下面图老师小编要跟大家分享Photoshop绘制灰色风格的网页导航条,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - PS 】
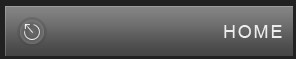
最终效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
步骤

步骤2,创建导航背景,下面忘记写了,颜色是#5a5a5a

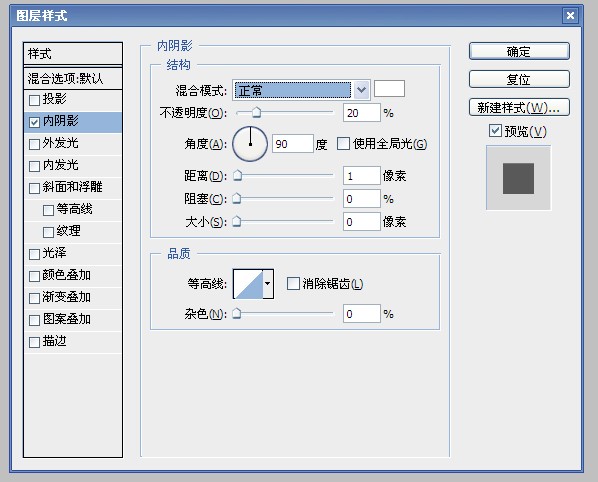
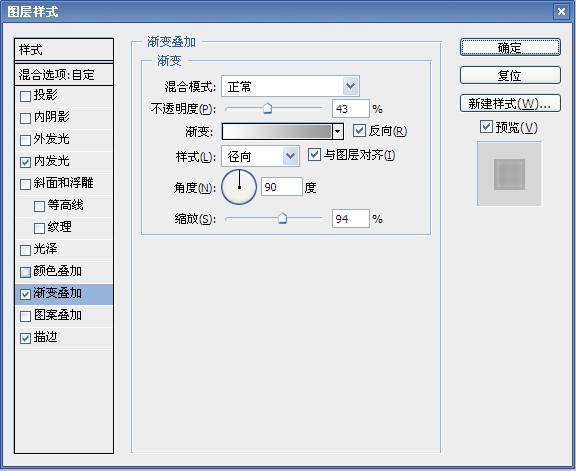
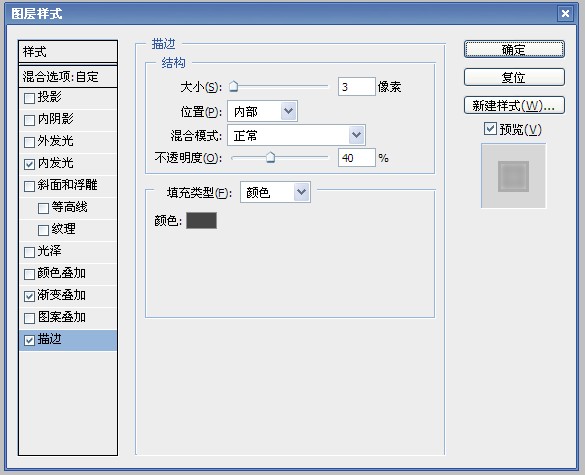
设置灰色块的图层样式,内阴影+渐变

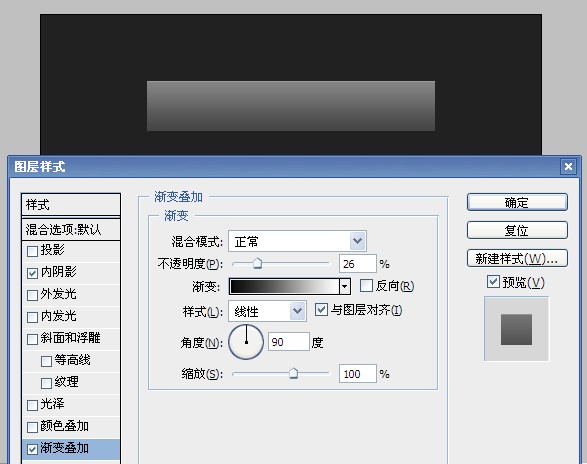
设置完渐变的时候效果出来啦

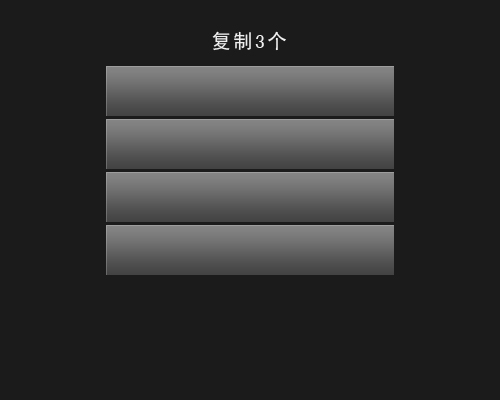
好,复制背景,行距是3px

为导航条写上标题


下面设置圆圈的样式



图层样式设置完毕把图层不透明°设置为70%
加上箭头得到效果

最终效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
来源:http://www.tulaoshi.com/n/20160216/1570309.html
看过《Photoshop绘制灰色风格的网页导航条》的人还看了以下文章 更多>>