下面图老师小编要向大家介绍下Flash教程:制作卡通风格的飞舞小鸟,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - FLASH 】
绘制小鸟不论是在风景动画中,还是在MTV中,鸟类在天空中自由翱翔的画面总是少不了的,本实例就告诉大家飞行类动物运动规律,并教大家绘制卡通小鸟,实例效果如图7-1所示。

图7-1 最终效果图
核心技术:了解飞行类运动动物规律及鸟类绘制手法;使用【钢笔工具】、【铅笔工具】、【部分选取工具】绘制并调整小鸟形状;
理论浅谈:鸟类运动规律
在制作本实例前,先了解一下鸟类飞行的相关概念。
鸟类动物是利用翅膀进行飞行的,所以其运动规律比较简单。其飞行有两个相关概念,即振翅与轨迹。飞行动物的振翅动作根据其翅膀的大小不同而有差别。而不同的飞行动物飞行轨迹也大不相同。
鸟在飞翔时,双翅重复着上下煽动的动作,而且向下煽动的时间短,力量大,以获得向上的提升力;而翅膀向上扇的目的是为了将翅膀恢复到原始位置,整个过程时间长,力量弱,翅膀呈现的状态也不一样。所以,鸟类向上煽动翅膀是飞行的主体动作,而向下煽动翅膀是从属动作。
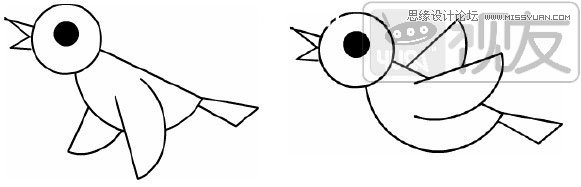
大型鸟类的振翅和小型鸟类的振翅是完全不一样的。大型鸟类由于翅膀大,翼展长,煽动的节奏慢,在绘画它们的煽翅动作时动画数量可以比较多,充分展示飞行过程中的节奏感和韵律感,如图7-2所示。

图7-2 大型鸟类绘制图
小型鸟,如麻雀、蜂鸟,也包括其他具有小翅膀的昆虫类,它们的翅膀小,煽动频率高,在动作过程中几乎看不到它们扇翅的过程,在画小型鸟的飞行动作时使用的动画张数应该少,如图7-3所示。

图7-3 小鸟飞的图形
鸟类身体结构分为:头部(包括眼睛、嘴巴)、身体、翅膀、尾巴几个部分。
在Flash中绘制的小鸟具有卡通的感觉,不需要特别刻画羽毛的效果,只需表现其重点部位即可。
操作步骤:
1.绘制背景
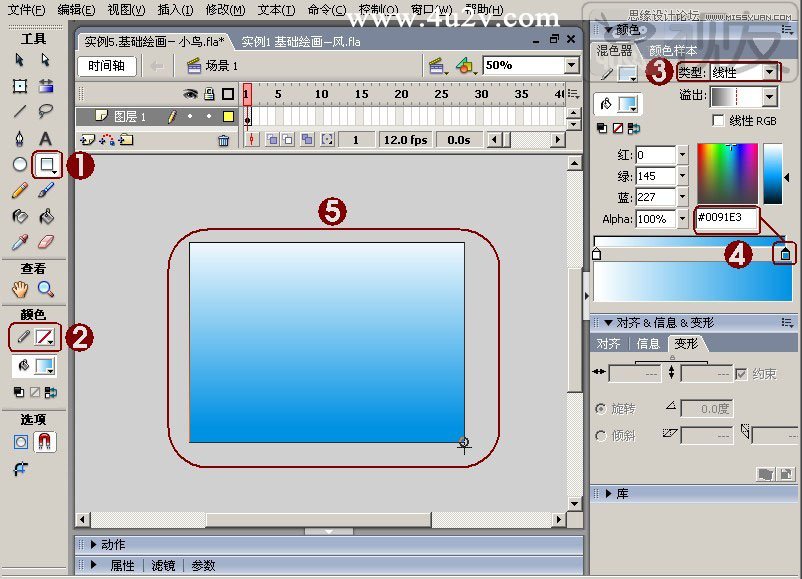
(1)启动Flash后,新建一个文档,其参数均为默认即可。首先来制作背景,选择工具栏中的【矩形工具】①,按【Shift+F9】打开【颜色】面板中的【混色器】标签,设置填充类型为线形渐变③,左侧滑块的颜色为白色,右侧滑块颜色为#0091E3④,绘制一个和场景同样大小的矩形⑤,如图7-4所示。

图7-4 绘制背景矩形
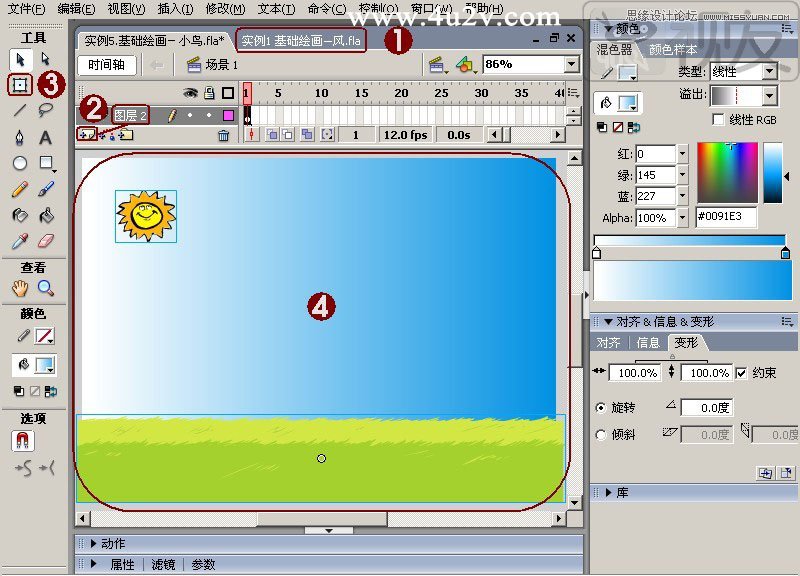
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)(2)打开实例1的源文件①,将太阳和草地进行复制,然后回到本实例源文件中,新建一层用来放置太阳和草地图像②,在工具栏中选择【任意变形工具】③,调整好图形大小并放在合适的位置④,如图7-5所示。

图7-5 粘贴并调整太阳和草地
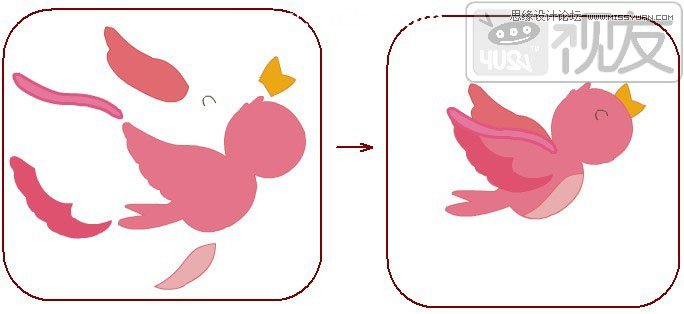
(3)现在就进行绘制,在绘制前先看一下这只小鸟的绘制分解图,如图7-6所示。

图7-6 小鸟1的绘制分解图
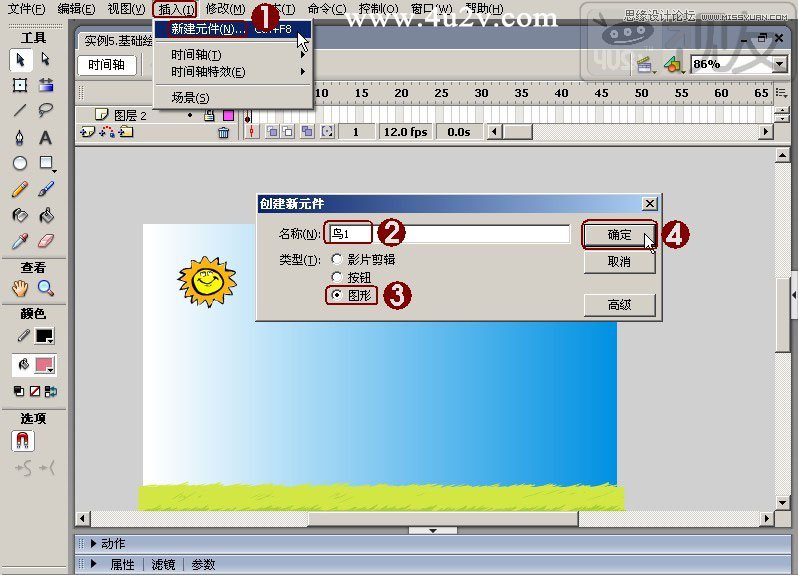
(4)执行【插入】→【新建元件】菜单命令(快捷键为【Ctrl+F8】①,在弹出的【创建新元件】窗口中设置名称为鸟1②,类型为图形③,单击【确定】按钮④,创建一个新的图形元件,如图7-7所示。

图7-7 创建鸟1图形元件
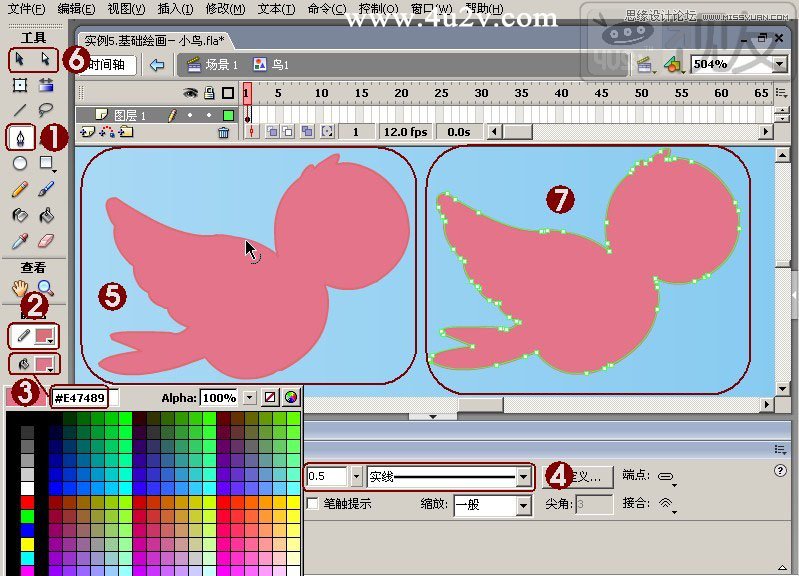
(5)在工具栏中选择【钢笔工具】①,在颜色栏中设置笔触颜色②,填充色值为#E47489③,在属性面板中设置笔触高度为0.5,笔触样式为实线④,在工作区绘制小鸟身体的图形⑤,然后再选择工具栏中的【选择工具】和【部分选取工具】⑥,对图形进行调整⑦,如图7-8所示。

图7-8 绘制并调整小鸟身体
【注意】:绘制小鸟时一定要要分层绘制,并且锁定其它非工作图层,还需要及时修改命名各图层名称,这样更便于进行绘制制作。
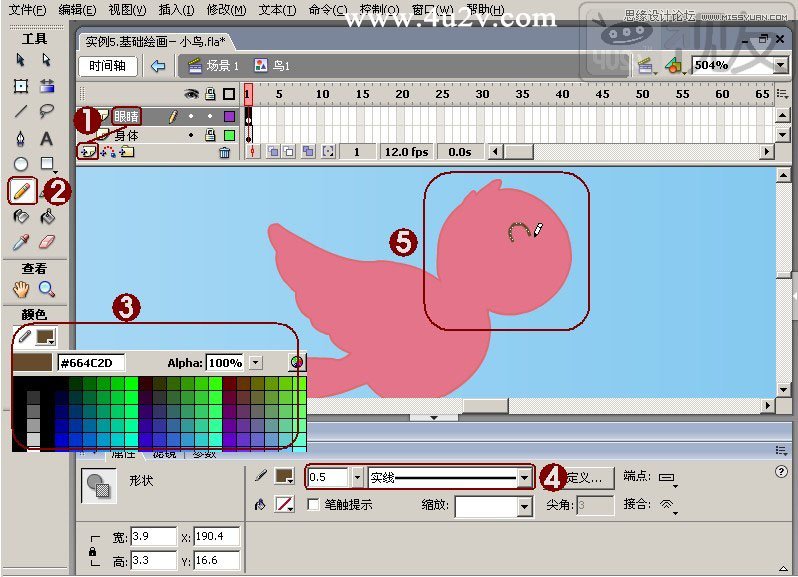
(6)将图层1名称改为身体,接下来绘制小鸟身体其它部分,先绘制眼睛。新建一层,命名为眼睛①,选择工具栏中【铅笔工具】②,设置笔触颜色值为#664C2D③,笔触高度和笔触样式和刚才一样④,绘制出小鸟眼睛,如图7-9所示。

图7-9 绘制小鸟的眼睛
【注意】:小鸟眼睛图层要位于身体图层上面。
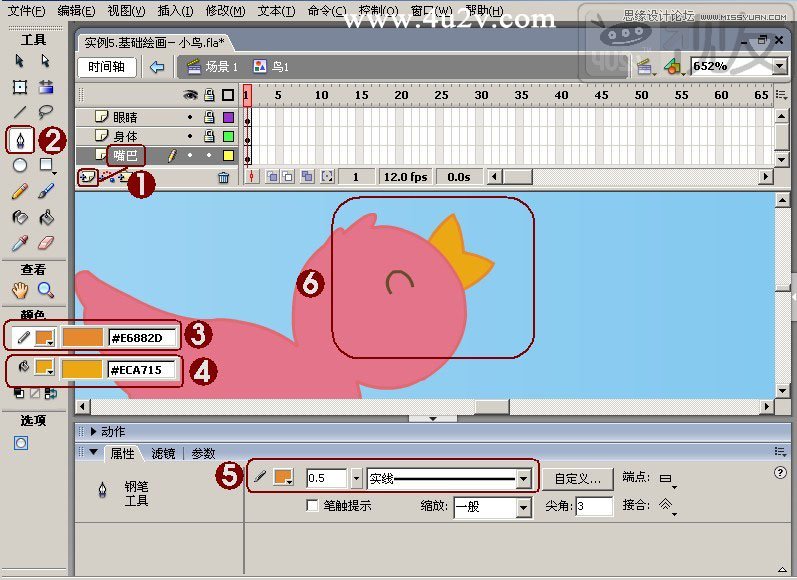
(7)接下来绘制小鸟的嘴巴,新建一层,命名为嘴巴①,选择工具栏中【钢笔工具】②,设置笔触颜色值为#E6882D③,填充色值为#ECA715④,笔触高度和笔触样式和刚才一样⑤,绘制出小鸟嘴巴⑥,如图7-10所示。

图7-10 绘制小鸟的嘴巴
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)【注意】:嘴巴图层位于身体图层下方,这样多余的图形才能被身体遮挡住。
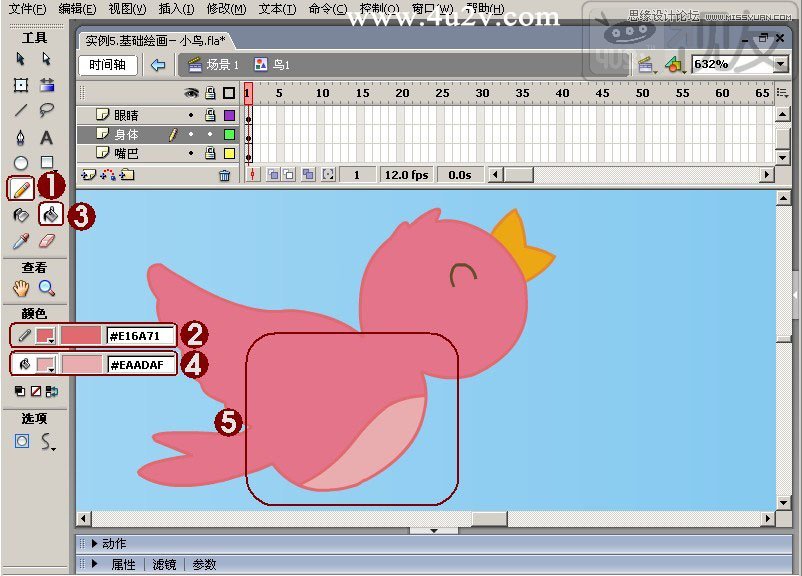
(8)接下来绘制小鸟的肚子,首先使身体图层处于工作,将其它图层锁定。在工具栏中选择【铅笔工具】①,设置笔触颜色值为#E16A71②,笔触高度和笔触样式和刚才一样,在身体上画出肚皮分界线,然在后在工具栏中选择【颜料桶工具】③,设置填充色值为#EAADAF ④,填充肚皮的颜色⑤,如图7-11所示。

图7-11 绘制小鸟的肚皮并填充颜色
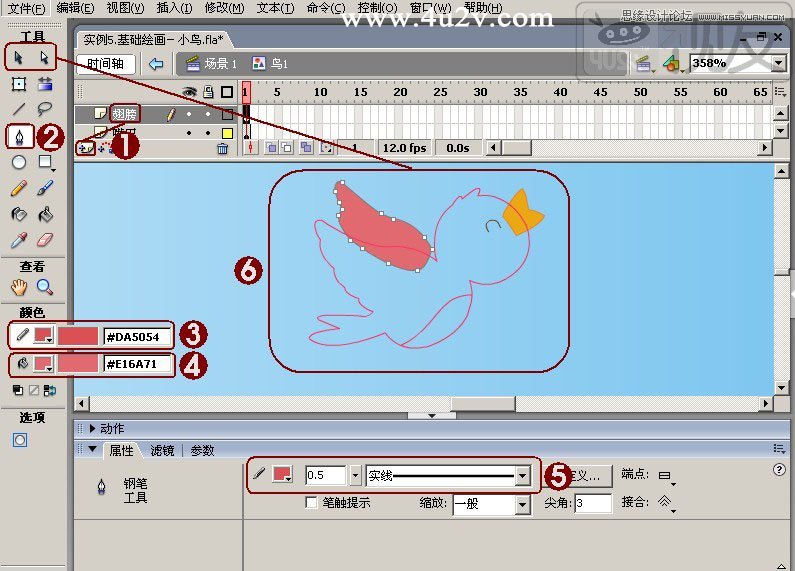
(9)下面绘制小鸟的翅膀。首先新建一层并命名为翅膀①,在工具栏中选择【钢笔工具】②,设置笔触颜色值为#DA5054③,填充色值为#E16A71④,笔触高度和笔触样式和刚才一样⑤,绘制并调小鸟的一个翅膀⑥,如图7-12所示。

图7-12 绘制小鸟的翅膀
【注意】:翅膀图层位于身体图层下方,多余部分被身体遮挡。
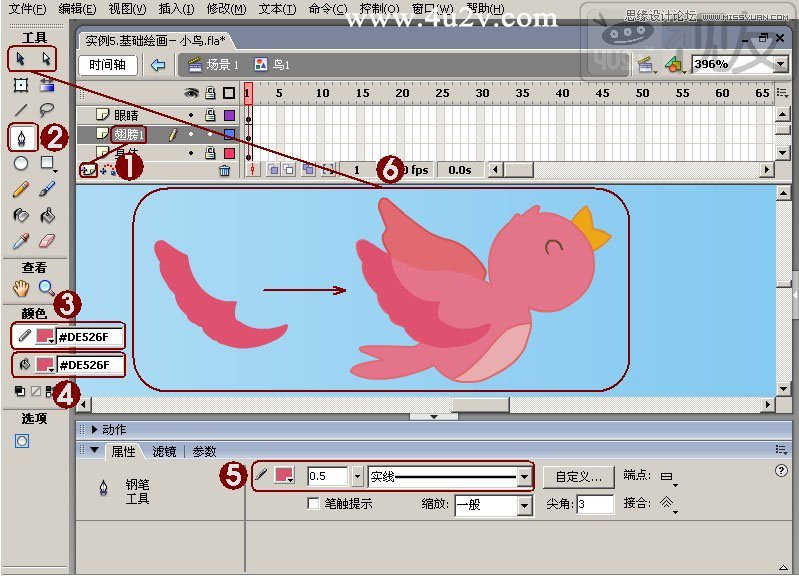
(10)下面绘制小鸟的另个翅膀。首先在身体图层上方新建一层并命名为翅膀1①,在工具栏中选择【钢笔工具】②,设置笔触颜色值为#DE526F③,填充色值为#DE526F④,笔触高度和笔触样式和刚才一样⑤,绘制小鸟的一个翅膀并调整放置在合适位置⑥,如图7-13所示。

图7-13 绘制小鸟的另一个翅膀
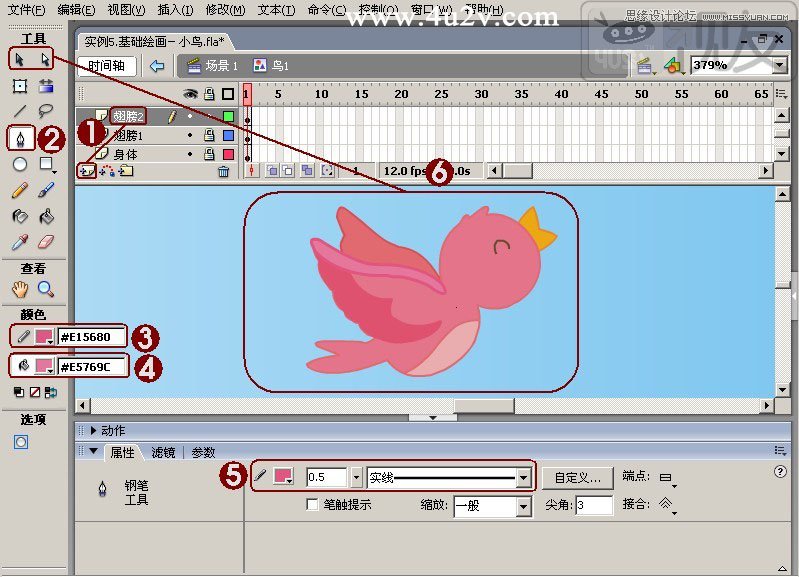
(11)下面绘制小鸟的翅膀羽毛部分。首先在翅膀1图层上方新建一层并命名为翅膀2①,在工具栏中选择【钢笔工具】②,设置笔触颜色值为#E15680③,填充色值为#E5769C④,笔触高度和笔触样式和刚才一样⑤,绘制并调整小鸟的带羽毛的部分,将其放在合适位置⑥,如图7-14所示。

图7-14 绘制小鸟的羽毛部分
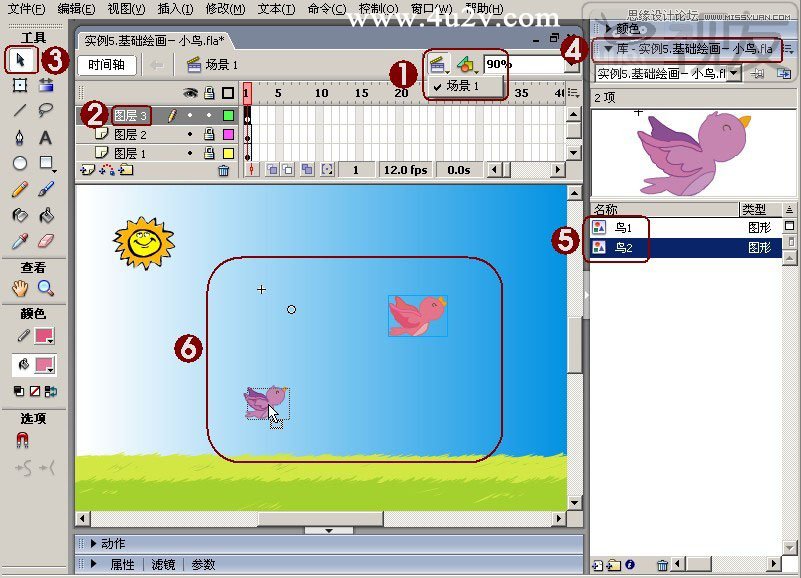
(12)利用上文讲过的方法绘制另一只紫色的小鸟,然后单击时间轴右边的【编辑场景】按钮,选择场景1选项回到场景1的工作区中①。新建图层3用来放置小鸟的图形②,在工具栏选择【选择工具】③,按下【Ctrl+L】弹出【库】面板④,在库面板中分别选择绘制好的两个小鸟元件⑤,拖到场景中合适的位置⑥,如图7-15所示。

图7-15 将绘制好的小鸟拖到场景中
【提示】:在绘制另一个相同事物时,可以运用复制的方法,然后在复制的副本中进行不同之处的调整。
这样一幅春意盎然的小鸟图就绘制完成了,朋友们如果比较喜欢卡通点的小鸟,则可以为小鸟添加更多的色彩。

要点提示:要绘制时需要注意笔触颜色与填充色的变换、一般笔触颜色只比填充色深一点即可。还要注意分层绘制时图层的命名及锁定图层的切换。
来源:http://www.tulaoshi.com/n/20160216/1571345.html
看过《Flash教程:制作卡通风格的飞舞小鸟》的人还看了以下文章 更多>>