想要天天向上,就要懂得享受学习。图老师为大家推荐国外优秀的关于我们页面网页设计欣赏,精彩的内容需要你们用心的阅读。还在等什么快点来看看吧!
【 tulaoshi.com - 平面设计 】
和网站访客进行沟通的方式有很多,但是最典型、最直接的还是通过关于我们页面来获取沟通方式。在网站设计越来越多样的今天,设计师和设计团队对于关于我们页面的设计也越来越重视,页面的每一个细节似乎都成了展示设计师个性和品牌特色的重要介质。
关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面

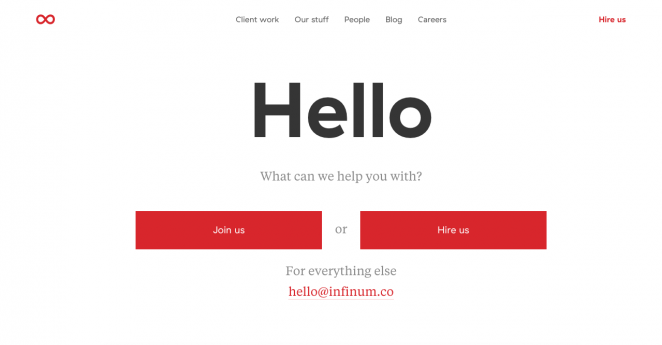
友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。What can we help you with则可以引导用户去点击加入我们聘用我们以及参与邮件订阅。
2、展示全球各地办公室

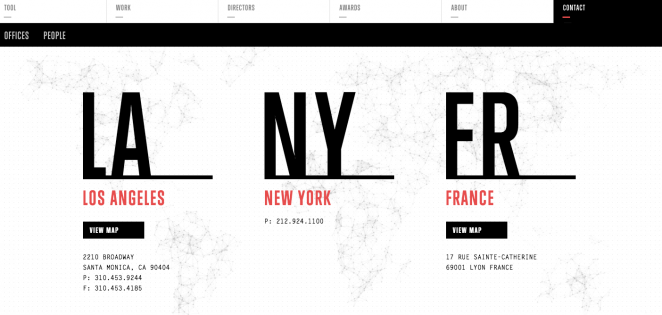
Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程

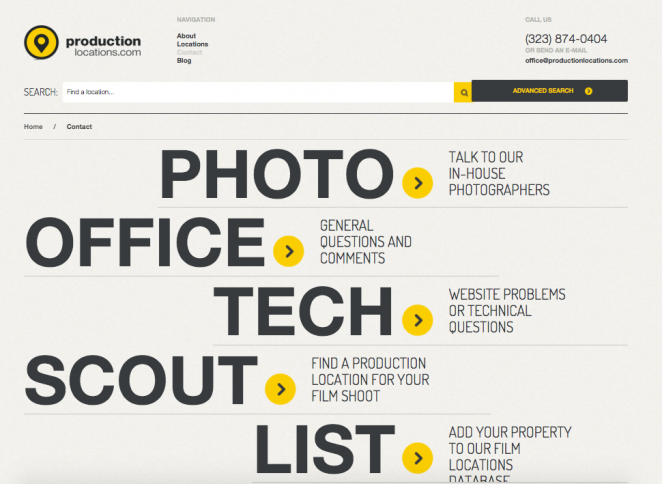
Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息

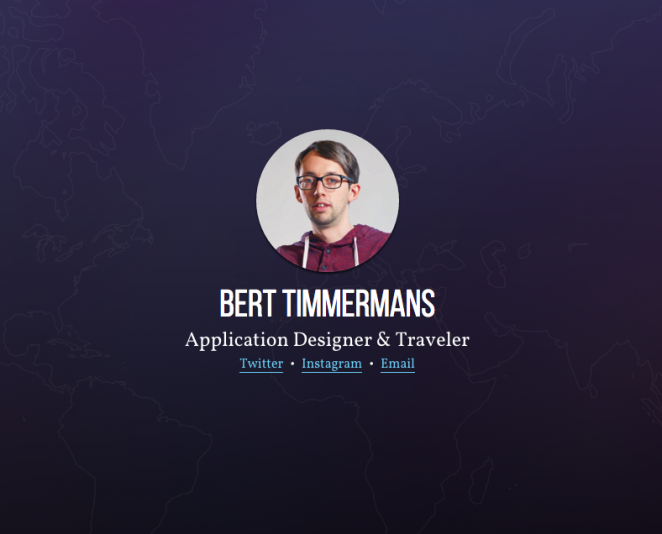
放上设计师和团队成员的图片,让用户认识你。最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。头像可以让页面更加个性化,也能让它更加真实而亲近。
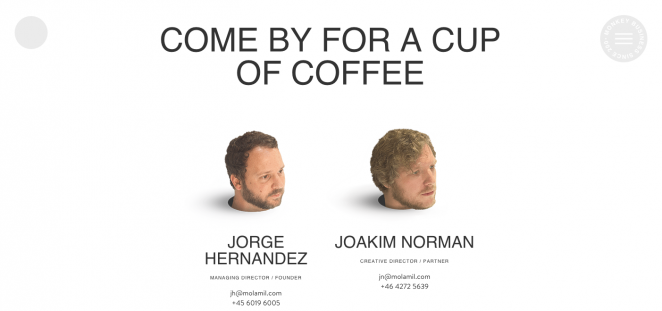
5、鼓励用户沟通

关于我们页面的核心设计目的通常是沟通,而Hello Innovation 的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。聊一句,能有多难呢?
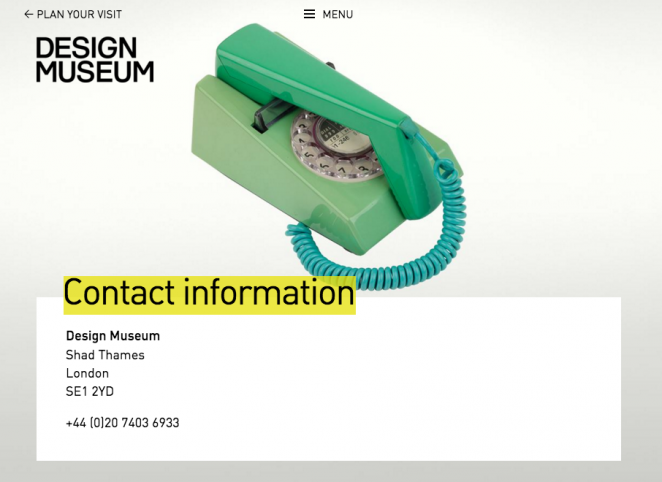
6、用图片来传递隐喻

设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递沟通的意象,这也算得上是一种设计上的双关了。
7、创造令人难忘的设计

古怪的设计和有趣的文案总能让人难忘,每天海量的信息摄入让人们只会记住最突出的那些。不过,古怪的设计不一定适合任何品牌任何网站,但是对于那些古灵精怪的网站而言,那些独树一帜的脑洞总能起到作用。
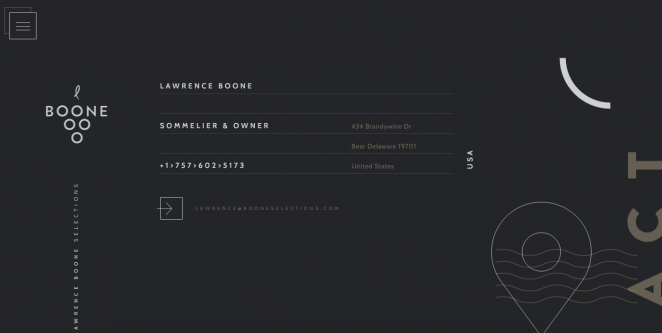
8、表现品牌的性格

对于网站而言,在关于我们页面中将自家的品牌性格呈现出来自然是合理合适的。Boone Selections 就是这样优雅又专业地将品牌配色和相关设计元素融入关于我们页面的。作为一个专业的葡萄酒进口公司,Boone Selections 的关于我们页面用独特的排版和滚动式的页面设计,营造出独有的品牌气息。
9、展示联络方式

This Also 的关于我们页面设计可谓是可靠而到位了,页面地图标注出了公司地点也就算了,当你向下滚动页面的时候,还能看到详细地址的说明、沿线地铁的乘坐方式、沟通的电子邮件地址、电话,等等等等,不一而足。
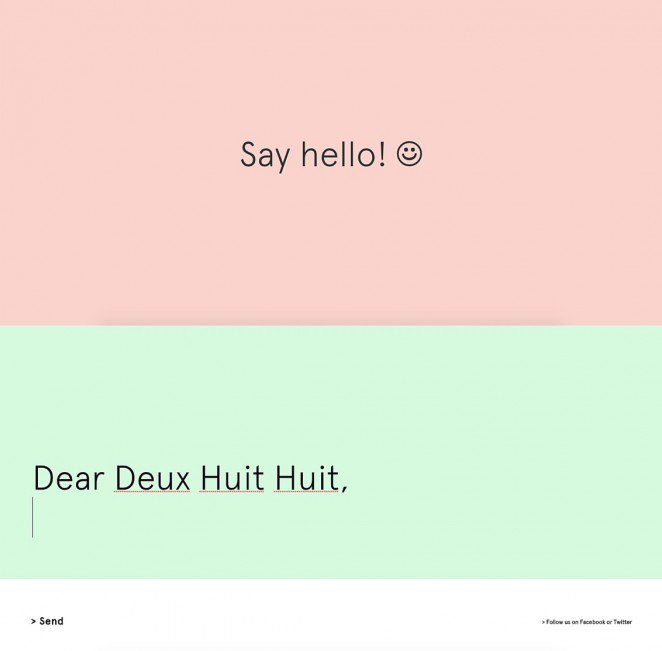
10、给个提示

网站 Deux Huit Huit 的关于我们页面并没有提供传统意义上的沟通方式,而是设计成了一个直观而简单的对话框。顶上Say hello ☺的对话框非常直接地提示用户,只要输入内容,网站的开发者就能看到了。
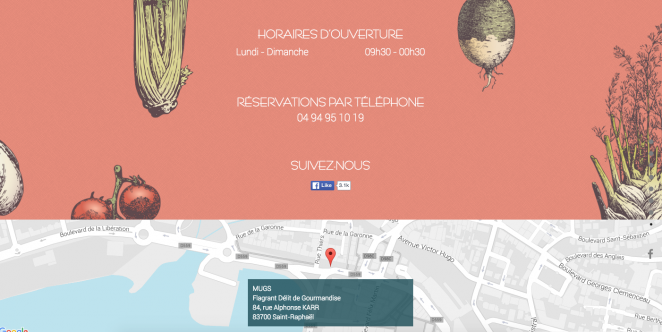
11、标明开门/工作时间

对于诸如餐厅、博物馆、商店等有具体营业时间的机构的官方网站,在关于我们页面当中标注店铺开门的时间、接受电话咨询的时间,可以让用户更加有效地接受服务。
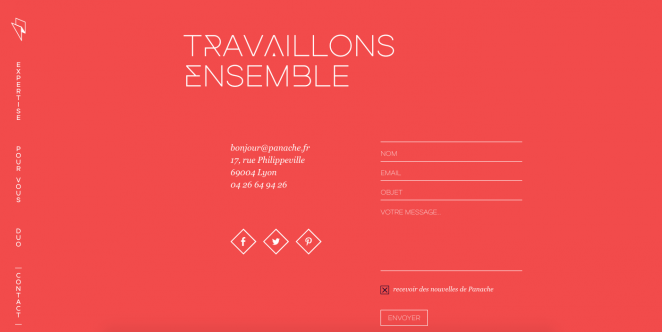
12、使用醒目的字体

Panache 的关于我们页面中标题字体采用了非常醒目的Travaillons Ensemble,这种字体更为轻巧,虽然独特但是具有极高的识别度。
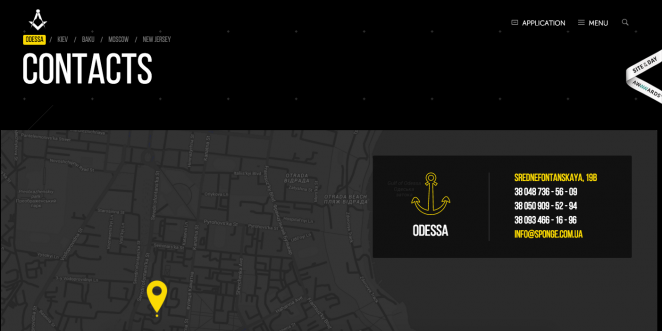
13、使用大胆的配色方案

经典的黑白黄的配色方案被运用到Sponge 的关于我们页面当中,这种强对比的配色结合细致的细节刻画,让整个页面看起来锐利又富有质感。设计师将明亮的色彩运用到最关键的信息上,让用户更容易注意到它们。
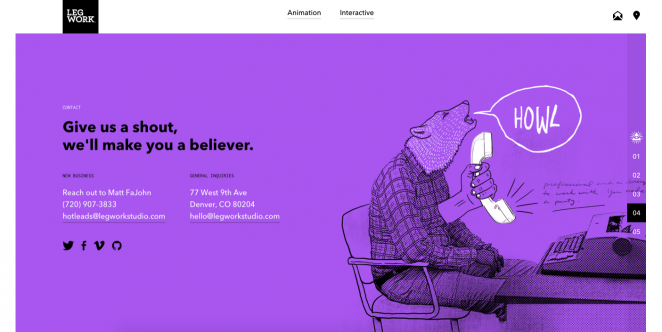
14、采用形象化的插画

插画总能以更加视觉化的方式来吸引用户的注意力,尤其是当插画足够风格化、个性化的时候。Legwork Studio 的关于我们页面中,加入了狼头人插画,配合手写字体,营造出了一种个性化的氛围。
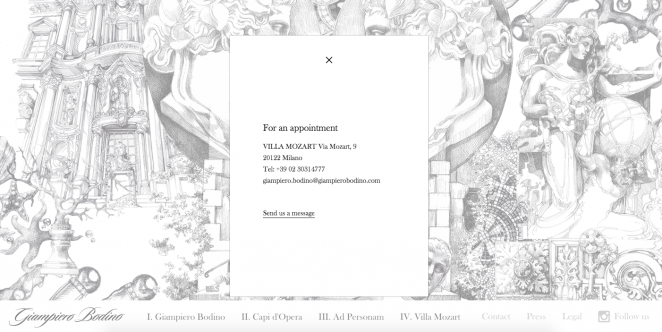
15、使用简约的图形

Giampiero Bodini 的关于我们页面并没有使用复杂的设计技巧,而是在素描的繁复背景上,放上一个简单的矩形,将联系方式与相关信息置于其中。繁复和简单,手绘和图形,形成了鲜明的对比。
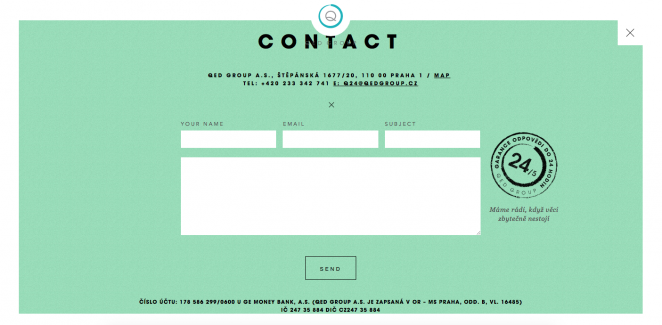
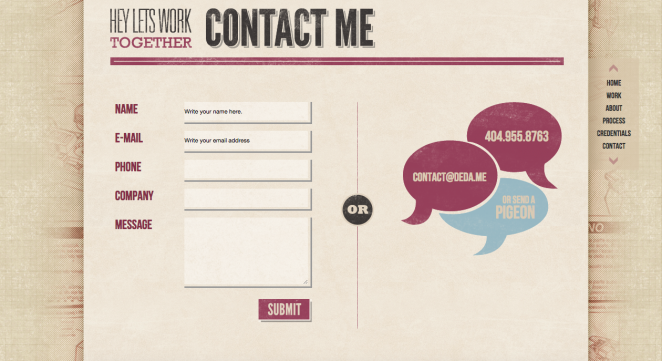
16、借助表单来沟通

沟通是相互,你可以发信息给网站,也可以留下联系方式,让网站的运营者给你发信息。QED Group 直接在联系我们页面中留下一个表单,你可以通过这个表单留下联系方式。
17、使用单色配色

简单优雅和易读是 Joseph A Avoue 的网站联系我们页面的设计风格,没有华丽的设计,也没有花哨的功能,一个纤细的环,中间是最基本的联系信息,就是这么直接。
18、幽默

幽默的设计师不会放过任何一个搞怪的机会,Bio-Bak 的设计师即使是在联系我们页面当中也会哗众取宠一把。涂鸦字体和俏皮的文案让人忍俊不禁,你能够从每一个细节感受到这个设计师的幽默细胞。
19、填写表单

Anakin 的关于我们页面同样是让用户填写联系信息,不过在表单的设计上更加独特,并没有专门的表单,而是使用占位符提示用户各个位置需要填写的内容,贴心、直觉,也非常走心。
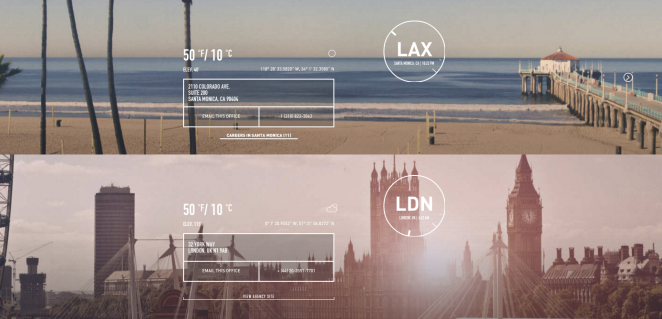
20、个性化的办公地点展示

和第二个案例类似,CPB集团在全球各地都有办公室,但是在设计的样式上也更加独特,各地办公室的内容和个性化的背景融为一体,信息得到了整合,展现方式也个性十足。
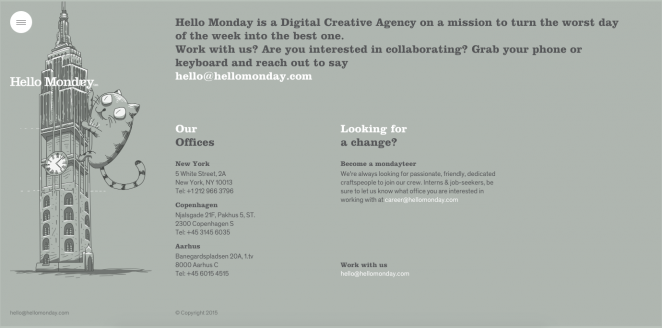
21、介绍一下业务

在关于我们页面当中介绍自己并不稀奇,不过除此之外可以做的还有很多,比如介绍一下自家的业务,展示一下自家的品牌,吸引用户来聊聊也是很不错的手段。Hello Monday 的关于我们页面就是这么做的。
22、视频背景

在网站里面添加视频背景已经是一种非常流行的手段了,而作为电影制作工作室而存在的Moodboard 在关于我们页面中使用视频背景不仅符合他们团队的工作性质,而且让整个关于我们页面更加鲜活了。
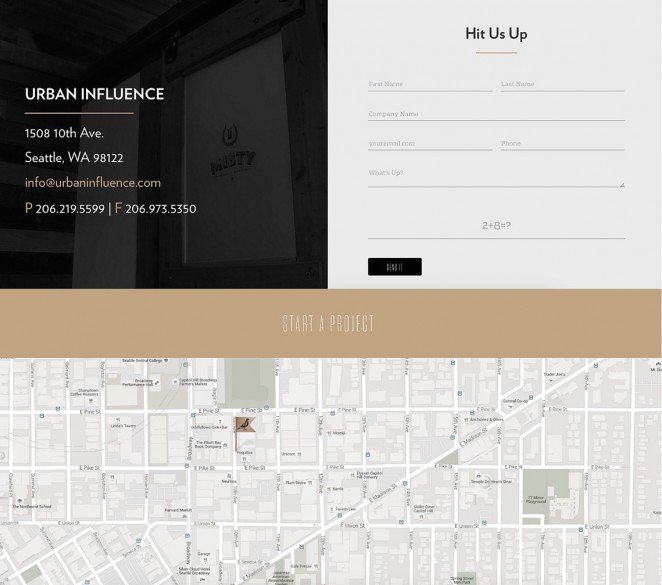
23、使用栅格布局

要设计结构化的页面,栅格总是你最好的朋友。Urban Influence 的关于我们页面使用栅格来组织整个页面的信息,需要展示的内容,让用户输入的部分,装饰性的部分和展示用的地图,都界限分明地分布在页面上。
24、让界面更加友好

如果让界面更加友好,设计师要做的工作并不少。清晰而易读的界面设计是最基本的,信息要能够清晰的传递出来,没有侵略性的配色,让人感到熟悉、亲切的呈现方式,易于操作的交互方式,这都是设计师要做好的地方。
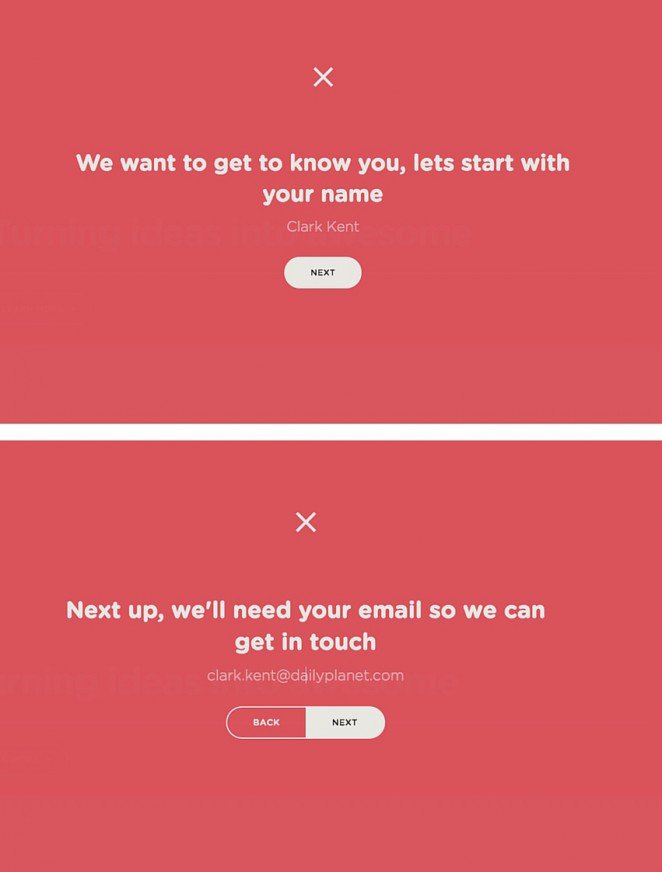
25、分步引导

取得联系包含着一系列的操作,如果将整个交互过程分割成为若干步骤,一步一步引导用户来操作,加入动效和微交互,这绝对是一种不一样的体验。
26、增加联系人快捷方式

团队中负责不同部分的负责人通常不一样,用户打开联系我们页面通常有着明确的目标,如何将FAQ部分加入其中,并且添加特定的联系人的联系方式,让用户可以更加直接地同不同的负责人进行沟通。
27、同网站其他部分整合到一起

Robby Leonardi 的网站似乎被设计成一个扁平风的电脑游戏,当你浏览页面的时候,会随着主角去不同的页面,做不同的事情,而去关于我们页面也是其中的一个场景。这是一种整合页面的方式,值得学习。
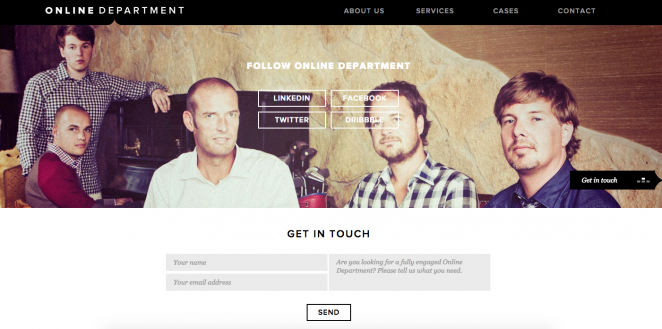
28、团队合影

许多网站背后都是一整个开发和设计团队在运作,用团队成员合影作为关于我们页面的背景图也是非常合理且有个性的做法。
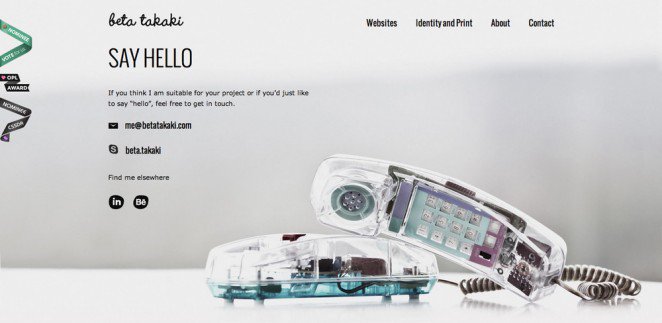
29、使用留白

通常留白能强化整个页面的空间感和结构感,而Beta Tataki 在关于我们页面就放置了一个设计感十足了电话,通过留白强化了联系方式等内容的存在感。
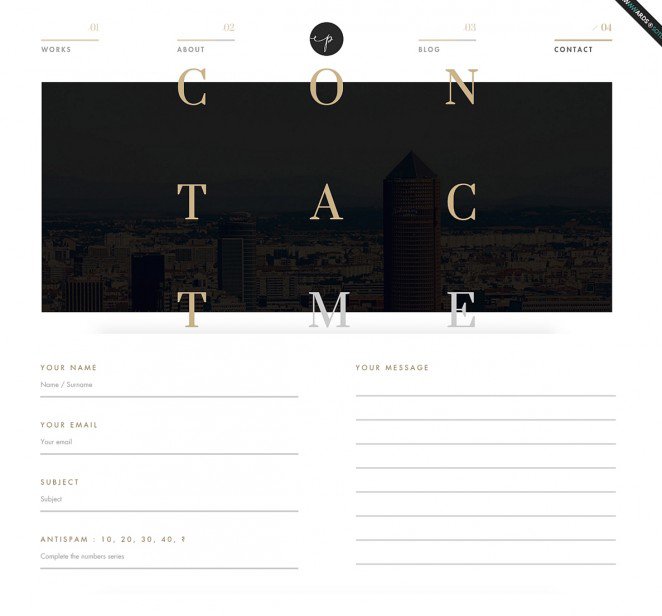
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)30、活用字体排版

精心设计的字体排版不仅具有装饰性,还可以承载一定的内容。Pauline Osmont 的联系我们页面使用了黑色、银色和金色来构建吸引人的字体排版主视觉设计。当你向下滚动页面的时候,能看到易于阅读排版到位的表单。
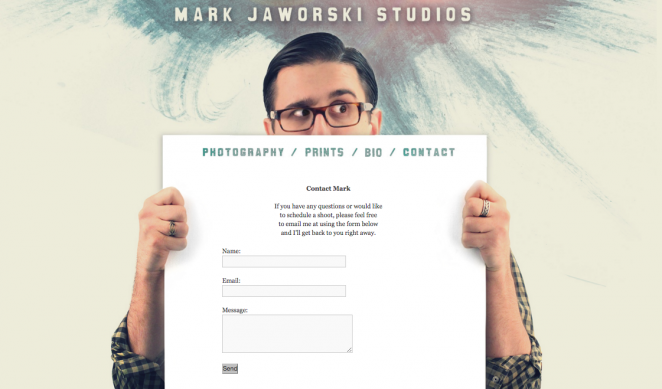
31、亲手展示

这也是近几年比较常见的一种内容展现方式,设计师亲手举起展板来展示设计作品。如果用在联系我们页面中,这种设计师手法也是相当的应景呢。就像Mark Jaworkski 的这个页面,设计师的技能、介绍还有留言用的表单都整齐地展示在这块被平举的白板上。
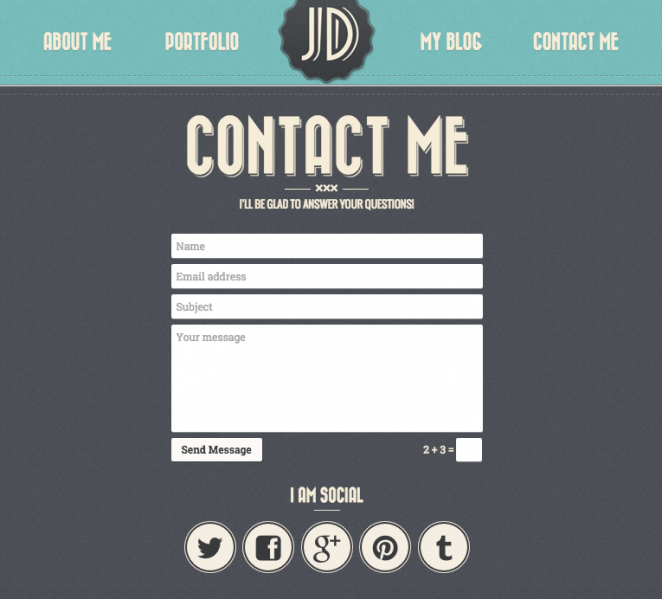
32、列举社交媒体联系方式

现在哪个网站没几个社交媒体帐号呢?在关于我们的页面当中将自家网站的各个社交媒体的链接都贴出来,对于许多用户来说反而更加便于联系。
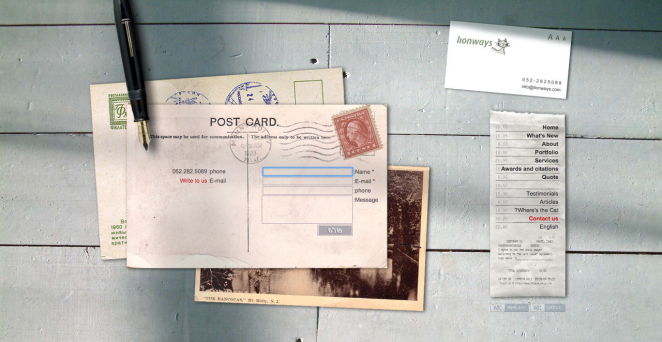
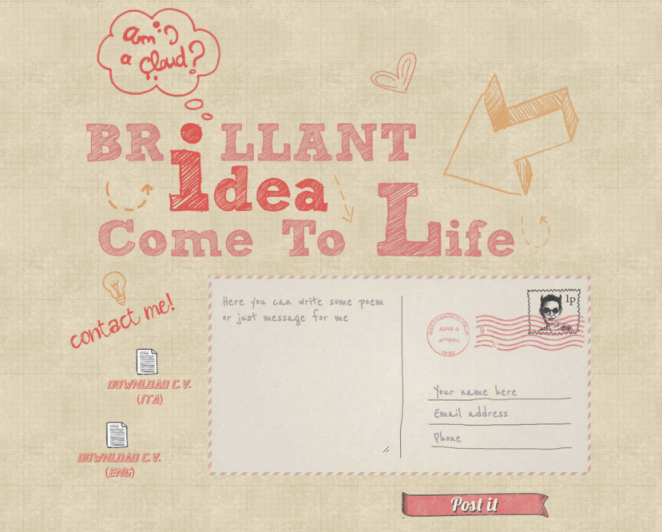
33、借用传统的沟通方式

复古的样式是不错的选择,但是使用传统的联系方式来设计,似乎更加走心也更有意思。Lionway 的联系我们页面就设计成了明信片的形式,还有一些固定的信息干脆就列举在一个打印账单上。
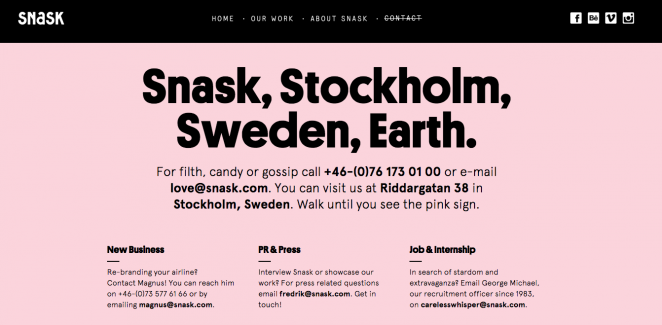
34、俏皮的文案

文案的设计也是联系我们页面中重要的部分,亲切、幽默的文案设计会让用户感到亲近,但是同样的,俏皮的、机智的文案也一样会让用户难忘。
35、展现个性

设计工作室 Resn 的联系我们页面设计绝对是这组案例中最有个性的页面之一,充满80年代风情的设计元素,和带着动物头套的团队成员图片组成了页面的主体。
36、运用信息图

信息图是近几年一直处于上升阶段的设计手法,如果有合适的展示内容,在关于我们页面中使用信息图也是相当不错的选择。Quicksprout 的关于我们页面就使用了信息图来呈现内容,清晰易读,而且准确到位。
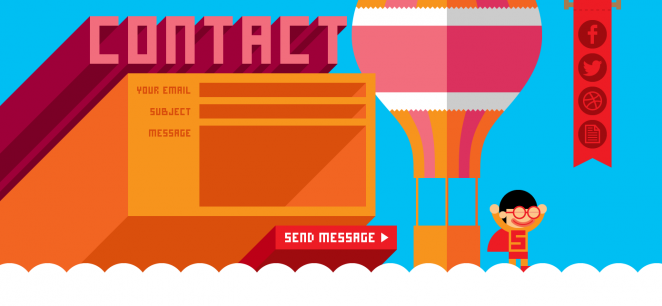
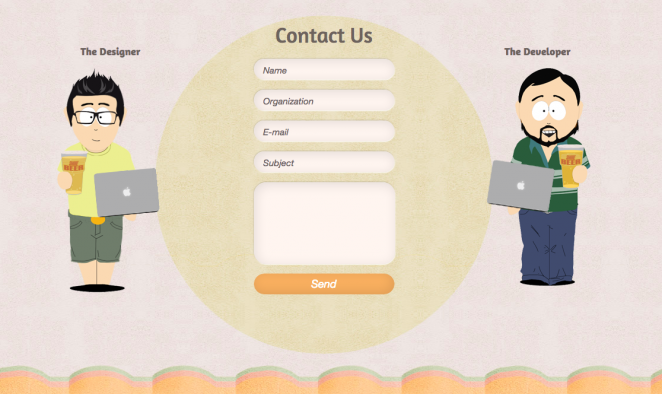
37、动画和卡通

在联系我们页面中使用卡通和动漫式的形象来呈现设计师和设计团队是相当常见也相当有效的手段,Melonfree 的关于我们页面就将设计师和开发者的卡通形象摆了出来。
38、使用半透明的图形

人的眼睛总会有意识地去识别想要石碑的内容,所以即使的半透明的元素加载在一起,也不会特别严重地影响阅读体验。Indofolio 的页面设就充分运用半透明的元素,将核心的联系方式放在半透明的矩形上,透过图形用户依然能看到背景的细节,但是又不会看不清关键的联系方式。
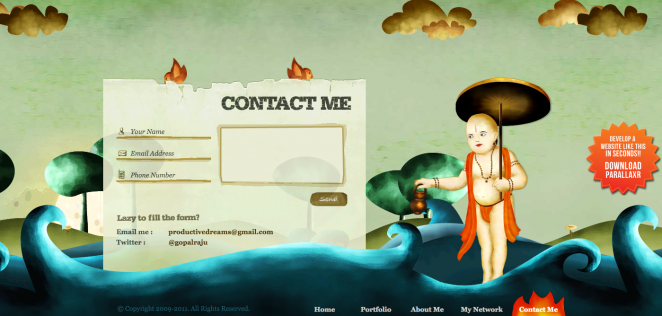
39、手绘效果

手绘的联系我们页面,尤其是那些画的还相当养眼的页面,总能让用户感受到设计者的贴心。Mario Petrone 的这个页面设计就相当的俏皮有趣。
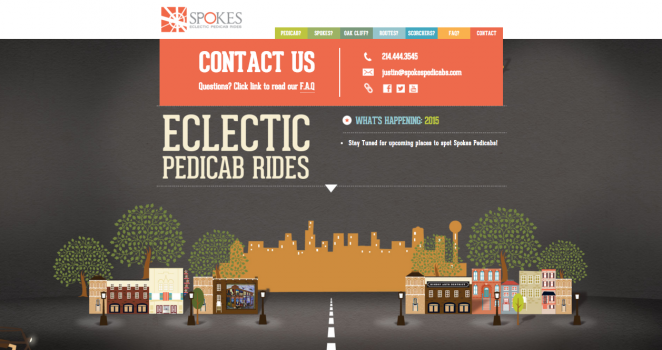
40、仅用一个下拉框

Spokes Pedicabs 的联系我们页面其实谈不上一个完整的页面,而用一个下拉框代替,当你点击导航了中的链接,会出现这个醒目的橙色下拉框。
来源:http://www.tulaoshi.com/n/20160216/1570565.html
看过《国外优秀的关于我们页面网页设计欣赏》的人还看了以下文章 更多>>