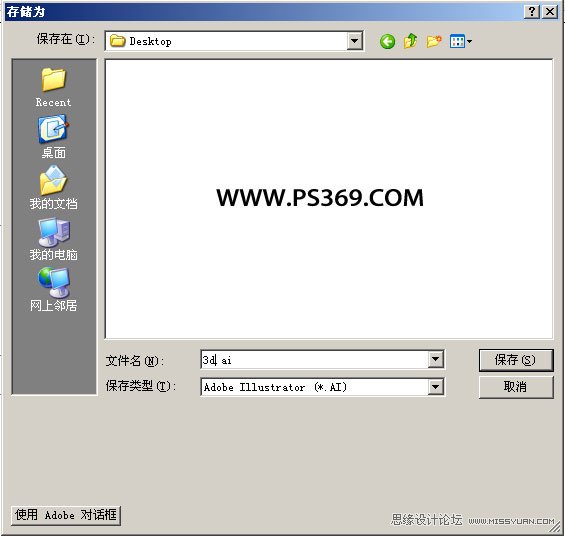
第五步:文件存储为,保存成AI格式。

第六步:打开PS新建一个画布,大小为600X300像素,填充背景色黑色。

第七步:把之前用3d.ai拖到画布中.

第八步:给文字制作金属效果。滤镜艺术效果塑料包装,参数如下:

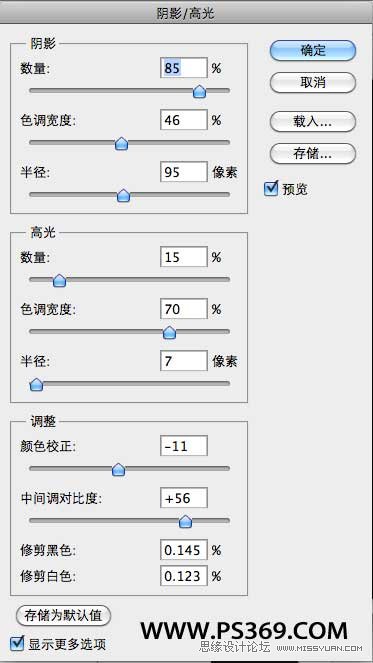
第九步:图像调整阴影/高光。勾选"显示更多选项"

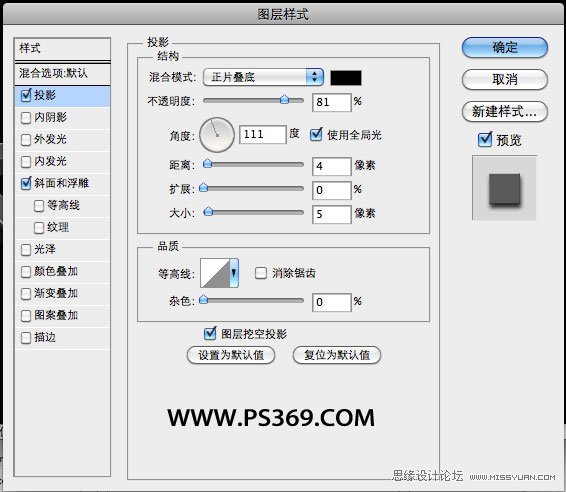
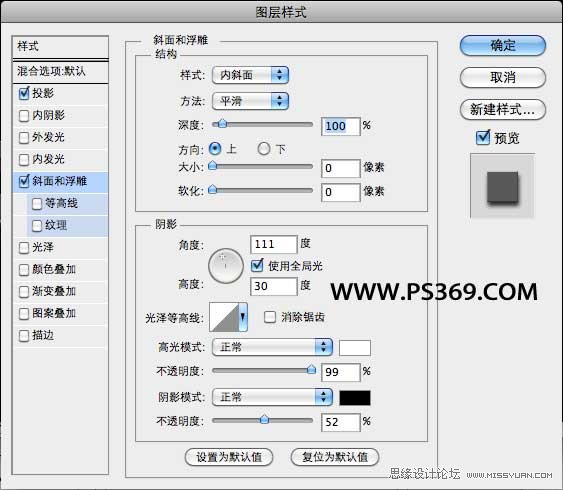
第十步:现在效果已经很不错了,为了让文字更立体,我们添加一些图层样式。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)

效果如下:

第十一步:打开油画背景素材,放到3D文字层的下面。

第十二步:对背景进行下处理,让表面看起来柔和一点。
滤镜模糊表面模糊

滤镜杂色添加杂色

给背景层添加一个图层蒙板,添加一个径向渐变。

第十三步:按CTRL+J复制背景层,然后拖动到文字层上面。

第十四步:设置混合模式为叠加,不透明度50%,然后添加一个图层蒙板,在给蒙板填充黑色。

第十五步:按CTRL键点击3D文字层的缩略图。

第十六步:在选择到复制背景层的蒙板,按DELETE键。

第十七步:用前景色为白色的橡皮擦擦掉边缘多余的纹理,比如光泽度好的边缘~

第十八步:接下来给文字着色,在最上面新建一个图层,使用渐变工具做出类似下面的渐变效果。

第十九步:设置图层模式为叠加。

第二十步:图层新建调整图层色相/饱和度。

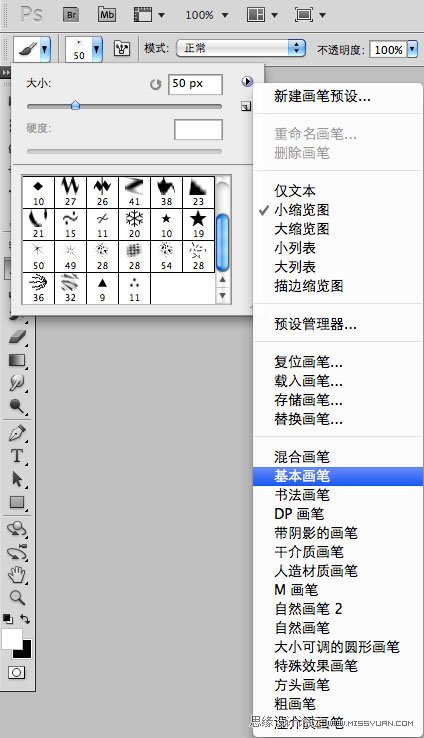
第二十一步:在新建一个图层,选择星光笔刷(PS默认就有,需要自己载入)

最后刷上笔刷即可。

来源:http://www.tulaoshi.com/n/20160216/1569038.html
看过《Photoshop结合AI制作炫酷的3D字教程》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
