今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐Photoshop绘制破旧风格的网站首页布局,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
Photoshop是做网页设计的非常好的工具,特别是如果你要在设计中使用大量的图片和笔刷效果的话。在这个教程中,我会教给你如何完成一个破旧风格的主页设计。我们将要设计页头、侧边栏、主体、页脚以及所有一切非常有质感和破旧效果的设计。
最终效果

第一步
这次我们要使用Photoshop创建一个破旧风格的网页设计,需要用到很多的图片。由于这是一个中间难度的教程,我将会略过对于基本步骤的解释。首先创建一个宽950像素高800像素,分辨率为72dpi的新文档。将标尺打开,拖拽出文档的边界,这将会是设计的最佳区域。我计划设计一个固定宽度的布局。
选择图片画布大小,增加宽度和高度到1200像素和1000像素,这样做是为了宽显示器的分别率设计。然后给你计划添加内容的区域(页首、导航栏、侧边栏、页脚)增加参考线。
让我们假设这个设计最终目的是一个wordpress主题,因此我们需要一个页首,一个在页首中的导航栏以及一个右边的侧边栏。如下图所示。之后将背景色填充为#7A8173。

第二步
现在我们要给页首的背景创建图案。很简单,创建一个50像素宽,300像素高的文档,画出如下图所示的图形。我使用了参考线让图形尽可能的对称。然后选择编辑定义图案,保存为Pattern 1″。

第三步
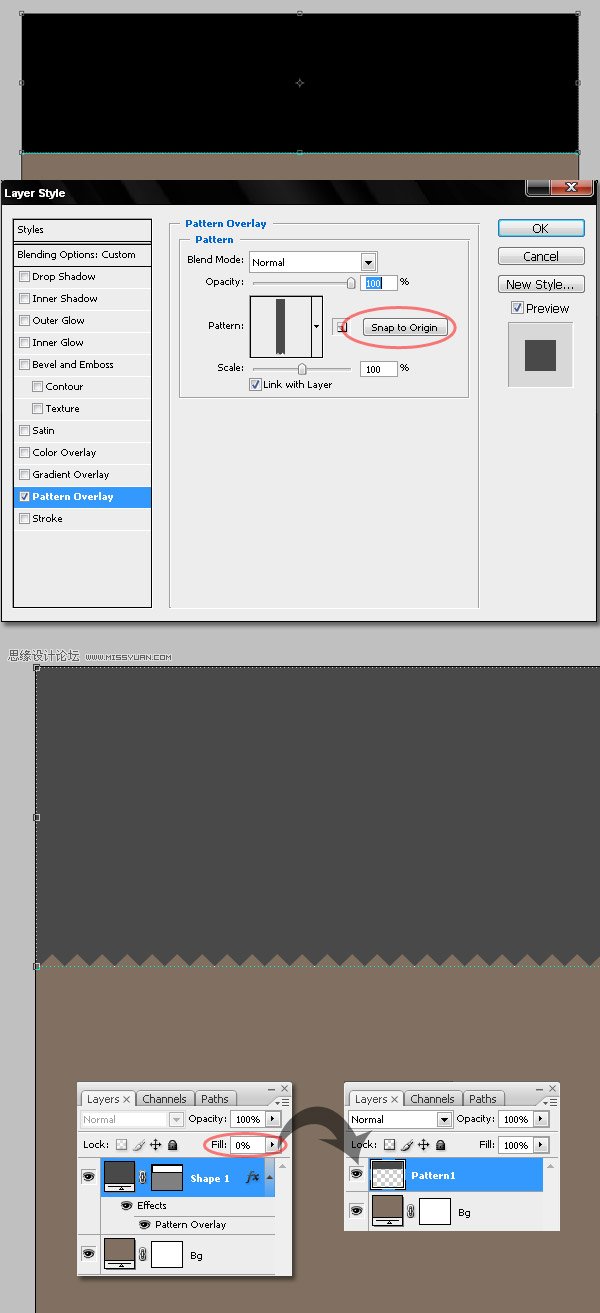
在主设计文件的新图层上,使用矩形工具画出一个300像素高的矩形。打开图层样式,添加图案叠加,选择前面创建的图案。为了达到理想效果,你必须点击贴紧原点按钮。将图层的填充不透明度更改为0%,在这个图层上再创建一个新的图层,将两个图层合并,这种方法可以让你直接给页首增添效果。将这个图层命名为Pattern1。

第四步
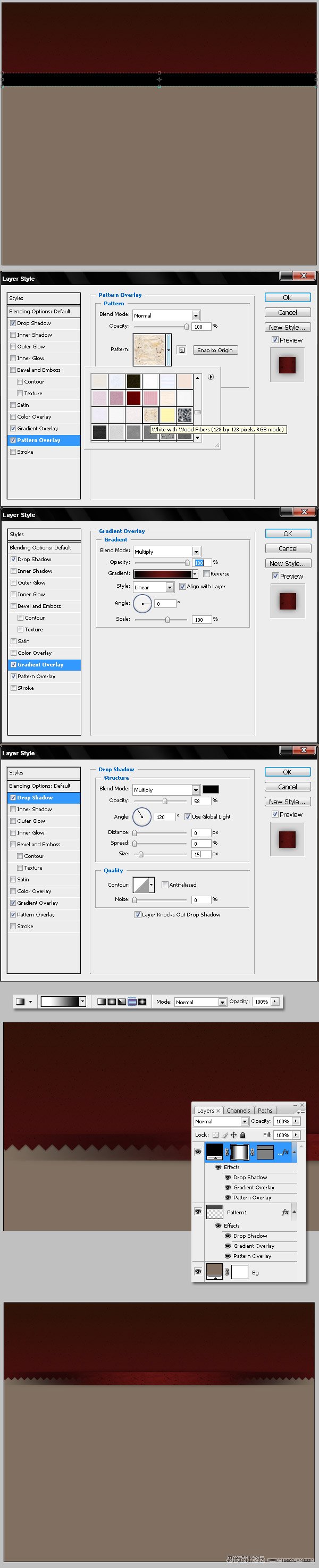
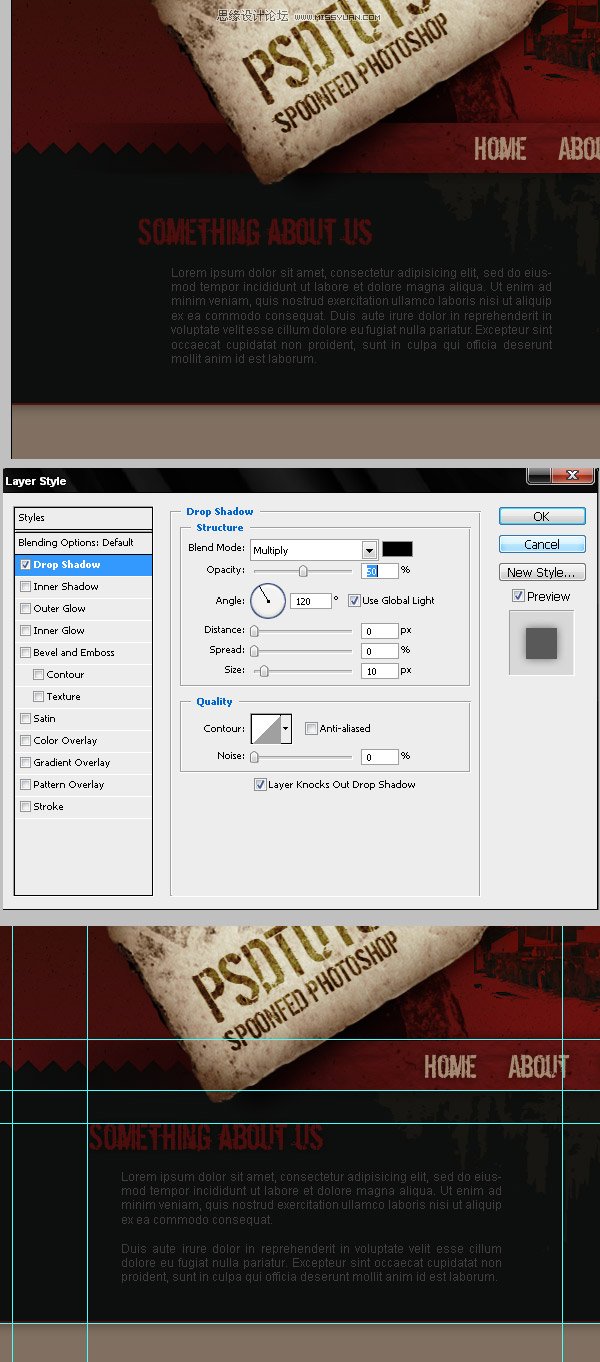
选择Pattern 1″图层,给它添加一些图层样式:投影、渐变叠加以及图案叠加。尝试着得到如下图所示的结果,使用如下值。

第五步
现在我们要添加导航栏背景。画出一个矩形盖住pattern 1″图层一点点。给矩形应用图案叠加、黑色到黑红色的渐变叠加以及柔和的投影。使用下面图片所示的值作为参考。接下来,添加图层蒙板隐藏全部,在图层蒙板上画出黑色到白色到黑色的渐变,你将会得到如下图所示的结果。

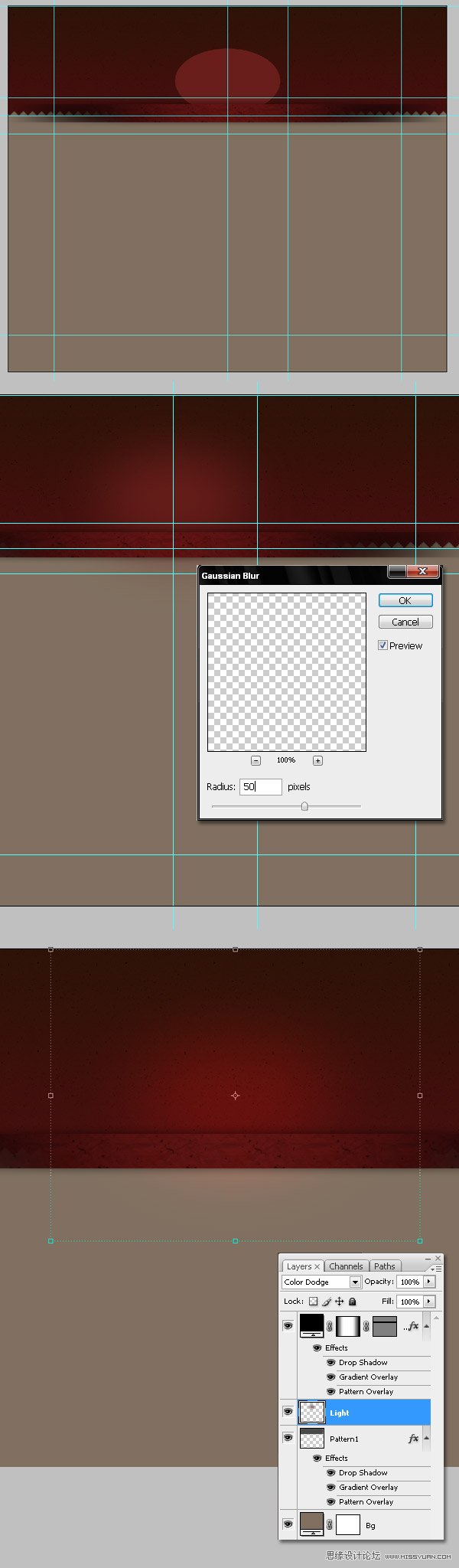
第六步
现在在Pattern 1″图层上方画一个椭圆(#691E1B),命名为Light,给其应用50个像素半径的高斯模糊。我又创建了一条额外的参考线,方便将椭圆放置于页首的中间。将超出导航栏下方的所有部分都删除掉,更改图层的混合模式为颜色渐淡。

第七步
为了完成布局的第一部分,接下来我们要画出侧边栏的背景。创建一些参考线来给侧边栏划定界限并且调整已经创建好的参考线,使他们适应目前的布局。然后画一个红色的矩形(#3D100B),应用如下图层样式:阴影、颜色叠加以及图案叠加。
这个时候你必须考虑之后如何将图片剪切以适应在HTML和CSS中使用。这也就是为什么我在应用投影时经常将距离设置为0像素的原因,而且只使用水平或者垂直渐变。这个案例中的材质有很多的水平线。在很多区域需要很容易的转换成可重复的背景图片。而且,这个时候也是稍微休息一下,将图层好好组织一下的时候。

第八步
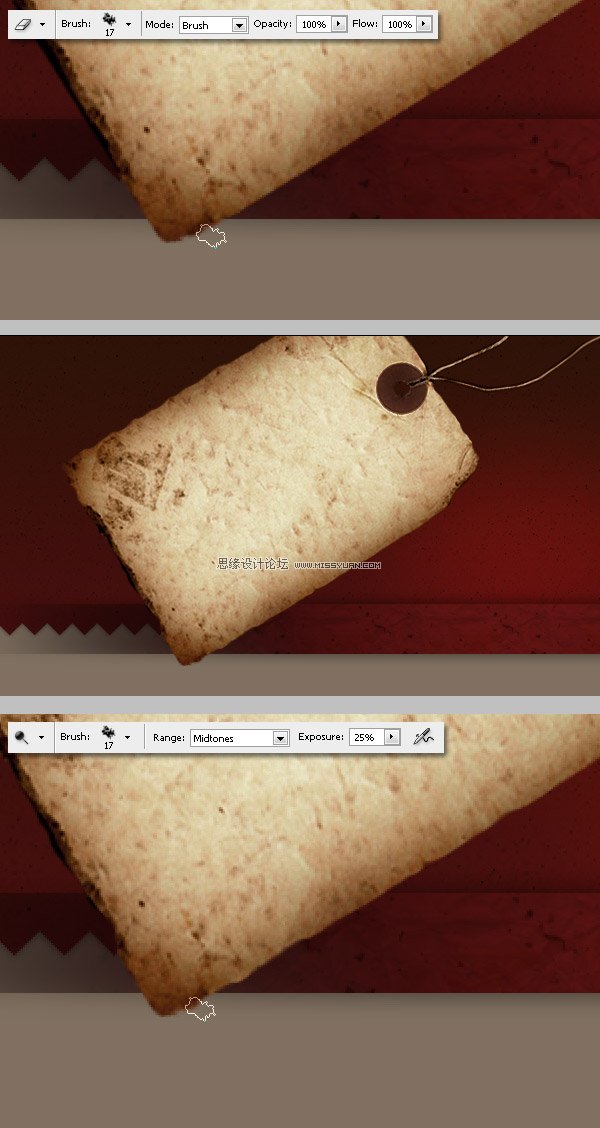
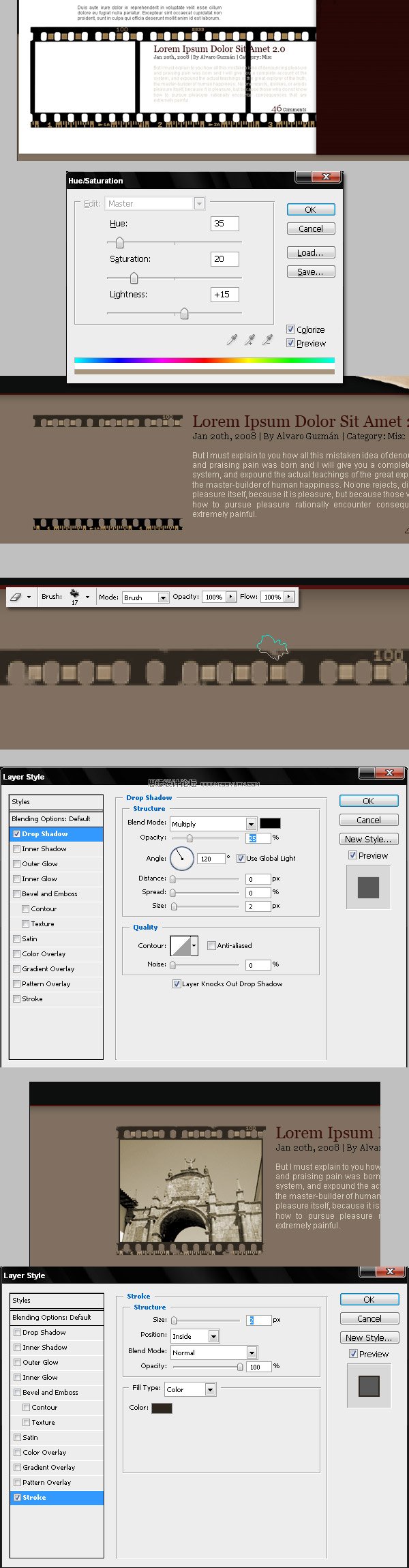
现在开始设计细节,我想将网站名添加到显眼的位置,这就是为什么我会使用这张漂亮的破旧标签图片。很显然,你必须将标签放置到我们这个设计的左上角。试着作出如下图所示的效果。接下来,使用魔术棒工具选择棕色的圆圈,然后使用Ctrl+Shift+I反选选区。使用如下值调整色阶和色相/饱和度。

第九步
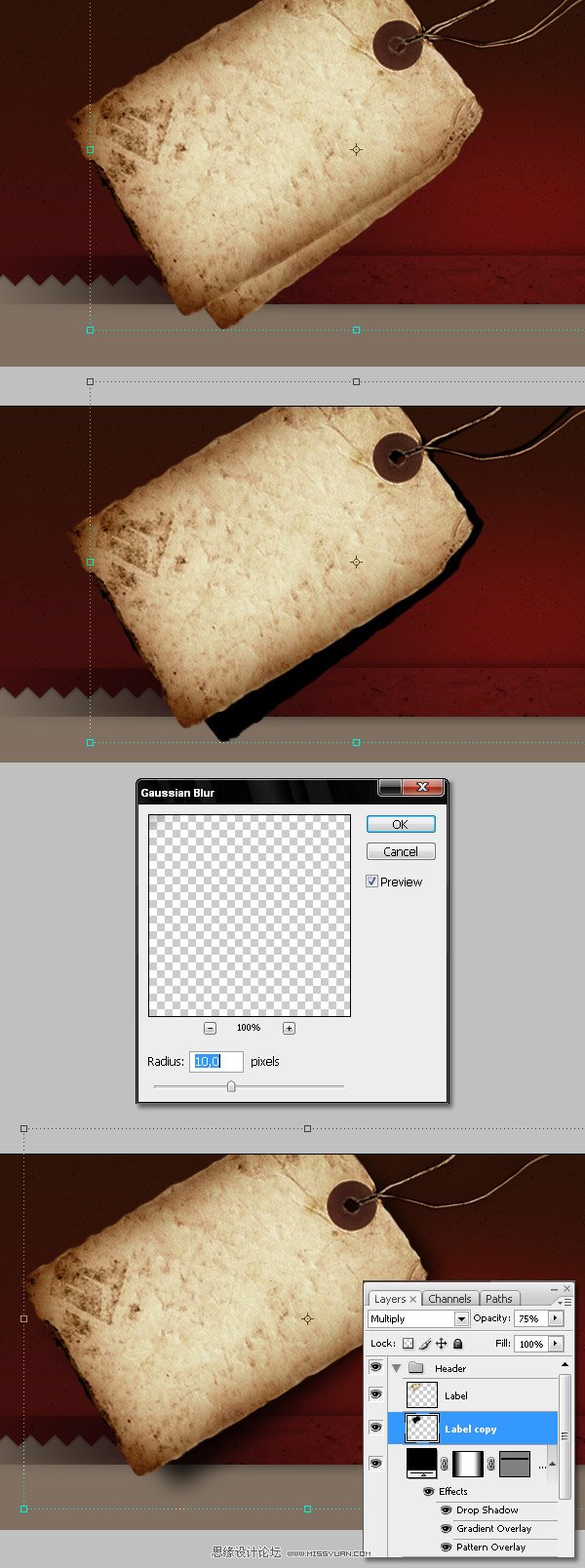
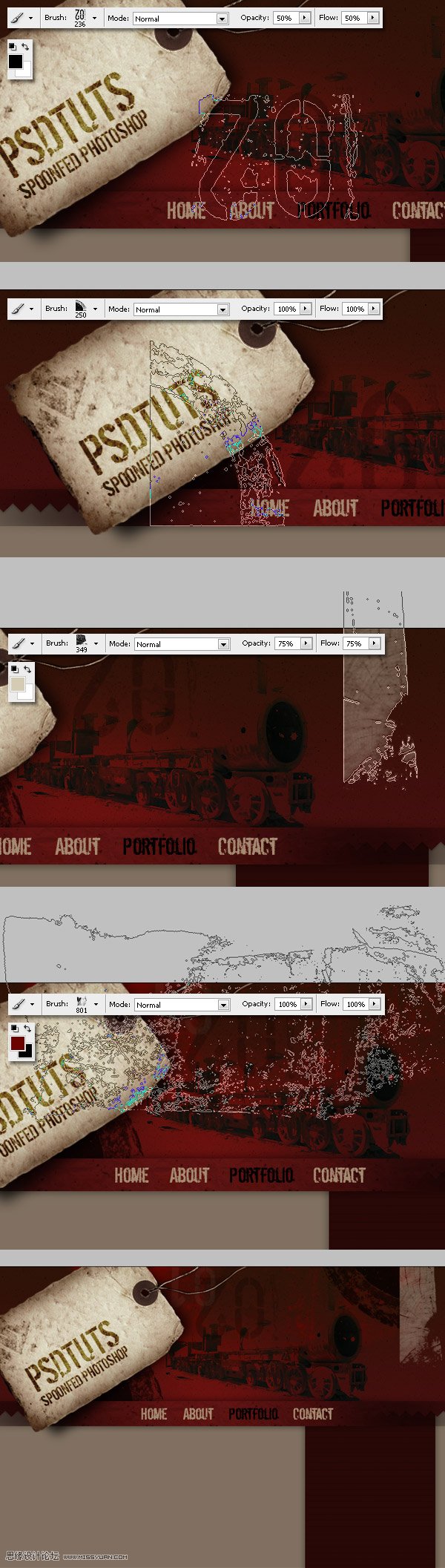
现在使用橡皮擦工具和不整齐的画笔,删除标签的一部分边缘。要添加剪纸效果,选择减淡工具,使用和上面相同的画笔形状给标签的边缘应用减淡。

第十步
下面要给标签添加阴影。首先,将Label图层复制一遍,更改色相/饱和度中的亮度到-100,在添加10个像素半径的高斯模糊。接下来,将Label copy图层的混合模式更改为正片叠底,将不透明度设置为75%。

第十一步
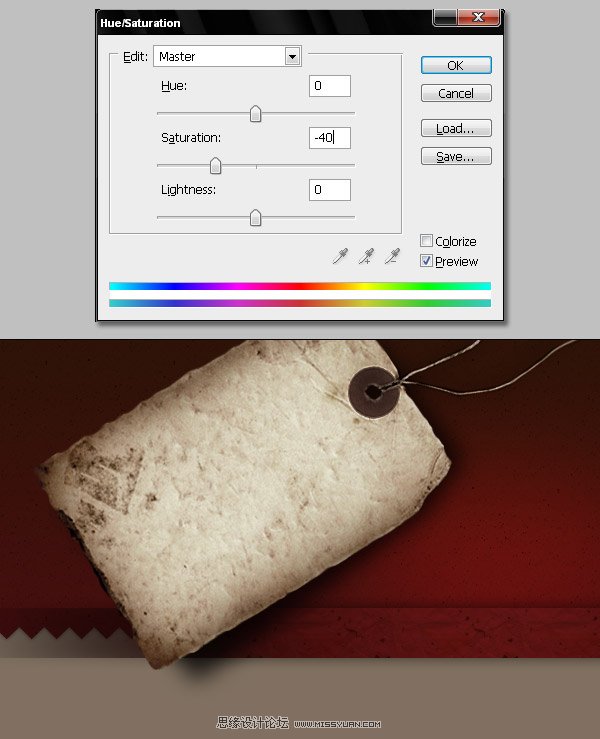
标签的最后一个修饰,将饱和度更改为-40,使其更加灰暗一些。

第十二步
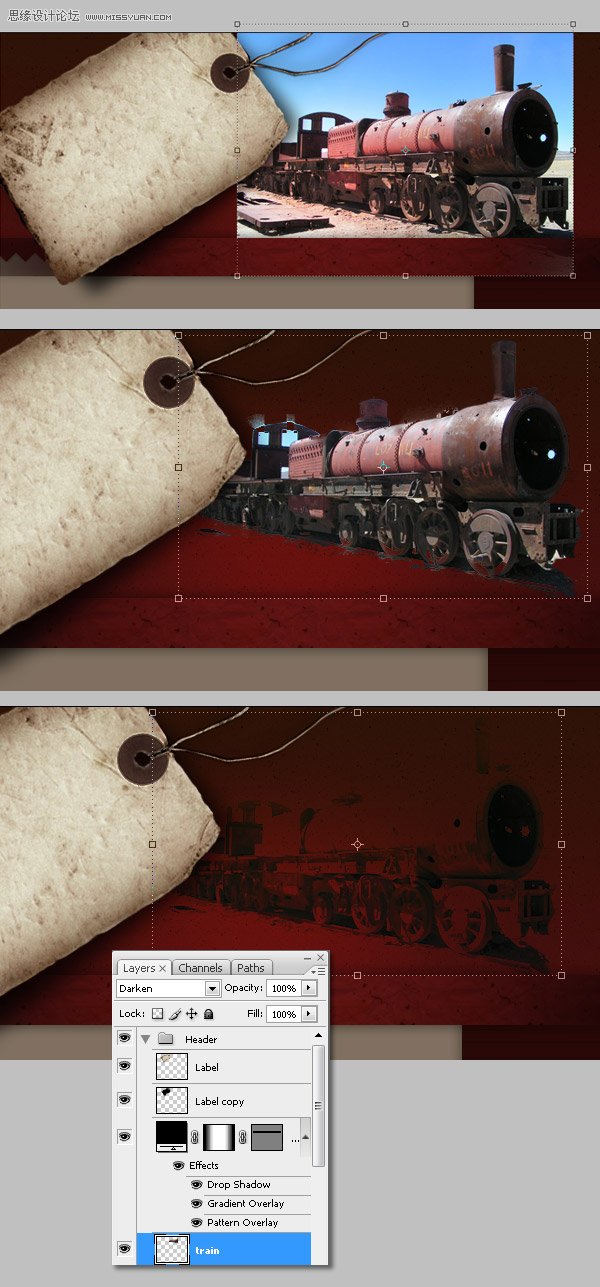
现在我们添加一些图片,找一些符合这个风格的图片,由于我们这个教程主要讲解技术,所以我随便选了一张。这是一张漂亮的玻利维亚高原上的生锈的火车的图片。将火车从图片中提取出来。然后将火车图层的混合模式更改为变暗。

第十三步
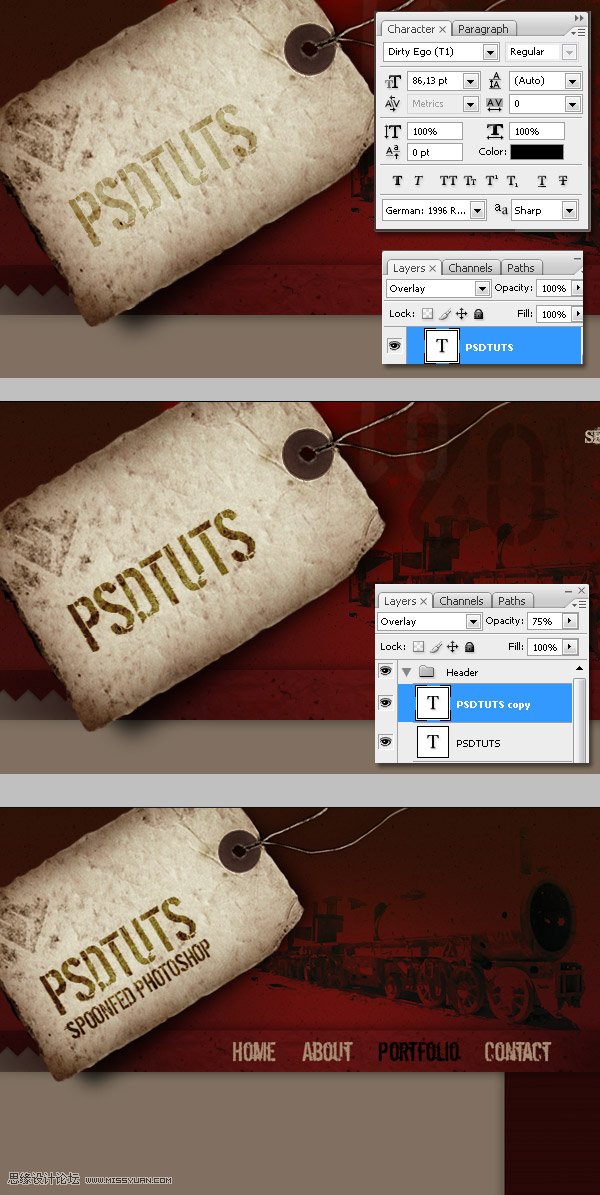
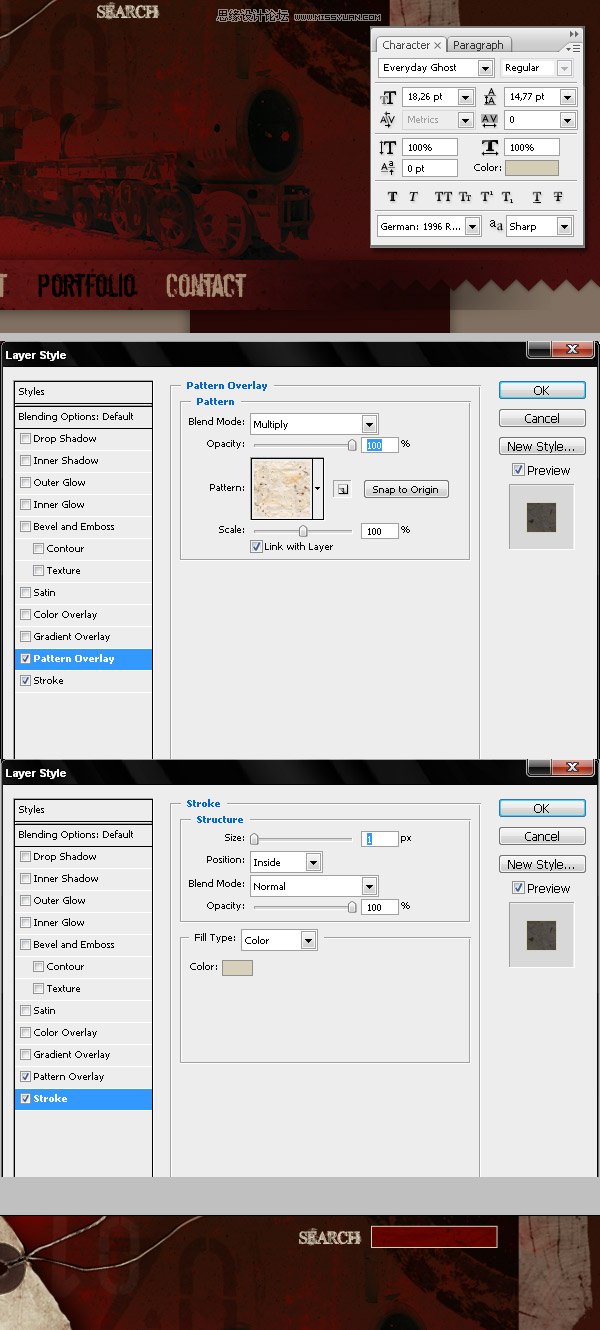
我们来添加一些文字,首先是网站名。使用grunge字体键入文字,你可以在这里找到这样的字体。标题文字使用黑色,将图层混合模式更改为叠加,然后将此图层复制一遍,将复制的图层的不透明度更改为75%。为了得到一点点的模糊效果,将复制好的图层向左或者向右移动一个或者两个像素。使用这个技术添加更多的文字,比如标语等等。这个时候我们将导航链接也添加上。

第十四步
现在添加更多的东西,都是破旧风格的东西。我从这里下载了一些Jenn B的笔刷,这些笔刷是有使用上的限制的。使用这些笔刷添加一些数字、边角、胶带等等,在这一步中你可以尽情的发挥。只是要记住添加的所有图层都要在Label和Label copy图层的下方。

第十五步
现在我们开始添加页面部分。首先,在页首部分我们需要一个搜索框。键入搜索文字。接下来,画出一个红色的(#6A0400)矩形作为搜索表单,然后应用描边和图案叠加图层效果。

第十六步
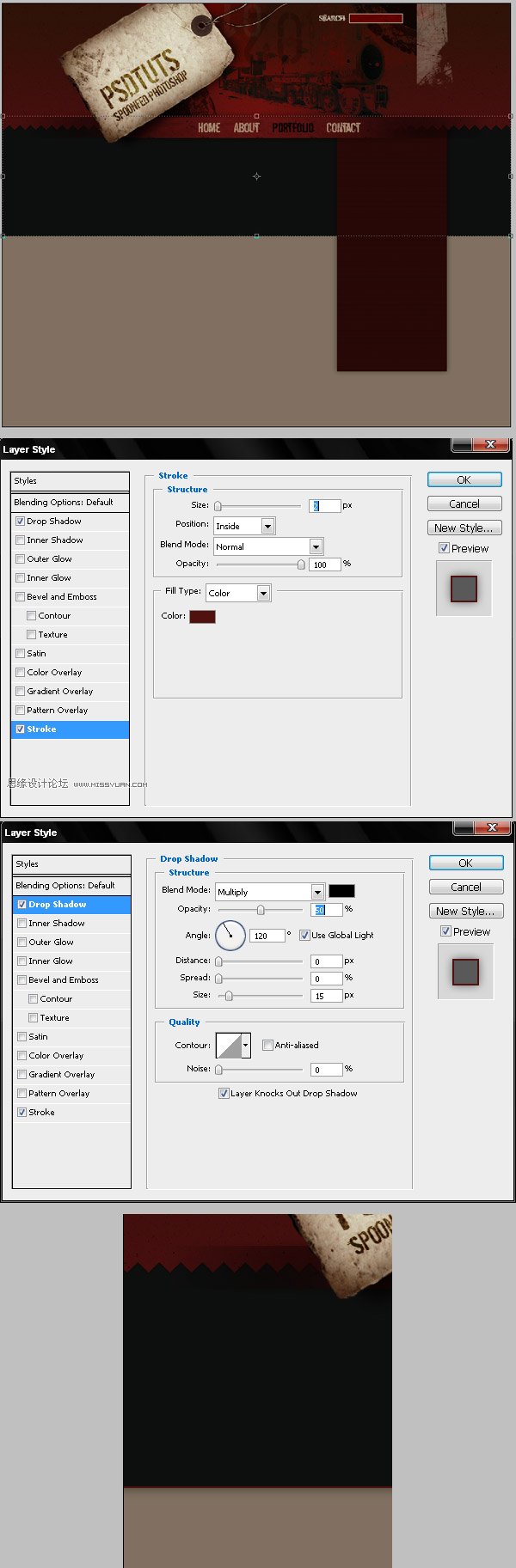
现在我们在设计中添加主要内容区。首先我们要添加一个放置特别文字的区域。在侧边栏下方的图层中画一个深灰色(#0D0F0E)的矩形。我创建了四个文件夹来组织图层:一个在所有图层之上的Header文件夹,一个在Header文件夹之下的Sidebar文件夹,一个在前面两个文件夹之下的Content文件夹,最后一个是Footer文件夹。
你可以将这个矩形画到Content图层上,也可以给上面的四个文件夹中添加更多的文件夹。当你将矩形放置于合适的位置之后,使用下面的值应用投影和描边效果。

第十七步
从这里下载一些破损的边角和边框,在灰色背景上粘贴一个。将其颜色更改为#171612,图层模式为叠加。再给侧边栏的背景上也添加一个,这次将不透明度降低到25%。

第十八步
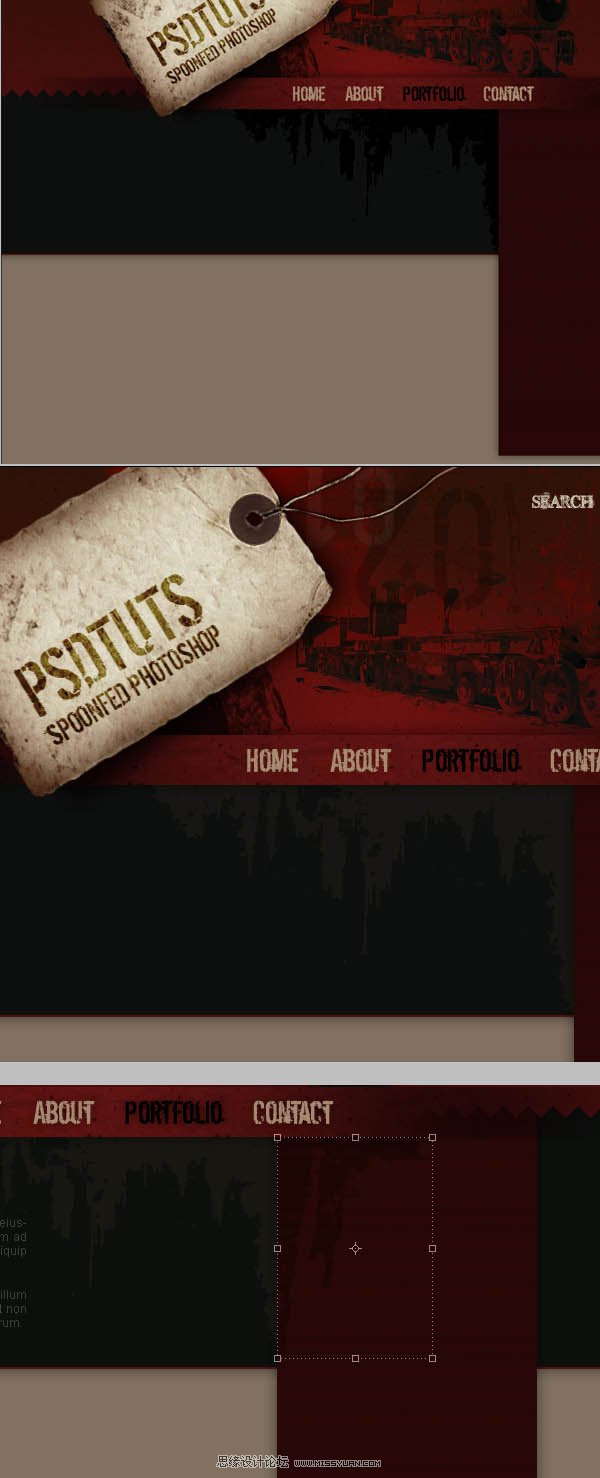
让我们来添加一些文字。想象这是类似于由javascript驱动的最新日志,或者特别内容的日志区。我在这里使用的是和导航栏上一样的破损字体,颜色为#4D0D0D,正文部分用的是#3F3F3F色的Arial字体。
给标题应用投影效果,导航栏也一样。当你将这个PSD文件转换成HTML+CSS的时候,你需要将此标题转换成图片,所以这个时候你给它们添加样式是可行的。最后,使用参考线将文字图层放置于合适的位置。

第十九步
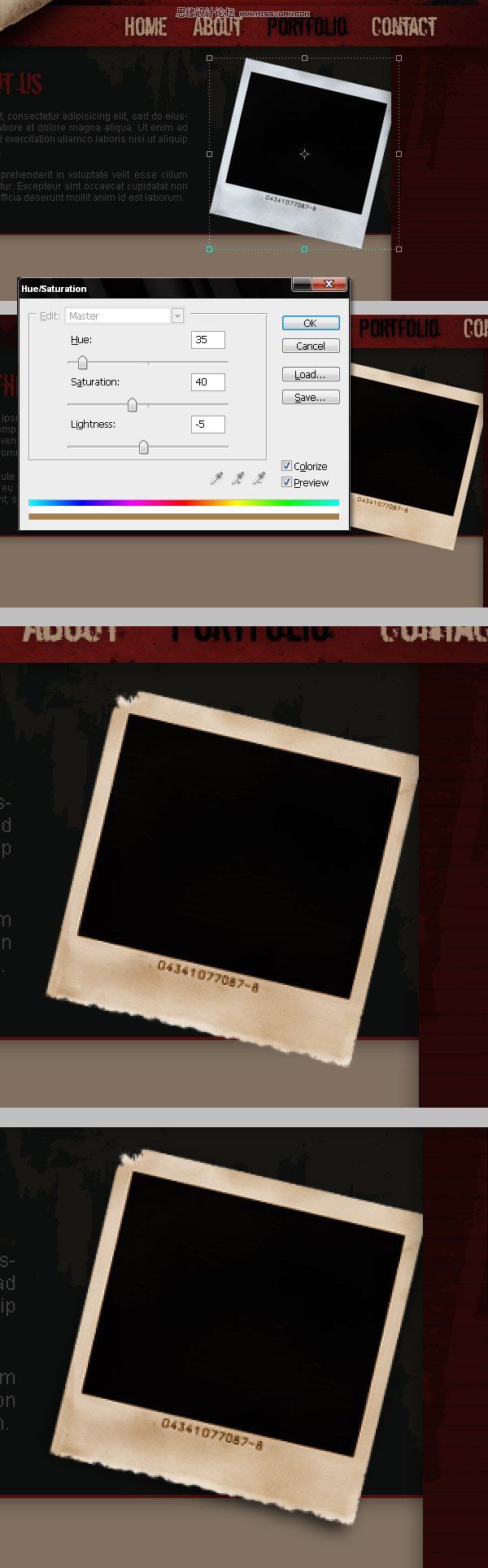
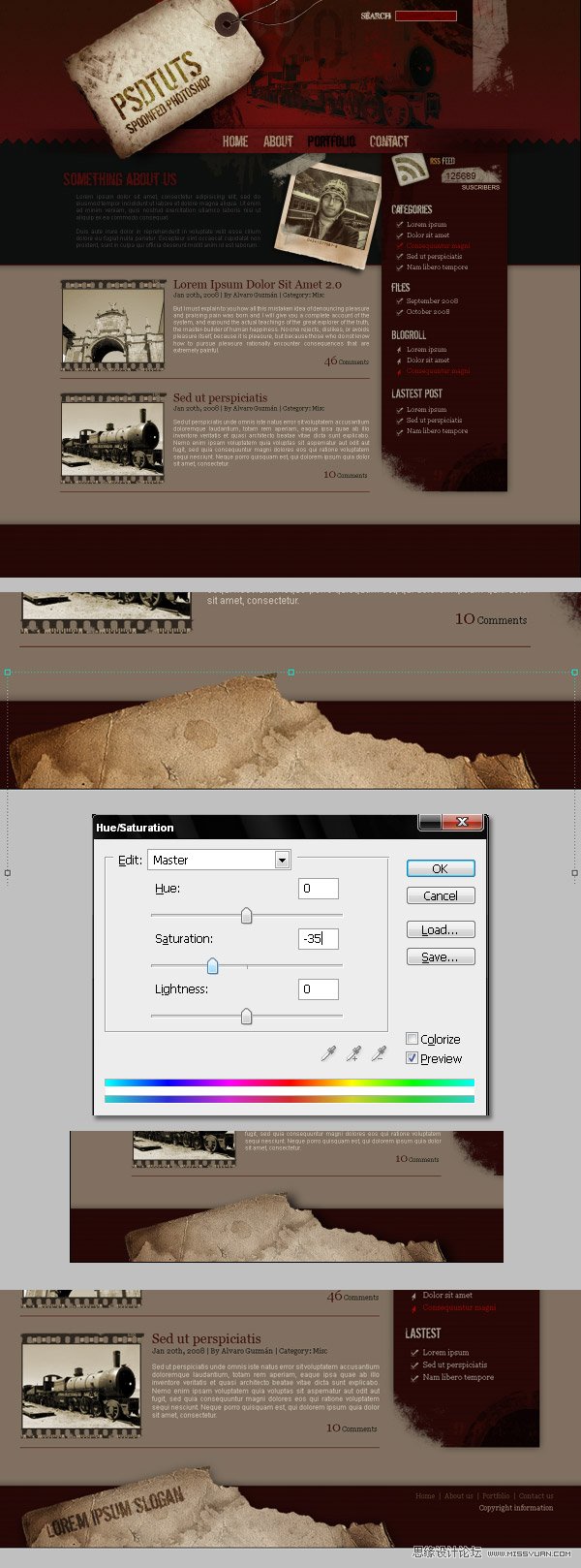
我们的特别区域看上去有一些空白,因此我们来添加一些图片。在这个教程中,我使用了一张宝丽莱照片,你可以在这里下载宝丽莱图片。提取宝丽莱图片,将其放置于灰色背景之上的图层中,然后更改色相/饱和度让宝丽莱图片接近棕黑色。(需要勾选彩色化选项)。
给Label图层的边缘应用相同的技术(第九步)。将宝丽莱图片的边缘删除一部分并且将颜色渐淡。最后使用在第十步中相同的技术给其添加投影。

第二十步
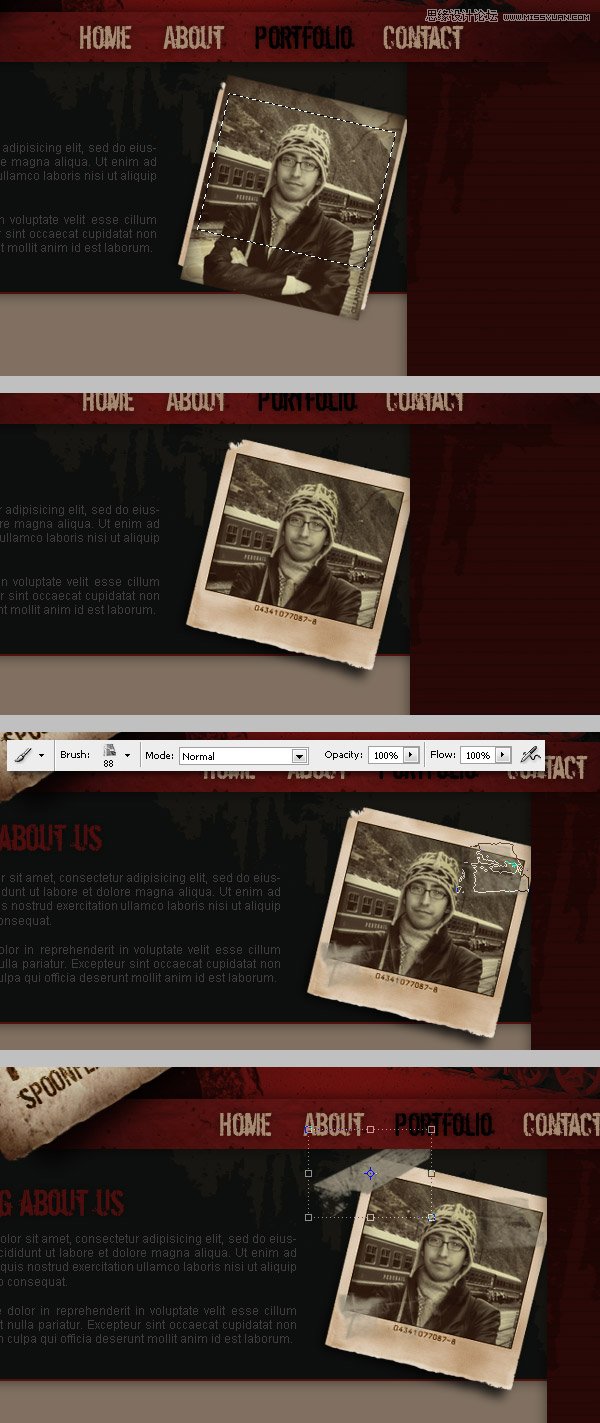
我将自己的旧照片添加到了设计中。在Polaroid图层上添加一个新的图层,将照片放入其中,选择宝丽莱的黑色区域,按下Ctrl+Shift+I反选选区。选择照片图层删除额外的部分。接下来,你可以添加更多的破旧效果,比如照片之上的胶带纸,如下图所示。我还给胶带纸添加了1个像素的投影效果。

第二十一步
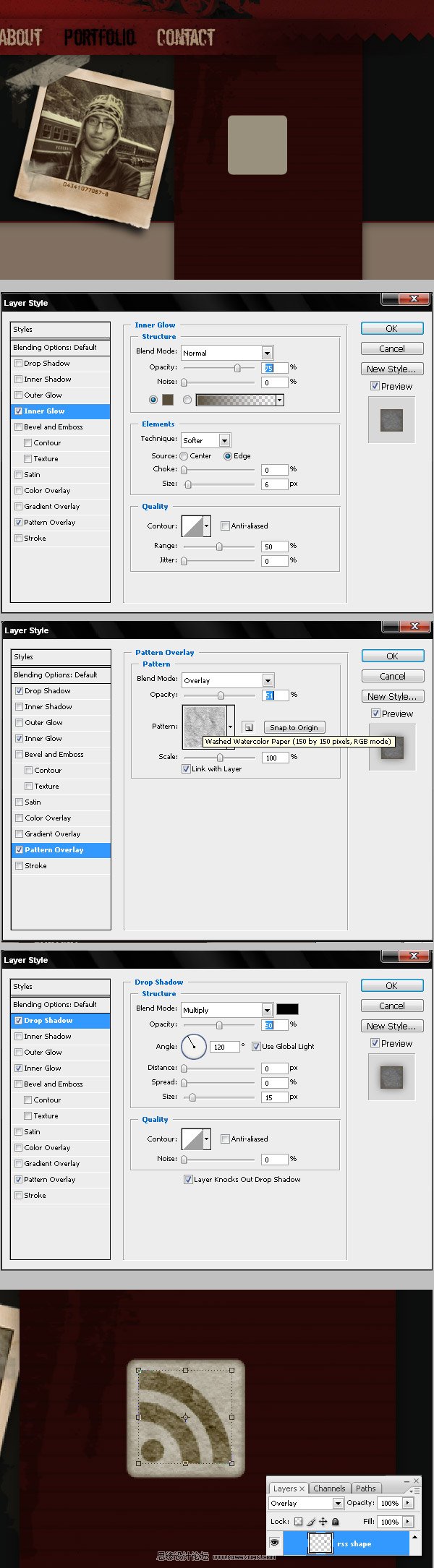
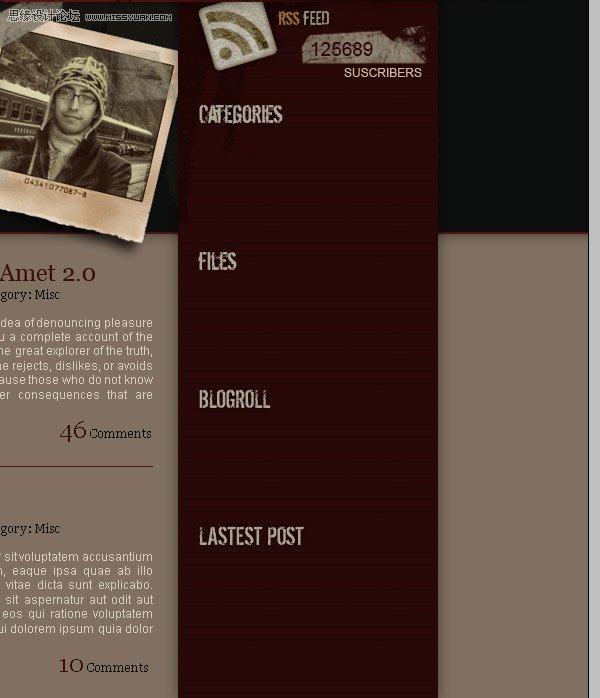
是时候给侧边栏添加RSS图标了。画一个圆角的矩形(#99917E),然后给它添加如下效果:内发光、图案叠加和投影,使用下面图片上的值。接下来,在矩形之上画出或者粘贴一个RSS形状,填充为黑色。最后,将RSS shape图层的混合模式更改为叠加。

第二十二步
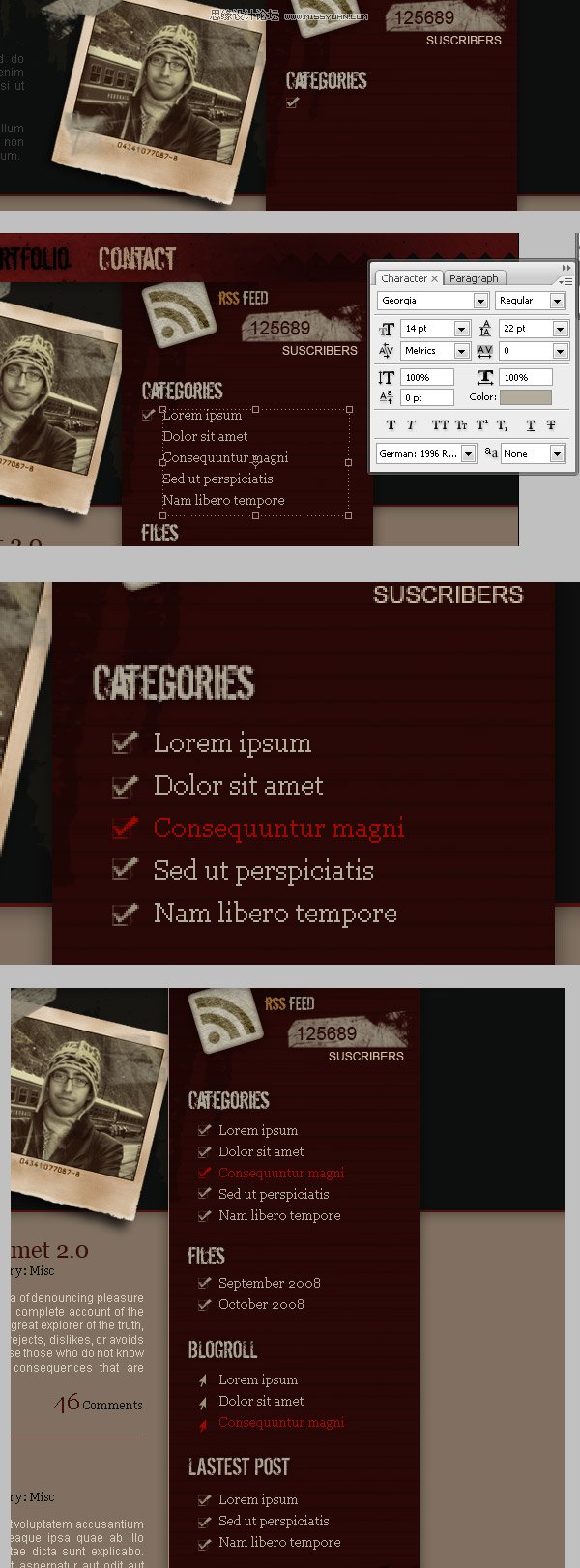
现在将RSS图标放置于侧边栏的左上角。添加类似RSS FEED的文字。画出另外一个胶带纸,将订阅者的数字放置其上。记住,我们现在是在Sidebar文件夹中工作。

第二十三步
现在给设计中添加日志。随便写一些文字作为标题,另起一行写出日期、类别以及作者。再写出日志内容。这一步中最重要的就是排版。我喜欢给标题应用Serif字体,给正文应用Sans-Serif,这只是我的喜好。你可以选择你喜欢的字体。

第二十四步
为了给日志增加细节,我们需要添加一些图片,就像TUTS网站那样,但是因为这是一个破旧风格的设计,我们需要将图片弄得旧一些。这简单的就像在CSS中增加上下内边距,然后设置一个重复的背景图片。
这个图片是35毫米的胶卷。从胶卷中提取上下两边,使用如下图所示的数值改变它们的色相/饱和度。接下来,使用不规则的橡皮擦删除图片的部分区域。最后,给每一条图片增加投影。完成胶片的效果之后,在胶片图层之下粘贴图片。我使用了一张我旅行时的照片。最后给图片增加描边效果(#2F261D)。

第二十五步
在日志下画一条2个像素宽的线条,增加评论数字。将所有涉及日志的图层放入Post文件夹中。之后你可以使用裁切工具给文档增加一些高度,这样做的目的是看看如果有2-3篇日志的设计效果。复制Post图层组,如下所示改变文字和图片。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
第二十六步
看起来不错,现在给侧边栏增加项目。你可以给每一个项目创建一个文件夹。

第二十七步
现在增加列表图标。你可以使用任意的自定义形状。随意增添一些文字,我使用的是Georgia字体。复制图标,编辑其中的一个表示鼠标悬停状态。其它的项目也这样来做。

第二十八步
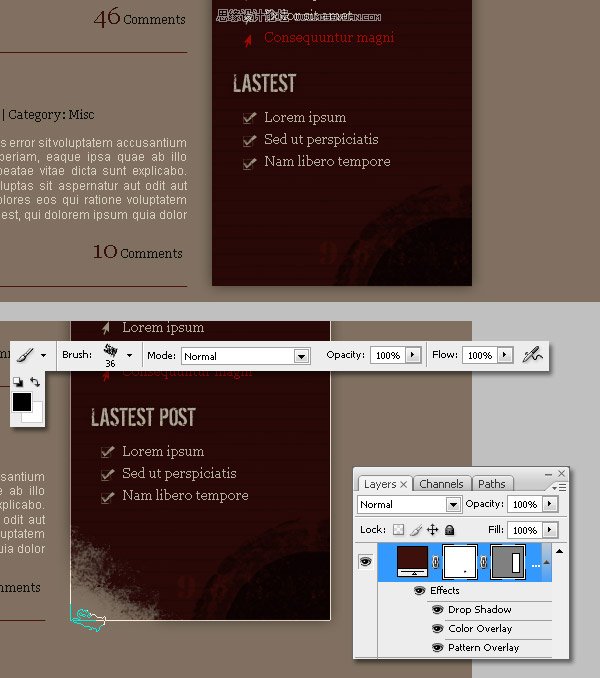
我们快要完成了。给侧边栏底部增加一些破旧效果,在侧边栏图层的上方新建一个图层,添加破旧笔刷效果。选择侧边栏背景层,然后选择图层图层蒙板显示全部。接下来,使用不规则黑色笔刷隐藏侧边栏背景的左下角。

第二十九步
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)最后,选择侧边栏背景图层,拷贝它的图层样式。在设计的下方画一个矩形,放入Footer文件夹中,粘贴样式。接下来,提取并粘贴这张图片到页脚的背景上。
调整不饱和度让它变得更灰暗一些。你也可以使用步骤10中的技术给它添加投影效果。在这张纸上添加一些文字,可以是标语什么的。添加一些页脚文字,比如导航条和版权信息。

结论
网页设计不是容易的事。但是我希望这个教程能帮助你提高你的技术。现在是轮到你设计你的网页作品的时候了。
来源:http://www.tulaoshi.com/n/20160216/1570260.html
看过《Photoshop绘制破旧风格的网站首页布局》的人还看了以下文章 更多>>