图老师设计创意栏目是一个分享最好最实用的设计作品的社区,我们拥有最用心的各种设计作品,今天就给大家分享使用混合模式和交错排版的网页设计欣赏的设计作品,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
创意是无处不在的,在网页设计中,若发现一些好的灵感或趋势,就尽量去尝试应用到你的项目上,把哪些枯燥的、已经烂大街的创意能少用就少用了,毕竟设计师也是要提升自我,不要为了快速完成工作就随意了事。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)今天为大家整理的网页设计创意有图像遮罩、混合模式、交错排版,这些在网页设计中不常用,看起来却挺有创意的版式创作,在实际操作中难度也不高,Web设计师们都可以试试。
图像遮罩(Image Mask)
Axteria Strategy Consultant
会PS的人都懂图像遮罩怎么使用了吧?看看下面的例子,可以这么玩的,简单美观。

How The Stars Align

Sons of Gallipoli

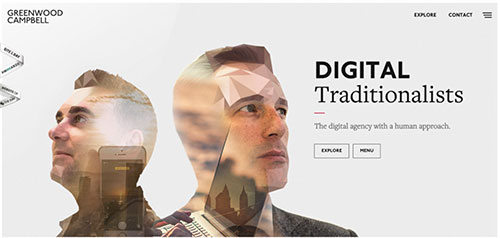
Greenwood Campbell: Digital Agency

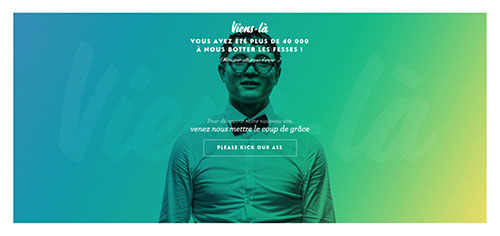
混合模式(Blending Mode)
通过类似混合模式的手法,可以实现一些比较艺术(另类)的创作,使用这个应注意对色彩和创意的把握,因为很容易搞得很难看
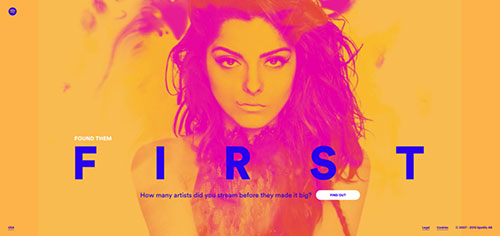
Found them First

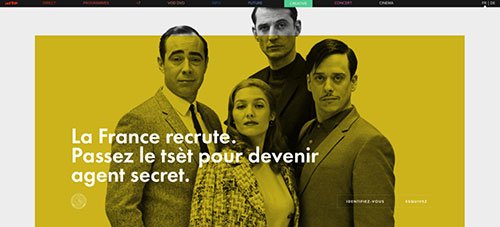
Au service de la France

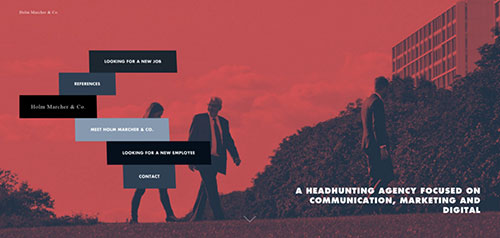
Holm Marcher & Co.

Viens-là
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Roman Neustädter

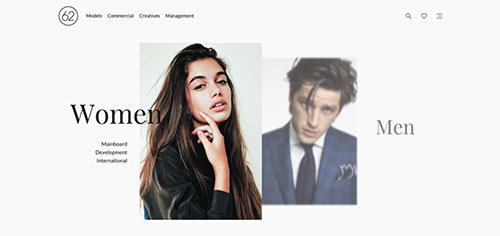
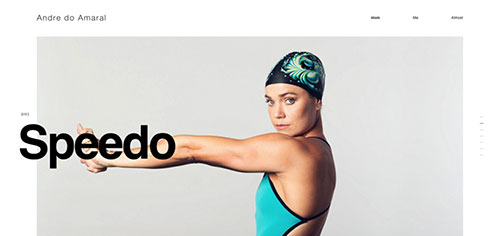
交错排版(Grid Offsetting)
关于交错排版,其实这些案例有很多,但却不好运用,所以建议大家能考多点案例,一个个尝试,下面的就是不错的例子。
62 Models

Do Amaral, A

来源:http://www.tulaoshi.com/n/20160216/1570602.html
看过《使用混合模式和交错排版的网页设计欣赏》的人还看了以下文章 更多>>