下面图老师小编跟大家分享Photoshop制作立体箭头商务背景教程,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
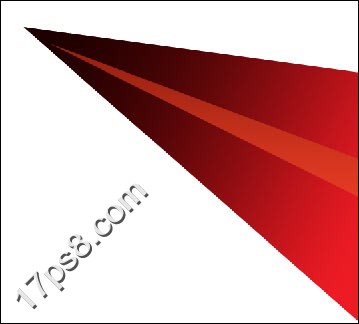
先看效果图

新建文档1280x1024像素,背景白色,建新层,用钢笔或直线套索做下图形状,填充黑色。

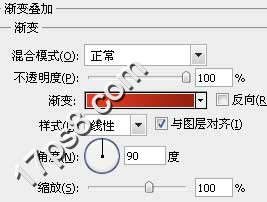
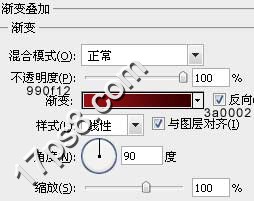
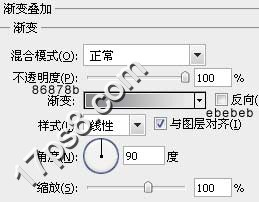
添加图层样式,效果如下。

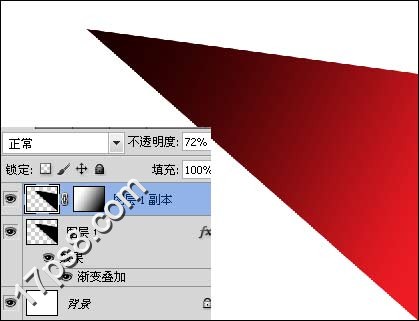
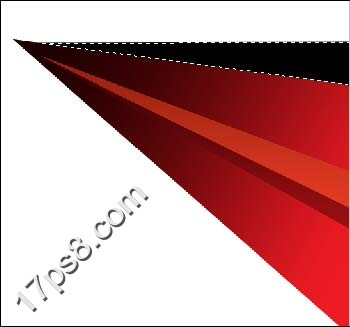
复制此层,清除图层样式,添加蒙版黑白直线渐变,图层不透明度72%,效果如下。

建新层,用钢笔做如下选区,填充黑色。

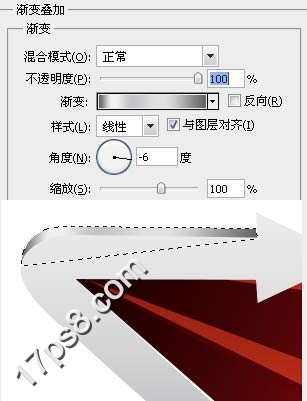
添加图层样式。

效果如下。

建新层,用钢笔做如下选区,填充黑色。

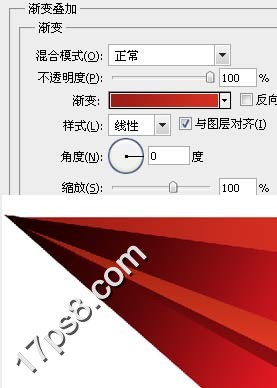
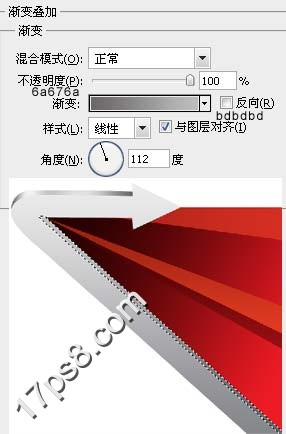
添加图层样式。

效果如下。

建新层,用钢笔做如下选区,填充黑色。

添加图层样式,效果如下。

建新层,用钢笔做箭头路径,填充黑色。

添加图层样式。

效果如下。

底部建新层,同样的方法。


建新层,用钢笔做如下路径,填充深灰色。

复制此层,填充改为白色,添加蒙版黑色直线渐变,不透明度50%。

复制箭头层,去掉图层样式,添加蒙版黑白直线渐变,图层不透明度57%。

输入一些文字,最终效果如下。

来源:http://www.tulaoshi.com/n/20160216/1569260.html
看过《Photoshop制作立体箭头商务背景教程》的人还看了以下文章 更多>>