下面图老师小编要向大家介绍下Photoshop设计新年兔形黄金立体字效果,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS 】
最终效果

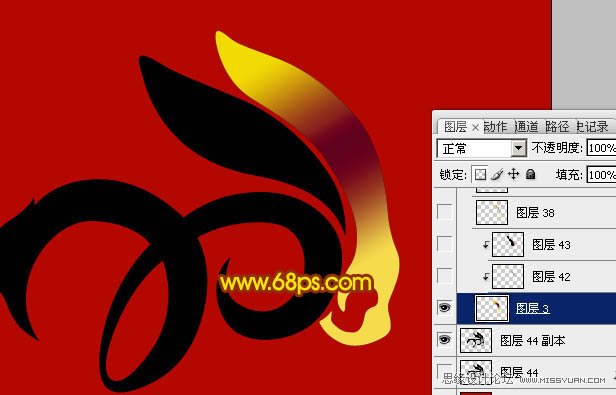
1、新建一个800 * 600像素的文档,背景填充红色:#B30800,新建一个图层,用钢笔勾出文字的路径,转为选区后填充黑色,效果如下图。

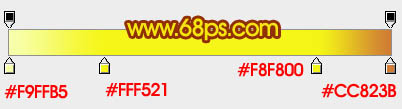
2、由前之后开始制作,先用钢笔工具把前面的1字抠出来,按Ctrl + J 复制到新的图层,锁定图层后选择渐变工具,颜色设置如图3,由上至下拉出图4所示的线性渐变。



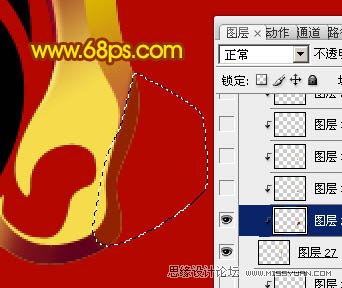
3、用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化2个像素后按Ctrl + J 复制到新的图层,图层混合模式改为滤色,按Ctrl + Alt + G 与前一个图层编组。

4、用钢笔勾出下图所示的选区,填充黑色,按Ctrl + Alt + G 与前一图层编组,效果如下图。

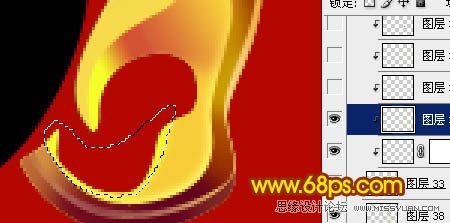
5、新建一个图层,用钢笔工具勾出图7所示的选区,选择渐变工具,颜色设置如图8,由上至下拉出图9所示的线性渐变,用画笔把底部涂上暗红色,如图9。



6、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#922401。

7、新建一个图层,用钢笔工具勾出下图所示的选区,羽化3个像素后填充颜色:#CA9C02。

8、新建一个图层,用钢笔工具勾出下图所示的选区,羽化2个像素后填充颜色:#680719。

9、新建一个图层,用钢笔工具勾出下图所示的选区,填充暗红色,顶部及边缘部分涂上淡黄色,效果如下图。

10、预览一下效果,如下图。

11、在当前编组图层的底部图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙色:#D09E0C,图层混合模式改为滤色,效果如下图。

12、在当前图层下面新建一个图层,用钢笔勾出图16所示的选区,拉上图17所示的线性渐变。


13、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层的下面新建一个图层,分别勾出图18,19所示的选区,羽化1个像素后填充橙黄色:#F6F257。


14、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#E99E39,图层混合模式改为滤色。

15、新建一个图层,用钢笔勾出图21所示的选区,填充颜色:#F6F257。新建一个图层,用钢笔勾出图22所示的选区,填充黑色。


16、前部的1字大致完成的效果如下图。

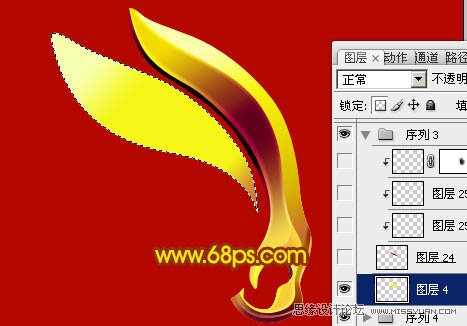
17、同样的方法制作其它的几个字母,过程如图24 - 27。




18、给底层的黑色图层加上投影,效果如下图。

最后修饰一下细节,完成最终效果。
 ]
]
来源:http://www.tulaoshi.com/n/20160216/1569543.html
看过《Photoshop设计新年兔形黄金立体字效果》的人还看了以下文章 更多>>