下面图老师小编要向大家介绍下Photoshop制作质感金属立体文字效果,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - PS 】
先看看效果图

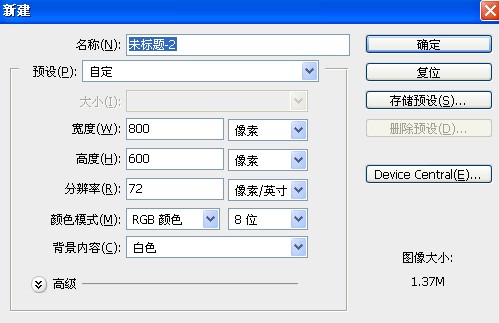
1、先创建一个背景图层,像素:800*600白色背景,如图

2、用矩形工具拉出一个矩形,取名:矩形,颜色:c8041b,如图:

3、复制矩形图层,按Ctrl+T,旋转90度。如图:

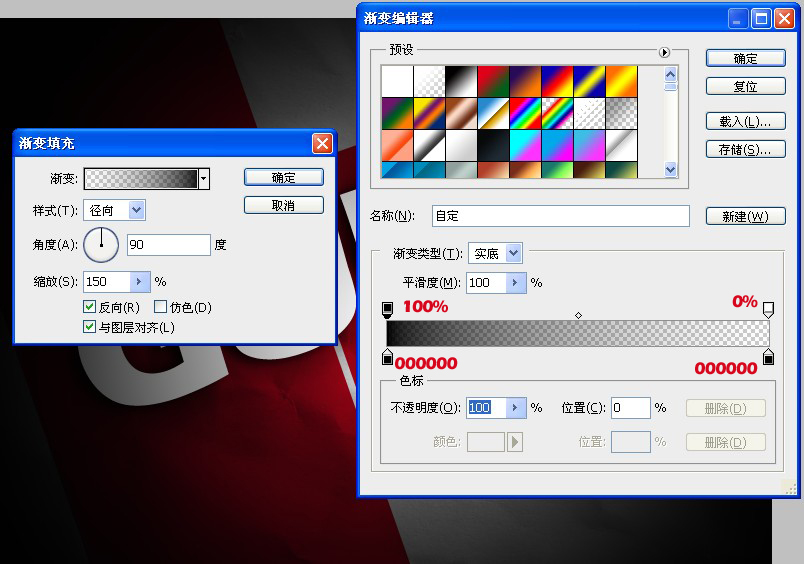
4、创建新渐变图层,径向,90度。缩放150,色标都是黑色,左边80%的透明度,右边0%的透明度,如图:

5、载入素材:纸张.png,缩小50%,调整到背景大小,如图:

6、用:Eras Bold字体(最好选用比较宽大的字体)写出:GUIGUI,填充白色,大小200,字距:-50,如图:

7、创建渐变图片,径向,90度。缩放150,色标都是黑色,左边100%的透明度,右边0%的透明度,如图:

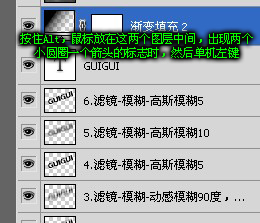
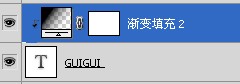
8、创建剪切组(按住Alt键,鼠标放在渐变填充2图层和"GUIGUI图层中间,单击)如图:

图层上的样式:

最后效果如图:

9、复制6份刚刚写出的:GUIGUI图层。颜色改成黑色,透明度39%
10、分别进行滤镜-模糊-高斯模糊、滤镜-模糊-动感模糊,6个层分别是:
10.1、滤镜-模糊-高斯模糊5
10.2、滤镜-模糊-动感模糊90度,128像素
10.3、滤镜-模糊-动感模糊90度,70像素
10.4、滤镜-模糊-高斯模糊5
10.5、滤镜-模糊-高斯模糊10
10.6、滤镜-模糊-高斯模糊5,如图:

效果图:

11、把模糊的那几个图层,想左移动,知道出现立体效果。如图:

12、导入素材金属.png,混合模式改成叠加如图:

13、导入素材油漆.png,混合模式改成叠加如图:

14、创建填充图层,填充:颜色为:505050,混合模式改成叠加。如图

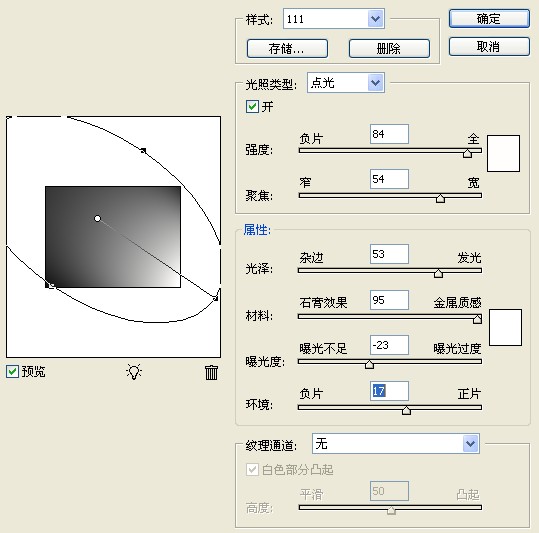
15、滤镜-渲染-光照效果,参数如图:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
啦啦啦啦啦啦~到这儿就完成了。我们的质感立体金属字。

来源:http://www.tulaoshi.com/n/20160216/1569870.html
看过《Photoshop制作质感金属立体文字效果》的人还看了以下文章 更多>>