有了下面这个Photoshop绘制抽象魔幻效果的圆形网格教程,不懂Photoshop绘制抽象魔幻效果的圆形网格的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - PS 】
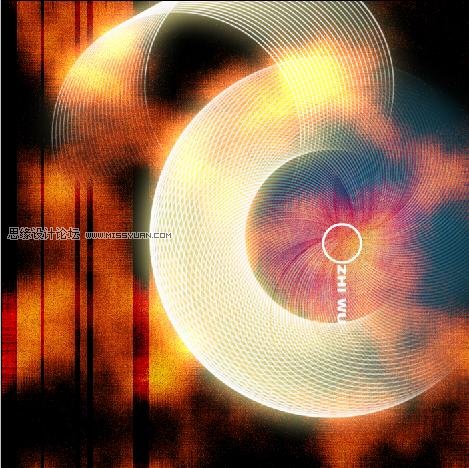
第一次,发教程,所以有点。。呵呵希大家原谅。好了先看效果图。

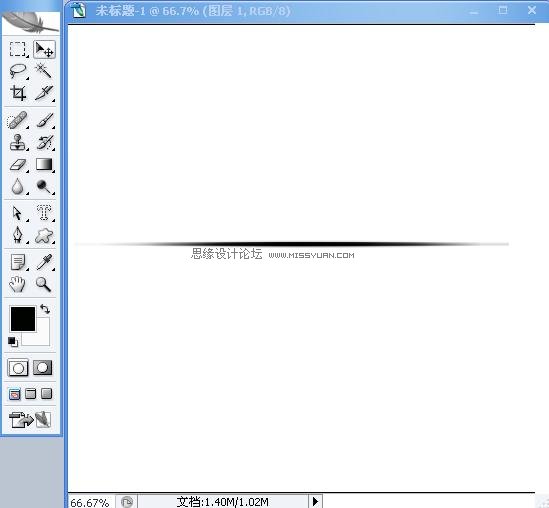
先新建个700*700的窗口。前景色设置为黑色,背景色设置为白色。再把画笔[主直径]设置为5。再新建个图层,用画笔在窗口中间点一下,再用Ctrl+T[自由变换]命令。按住Alt向右拖,把线拉长,可得以下图效果

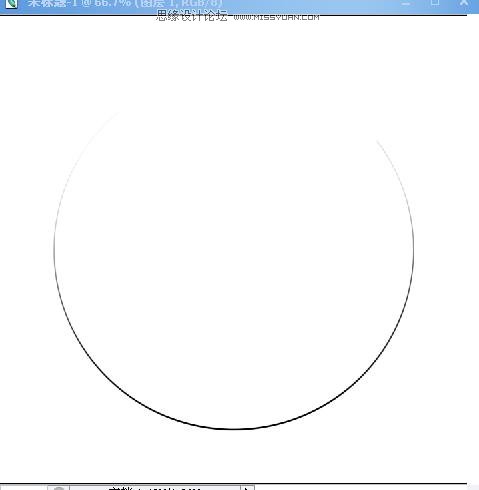
再按住Ctrl键,向下拖动水平线,水平线越往下,圆形图象的半径就越大,按Ctel+A全选图象,使用滤镜-极坐标,以默认值执行命令,就能得下图效果

再用编辑-自定义图案,将半圆图象加载为画笔,如图:

选择整个图象,按Del删除半圆图象,再按Ctrl+D键取消选区,再回到原始图层,Alt+Del黑色填充背景。
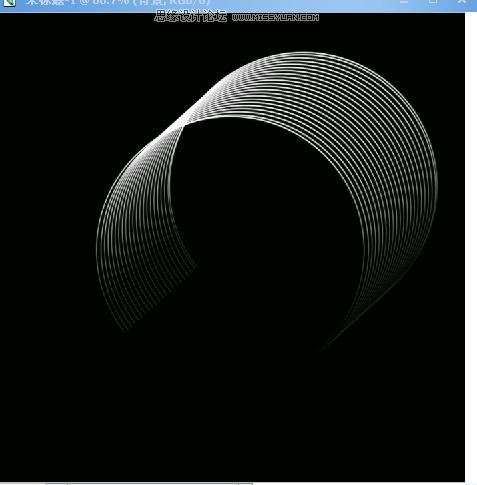
在画面右侧的的图层面板中选择空图层,图层1,再点画面右侧上面的[画笔]标签面板。选择左侧[画笔笔尖形状]选项,再把右边的[角度]值设置为180度。将画笔旋转180度。单击操作画面右上方,将鼠标移到左下方位置,按住Shift键单击,再单击鼠标的2个点之间,绘制了以直线相连的画笔,并表现出一定厚度的半圆图象,如图效果

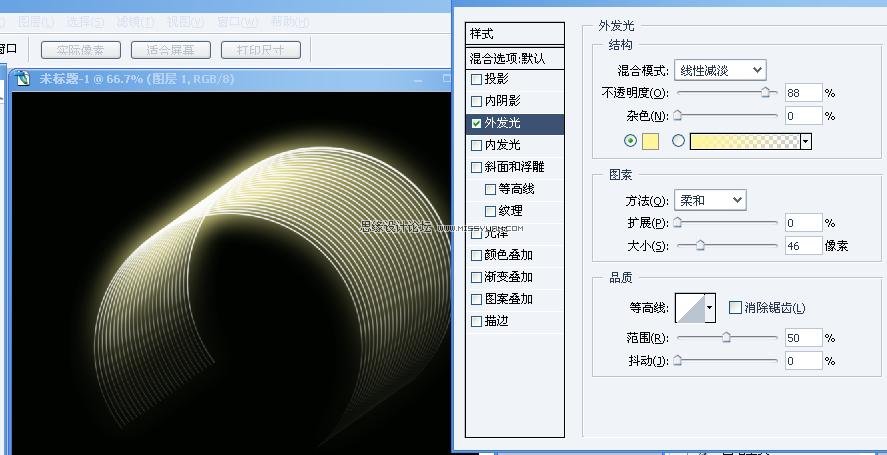
再在这个图层打开[混合选项],先点[外发光],设置如下图

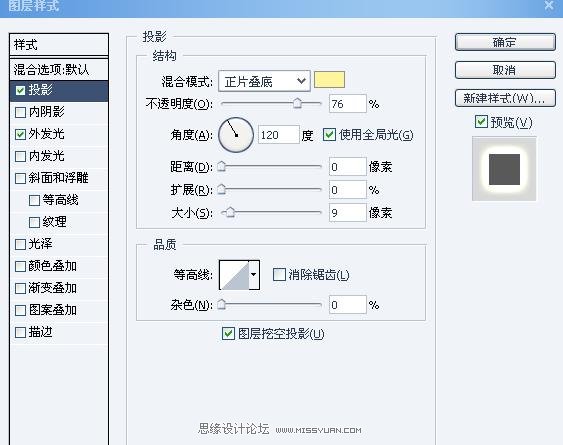
再点[投影],参数设置入下图:

里面[浅黄色]的参数为[RGB=255/245/156]。
这2个设置好后,点确定。
再创建个新的图层,把图层1的[眼睛]关闭,再回到新建的图层2上。接着绘制图象路径。,在画面左侧工具箱中选择[椭圆工具],再点击下选项栏上面的[路径]按钮,单击操作窗口的中央部分,并按住Shift键拖动鼠标,绘制适当大小的圆形路径。按Ctrl+T自由变换,在选项栏的W文本框中输入101%,再点下旁边的[链接]按钮图标,按2次回车键执行命令,再将圆形路径大小放大1%左右,拉长其周边长。再在[路径面板]下点单击[用画笔描边路径]按钮,沿着圆形路径绘制,反复扩大圆形路径大小,知道取消所有错位现象。能得到如下图效果:

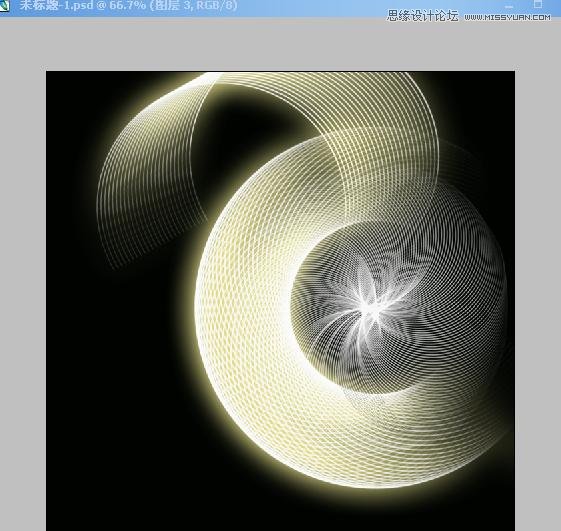
再在图层面板中,想图层1下的效果选项移到图层2上,应用在图层1上的图层样式原封不动的复制在图层2上,表现图象的发光效果。这里忘了截图了--不好意思^_^。
再在图层2中,按Ctrl+T变换成效果图那种形式。再点开图层1的眼睛,Ctrl+T变换成效果图那种形式。
这步我们在来设置下画笔。,点开画面右上角的[画笔]面板,点[画笔笔尖形状],将[间距]设置为2%。[直径]设置为300。[角度]设置为0再点[形状动态]选项,将[大小抖动]和[圆度抖动]的[控制]都设置为[关]。将[角度抖动]的[控制]设置为[渐隐],其值设置为[140]。
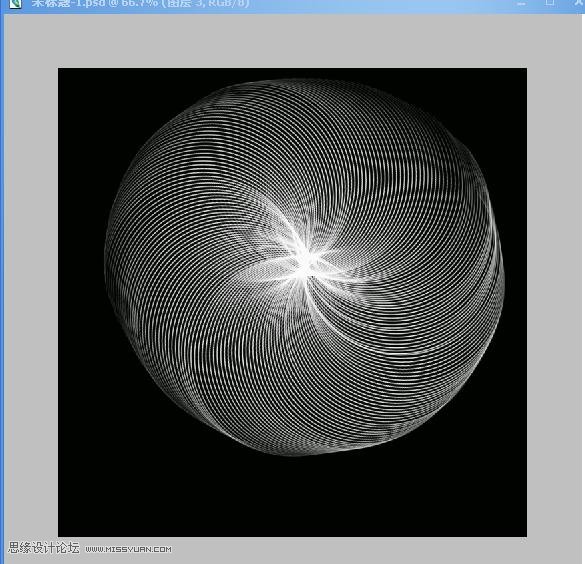
接下来创建第3个图层。并将图层1,2的[眼睛]关闭。。单击蚕做窗口右上角部分,按顺时针方向拖动鼠标绘制图象。效果如下图:

再在工具箱中选择[椭圆选框]。将选项栏的[羽化]值设为100。单击光图象中央部分以后,按住Shift+Alt键拖动鼠标,把选取变为紧贴光线图。再按SHIFT+Ctrl+I键反选出选区后,按Del键删除光图象边缘部分。再打开刚刚关闭的[眼睛],按Ctrl+T按适当的角度旋转光图象,效果如下图:

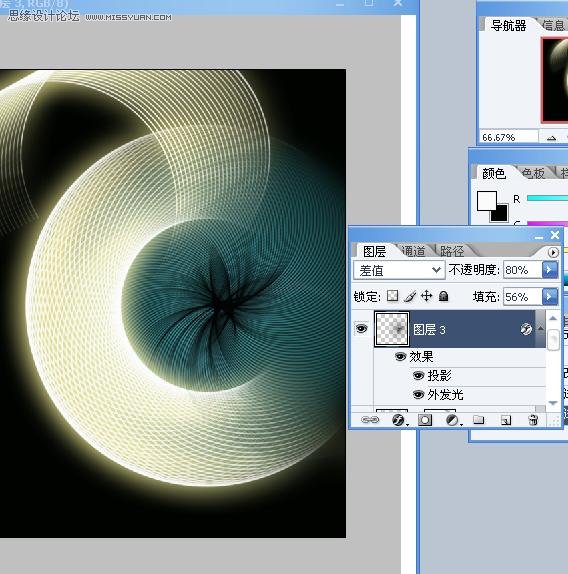
再在图层3中打开[混合选项],2个选项的参数如下图:


上面的[青色参数:RGB=14/202/204]。完成后点确定。再Ctrl+I键将光的颜色反转为黑色后,再调图层3的[混合模式]和[透明度],[填充]。这样边很好的表现出立体感觉。参数如下图:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
再图层面板中把图层1,2,3的眼睛都关了。回到原始图层,将前景色指定为[朱黄色。RGB=255/162/0],背景色指定为黑色,再用滤镜-渲染-云彩。Ctrl+F重复几次动作,得满意效果。完成后再用图象-调整-曲线。参数如下图:

再用滤镜-杂色-添加杂色,设置[数量]为13%,[分布]为[高斯分布],勾选[单色]复选框,图象便填加了不规则颗粒效果。
接着点菜单栏的图象-调整-色阶,参数设置为下图:

再用滤镜-素描-水彩画纸,参数设置为:[纤维长度]为50,[亮度]为45,[对比度]为80,图象上变出现了纵横交错的纹理图案。
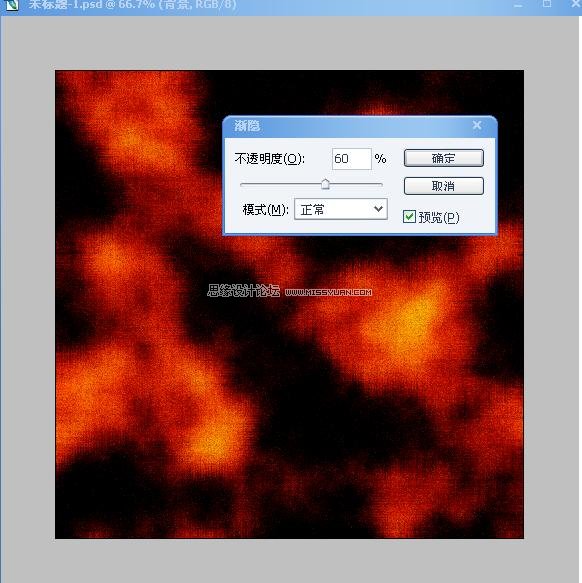
再点菜单栏的[编辑][消褪水彩画纸]。参数设置为下图效果:

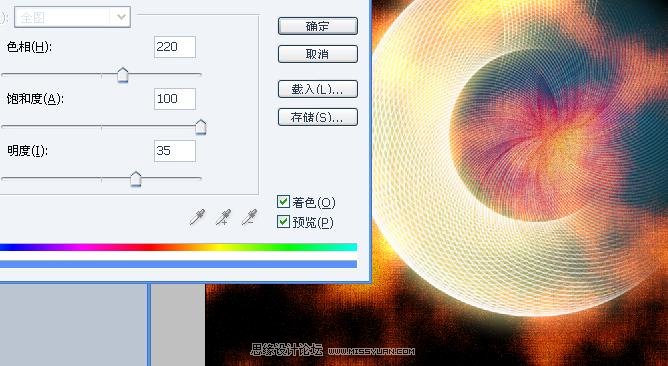
打开图层1,2,3的眼睛,并回到图层3,再在菜单栏中选择[图象]-[调整]-[色相/饱和度],参数如下图:

这样的目的是使透明的光图像和背景图象合成得非常富有梦幻的效果。
再最后自己加上点排版。和自己的风格,加上再稍微调整下,这幅图就搞顶了。

哎,终于写完了。由于是第一次发,所以发的速度有点慢==~!。目的是和大家相互学习,大家共同进步,请大家多多指教。
来源:http://www.tulaoshi.com/n/20160216/1570470.html
看过《Photoshop绘制抽象魔幻效果的圆形网格》的人还看了以下文章 更多>>