get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是Photoshop制作一款3D立体金属字教程,一起来学习了解下吧!
【 tulaoshi.com - PS 】
最终效果图

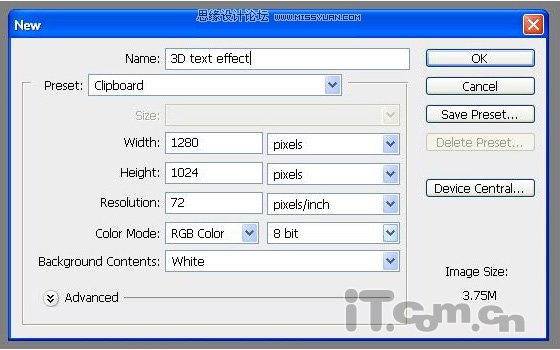
1、首先运行你的photoshop,创建一个新图片,在这里我选择了1280px*1024px尺寸的大小,如图所示。

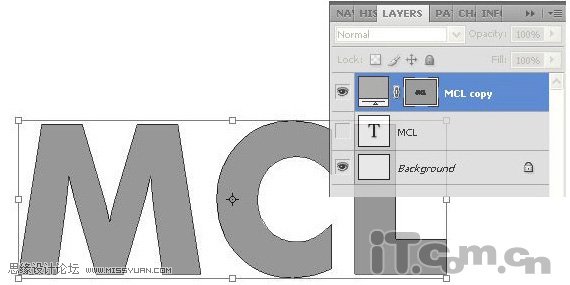
2、选择横排文字工具在图片中输入字母,如MCL。然后按着Ctrl键,在图层面板中单击MCL图层缩略图,载入其选区,接着单击图层面板中面的创建新的填充或调整图层按钮,选择纯色,设置颜色为灰色。最后取消MCL图层前面的眼睛如图所示。

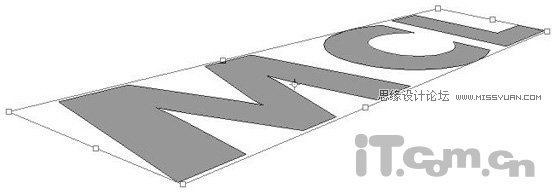
3、选择填充颜色1图层,然后执行编辑变换扭曲命令,设置字母的形状,如下图所示。

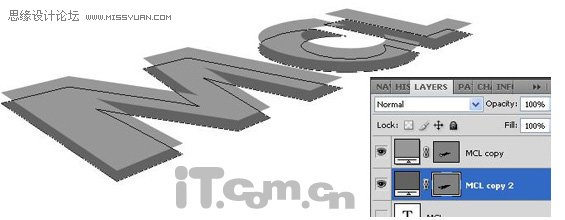
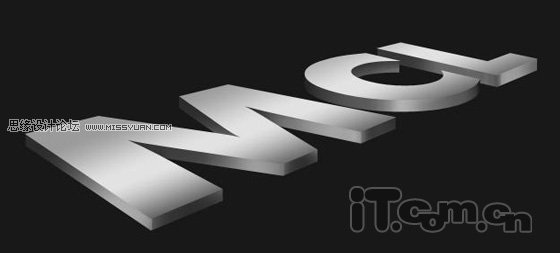
4、按下Ctrl+J复制出一个填充颜色1副本图层,然后选择移动工具调整一下位置。接着按下Ctrl+[调整图层位置。最后单击填充颜色1副本图层前面的缩览图,打开拾色器,设置一种更暗的灰色,如图所示。

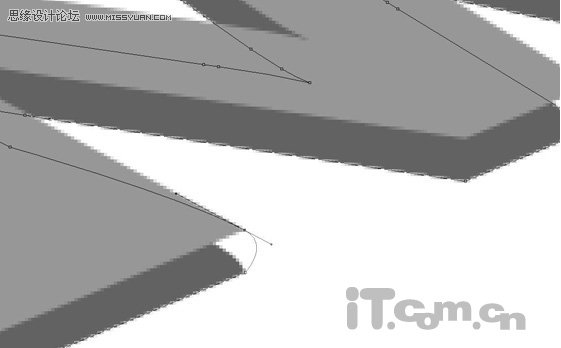
5、这看上去我们的3D文字只有上底和下底,少了一个侧面,所以我们选择填充颜色1副本图层,使用钢笔工具创建立体字母侧面的路径。

创建好路径后,单击右键,选择填充路径,选择暗一点的灰色,效果如图所示。

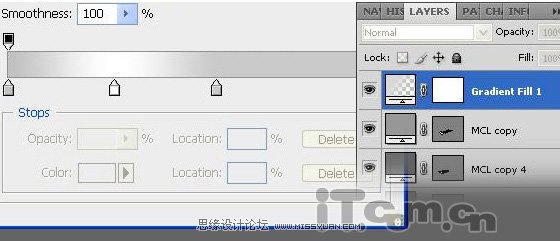
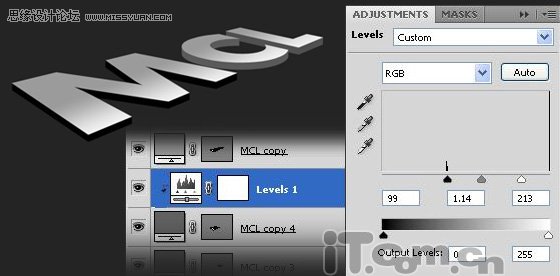
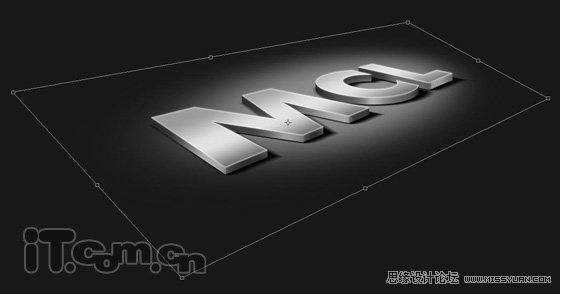
6、这样基本的3D效果就出来了,下面还要添加一些光影的效果。选择填充颜色1图层并载入其选区,然后在图层面板下单击创建新的填充或调整图层按钮,选择渐变,设置如下图所示。
在渐变填充对话框中单击渐变打开渐变编辑器,设置如图所示。

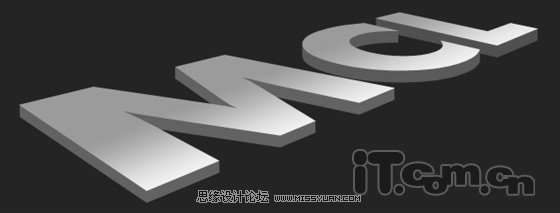
效果如图所示。

7、为了更好的显示效果,我们把背景图层的颜色设置为深灰色,如图所示。

8、选择填充颜色1副本图层并载入其选区,然后创建一个新图层,填充黑色,如图所示。

使用减淡工具和加深工具涂抹填充黑色图层,制作出3D文字侧面的反光效果,如图所示。

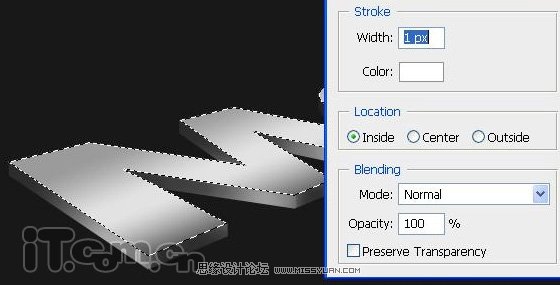
9、创建一个新图层放在所有图层的上面,然后载入填充颜色1图层选区,然后执行编辑描边,设置大小为1px,颜色为白色,位置为内部,如图所示。

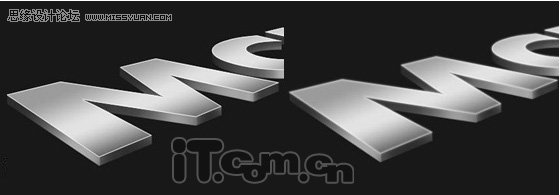
10、按下Ctrl+J复制一层,然后执行滤镜模糊高斯模糊,半径设置为1.5左右,并降低不透明度,如图所示。

11、为了使3D文字更加逼真,我们为他添加一个阴影吧。选择颜色填充1图层,按下Ctrl+J复制出颜色填充1副本2,并把图层放到所有图层的下面(背景图层之上),然后设置它的颜色变为黑色,如图所示。

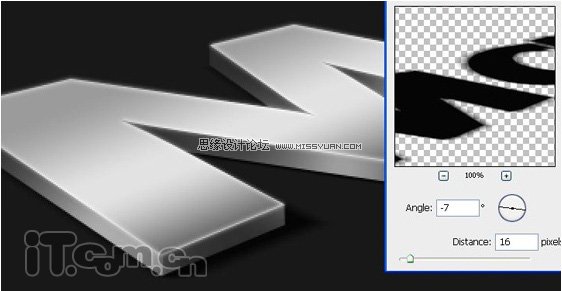
12、执行滤镜模糊动感模糊,如图所示。

13、创建一个新图层放在阴影图层和背景图层之间,使用椭圆选框工具创建一个椭圆选区,按下Ctrl+Alt+D设置羽化,如图所示。

14、填充白色,并执行编辑变换变形,设置形状,如图所示。

15、这样3D文字就制作完毕了,接下来你可以根据你的喜好继续添加更多的颜色和纹理效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
希望你喜欢这个教程。
来源:http://www.tulaoshi.com/n/20160216/1570163.html
看过《Photoshop制作一款3D立体金属字教程》的人还看了以下文章 更多>>