想要天天向上,就要懂得享受学习。图老师为大家推荐Photoshop制作小巧的网页红色按钮,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - PS 】
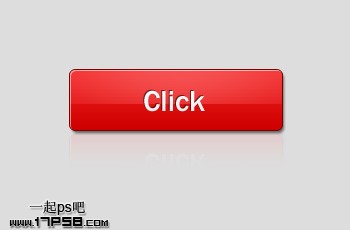
先看效果图

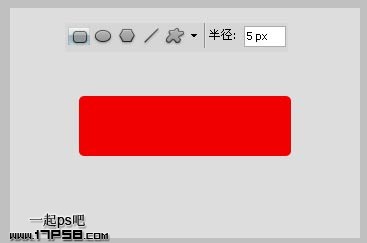
新建文档350x230像素,背景填充浅灰色#dddddd,之后建新层,前景色#f00000画一个圆角矩形。

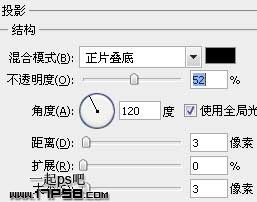
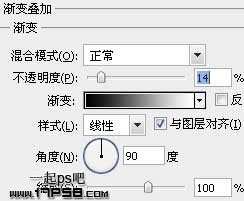
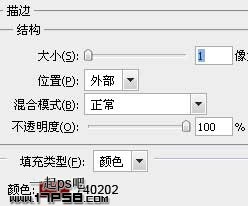
添加图层样式。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)



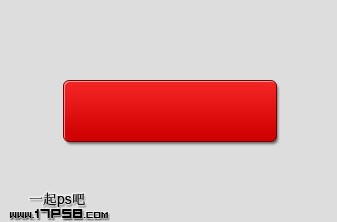
效果如下。

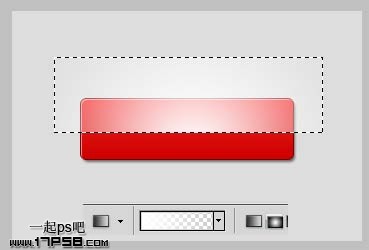
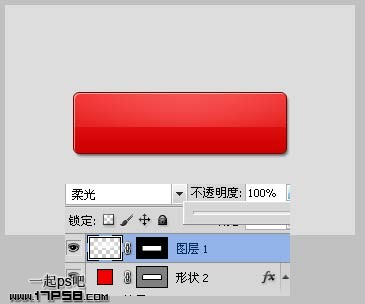
建新层,画一矩形选区,白到透明径向渐变。

去掉选区,调出圆角矩形选区,添加蒙版,图层模式改为柔光。

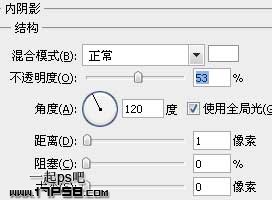
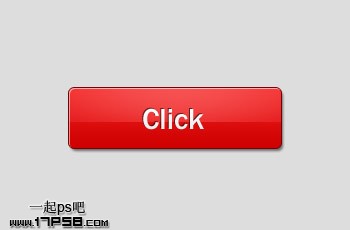
输入白色文字添加内阴影样式,效果如下。

最后添加倒影,最终效果如下。

来源:http://www.tulaoshi.com/n/20160216/1569087.html
看过《Photoshop制作小巧的网页红色按钮》的人还看了以下文章 更多>>