今天图老师小编给大家展示的是Photoshop设计超酷的光线冲击波效果,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - PS 】
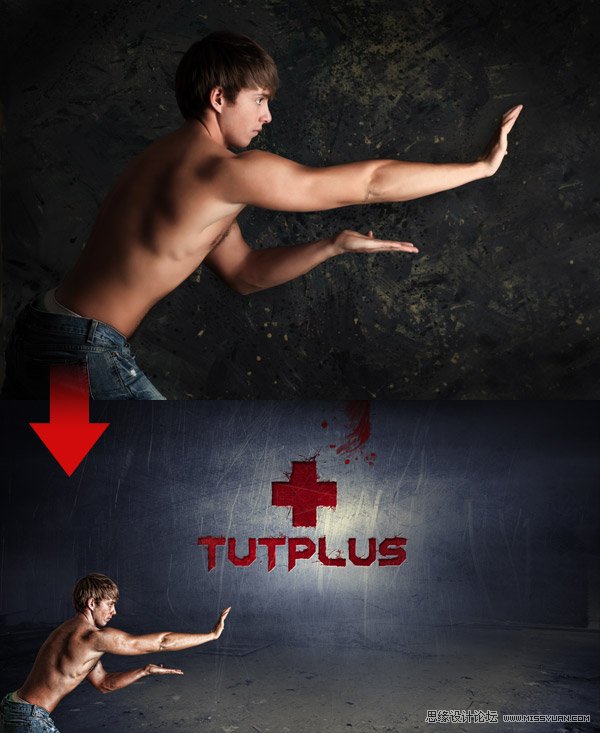
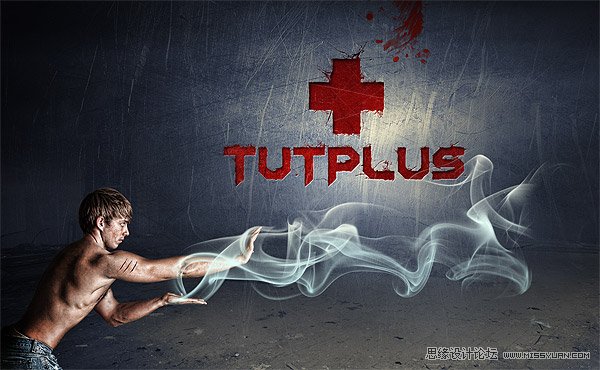
先看看效果图

教程资源
以下是我们将要用到的资源
Faded blue texture
Scratched metallic texture
Tiger
Chateau Noisy
Edistys font
Toxic Paint brushes
Cracked edges brushes
Smoke brushes
Young man
步骤步骤1
在Photoshop中创建一个新文件。我使用的屏幕分辨率为1920 × 1200,用灰色(#b8b8b8)填充画布。

步骤2
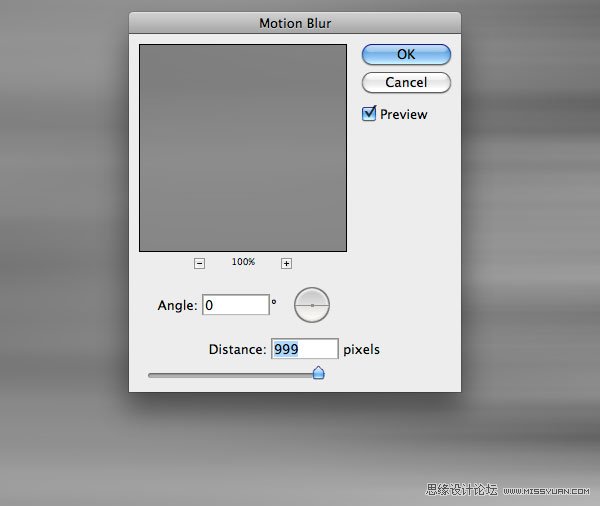
创建一个新层,填充黑色。确保前景色和背景色分别为白色和黑色,去滤镜渲染云。 我的目标是把这些云彩变成漂亮的线性效果。因此去滤镜模糊动感模糊,距离999px,角度0。设置图层为正片叠底,不透明度60%。


步骤3
下载faded blue texture纹理,把它粘贴到画布上。降低不透明度为35%。

你可以看到,左侧区域比右侧的暗。因此,使用加深工具(O)在右侧区域的边缘涂抹,使纹理更均衡。

最后创建一个新层,使用一个黑色的软笔刷(硬度0%)在画布的边缘涂抹。降低不透明度为15%左右。我们将在中心放置文本。使边缘更暗,我们要把大家的注意力移到画布的中心。

步骤4
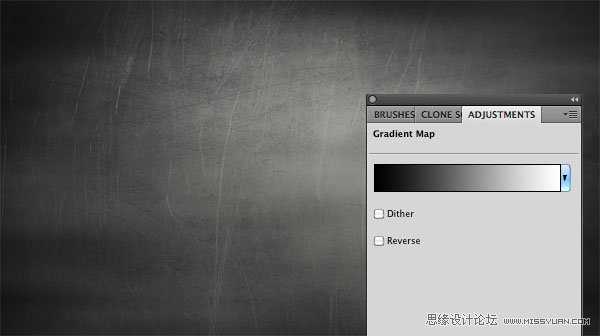
背景仍然是平面的。让我们为它添加3个调整层。首先是一个黑/白渐变(图层新建调整图层渐变映射),设置为叠加,不透明度70%。

其次添加一个亮度/对比度图层(图层新建调整图层亮度/对比度),并设置亮度-18,对比度+80。

最后添加另一个渐变图层,这次使用的是深蓝色(#082a75)和橙色(#ffba00)。设置为叠加,不透明度40%。

步骤5
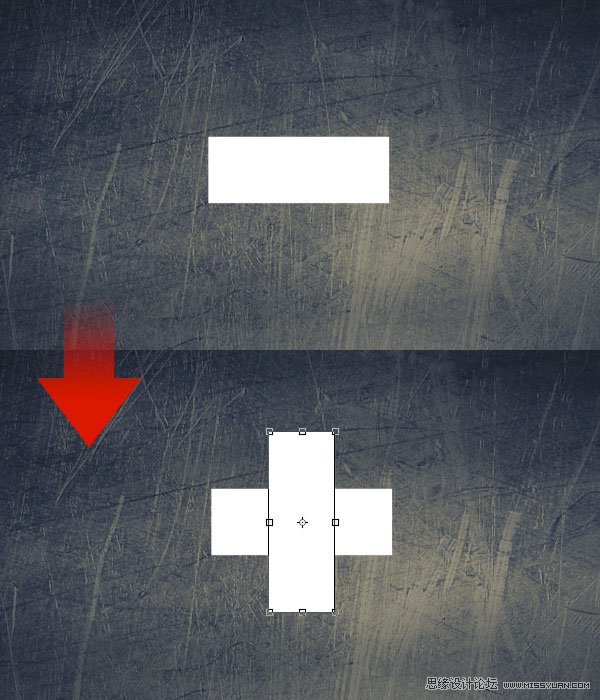
现在是时候创建字体了,从添加PSDTUTS标志开始。使用矩形工具(U)创建第一个形状,然后按Cmd/Ctrl + J键复制,并旋转它90度(按Cmd/Ctrl + T激活转换工具来旋转)。

步骤6
创建一个新层,使用cracked edges brushes画笔,在+的边缘涂抹。我们将使用这些笔刷为字母添加泼溅效果。不用担心颜色,我们之后将使用混合选项修改它。

步骤7
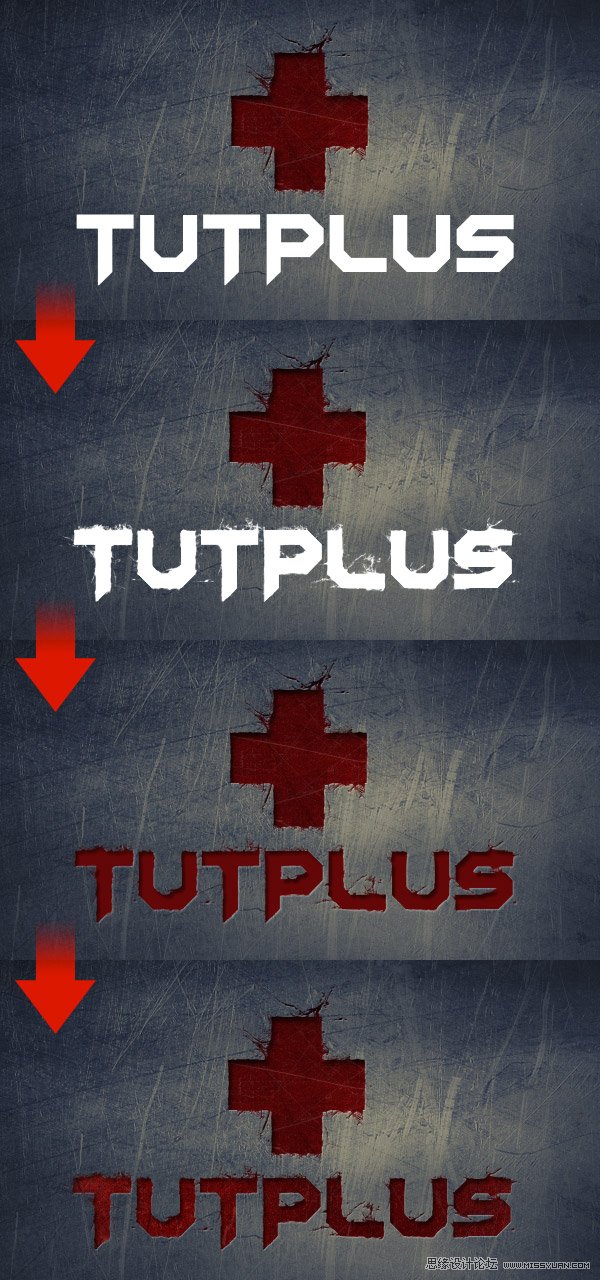
选择这三个plus图层(两个矩形和一个污渍笔刷),按CMD /Ctrl + Alt + E合并它们为一个新层。现在,隐藏这三个原始的图层,从现在开始起我们将只使用这个合并层。
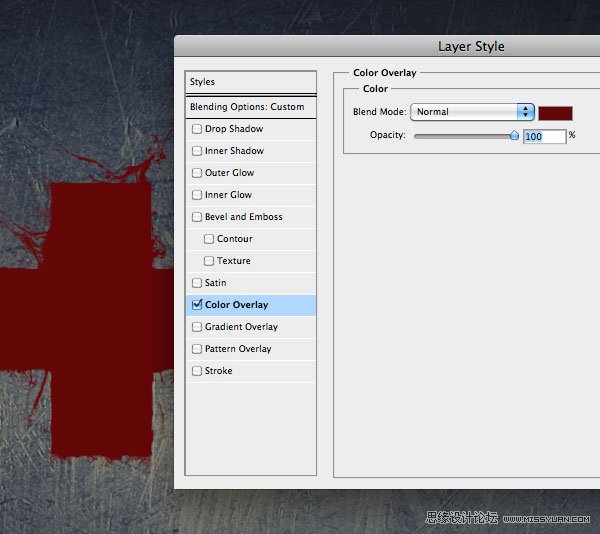
在合并图层上单击右键,选择混合选项。首先添加一个红色(#630707)的颜色叠加。

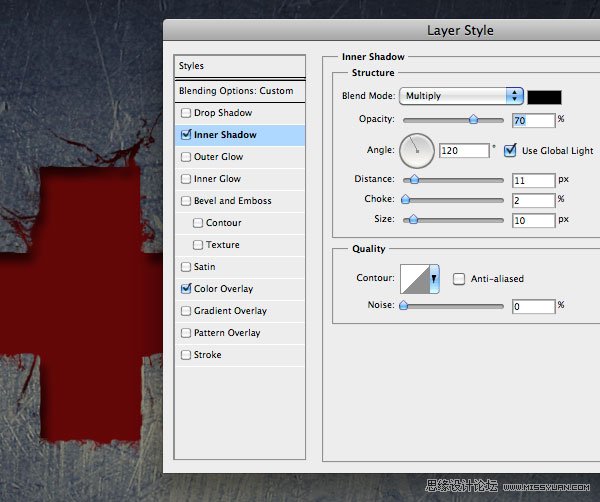
其次添加内阴影来创建凹下去的效果。这些值取决于矩形的尺寸,所以如果你对结果不满意,可以尝试调整距离,大小和不透明度的值。

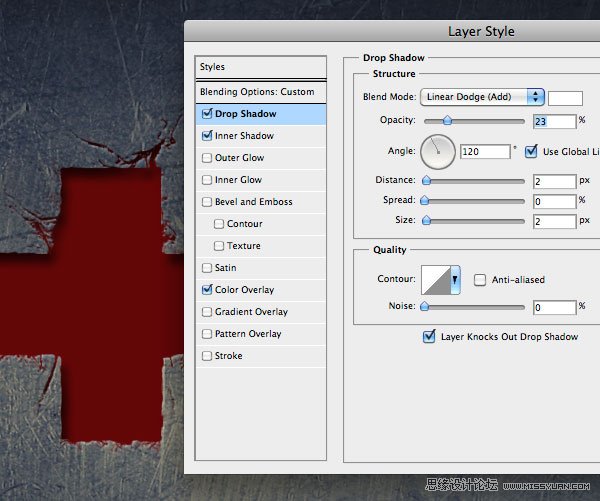
最后添加一个白色投影,设置为线性减淡,完成效果:

步骤8
现在我们要在文本上添加金属刮痕效果背景。下载WeGraphics的Scratched metallic textures。把纹理放在画布上,调整它(按Cmd/Ctrl + T),并设置混合模式为叠加。 这个效果将只应用在plus上,因此移动纹理得到你想要的那部分区域效果。

步骤9
纹理层仍被选中,按Cmd/Ctrl点击+图层,然后点击图层面板底部的添加图层蒙板按钮。这样,刮痕效果只反映在加号图像上。降低不透明度为60%。

步骤10
我认为将白色和黑色的划痕组合起来会有更真实的效果。因此,复制纹理,删除图层蒙版。移动纹理,使白色划痕不会重叠在黑色上。按Cmd/Ctrl +I 反选纹理的颜色,并设置混合模式为滤色。这样,我们将只保留白色的区域。最后再次应用蒙版。
如果设置不透明度为100%,你可以看到一个小问题:白色划痕在内阴影的上部。不要着急,我们会在下一步修复。

步骤11
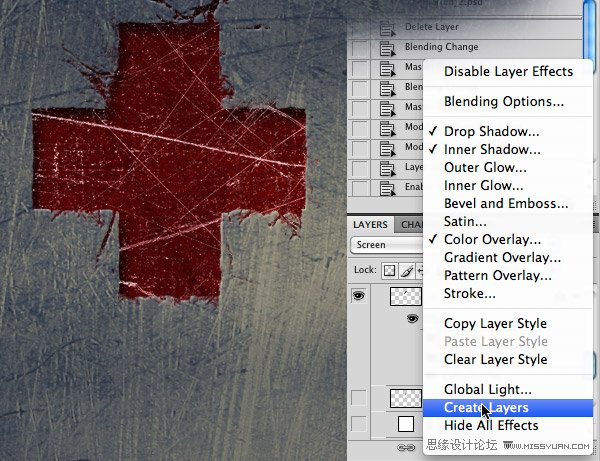
为了移动内阴影下白色划痕,我们需要把每一个样式放在单独的图层里。在样式上右击(在图层窗口),选择创建图层。

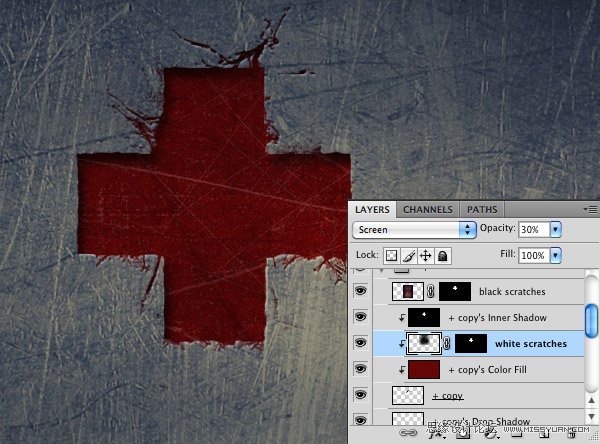
此时只要把白色划痕放在内阴影和颜色填充层之间。减少约30%的不透明度,再看看效果 :)

步骤12
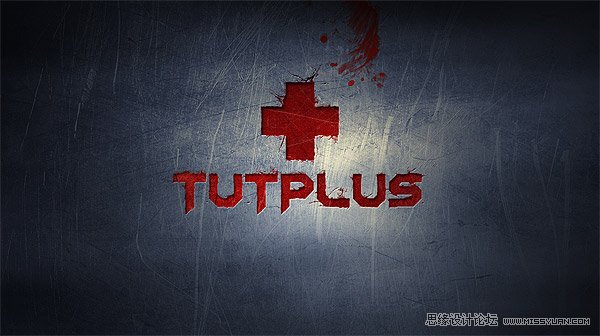
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)这一步,我们要使用对plus相同的方法应用到文本TUTPLUS里(使用的字体是Edistys )。使用笔刷和纹理获得污渍文字效果。

步骤13
在我看来这个气氛太暗。因此,创建一个新组,混合模式设置为颜色减淡。在组里创建一个层,使用一个大的白色柔软圆形笔刷,在画布的中心点击。降低不透明度为45%左右。现在字体更加生动。

创建一个新层,设置前景色为红色,从Toxic Paint brushes使用一只画笔,然后在画布上点击。然后用你喜欢的画笔涂抹。我把它放在了画布的最上面,不是完全可见。

步骤14
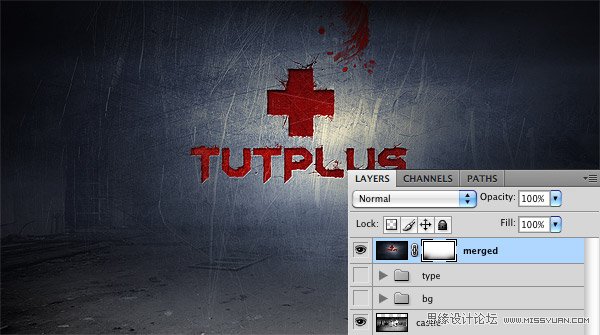
如果你观察Pandorum海报(不做提供),你会发现文本和金属表面下方微妙的地板效果。我想重现相同的效果。为此,选择之前所创建的所有图层,合并为一个新层(按Cmd/Ctrl + Alt + E),命名为"merged"。隐藏其他图层。下一步我们将只使用合并后的图层。
下载图像Chateau Noisy,把它放在Photoshop文档里其他图层的下方。现在选择合并层并添加一个图层蒙板。使用一个黑色的大的软笔刷,轻轻擦除底部区域,显现出地板的一些细节。

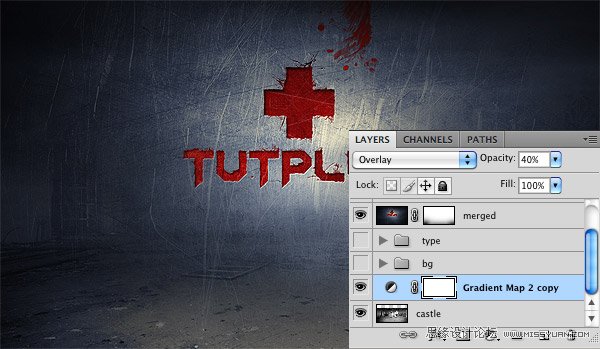
从背景文件夹中,找到渐变映射(蓝色/橙色),按住Alt键把它拖动到地板的上方。这样,我们就复制了渐变图层,把它移动到了地板上。

步骤15
背景完成了,我们可以把注意力集中到人物和光线效果上了。首先要做的是从背景中提取the boy(男孩)并粘贴到画布上。接下来复制男孩图层,并设置复制图层为叠加(不透明度70%);再复制一次,这一次使用智能锐化滤镜(滤镜锐化智能锐化)创建污渍效果来加强细节。最后再次复制并应用高通道保留滤镜(滤镜其他高通道保留),图层设置为叠加。

步骤16
使用加深工具(O),变暗这个青年的左侧区域。因为从男孩的手中会射出光线效果,所以他的背面需要暗些。

步骤17
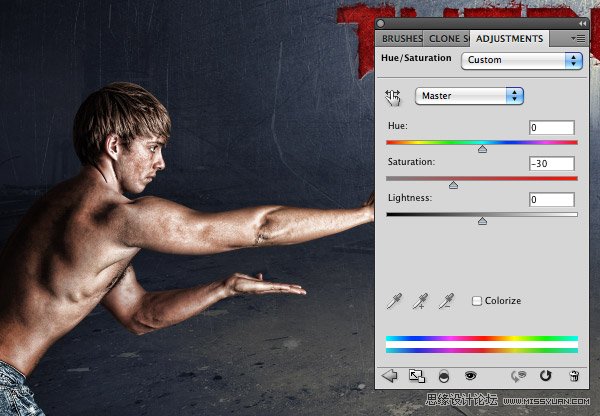
人物过于饱和。选择青年的所有图层合并为一个新层(按Cmd/Ctrl + Alt + E)。按CMD/Ctrl + U键打开色相/饱和度窗口,并降低饱和度至-30。

步骤18
是时候对青年添加一些细节了,创建一个新层,放大眼睛,使用一个白色的笔刷涂抹瞳孔。

步骤19
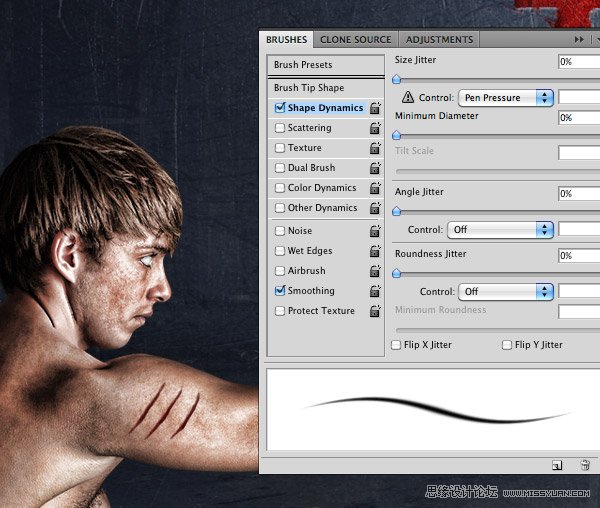
另外一个很酷的细节就是我们要为他创建伤痕。使用笔刷工具在男孩的肩膀上描绘。选择一个暗红色的圆形笔刷(约5px),如果你有手写板,打开画笔窗口(窗口笔刷),并选中形状动态选项,笔刷的厚度取决于笔的压力。

创建一个新层,把它放在红色伤痕的下方。仍然使用笔刷,这时设置白色为前景色,在伤痕的边缘涂抹。使其看起来更真实。

步骤20
现在,我们来创建光线效果。创建一个新组,命名为光线效果。在组里创建一个新层,使用Smoke brushes(烟雾笔刷)。光线从手中升腾。选择一个笔刷,然后在画布上点击。

试着想像如何能使烟雾效果配合青年的动作。调整,旋转,清除它,并试图添加另一团烟雾。

使用橡皮擦工具(E)或图层蒙版来消除一些区域的烟雾。

步骤21
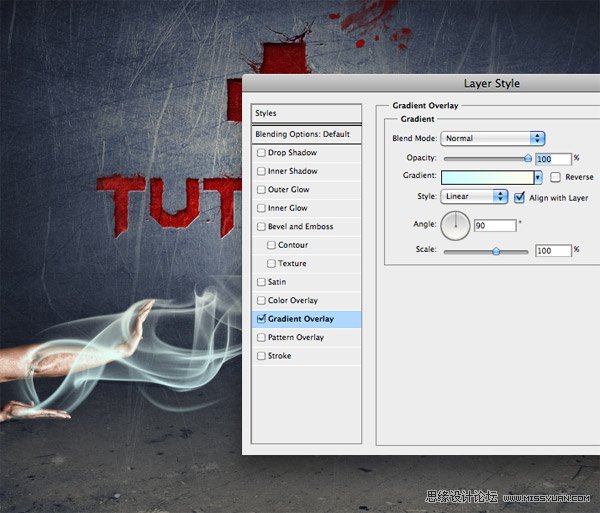
你可以看到烟雾的效果并不是单色。因为我应用了一个由淡蓝色(#cffeff)到浅黄色(#fffeeb)的渐变叠加。

步骤22
使用步骤20相同的方法,创建第二条光线轨迹。

步骤23
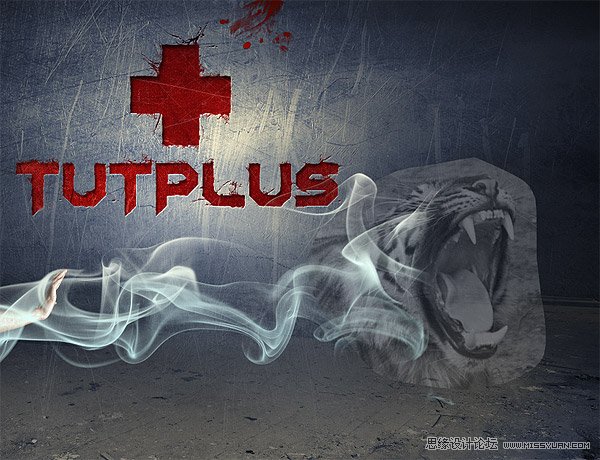
要创建老虎的面部,我们需要一个参考图像。下载this tiger,在Photoshop中打开图像。使用钢笔工具或套索工具,大致提取老虎的头,把它拖动到主画布上。放到你想要实现光效的地方。
去色图像(按Cmd/Ctrl + Shift+ U),降低透明度来帮助我们创键光线效果。

步骤24
效果可能很酷,但创建老虎面部的过程却不是那么令人兴奋。创建一个新层,使用烟雾笔刷点击一次。

观察烟雾的形状。找到可能对应老虎面部的烟雾形状,我找到了像是老虎牙齿的部分烟雾。

把它移到合适的位置上。

最后,使用橡皮擦工具来清除烟雾多余的部分。

步骤25
其实整个过程都是一样的,小细节把握必须非常到位,要有耐心。

步骤26
这时隐藏老虎图层。你可以按照自己的喜好移动烟雾笔刷达到想要的效果。不必再准确的再现照片里老虎的轮廓。

步骤27
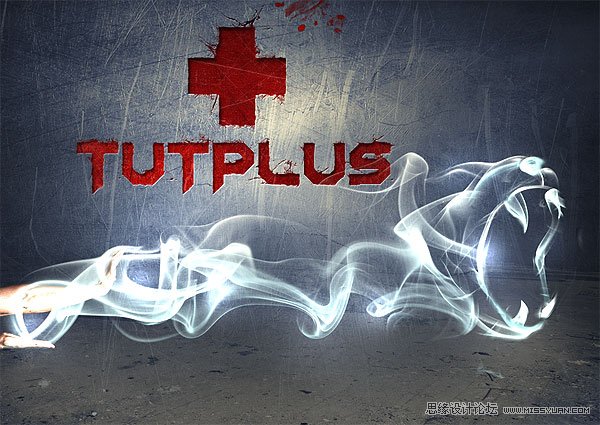
你可能已经注意到了,这种技术非常简单易用。你可以尝试运用不同的画笔,并添加更多的细节。你也可以使用不同的颜色来达到不同的结果。你需要的只是耐心,过程很容易,但是进展却很缓慢。一个小时之后,我获得了这个效果。

步骤28
作品已接近完成,但仍有一些我们可以做的。创建一个新组,混合模式设置为颜色减淡。我们将使用这个图层组在作品上加入最后的光点。在组内创建一个层,使用一个大的白色柔软画笔涂抹光点效果。

这就是最后的效果。

最终图像

希望你喜欢本教程,并且学到了一些新的Photoshop技巧。
来源:http://www.tulaoshi.com/n/20160216/1569673.html
看过《Photoshop设计超酷的光线冲击波效果》的人还看了以下文章 更多>>