下面请跟着图老师小编一起来了解下Illustrator绘制立体逼真的钻石图标教程,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - Illustrator 】
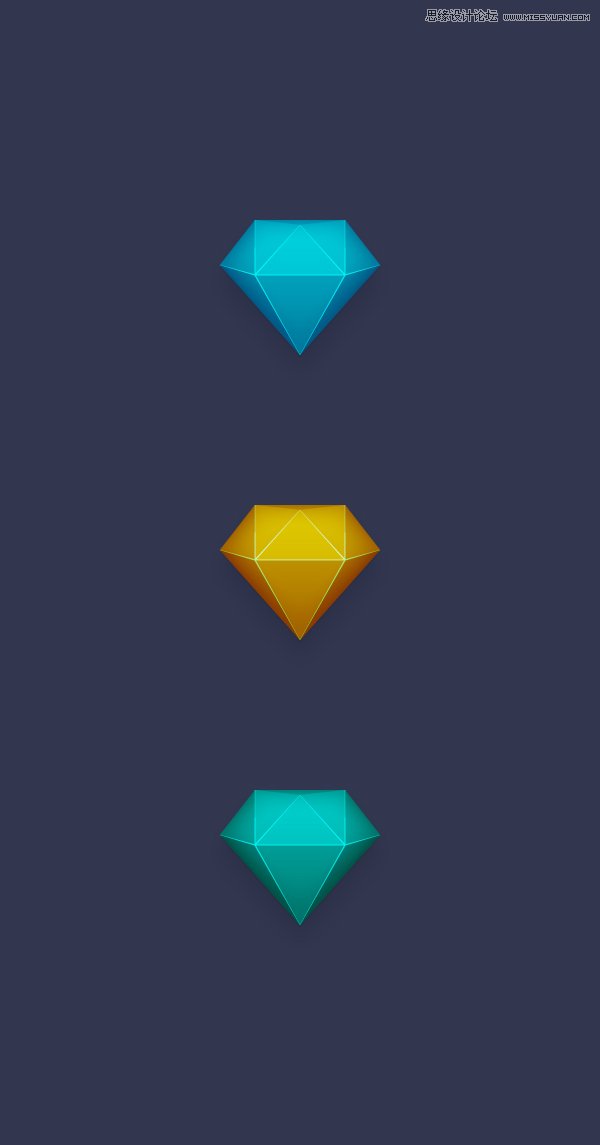
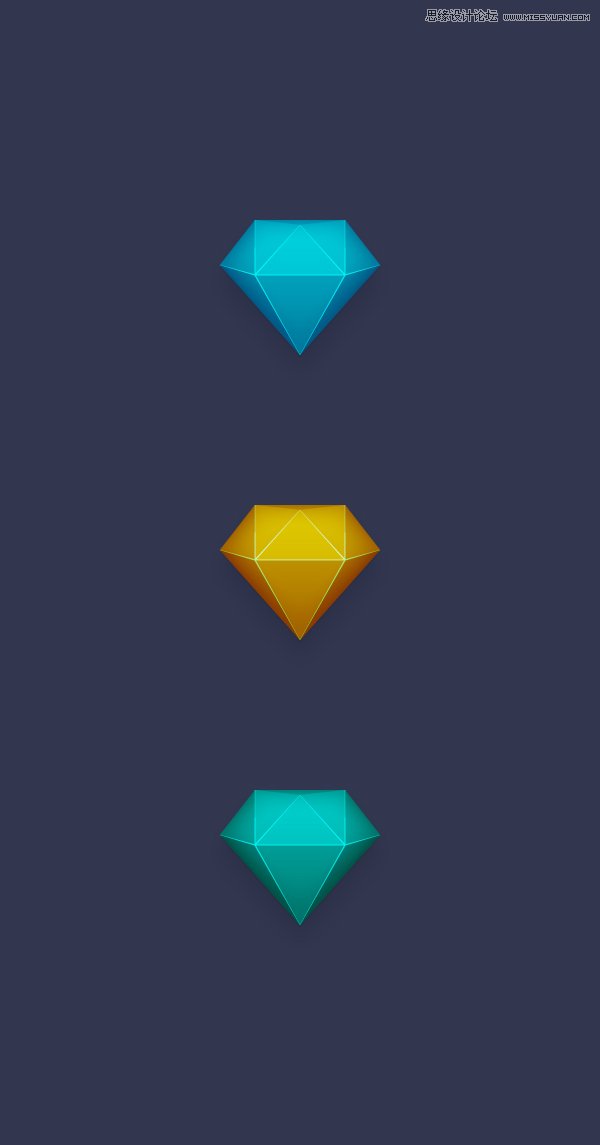
最终效果图:

Step 1
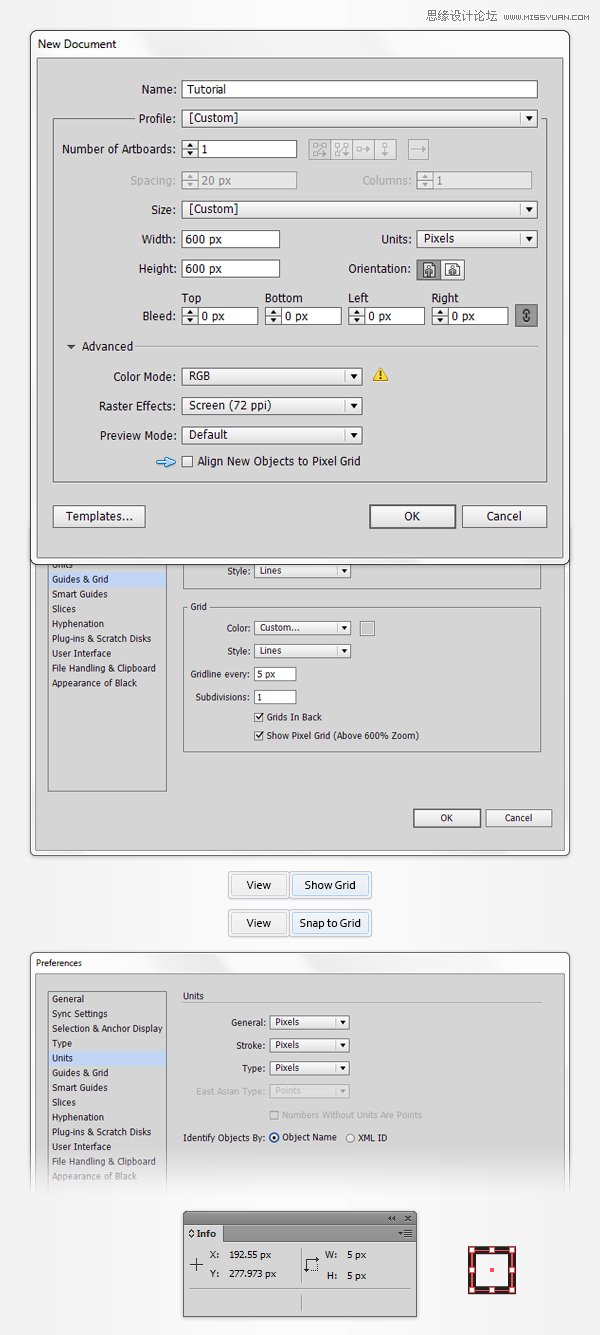
按Ctrl+ N创建新文档。从单位下拉菜单中选择像素,在宽度和高度框中输入600,然后单击高级按钮。选择RGB,屏幕(72 PPI),并确保使新建对象与像素网格对齐选中该复选框,然后单击确定。
启用网格(视图显示网格)和对齐到网格(视图对齐到网格)。
编辑首选项参考线和网格网格,在网格线间隔框中输入5,次分隔线1。
你也应该为实时预览您的形状的大小和位置打开信息面板(窗口信息)。
不要忘了计量单位设置,从编辑首选项单位常规像素。
PS:所有这些选项将显著提高您的工作效率。

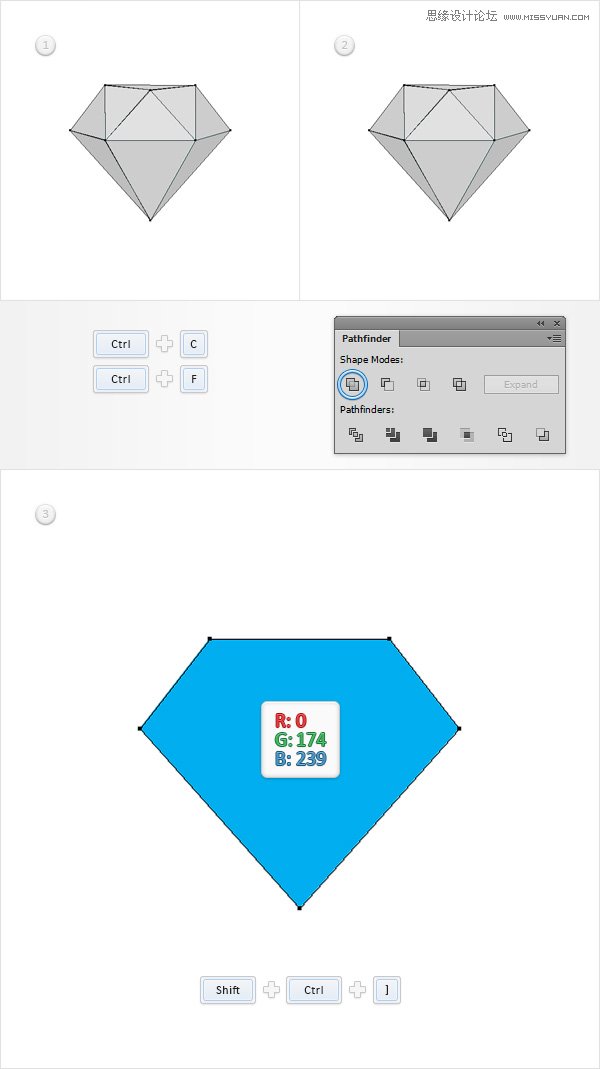
STEP 2
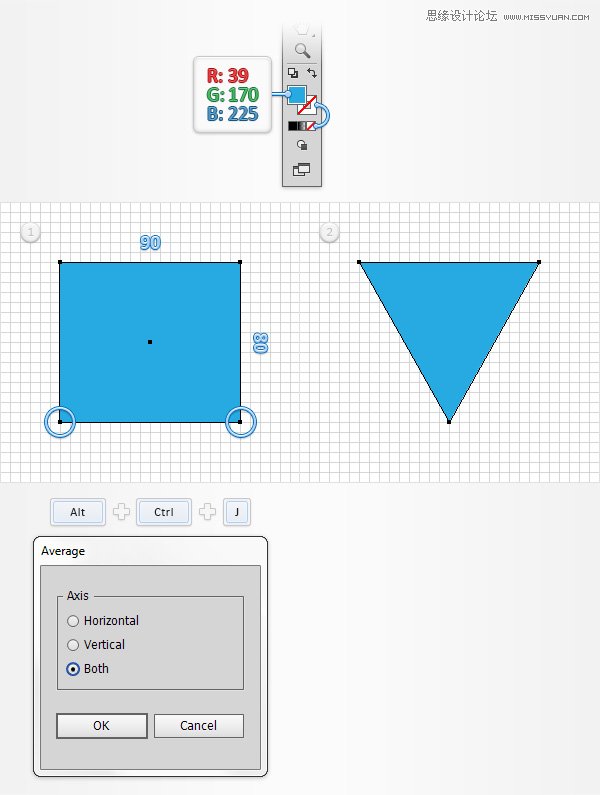
选择矩形工具(M),并简单地创建一个90×80px的矩形。然后,并设置其颜色为R =39,G =170 B =225。
切换到直接选择工具(A),选中蓝色矩形的底边,选择这两个锚点,并按下Alt+Ctrl+ J(或去对象路径平均)。然后单击确定。
这应该把你的矩形变为一个简单的三角形,像图中所示的第二图像。

STEP 3
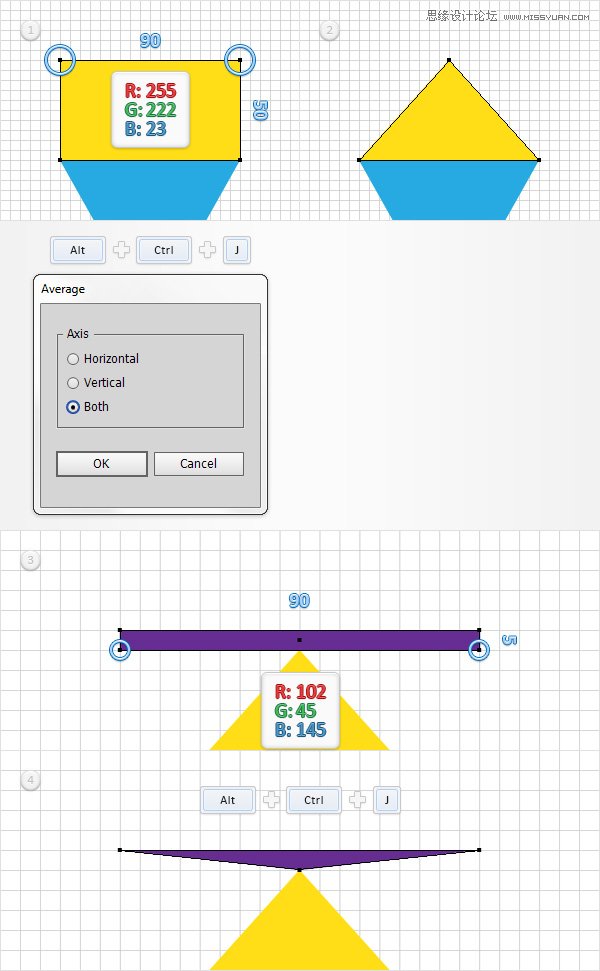
使用矩形工具(M),创建一个90×50像素的形状,设置填充颜色为R= 255,G =222 B =23。
切换到直接选择工具(A),选中黄色矩形的上边,选择这两个锚点,并按下Alt+Ctrl+ J.此外,检查这两个复选框,然后单击确定。
选中黄色三角形的顶边,然后取消选择矩形工具(M)。创建一个90×5像素的形状,设置填充颜色ATR=102,G =45 B =145,并把它如图中第三图像。切换到直接选择工具(A),专注于你的紫色矩形的底边,选择这两个锚点,并再次按下Alt+Ctr+ J.,检查这两个框,然后单击确定。

STEP 4
使用矩形工具(M),创建一个80×90px形状,设置填充颜色为R=247,G =148 B =30,并把它如图中的第一个图像那样做。围绕这一新的形状,选中删除锚点工具( - )和点击矩形右下角锚点,将其删除。
切换到直接选择工具(A),并选中橘色造型的顶部。选择左侧锚点只需将它下降10px,右移45px。完成后,应该像第二图像那样。

STEP 5
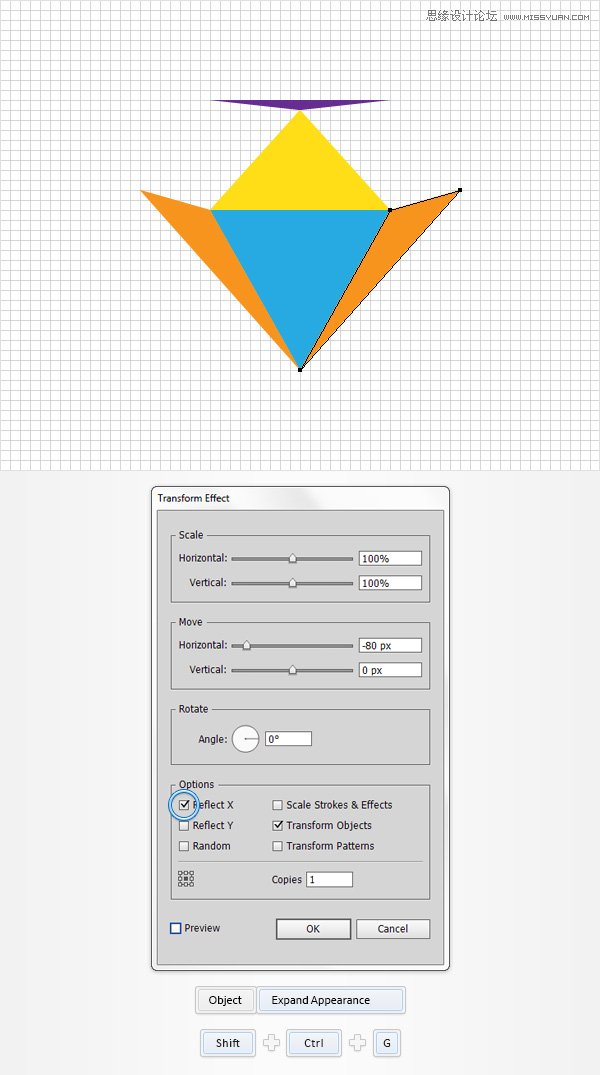
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)重新选择橙色的形状,选择效果扭曲和变换变换。复选对称X框,移动-水平滑块拖动-80px,在副本框中输入1,然后单击确定按钮。
请确保您的橘色形状仍处于选中状态,然后转到对象扩展外观。选择复制出来的形状,按下Shift+Ctrl+ G取消组合它。

STEP 6
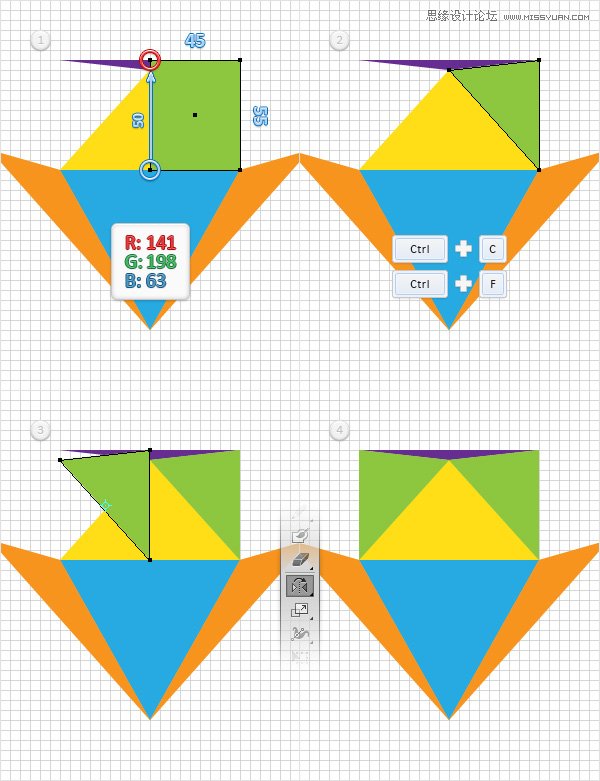
使用矩形工具(M),创建一个45×55像素的形状,设置填充颜色为R=141,G =198 B =63,并把按照如图中的第一个图像那样弄。
围绕这一新的形状,选中删除锚点工具( - ),简单地去掉顶部,左侧定位点(用红色圆圈高亮显示)。
切换到直接选择工具(A),并选中绿色形状的底部。选择左侧的锚点,只是将它拖动50像素。完成后,事情应该像在第二图像那样。
重新选择你的绿的造型,并在前面(Ctrl+C Ctrl + F)得到副本,选择副本并45px移动到左侧,如图中的第三个图像。确保副本保持选中,挑选反映工具(O)。然后只需单击并从右侧拖动到你的形状的左侧翻转,如图第四图像。

STEP 7
使用矩形工具(M),创建一个35×55像素的形状,设置填充颜色为R=237,G =28 B =36,并把它如图中的第一个图像。
围绕这一新的形状,选择删除锚点工具( - ),简单地去掉底部,右侧定位点(用红色圆圈高亮显示)。切换到直接选择工具(A),并专注于你的红色形状的顶部。选择合适的定位点,并简单地将移动45px下来。在结束时,事情应该像在第二图像。
请确保您的红色形状仍处于选中状态,然后转到对象变换反映。检查垂直框,然后只需单击复制按钮。专注于你的画板,选择新创建的形状,将其拖动到左边,并把它作为显示在第三个图像。

STEP 8
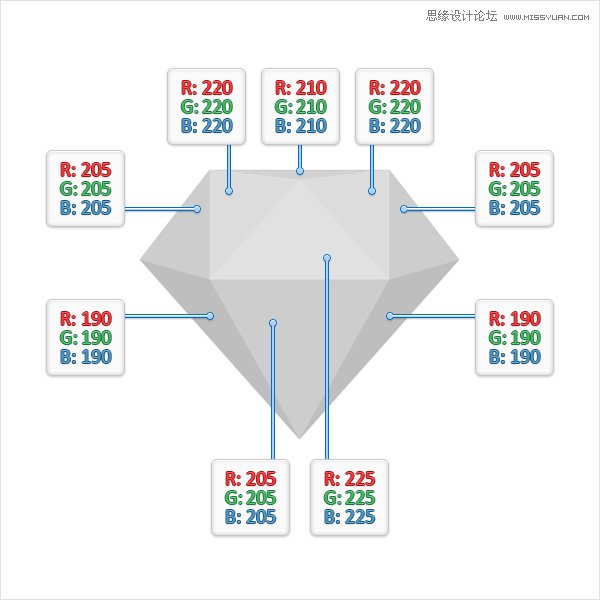
重新选择创建的所有形状,并按下面RGB颜色替换现有的填充颜色。

STEP 9
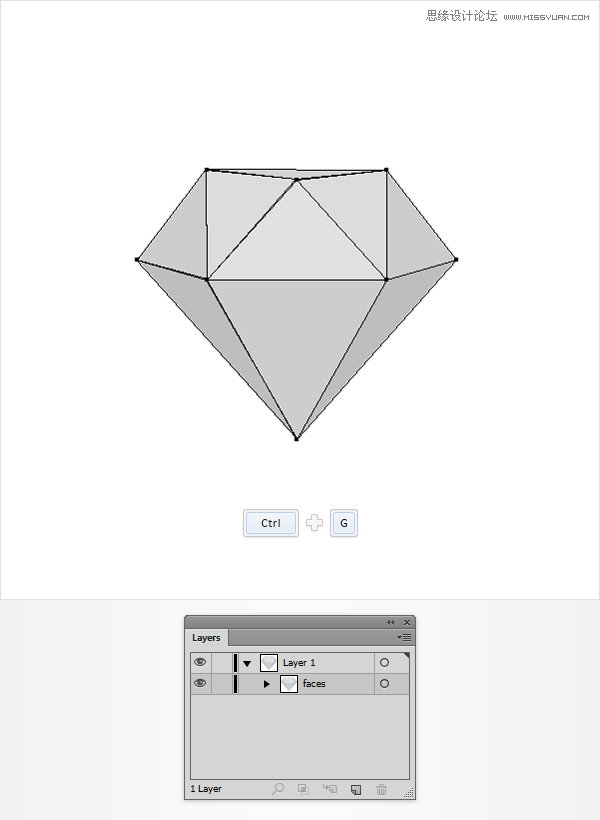
重新选择所有形状,点击Ctrl + G将它们群组。移动到图层面板(窗口图层),双击你的新组,并重新命名为面孔。

STEP 10
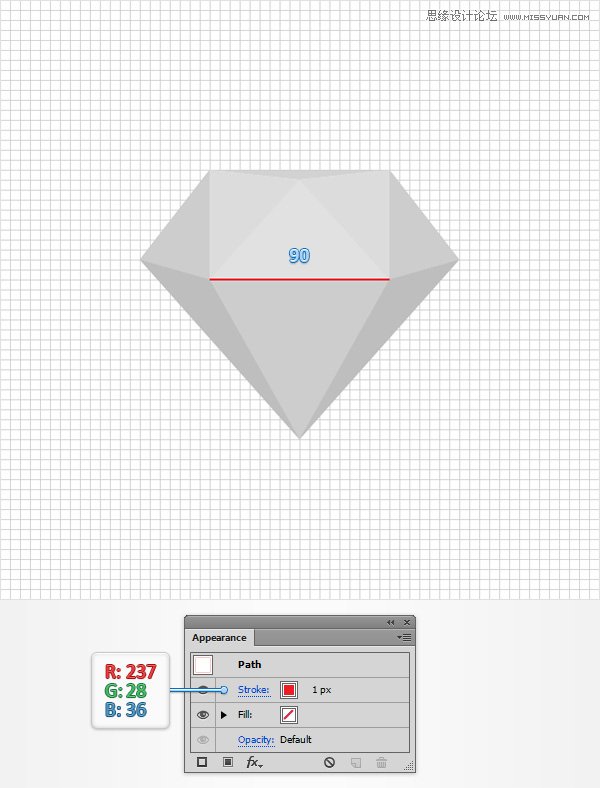
使用钢笔工具(P),创建一条90px的水平路径,如图把它放在图中的位置。添加1PT描边,并设置其在R =237,G =28 B =36的颜色。

STEP 11
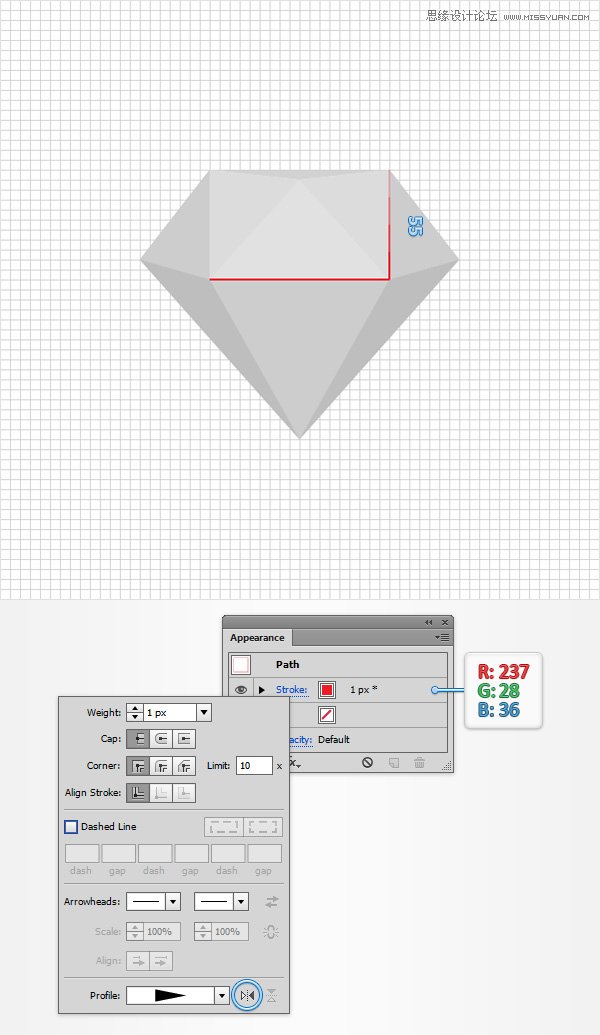
使用钢笔工具(P),创建一条55px的垂直路径,并把它放在图中的位置。添加1PT描边,并设置其在R =237,G =28 B =36的颜色。
确保这条新路径选中,看外观面板(窗口外观)上只需点击描边,打开描边面板。看配置文件,并选择宽度配置为4.
最后,应该看起来像下面的图片。请确保路径顶端清晰。如果是底部清晰,返回描边面板,检查纵向翻转按钮。

STEP 12
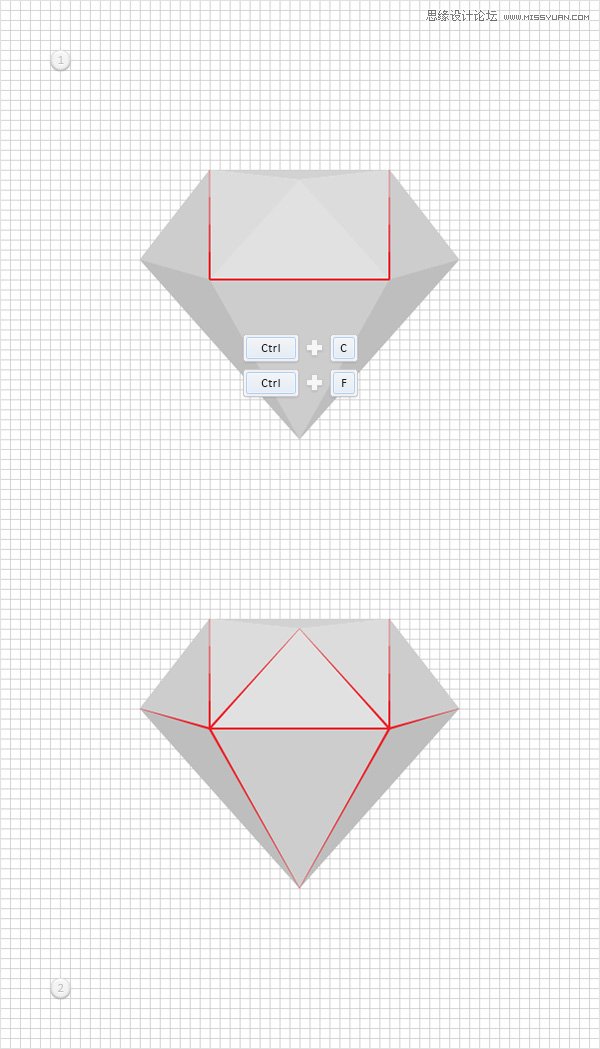
复制刚的垂直路径(Ctrl+C Ctrl+ F),选择复制,将其拖动到左边,并把它置顶。
使用钢笔工具(P),加如下面的图像的一些新的,尖锐的路径。请确保您使用的是相同的红色描边与宽度配置文件4。

STEP 13
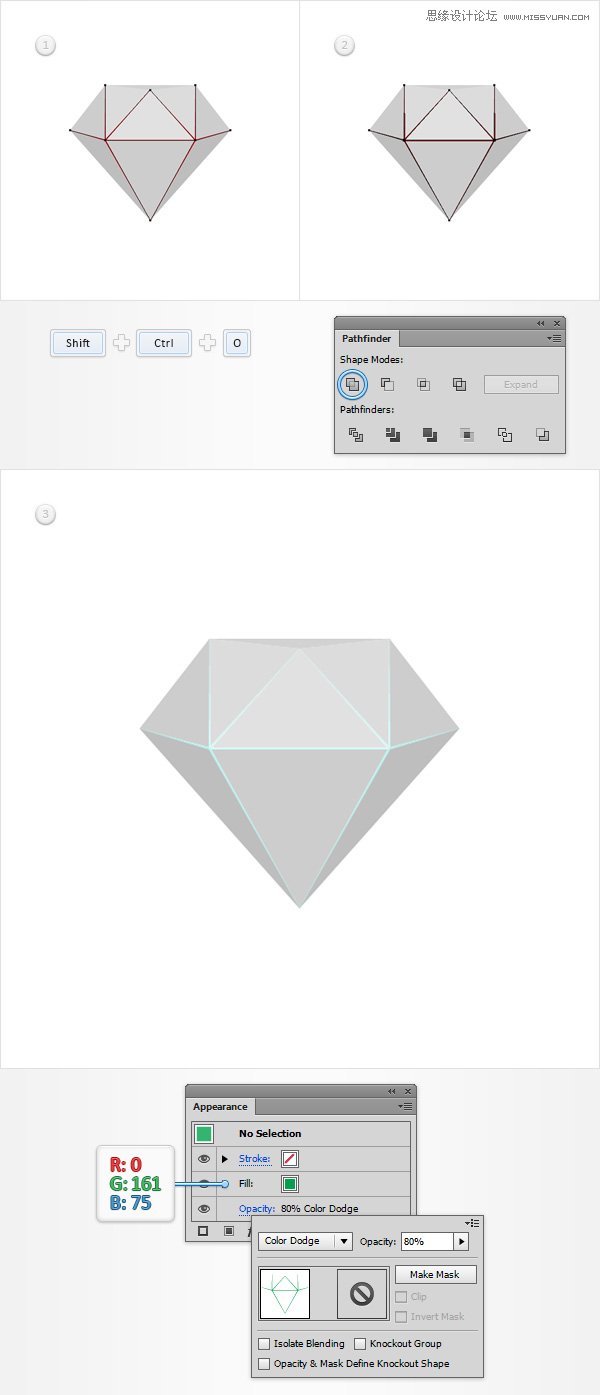
重新选择带有红色描边路径并按下Shift+Ctrl+O所有路径(或去对象路径轮廓笔划)。确保所有的得到的形状被选中,打开路径查找器面板(窗口路径查找器),然后单击按钮-联集。
选择生成的形状并到外观面板上,设置填充颜色为R=0 G =161 B =75,然后点击该不透明度,打开透明度弹出面板。改变混合模式为颜色减淡,并降低不透明度为80%。在结束时,事情应该像在第三个图像。

STEP 14
重新选择你的faces群组,并在复制一个副本到前面。只选择组副本,然后在路径查找器面板单击按钮-联集。确保生成的形状被选中,在R =0 G =174 B =239设置其填充颜色,然后按下Shift+Ctrl+]将置顶。

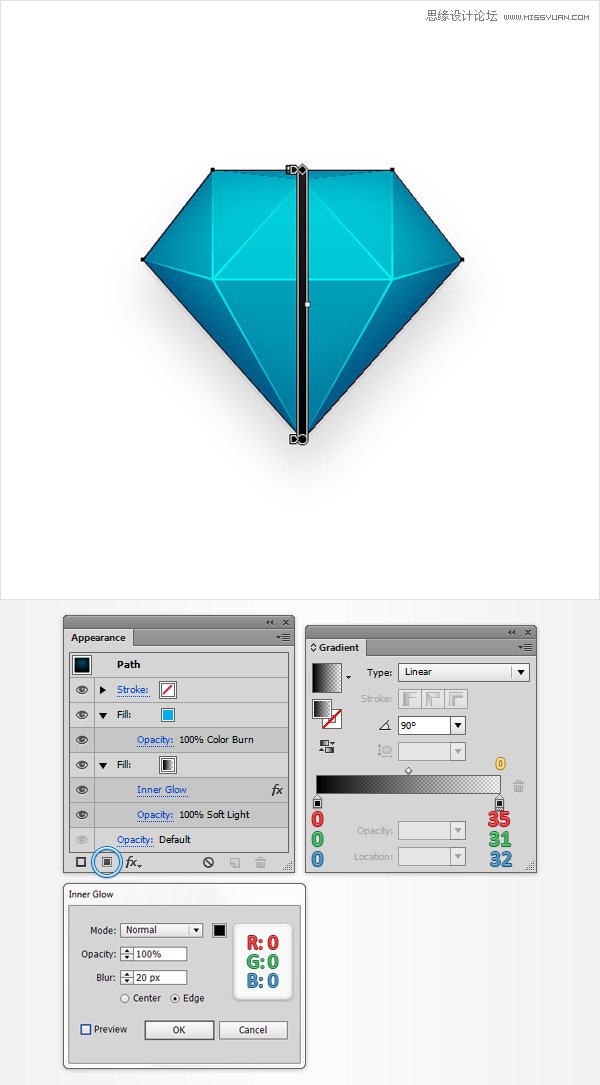
STEP 15
重新选择你的蓝色形状,并在复制一个副本到前面(Ctrl+c Ctrl+ F)。选择这个副本,填充黑色代替蓝色,然后把它置底(按Shift+CTrl+[)。请确保在此步骤中的形状保持选中并用效果风格化阴影。请在投影窗口中使用下图左边的属性,点击确定,再用效果风格化阴影。请在看下面右侧窗口中显示的属性,然后单击确定。

STEP 16
重新在外观面板上选择你的蓝色形状。首先,选择现有的填充,改变其混合模式为颜色加深。
接下来,使用添加新填色的填充按钮(用蓝色圈中的下图指出)为您的造型添加第二个填充。拖动这个新的填充成下面的蓝色,并确保它保持选中状态。
打开渐变面板(窗口渐变),并只需点击渐变缩略图,添加默认的黑色到白色的线性渐变。
继续关注渐变面板,90度定角,然后移动到渐变的颜色。选择左滑杆并确保颜色设置为黑色(R =0,G =0 B= 0)。然后选择合适的滑块,设置颜色为R =35,G =31 B =32,并降低其不透明度为0%。
返回外观面板,请确保您的下填充仍处于选中状态,改变其混合模式为柔光,使用效果风格化内发光。看如下图所示的属性,然后单击确定。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
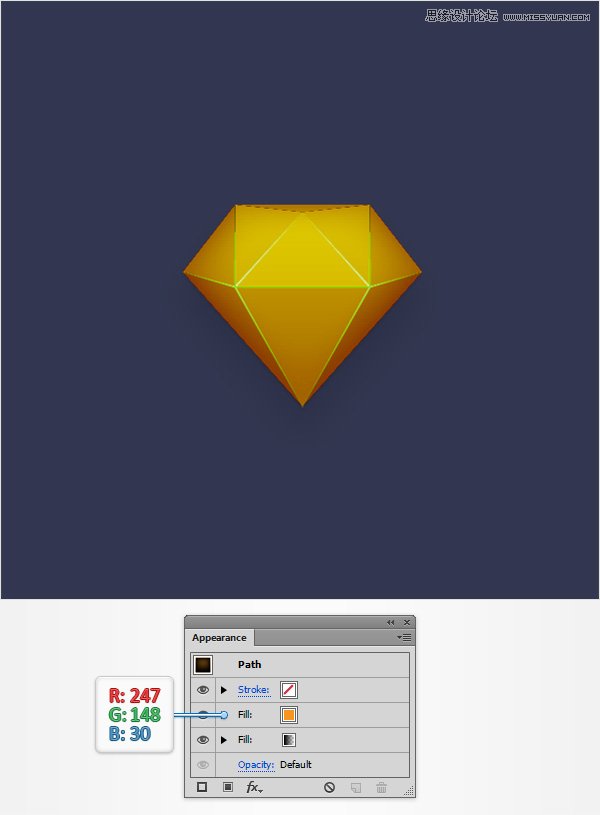
STEP 17
最后一步,将教你如何可以轻松地重新着色钻石。重新在外观面板上选择多个填充的形状。选择蓝色填充,只需更换该颜色为R=247,G =148 B =30,或者你喜欢的颜色。也可以尝试不同的混合模式或多个填充不同的混合模式。有很多的可能性。


最终效果图

来源:http://www.tulaoshi.com/n/20160216/1571211.html
看过《Illustrator绘制立体逼真的钻石图标教程》的人还看了以下文章 更多>>