下面图老师小编跟大家分享一个简单易学的30款尽显创意的视差滚动网站设计欣赏设计作品,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - 平面设计 】
从去年念叨到现在,视差滚动无论从技术还是设计都不再是苦涩的青果了,现在满挂枝头的都是鲜嫩多汁的成熟水果,今天我们逛遍网站果园,精挑细选了25个长相好气质佳的创意网站,趁着刚摘下,来尝个鲜吧。
建议谷歌/火狐浏览器哟。
Rimmel London

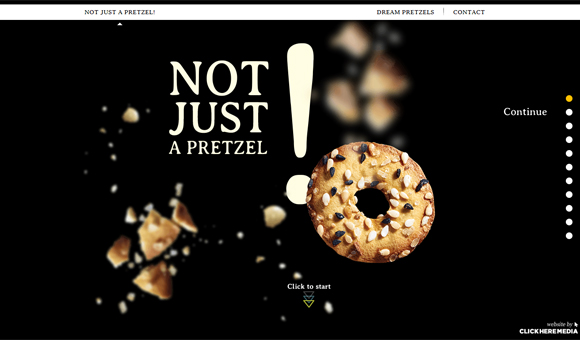
Pressels

Poppy Spend

HotDot

Costa

Flat vs Realism

Teapot Creation

NASA Prospect

Boy Coy

The Beast

13 Reasons Inforgraphic

Lost World’s Fairs

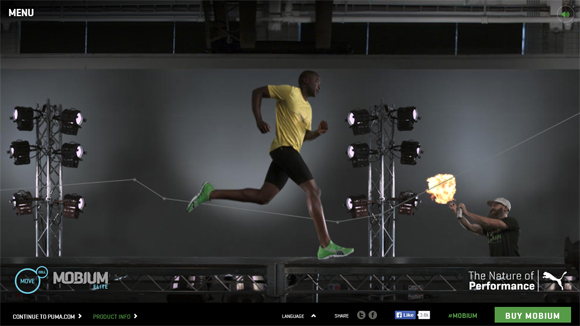
Puma Mobium

Living World

Olszanska

Lexus Asia

Tinke

Jacksonville Artwork

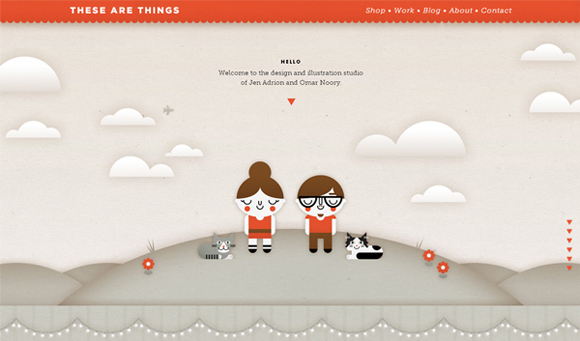
These Are Things
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Volkswagen

Jan Ploch

Mario Kart Wii Experience

Moto Oakley

Skinjay

Anthelios

Bagigia

Putzengel

来源:http://www.tulaoshi.com/n/20160216/1571454.html
看过《30款尽显创意的视差滚动网站设计欣赏》的人还看了以下文章 更多>>