今天图老师小编要跟大家分享Photoshop制作质感的网页LOGO教程,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - PS 】
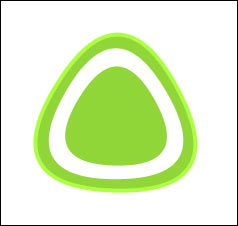
先看看最终效果图

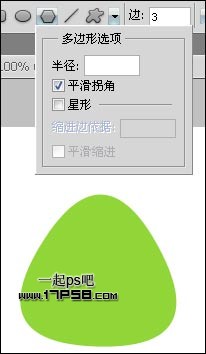
新建文档300x300像素,背景白色。建新层,前景色#91d638画一个多边形。

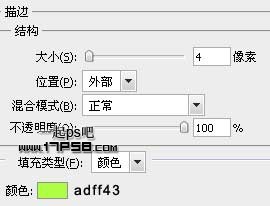
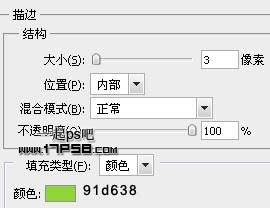
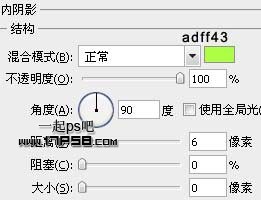
添加图层样式。

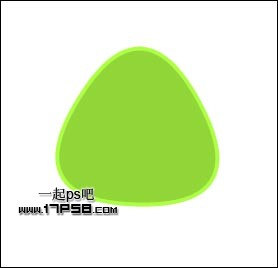
效果如下。

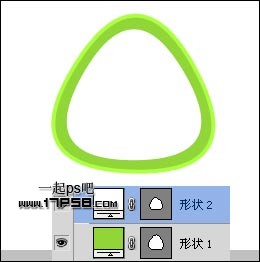
建新层,画一个白色的小多边形。

建新层,前景色#91d638画一个更小的多边形。

添加图层样式。


合并除背景之外的所有层,ctrl+J复制一层,ctrl+T垂直翻转,往下挪一段距离。

输入一些文字。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
来源:http://www.tulaoshi.com/n/20160216/1569500.html
看过《Photoshop制作质感的网页LOGO教程》的人还看了以下文章 更多>>