今天图老师小编给大家介绍下Illustrator网格工具制作逼真的红苹果教程,平时喜欢Illustrator网格工具制作逼真的红苹果教程的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - Illustrator 】
本教程主要使用Illustrator使用网格工具制作逼真的红苹果,网格工具是AI最重要要的功能之一,希望大家可以通过这个教程对网格工具更多的了解和掌握,下面一起来学习吧。
先看看效果图

1、先画线稿,大家应该都会了,但这里要注意以下,线跳一定要精简,能一个点完成的形状最好是一个点,这便于以后的操作;

2、找到网格渐变工具,也可以直接按U

3、把苹果主体填充颜色

4、按U后在上面点击,创建第一个格点

继续增加,如图

直到变成

初步上色,每个格点都可以单独上色,可以按"Q",来选择格点

增加更多网格,并增加暗部细节,变成

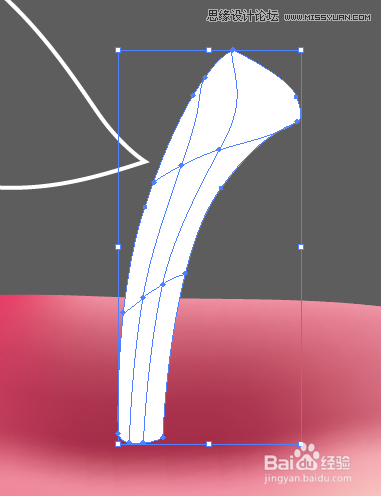
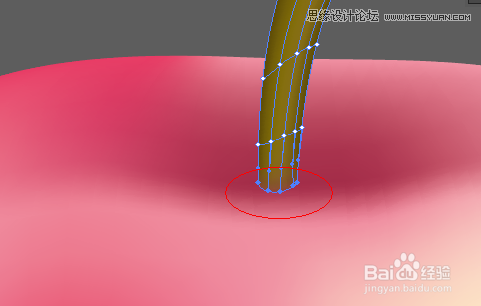
同样在柄上添加网格

上色

稍微淡化这个部分,也就是降低透明度

单独分离操作叶子,并把位置变为左右走向,以便使得添加的网格为主茎走向,要理解网格工具的这个特性

添加更多主茎网格,调色变成

最后完成

END
注意事项:到这里就完成了一个苹果,相信你掌握网格工具之后会做得比我更逼真。
来源:http://www.tulaoshi.com/n/20160216/1571329.html
看过《Illustrator网格工具制作逼真的红苹果教程》的人还看了以下文章 更多>>