给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的Photoshop详细绘制逼真可爱的鸡蛋,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - PS 】
本课难点:
1、如果对软件不了解的话需要找点资料看看,
2、如果初次尝试把握不好,加深减淡的曝光率可以设置到5%左右,多擦几次。
3、阴影变形要符合逻辑,最起码看着比较像吧。蒙版+渐变工具使其一端变透明,这个要好好利用。
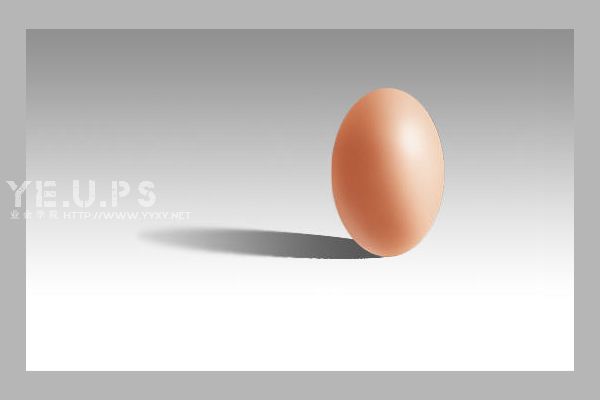
最终效果图

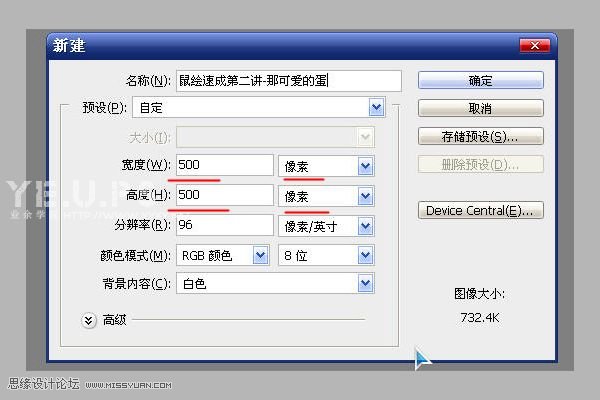
1、新建画布500x500px

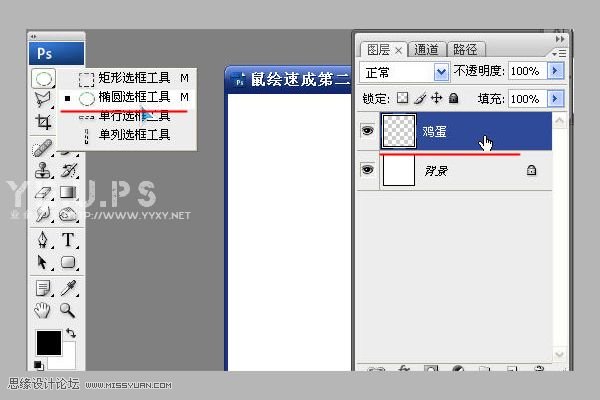
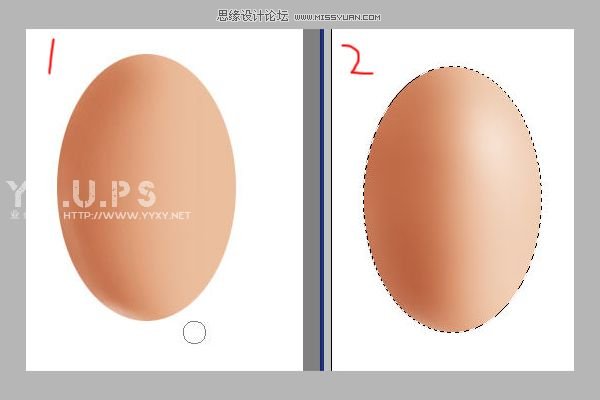
2、新建图层命名为鸡蛋,选择椭圆形选区工具。

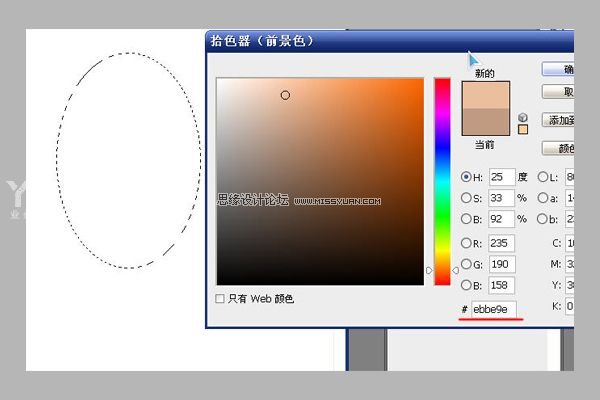
3、选择接近鸡蛋的颜色,并填充。


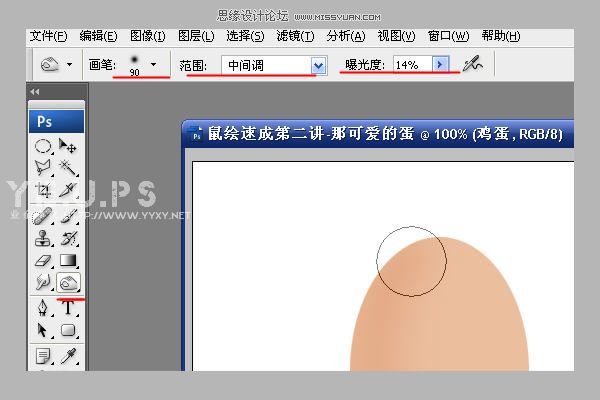
4、选择加深工具,曝光率小一点,以后基本都设置在10左右,画笔稍微大一点。加深背光的部分的阴影。多次加深,手别抖,如果抖得话在去整第一课。


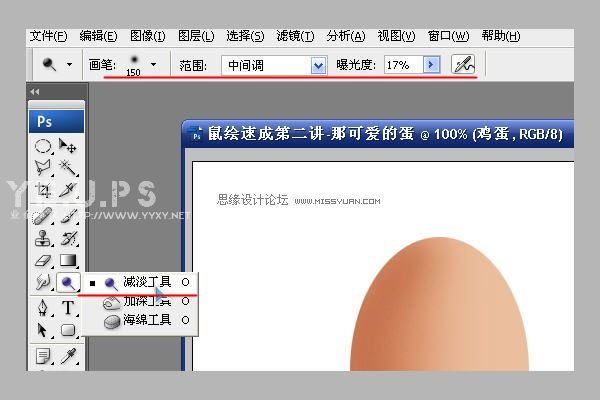
5、选择减淡共聚擦出高光部分~~与上一步基本一样只是一个是高光一个是阴影,这样就能够表现出立体感。


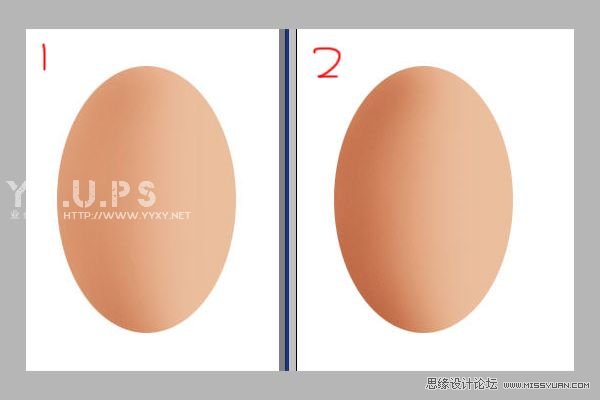
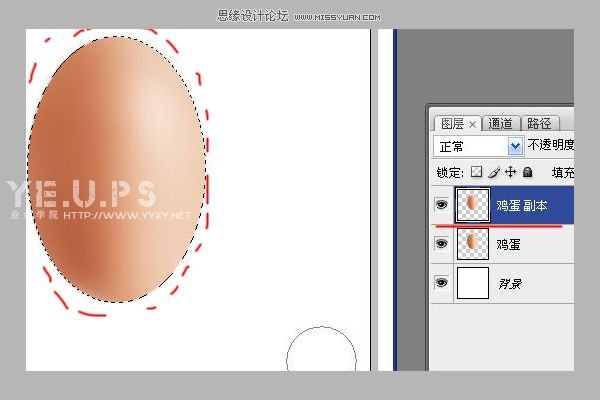
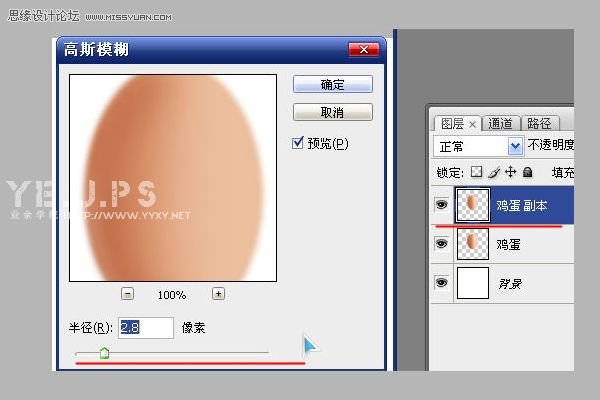
6、在加深减淡的时候很容易出现色块,影响效果,所以复制一个鸡蛋图层,选择滤镜-模糊-高斯模糊处理一下。模糊的时候要建立选区然后在模糊。


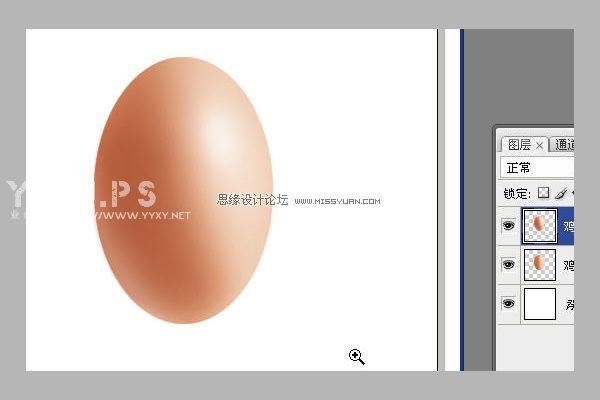
7、模糊后再次使用加深减淡工具,直到完美。

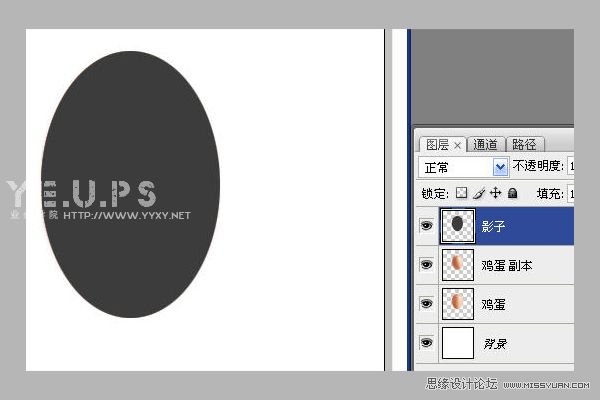
8、添加阴影部分,建立新图层,命名阴影。 按住ctrL键用鼠标点击图层面板,鸡蛋图层缩略图可快速获取其选区。选择阴影面板,填充深色。

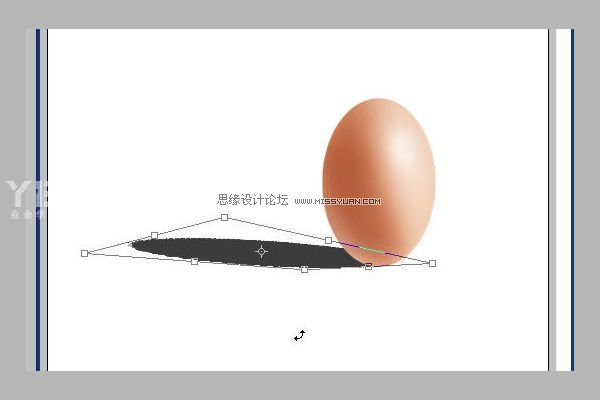
9、CTRL+T(自由变形快捷键),然后按住CTRL不松手,鼠标则可以随意拖动变形,不按则为常规变形,

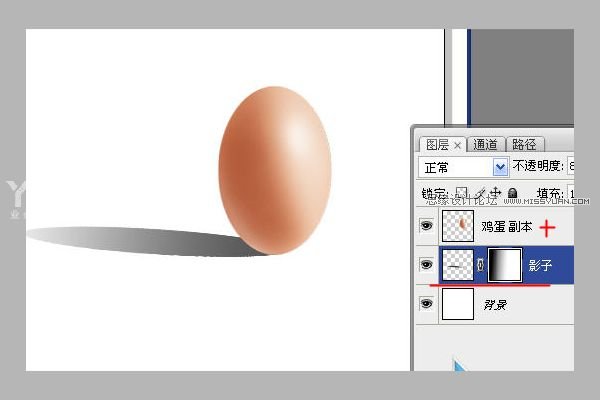
10、为阴影图层添加矢量蒙版,就在图层菜单下面一行,找找。然后选择渐变工具,在阴影图层填充渐变色,你就会神奇的发现,一半影子透明了。

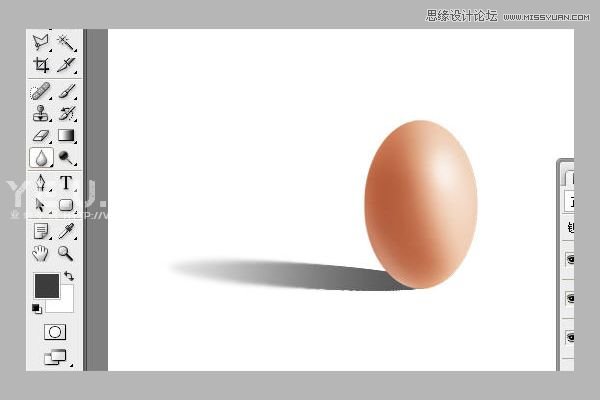
11、模糊工具模糊下远处的影子,这样真实一点。

12、大功告成

来源:http://www.tulaoshi.com/n/20160216/1569980.html
看过《Photoshop详细绘制逼真可爱的鸡蛋》的人还看了以下文章 更多>>