今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop中滤色及中灰图层的简单应用,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
在开始本日志前,先来补充一下关于正片叠底。以前日志中提到的正片叠底,在多图合成的时候是经常使用到的。例如,白背景下主体的抠像,白背景人像扣发,专色字单通道叠底,以及各类图片合成等等等等,这些例子可以在网上查到,这里不做介绍了。
而滤色则刚好是跟正片叠底相反的一个功能。直观感觉上主要是滤掉黑色,但也并非就那么简单,我认为它主要是色彩提纯提亮的意思。
根据PS自己的定义:
查看每个通道的颜色信息,并将混合色的互补色与基色复合。结果色总是较亮的颜色。用黑色过滤时颜色保持不变。用白色过滤将产生白色。此效果类似于多个摄影幻灯片在彼此之上投影。
滤色,英文screen,screen模式与我们所用的显示屏原理相同,所以也有版本把它翻译成‘屏幕’。
根据PS的这段解释,在RGB模式下,我做了一个原理性测试供朋友们参考。以下的介绍均在RGB色彩模式下进行,并且不考虑溢色的问题。
一、原理图解
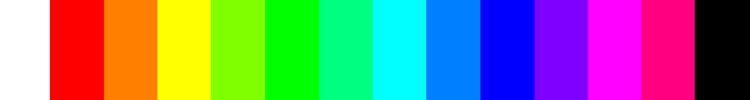
以下(图一)是在RGB模式下,用HSB制作的一个简单的十二色标,以及黑白双色。以此作为测试的标准。
制作方法:拾色器里,HSB模式(色相环),S=100 B=100 H=0°,30°,60°,90°,120°330°。以此图作为对比标准。根据色相环的原理,其中S=100 B=100 H=0 则为RGB模式下的R通道,其他以此类推,每30°获得一个纯色。同时,观察可知,每60°为一个通道组合方式,分别是:RRGGGBBRB,并且,他们是每180°为一个补色,即 红对青,黄对蓝,绿对洋红。PS也是根据色相环的原理进行调色功能的开发的,例如色彩平衡、色相饱和度,可选颜色,通道混合器等。

图一:简易12纯色及黑白色标
以下(图二)是用于测试的图样。
制作方法:拾色器里,HSB模式(色相环),S=100 B=85 H=0°,30°,60°,90°,120°330°。注意,这里B=85,明度降了。

图二
开始测试。在PS里,把图二复制一层,并且设置为滤色、透明度100%,然后再复制一层,再设置为滤色、透明度100%,以此操作进行8次,并观察。
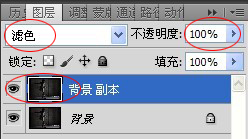
配置图如下:

效果图如下:

与(图一)对比,我们发现,用这样的方法(图二)经过多次滤色处理后,颜色被提纯提亮了,最终会是RRGGGBBRB通道的结果,并且,黑色不变,灰色被提纯为白色,同时,很明显,所有位于R/G/B三通道之间的颜色,最终都会偏向于RG/GB/RB三色。
做这样一个测试,目的是为了接着下来方便的介绍单图多层叠加的滤色方法。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)方法一:全图滤色混合。
复制一层,设置为滤色。提亮照片。如果需要做曲线调整,获得色调,就根据自己的喜好来拉曲线即可。
原稿如下:

配置图如下:

效果图A如下:

如果我们还想做点色调,那很简单,增加一个曲线调整层,稍微调整一下曲线,就可以了。
配置图如下:

R通道:左点:32,0 右点:255,255
B通道:左点:0,64 右点:255,255
效果图B:

方法一介绍完了。
由此可以知道,滤色功能有提亮照片提纯色彩的功能。于是,在拍摄的时候,如果想获得一定的艺术性效果,在特殊光照的情况下您可以大胆的尝试使用欠曝的手法。
补充说明两点的是:
第一,全图滤色很多时候会使高光部过曝。此时,用方法一,你可以通过调整透明度来解决,按一些资料上介绍,滤色类似于相机的曝光补偿,那么我们可以姑且认为它就是后期的曝光补偿,就按相机的配置来,1/3档约等于30%的透明度,1/2档相当于50%的透明度,
第二,如果你的图片需要进行降噪处理,那么滤色这个环节,最好是在降噪前来操作,滤色完以后再降噪,这样降噪的效果会好很多,这个是我的个人经验所谈了。
通过原理测试及方法一,我们可以发现,滤色后,图片的颜色会变亮,会被提纯。过于靓丽的颜色很多时候并非我们所需要的,这个时候就需要降低颜色的明度以及饱和度;又有些时候,滤色后颜色的饱和度被降低了,需要把颜色加深;还有些时候黑色被去除太多,我们需要补充回去一些黑色;在这些情况下,我们可以使用填充色的方法进行调整。填充色可以很多,可以是黄色、蓝色、红色、绿色等等,这里介绍填充灰色,也就是中性灰色层。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)方法二:滤色层与中灰层的配合使用
原稿如下:

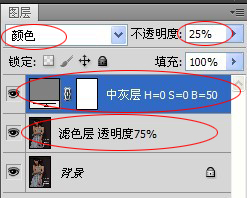
配置图A如下:

效果图A,滤色提亮,中灰层颜色混合模式实现褪色:

配置图B如下:

效果图B,滤色层提亮,中灰层加深颜色:

配置图C如下:

效果图C,滤色层提亮,中灰层正片叠底:

配置图D如下:

效果图D,滤色层提亮,中灰层正片叠底及中灰层颜色模式配合使用:

这里的例子使用了中性灰色作为填充色,是否可以使用其他颜色呢?肯定是可以的,您可以自己尝试一下。方法二完。
来源:http://www.tulaoshi.com/n/20160216/1569723.html
看过《Photoshop中滤色及中灰图层的简单应用》的人还看了以下文章 更多>>