下面是个Photoshop设计绚丽的3D字体海报效果教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - PS 】
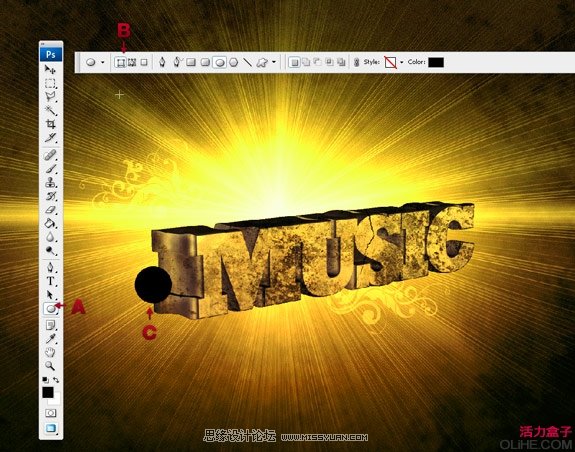
首先一起来看看效果图:

步骤1
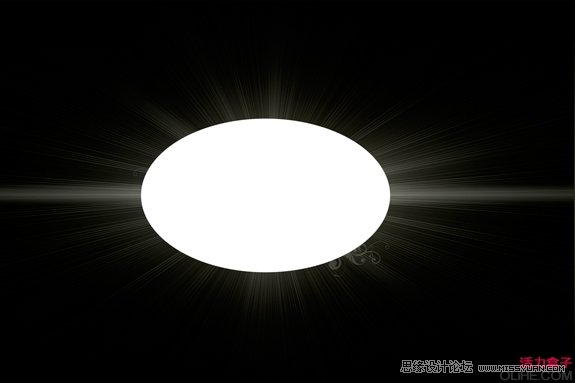
打开一个1600*1200,72dpi白色背景的新文档。在背景上添加一个大的镜头光晕。我的镜头光晕是使用Knoll Light Factory插件,如果你有这个插件,那在白色背景层之上创建一个黑色图层,应用Knoll Light Factory,并选择预设镜头光晕Bright Bluelight。如果你没有插件,可以下载我创建的镜头光晕。

更改镜头光晕的混合模式为亮光。

步骤2
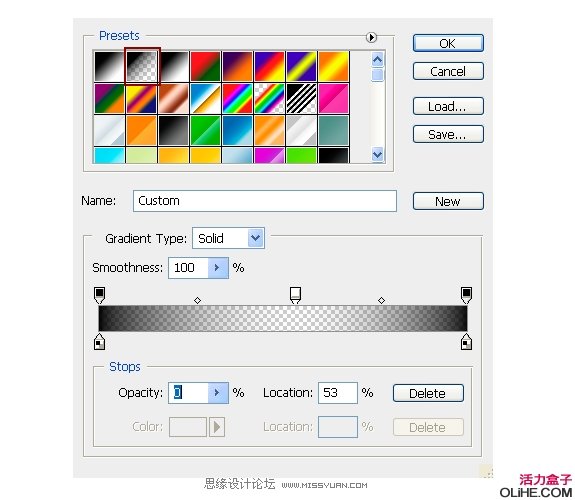
在它上方添加一个黑色到透明的线性渐变来柔化镜头光晕:设置你的前景色为黑色,点击渐变工具以激活渐变选项。按下图设置渐变。然后单击确定。

渐变工具仍处于选中状态,在镜头光晕上方创建一个新层。按住Shift键在你的文档中从上到下拖动鼠标。更改混合模式为柔光。这将创建一个柔软边缘的镜头光晕。

给背景添加一系列花纹。我使用的是solenero73的Floral Brushes。笔刷颜色使用白色,图层的不透明度为70%。你稍后可以调整花纹的位置。

在背景上添加多一点的发光:在新图层上使用椭圆选框工具画一个大的椭圆,用白色填充选区,然后给图层170%的高斯模糊。滤镜模糊高斯模糊,然后降低不透明度约25%。并更改混合模式为柔光。


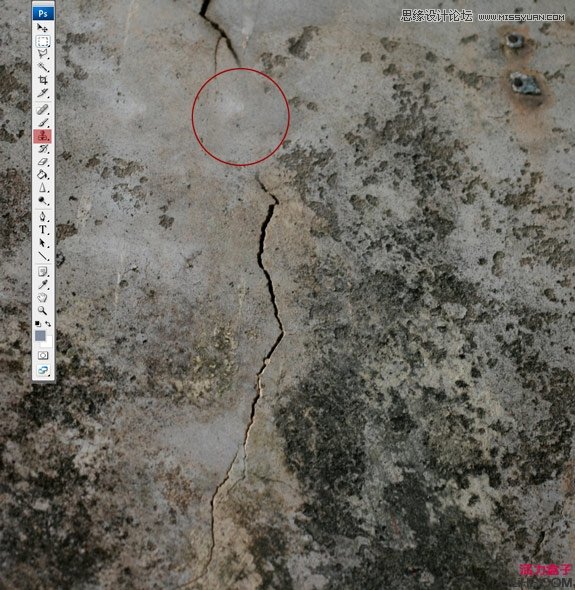
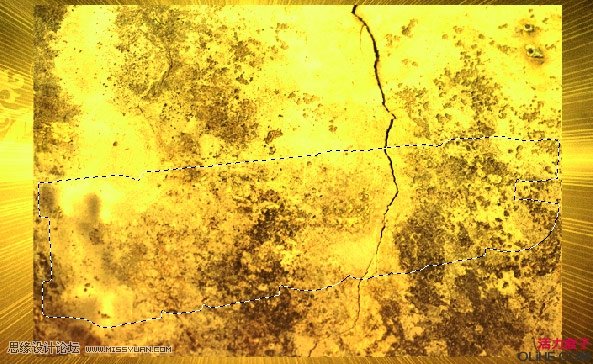
打开~T~ [tirilhauan]的Wall Texture

清除纹理,使用克隆工具去掉大的裂缝。使用柔软的笔刷,然后按住Alt键点击一个没有灰色斑纹的地方克隆它,然后开始修补裂纹。

给墙壁纹理添加24%的杂色。滤镜杂色添加杂色,然后拖动墙壁纹理到所有其他图层的上方。降低不透明度至25%。

步骤3
使用填充调整图层给屏幕添加一些颜色(色彩平衡,渐变填充和色相/饱和度)。
色彩平衡1:点击图层面板底部的半月形,从菜单中选择色彩平衡并添加以下设置:
青色:-41
洋红:-21
黄色:-16
在混合选择中降低填充为56%
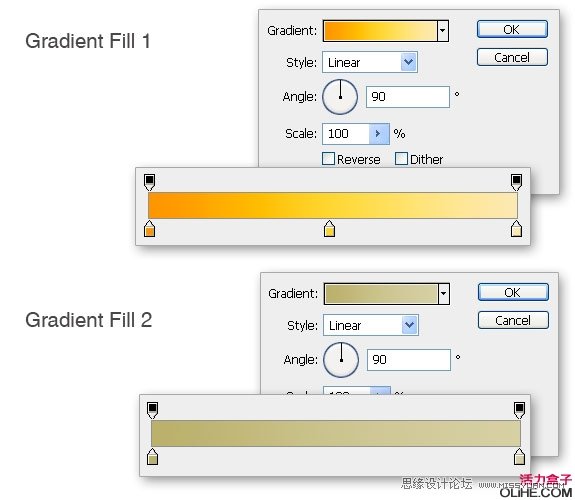
渐变填充1:点击图层面板底部的半月形,从菜单中选择渐变
使用这些颜色:#ed9017、#f8d04a、#f6e6b5
更改混合模式为线性加深,更改不透明度为48%,填充74%

渐变填充2:创建另一个渐变填充,使用下面的选项。
使用这些颜色:#b7ad70、#d5cea6
更改混合模式为亮光,保留100%的不透明度
色彩平衡2:点击图层面板底部的半月形,从菜单中选择色彩平衡
青色:+9
洋红:+14
黄色:+4
保留100%的填充
创建一组色彩平衡和渐变填充图层。点击Shift,直到所有图层被选中,仍然按住Shift点击创建一个新组图标(在图层面板底部半月形图标的旁边)。命名这组为光的颜色。你设计中所有的元素应该都在这组下。

步骤4
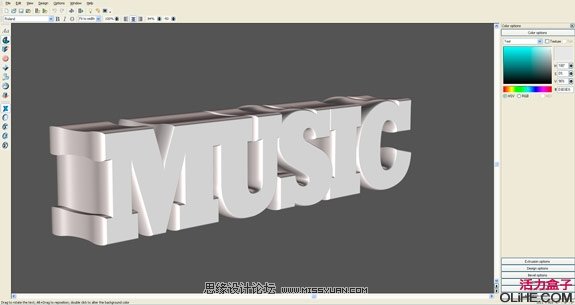
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)保存你的Photoshop文件,然后启动Xara 3D开始创建3D文本。如果你没有Xara 3D,下载Music 3D.png。
字体:Roland 这是一个我电脑中的默认字体,但任何字体都行。
斜面类型:滚动,深度21 阴影:关闭 挤压:轮廓深度59,宽度20

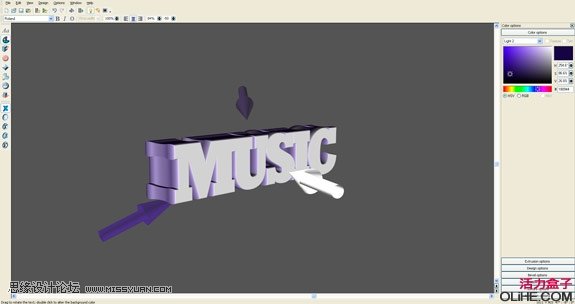
步骤5
光1:(左):#FFFFFF 光2:(后):#140D24 光3:(前):#FFFFFF

步骤6
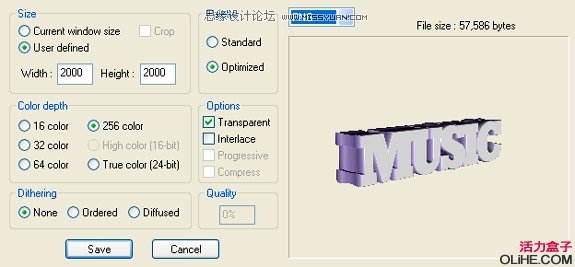
建立你的Xara文件,输出3D文本。窗口质量设置设置输出质量为高,然后按确定。然后点击文件导出,命名文件,例如Music,并保存为PNG文件。一个导出对话框将出现,使用下图的设置,然后按保存。

在Photoshop中打开三维文字,把它拖入镜头光晕文件之前改变索引颜色模式为RGB。图像模式RGB颜色,现在把它拖到你的原始文件中,放在光的颜色图层组的下方。

按Ctrl键点击图层图标创建3D文字的选区。在3D文字上方创建一个新层,使用油漆桶给选区添加黑色。

更改黑色图层的混合模式为正片叠底,打开并拖动 ~T~ [tirilhauan的Wall Texture到黑色图层的上方,调整纹理的大小到适合3D文本的尺寸。

鼠标指向图层Wall Texture 和黑色图层之间,点击Alt你会看到路径寻找器图标,如图。

步骤7
现在我们将创建三维球体,使用椭圆工具(U)和图层样式
使用椭圆工具(U),形状图层选项要选中(此选项允许圆缩放比例,但不破坏像素)按住Shift键,拖动以绘制一个完美的球形。

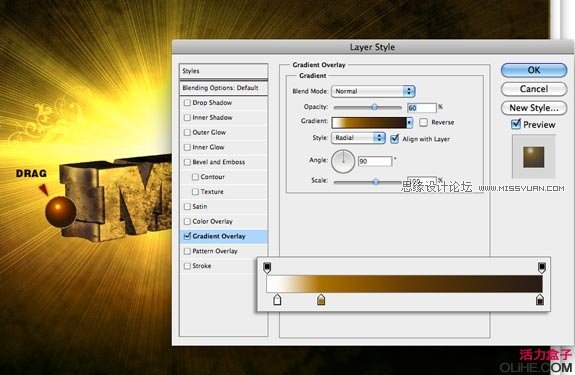
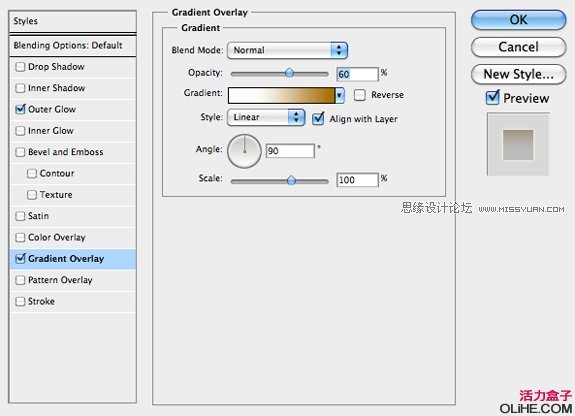
给球形应用渐变叠加,拖动最亮的区域到球形顶端,如下图。
十六进制数:#fcfcfa,#976d14,#2a211c

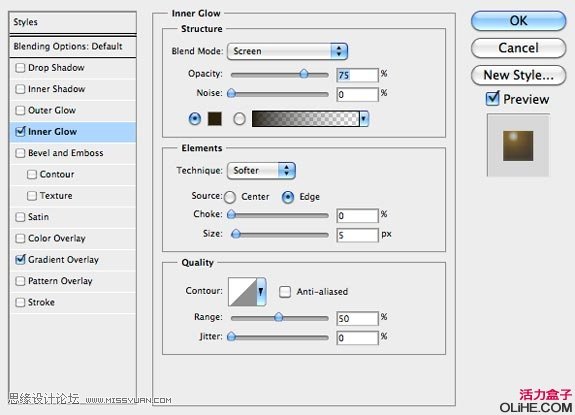
应用内阴影,十六进制颜色:#2c2614

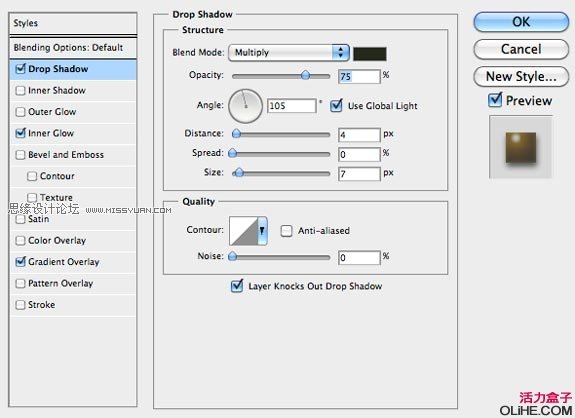
应用一个柔软的投影,颜色#2a2d21

现在作品看起来像这样:

复制,调整大小以及组合球形,并把它们放置在3D文本的后面。我合并了一些,改变组为智能物体。我还放置了一些模糊的小球在Wall Texture后面来创建深度,颜色要比前面的球形浅。

放置一些球形在3D文本的前面。然后放置trait designs的Vector Musical Instruments在球体的后面和中间,使用相同的模糊技术来创建深度。

步骤8
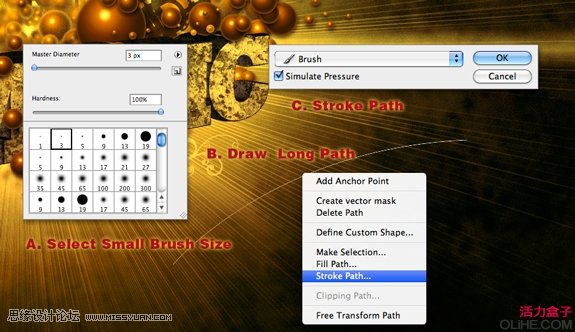
使用钢笔工具创建亮线效果,在球体和3D文字上方创建一个新层,使用笔刷描边和图层样式。
用钢笔工具绘制一条长的弯曲的路径。钢笔工具仍处于选中状态,右键单击路径,选择描边路径。笔刷的描边路径确保模拟压力被选中

拖到路径到垃圾桶,(你可以在图层面板菜单中找到路径)。回到图层菜单,给描边应用这些图层样式。
渐变叠加:#fcfcfa #976d14

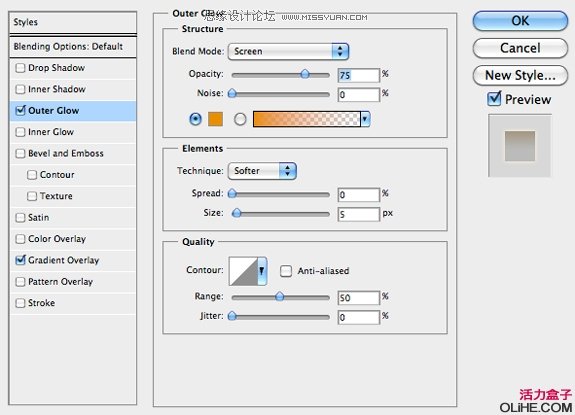
外发光:#d38e21


步骤9
复制,组合以及改变亮线的大小,然后把它放在3D文本和球体的周围。

OK 完成啦

来源:http://www.tulaoshi.com/n/20160216/1570474.html
看过《Photoshop设计绚丽的3D字体海报效果》的人还看了以下文章 更多>>