今天图老师小编给大家介绍下Photoshop设计创意的宇宙场景教程,平时喜欢Photoshop设计创意的宇宙场景教程的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - PS 】
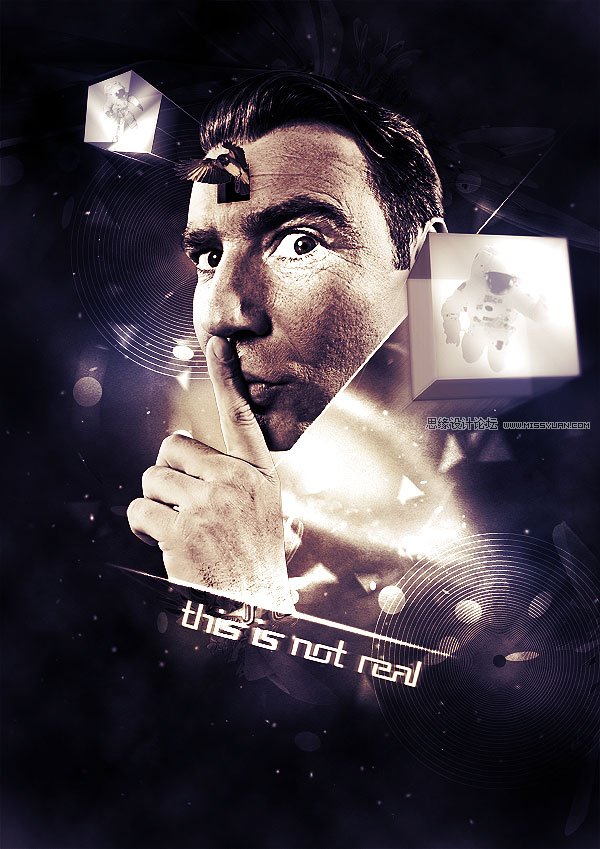
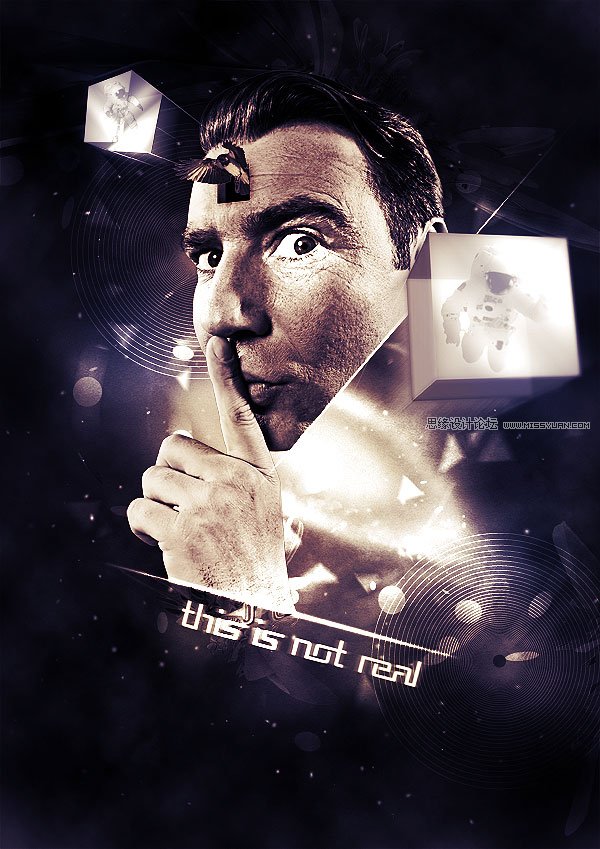
最终效果图

步骤1
现在让我们开始在Photoshop中创建一个新的A4文件。我希望设计作品能够打印,因此最好使用大文件和高品质的资源。

步骤2
用黑色作为前景色,按Alt + Delete来填充背景层。这里有几种技术来创建一个充满恒星的太空背景。例如,你可以使用杂色滤镜和使用色阶。但我认为,笔刷能够更好的控制恒星的外观。而且利用笔刷选项你可以创建不同大小和透明度的恒星。创建一个新层,使用画笔工具。设置前景色为白色,并选择硬度为0%,25px的圆形笔刷。

步骤3
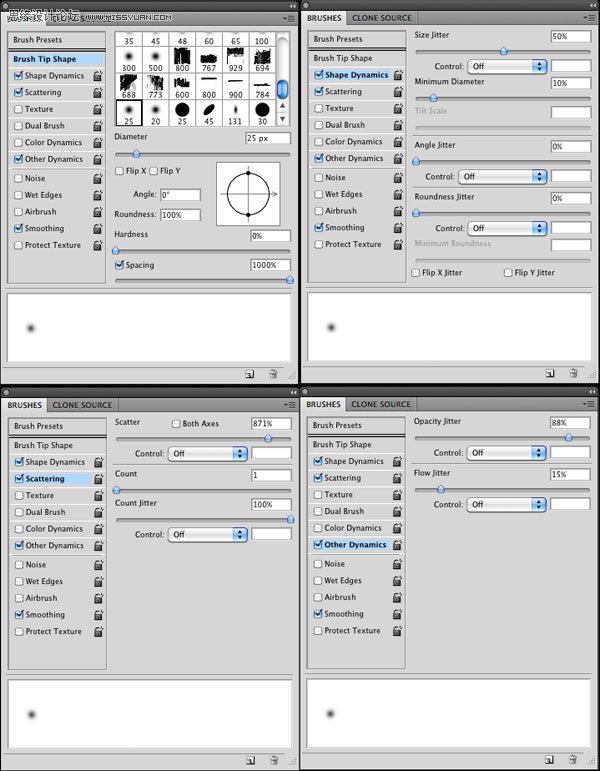
去窗口笔刷,应用下列设置:

现在你可以自由描绘恒星。随时调整笔刷的大小和使用一些不同透明度值的图层,使其更加切合实际。所有这些功能都可以在画笔选项里控制。

步骤4
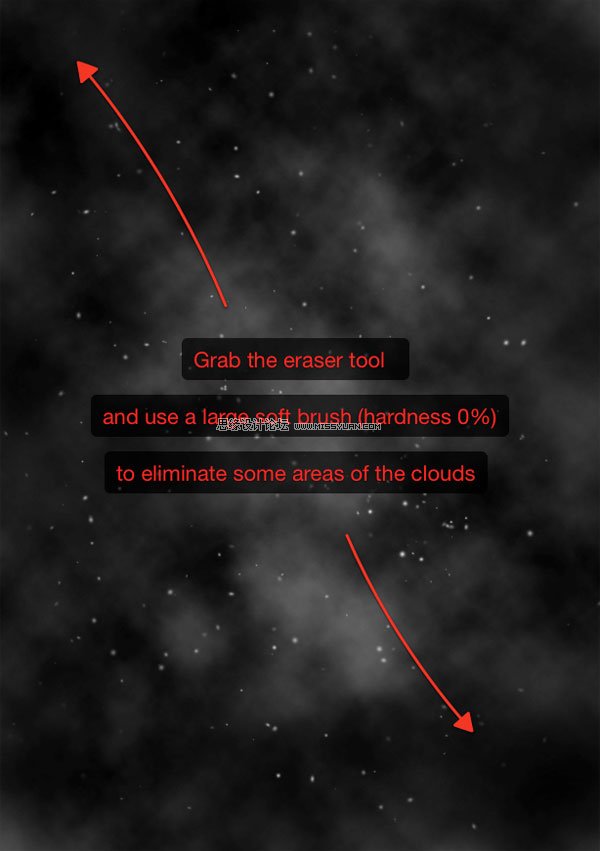
是时候添加一些云了。创建一个新层,去滤镜渲染云彩。设置图层为滤色,以便移除黑色区域,减少不透明度约30%,使用橡皮擦工具 - 或者蒙版 - 擦除画布边缘的云,使它们集中在画布的中心。

步骤5
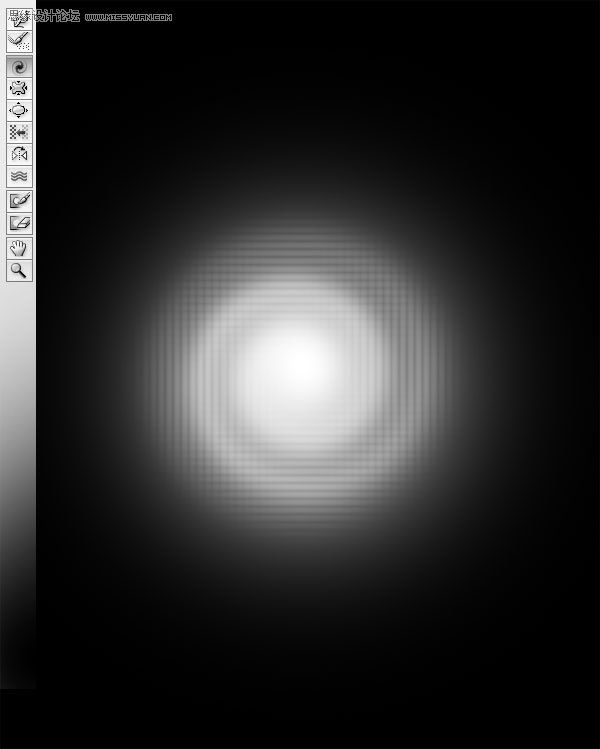
我想创建一个中心有星系的太空场景。这次我们不使用原始的星云图像,我们可以尝试用一些Photoshop技巧自己建立。创建一个新层,用黑色填充。然后使用一个大的柔软笔刷,在中心描绘一个白点。

步骤6
去滤镜液化。然后选择顺时针旋转工具,在白点上点击创建一个螺旋效果。最好的方法是使用此工具单击并拖动,形成小圆圈。如果你只点击鼠标而不动,那什么都不会发生。

步骤7
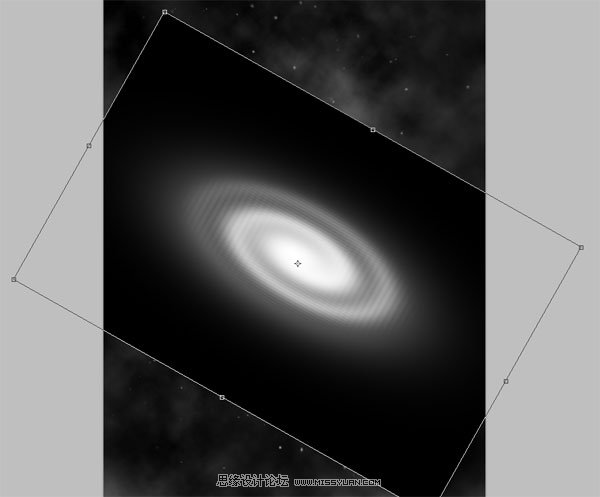
按CMD/Ctrl+T来激活转换工具,拉伸和旋转螺旋。如果你想使其更柔软,就使用液化滤镜消除这些内在的黑色线条,应用高斯模糊(滤镜模糊高斯模糊),用一个低的值(约3px)。

步骤8
最后,设置图层的混合模式为滤色。

步骤9
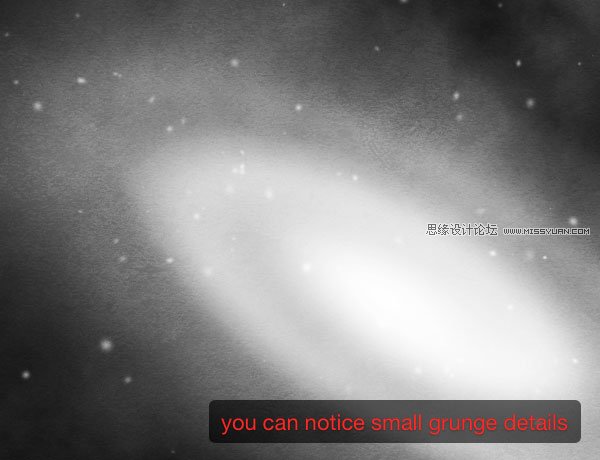
该星系似乎过于干净。 如果你看过星云的照片,上面会有类似浓缩云的材质。因此,首先要做的是使用污渍纹理。下载Grunge Texture,把它拖到画布上。按CMD/Ctrl + Shift + U 去色,并设置图层为叠加,不透明度15%。

步骤10
下载this photo of clouds ,并将其粘贴到你的文档里。

步骤11
设置图层为叠加,使用橡皮擦工具擦除云的左侧部分,这样你将只保留了星云之外的一小部分云的轨迹。现在背景接近完成,你可以从图层窗口里选择所有图层,按CMD /Ctrl + G合并它们,将它们命名为背景。

步骤12
是时候添加图像的主要元素了。我从Shutterstock下载了这个不错的portrait。我使用的是收费的优质图像。因为最终结果取决于所使用的资源的质量,而且通过网站免费提供的图像浏览很难找到这样一个表情的面孔。你可以考虑使用一个朋友的照片或使用任何你喜欢的图片类型。你继续下面的教程是没有问题的。 正如你可能已经注意到的,我使用钢笔工具提取了头像,我已经按照需要清除了一些区域。

步骤13
选择头像图层,按CMD / Ctrl+ Shift + U 给图像去色。我习惯使用低饱和度的图像。而且我喜欢使用调整图层和笔刷给最终图像上色。使用Photoshop色彩工具可以使图像更有感染力。

步骤14
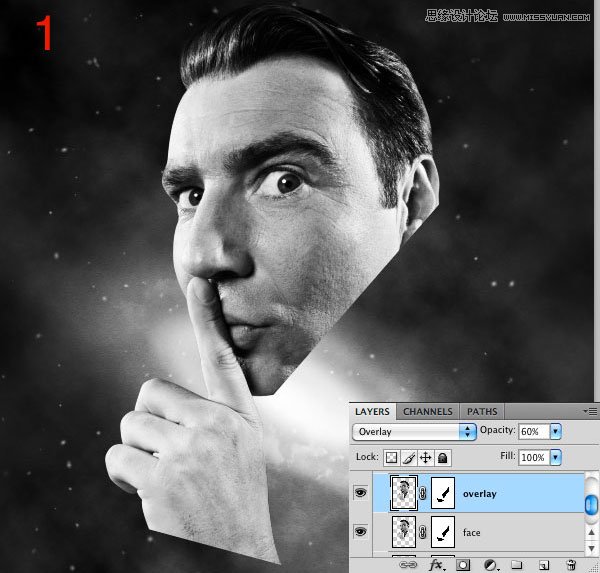
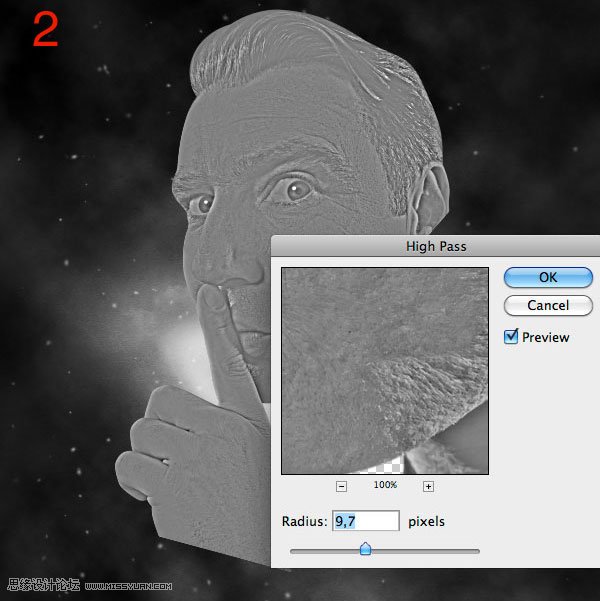
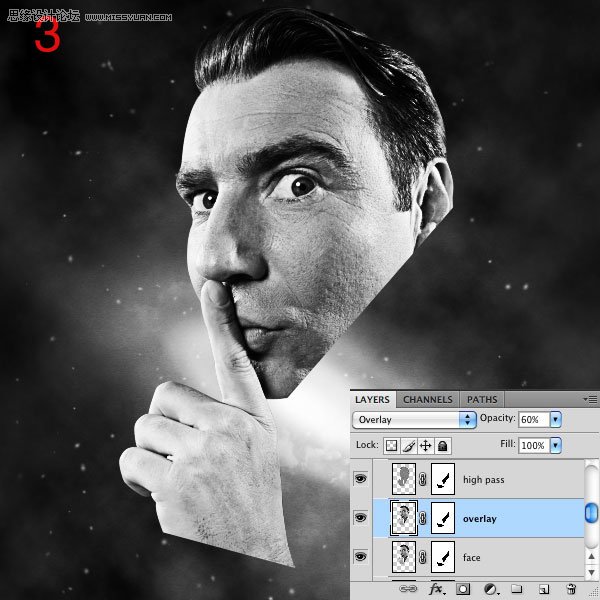
下面是2个基本步骤用来增加色彩对比和增强图像细节。一是复制头像图层(Cmd/Ctrl + J),设置复制图层为叠加,不透明度60%左右。其次再复制原始头像层,把它移到三个图层的顶部。去滤镜其他高通道保留,输入一个约10像素的值,并设置图层为叠加。



步骤15
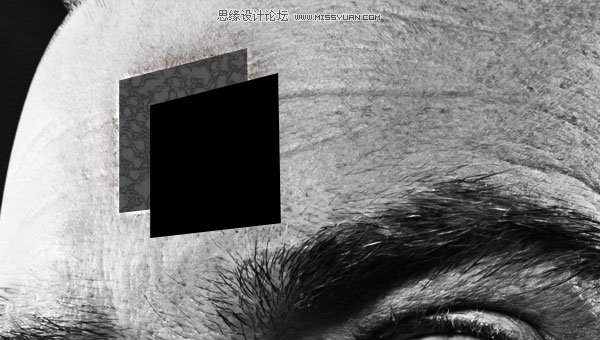
...省略废话N字...现在让我们创建洞。创建一个新层,并在路径模式下使用钢笔工具,创建一个如图所示的正方形。

步骤16
按CMD /Ctrl + Enter激活选区。确保使用一个暗灰色(#323232)作为前景色,按Alt + Delete填充选区。

步骤17
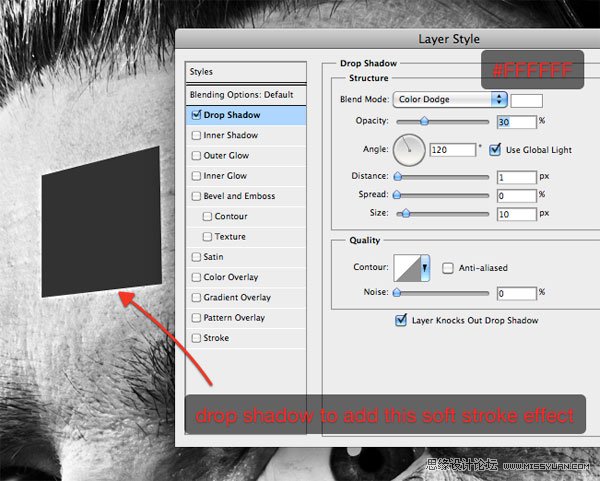
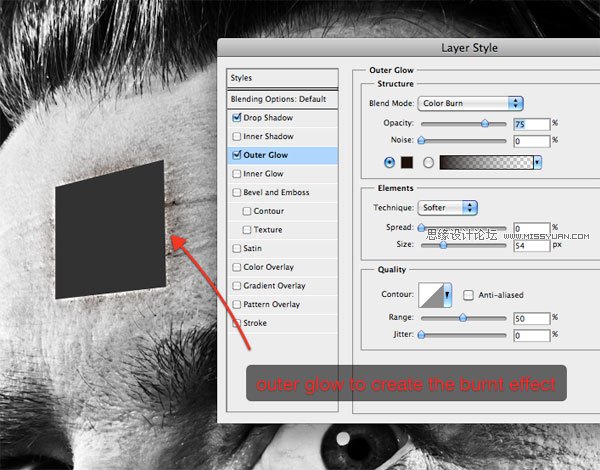
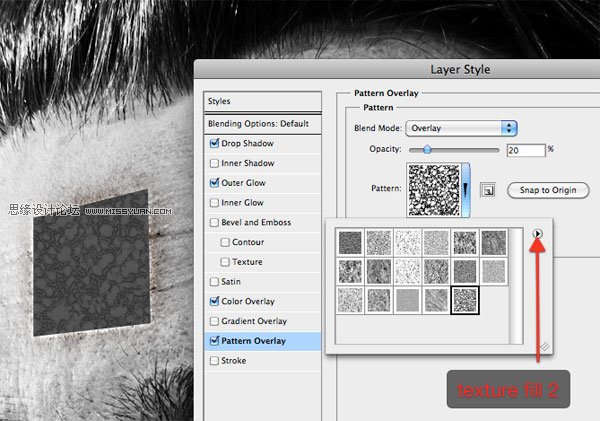
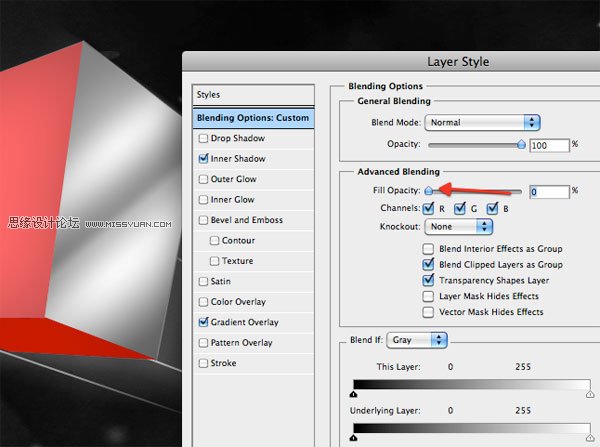
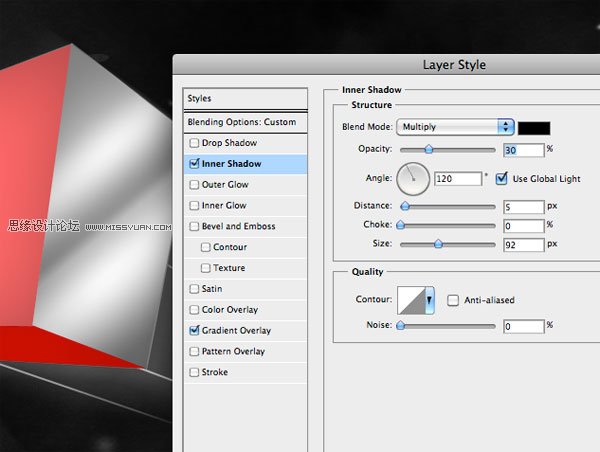
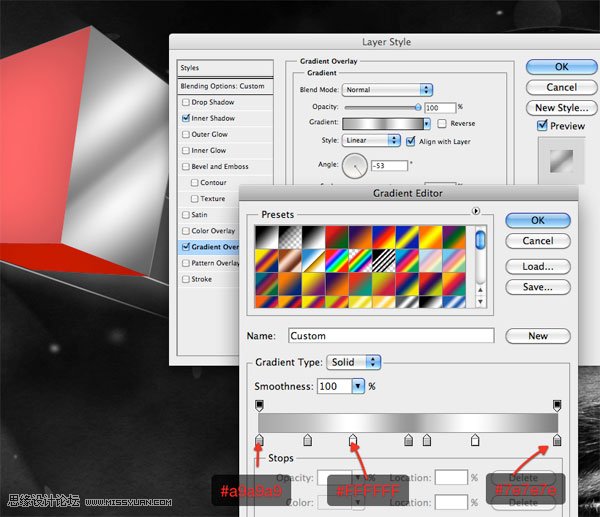
对形状应用下面的图层样式。




步骤18
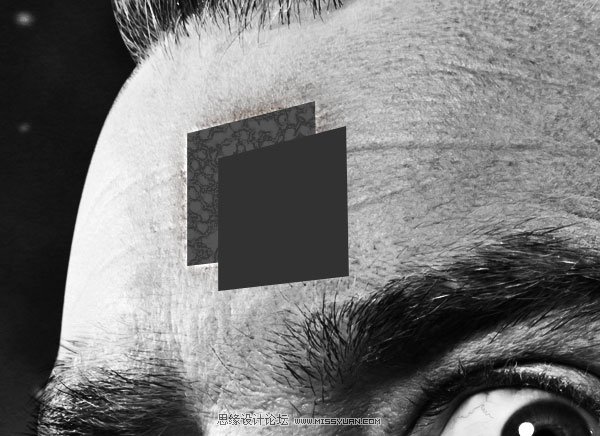
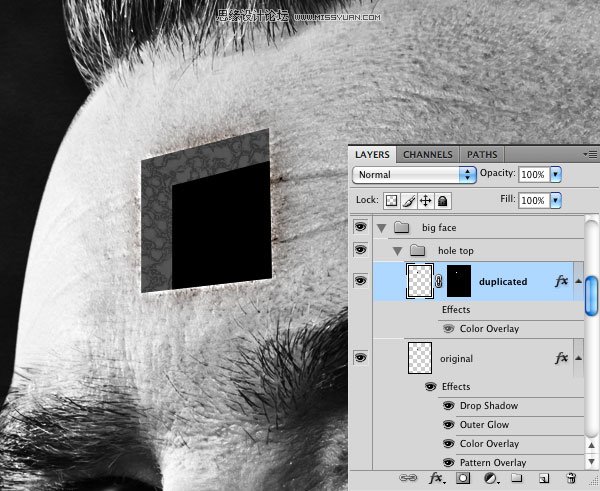
按CMD /Ctrl + J来复制该层,再删除所有的图层样式。然后把复制的层移到右下角。我们将用它来提供洞的深度。

步骤19
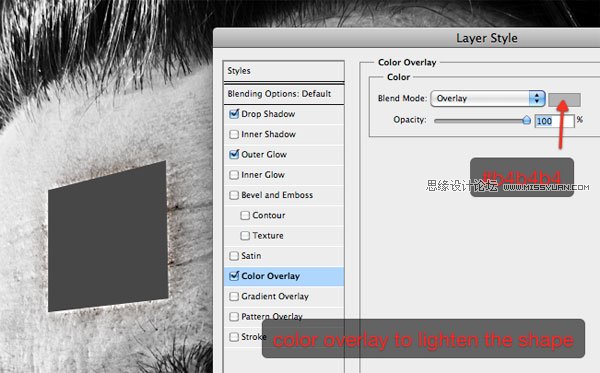
复制的形状太浅,所以添加一个黑色的叠加使其变暗。

步骤20
现在,确保复制的形状被选中,按Cmd/Ctrl +点击原来的形状,以便创建其像素的选区,点击图层面板底部的添加图层蒙板按钮添加一个图层蒙板。这样你将消除多余的区域。

步骤21
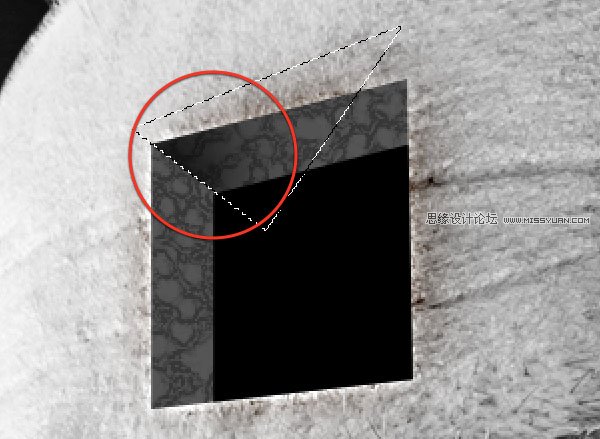
选择原始的形状,然后在路径模式下使用钢笔工具,并作出如下图所示的选区。现在我们将添加一些阴影来创建3D效果。记住,你必须单击Cmd/Ctrl + 回车转变路径为一个选区。

步骤22
现在使用加深工具加深左上角。

步骤23
按CMD /Ctrl + D取消选择,使用加深工具加深形状的左下方区域。

步骤24
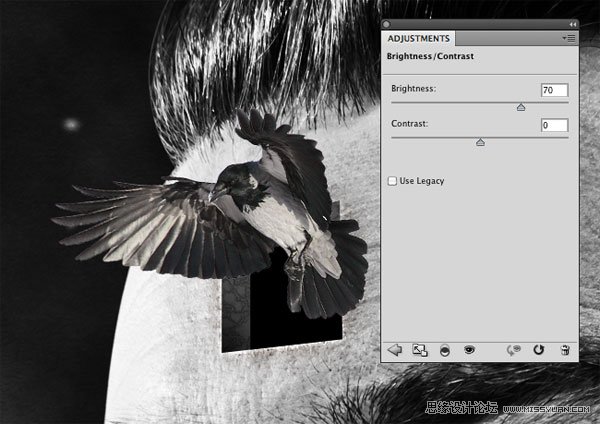
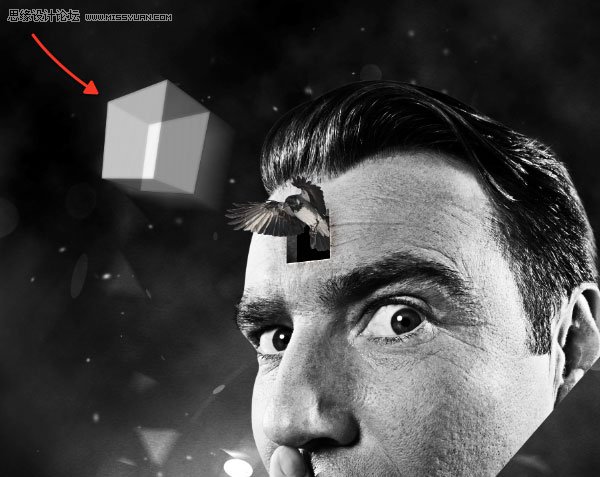
现在这个洞看起来更加真实了。下载这个crow图像,把它粘贴到你的画布中。

步骤25
这个乌鸦太黑了。如果你缩小你会发现它很难区分。去图像调整/亮度,增加亮度为70。现在看起来更好些。

步骤26
一如以往,让我们对乌鸦添加一个图层蒙版。Cmd / Ctrl + 单击形状图层(原始的),添加蒙版。现在,你可以选择所有的头像层,组合它们(Cmd/Ctrl + G)。

步骤27
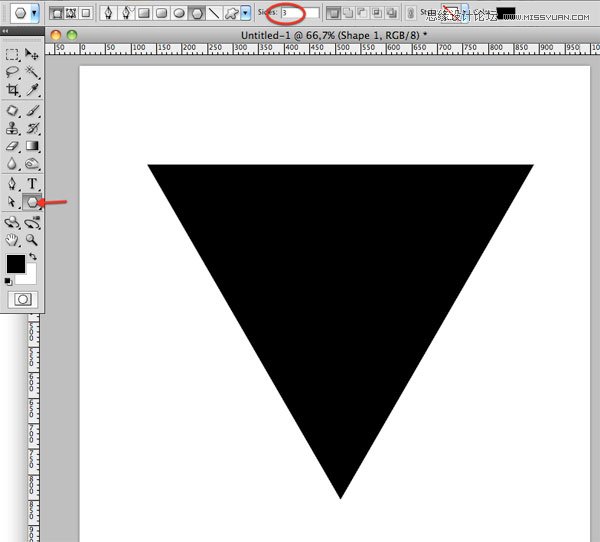
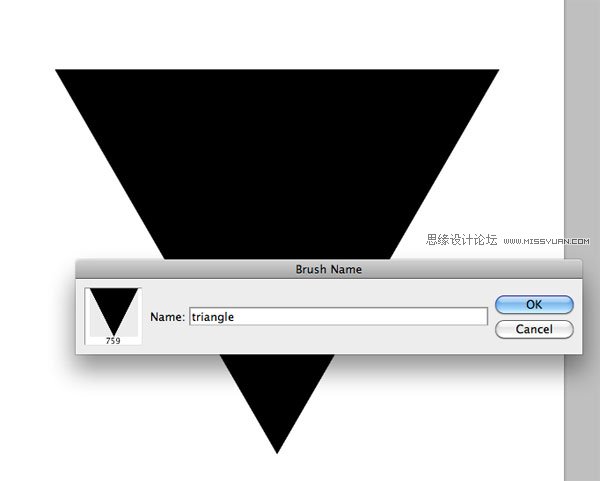
现在,我们可以添加一些有趣的细节。 让我们从一个画笔开始。创建一个新的1000×1000像素的文件,使用多边形工具来创建一个黑色的三角形。 然后去编辑定义画笔预设来创建画笔,我们之后将使用它。 现在,你可以删除这个文件并切换到主画面中。


步骤28
选择我们刚才创建的画笔,应用我们之前对恒星相同的设置。这样,笔刷会给你一种动画效果,使用不同的角度和透明度。在头像图层组的下方创建一个新层,使用创建的画笔。

步骤29
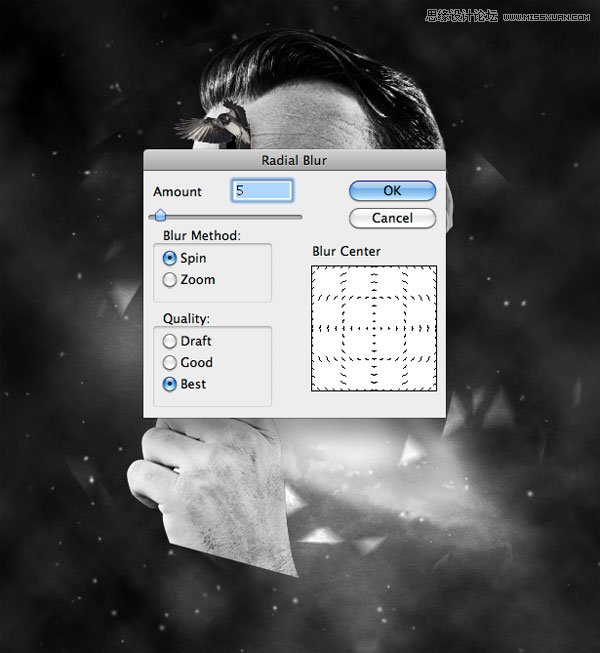
去滤镜模糊径向模糊,并输入以下设置。

步骤30
使用圆形的笔刷重复步骤28和29。

步骤31
我想创建一个半透明的立方体,可以把东西放在里面使其可见。使用Cinema4D来创建立方体。如果你没有Cinema 4D,可以在here下载源文件。
步骤34
现在去渲染渲染的图片浏览,保存文件为tif。用Photoshop打开它。在通道窗口中你可以看到一个独立的通道。按Cmd/Ctrl + 点击它来选择立方体,复制(Cmd/Ctrl + C)和粘贴(Cmd/ Ctrl + V)它到主画面里。

步骤35
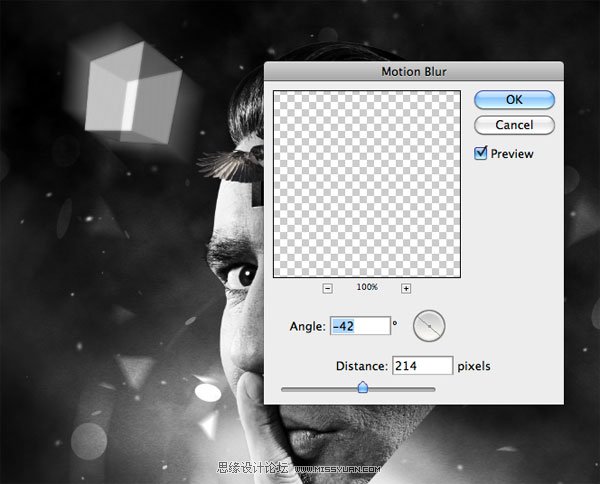
复制立方体,向下移动创建副本。去滤镜模糊动感模糊。

步骤36
使用橡皮擦工具,清除运动效果的上部分。

步骤37
使用直线工具(2px宽),并沿着立方体的四条边创建对应的线(看下图)。

步骤38
然后使用橡皮擦工具 - 0%的硬度 - 轻轻擦去线跟立方体相结合的部分(看圈圈处)。

步骤39
这时你可以自由决定放入立方体的东东。我脑海中出现了添加宇航员的想法。

步骤40
现在的问题是如何修改宇航员,使他看起来像在立方体的里面。使用形状图层模式的钢笔工具,在立方体的三个面上创建形状。

步骤41
现在,对形状添加以下样式。



步骤42
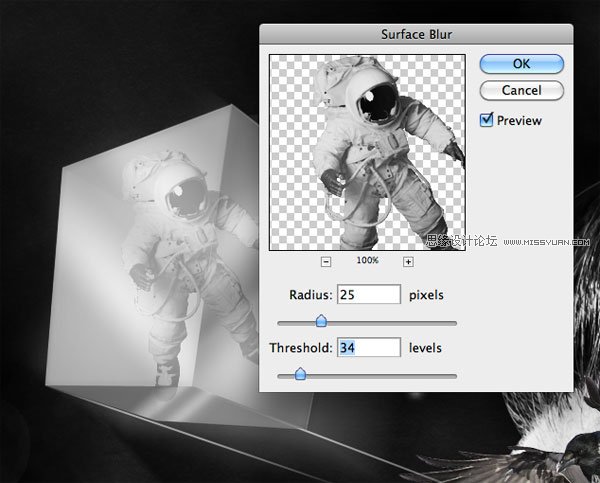
减少这3层的不透明度使它们看起来透明。最后对宇航员应用滤镜(滤镜模糊表面模糊)。

步骤43
用同样的方法,我添加了第二个立方体(和第二个宇航员)。

步骤44
创建一个新组,命名为调整,把它放在所有图层和组的顶部。在这里,我们将增加2层,这将给整体图像上色。记住这组将永远在其他图层的顶部,如果你想要修改图像的颜色,你就可以调整这些图层。
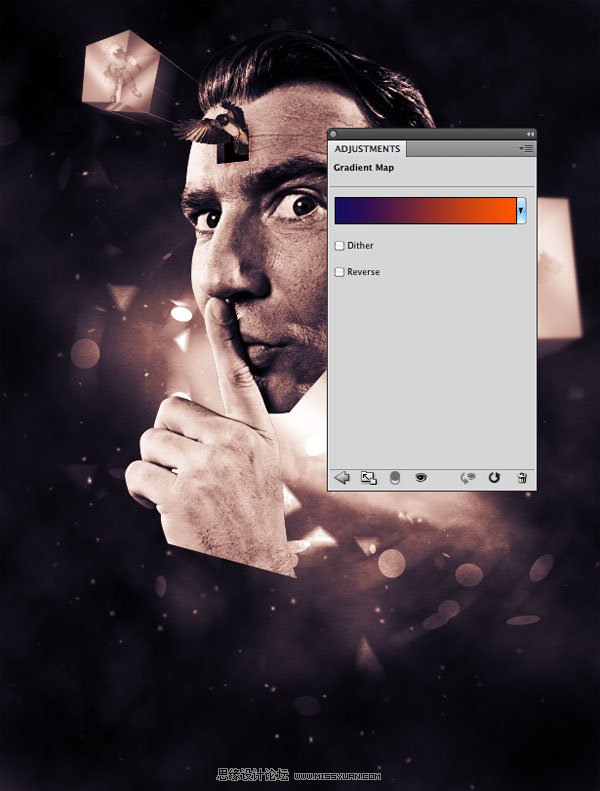
去图层新建调整图层渐变映射,添加一个渐变,从蓝色(#13055c)到橙色(#ff5400)。设置图层为叠加,不透明度50%。

步骤45
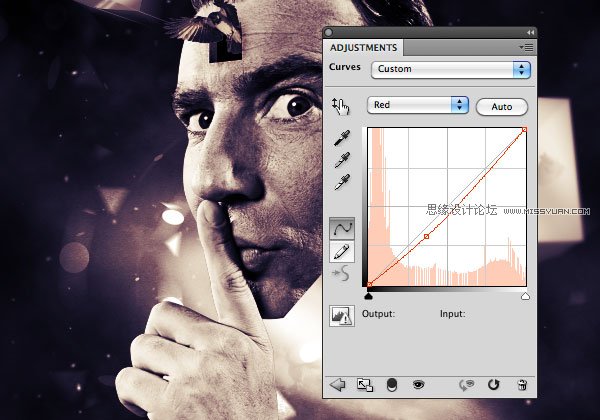
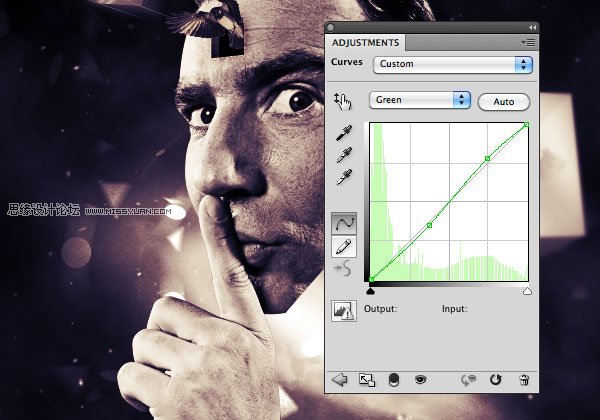
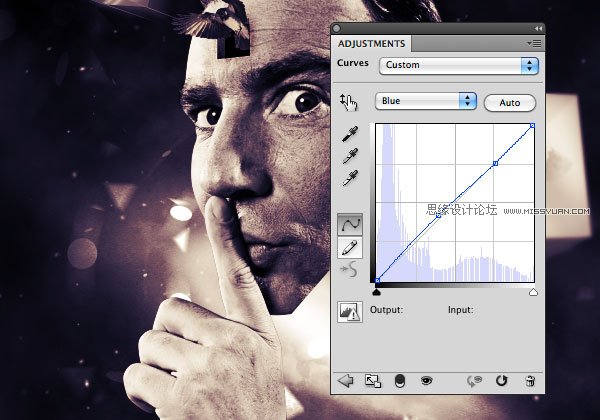
现在添加一个曲线调整层。在这里我使用曲线,直到我得到了合适的色彩组合。这个是没有秘诀的。只需要调整选项,不用担心你会得到完全不同的效果。可以按照你的品位来。



步骤46
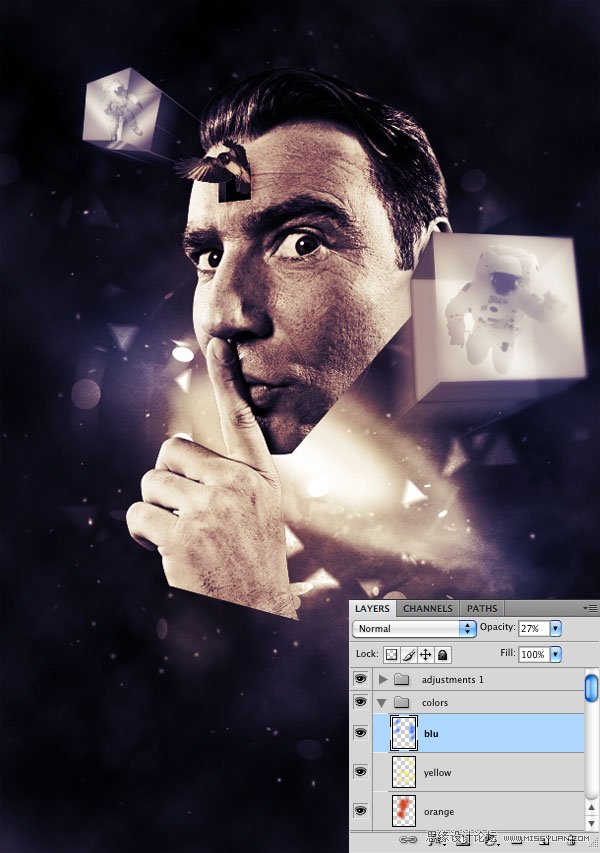
在调整图层组的下方创建一个新组,命名为颜色。设置该组的混合模式为叠加。我使用了蓝色涂抹边缘。我认为黑暗的颜色会引导用户把注意力集中到中心。然后我使用一个大的柔软的笔刷在脸上描绘,使用一个黄色的笔刷在星云上涂抹。(仔细看下图中右下角的图层面板,琢磨下)

步骤47
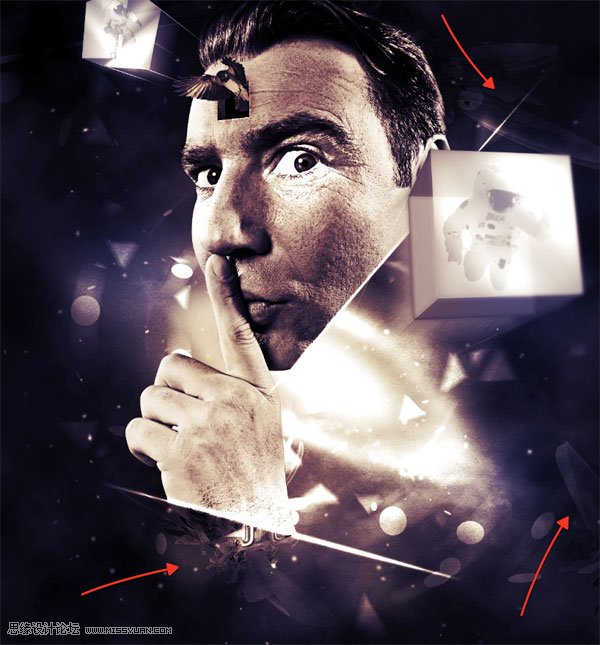
我们正在接近尾声。在颜色图层组的下方创建一个新组,命名为光效应。切换混合模式为颜色减淡。然后在组里创建一个图层,在你想要增强的区域里创建一些点。在不同的图层上创建点,使用不同的透明度。本步骤的目的是使图像更生动。要重点关注 - 脸,立方体,星云 - 在这些地方点击。

步骤48
在光效果图层组中,使用椭圆工具,创建一个伸展的扁扁的那种椭圆形。把它放在手的下方。在头的下方做同样的事。

步骤49
现在,我们可以添加最后的细节。首先我要充实背景。从WeGraphics下载这个免费样品3d abstract renders。把它粘贴到画布中,在背景图层组的上方。去色(Cmd/Ctrl + Shift+Alt + U)以及设置这些图层的混合模式为叠加。

步骤50
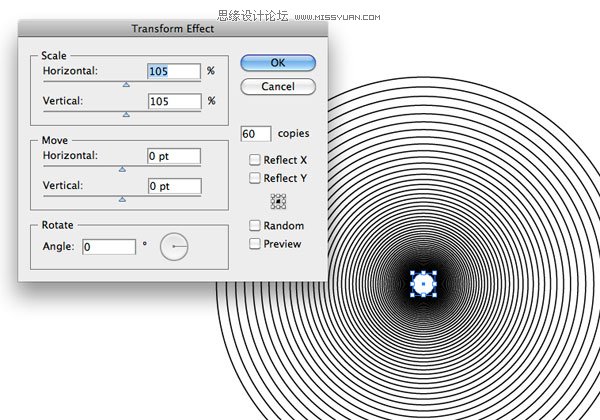
我们将需要使用2分钟的Illustrator。在Illustrator中打开一个新文件,并创建一个1pt黑色描边的圆圈,不填充颜色。

步骤51
去效果扭曲和变换变形,应用以下设置。

步骤52
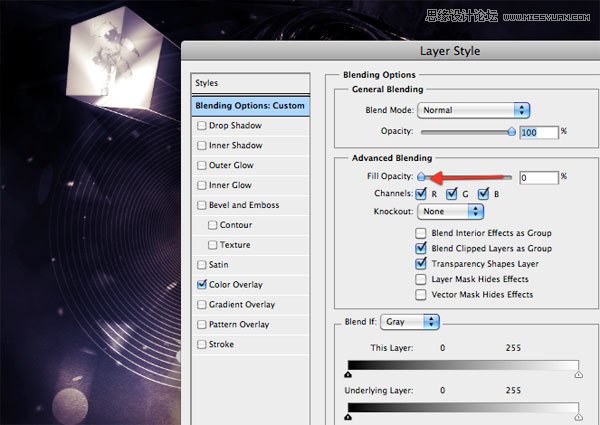
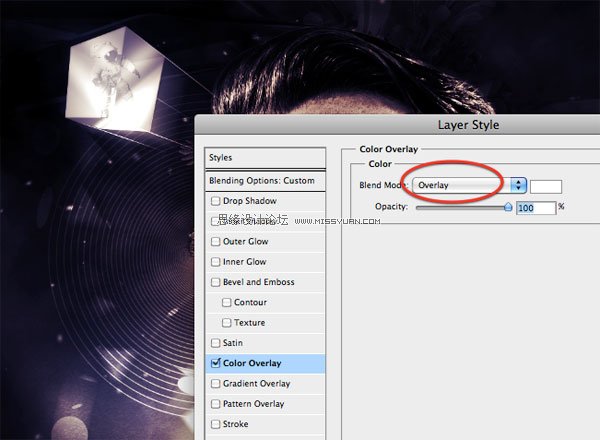
在Photoshop中复制并粘贴插图,并添加以下样式。


步骤53
最后的润色。 字体使用Republika。为了给字体更多的样式,我复制了它,在副本上应用柔软的动感模糊。

最终图像
完成了! 我们还可以加入更多的细节,但我认为这足以达成了本教程的目的。我希望你能学到新的东西,以及喜欢这个最终效果!

来源:http://www.tulaoshi.com/n/20160216/1569752.html
看过《Photoshop设计创意的宇宙场景教程》的人还看了以下文章 更多>>