下面,图老师小编带您去了解一下Photoshop制作高光音乐播放按钮,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - PS 】
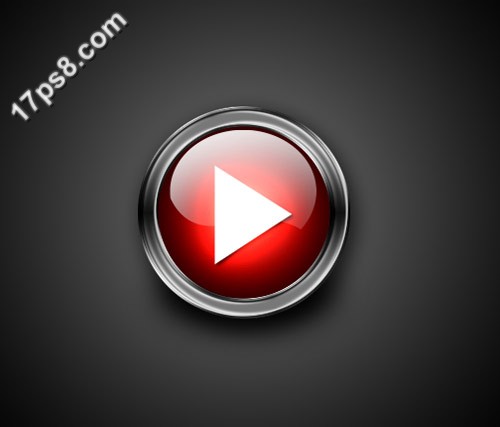
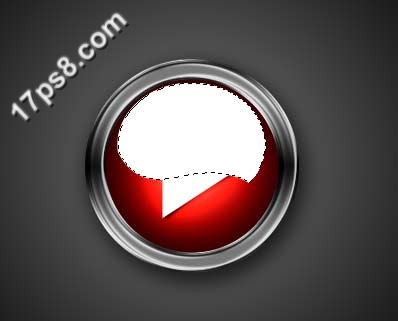
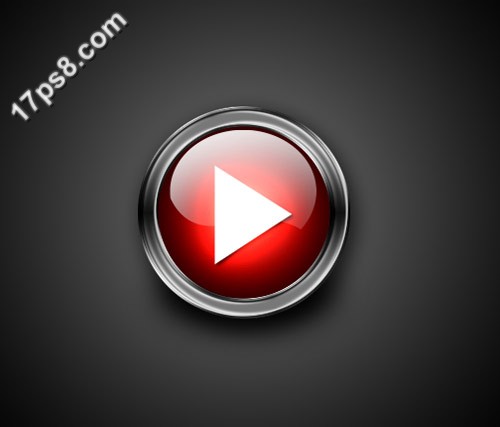
先看效果图。

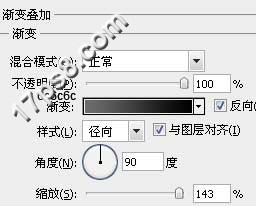
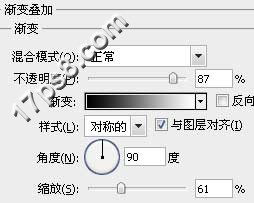
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

建新层,用椭圆工具做一个黑色圆环,具体方法不给出了,相信大家的实力。

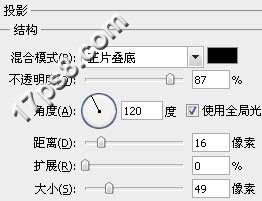
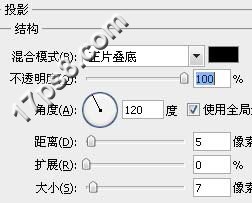
添加图层样式。




效果如下。

建新层,画一正圆,填充白色。

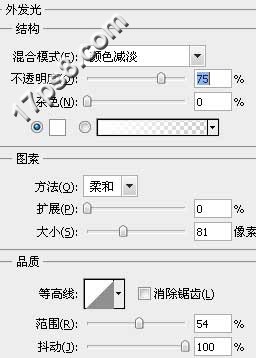
添加图层样式。

效果如下。

如果愿意可以添加一个色相/饱和度调整层,调节颜色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
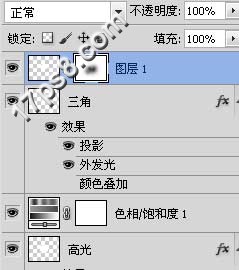
建新层,用钢笔或直线套索画一个白色三角形。

添加图层样式。


效果如下。

建新层,用钢笔做如下选区,填充白色。

添加蒙版,用黑色柔角笔刷涂抹。

最后添加一个阴影,最终效果如下。

来源:http://www.tulaoshi.com/n/20160216/1569439.html
看过《Photoshop制作高光音乐播放按钮》的人还看了以下文章 更多>>