下面图老师小编要跟大家分享20款效果惊艳的产品宣传网站设计欣赏,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
比起纯粹的商务网站,设计师会更青睐允许自由发挥创意的项目。从网页设计的角度上来说,普通的网站也正是需要借助创意来脱颖而出,尤其是产品宣传网站,更是有足够的空间来供设计师来发挥他们的狂拽酷炫的创意。实际上如果你正在寻求网站设计创意灵感的话,那么这些宣传网站正是你需要的。
接下来我们要推荐的20个宣传网站中,既有精致的产品宣传页,也有氛围营造得恰如其分的活动宣传页,还有几个创意爆棚的个人宣传网站。这些网站无一不是设计精美的典范,更重要的是其中包含了设计师精心设计的交互和动效。如果你有时间的话,每个网站都仔细把玩一番,绝对让你获益匪浅!
DEATH IS COMING

这个独特的网站是以HBO旗下著名剧集《权利的游戏》为主题的宣传页。Sarit Evrani 使用来Webydo的免费代码创建了这个网站,将10个不同角色的10种不同的死亡方式用视差滚动的方式呈现出来。
BATMAN: ARKHAM KNIGHT

有超级英雄情节的朋友,或者DC的漫画迷肯定会非常喜欢这个网站的。这一网站并非单纯的上下滑动,还可以左右滑动,大量漂亮的原画被容纳在这种极具探索性的浏览视图中,能让用户充满发现的快感。蝙蝠车3D视图的页面让我欲罢不能,真的。
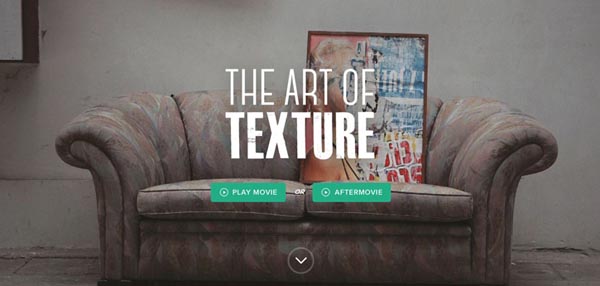
THE ART OF TEXTURE

这个美丽的网站通过汤姆劳伦斯自己的故事展示了劳伦斯艺术令人着迷的一面。向下滚动,你会在视频、文字和图片之间看到劳伦斯拼贴艺术的完成过程。从头到尾,用户都具有极高的参与度。
THE UNIVERSAL TYPEFACE

这个由著名圆珠笔公司BIC所创建的网页,为我们探索了属于手写字体的世界。这个网站不仅会回答加载时候音频和视频中的问题,还可以通过选择性别、年龄、国家、左右手来筛选查看各种手写字体。同时,你也可以上传你自己的字体。
THE STYLEPIT LOOKBOOK

这个街拍风格指南网站拥有相当不错的交互动画,你可以选择自动滚动也可以手动控制滚动速度,然后点击十字标识来查看产品的图片,价格,搭配,如果你喜欢,可以立刻点击购买。
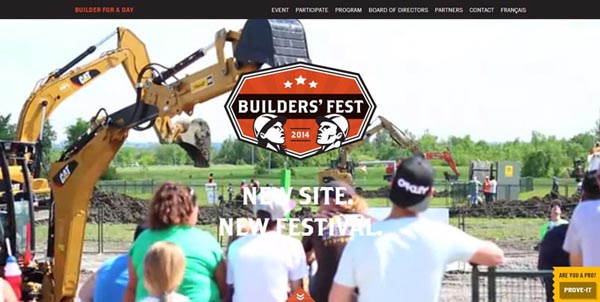
FESTIVAL DES BATISSEURS

魁北克的建造者节允许任何人做一天的建造者,而这个网站正是宣传这一节日的。网站设计大气,用扁平化的设计风格承载大量的图片和视频信息,值得学习借鉴。
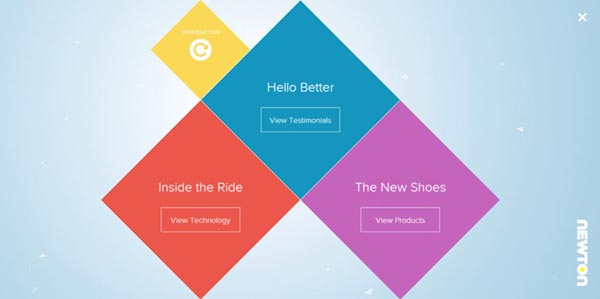
NEWTON RUNNING

这是一个典型的品牌宣传网站,个性化的色调处理,加上幻灯片式的动画展现方式,结合视差滚动的效果,让整个网站和品牌性格结合到一起。这种方式让浏览的愉悦感极具增加,也不影响用户找到他们想要的信息。
FREE ICON FONT

设计效果卓越又能提供干货资源的网站可不多,好在这个网站就是其中之一。看名字就知道,免费图标字体,华丽的布局,扁平化的设计,鲜艳的色彩和简约的动画,这个网站值得反复看哟。
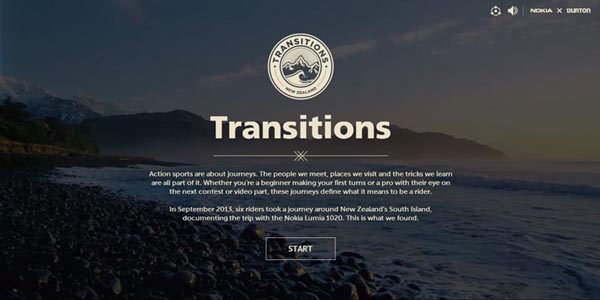
TRANSITIONS 1020

这个网站是Nokia宣传 Lumia 1020的站点,还是由服装品牌Burton赞助的,使用这款手机拍摄的照片被用作背景,结合着不同地方的人和他们的故事,相当引人入胜。
YMUNO SUMMER

这个网站以紧凑的布局整合了大量的媒体和信息,不同的网页布局方式在不同的页面中交错出现,导航栏非常独特地置于屏幕中间图片的下方,当用户滚动页面的时候,导航栏自然混动并悬浮在最上方。
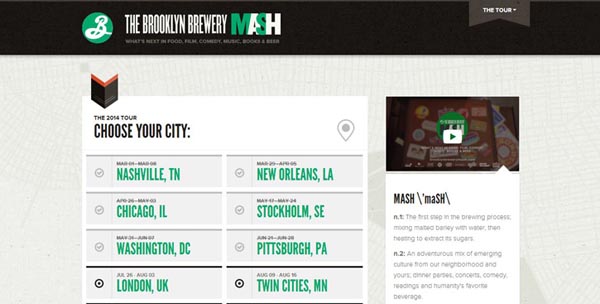
THE BROOKLYN BREWERY MASH

这个名为Brooklyn Brewery的旅游网站在吸引用户眼球这件事上做的非常称职。最重要的信息在最先呈现在网站上,向下滚动,你可以看到各种新鲜有趣的活动滚动播放,动效非常抓人眼球。另外,网站的纹理和色彩的搭配也非常漂亮。
AYR SS14 EDITION

这是AYR的2014春夏季新品的宣传网站,作为一个高端女性服装门店的宣传站,用这种幻灯片式的展现形式是非常合理的。网站中每张图片都配有说明和门店的具体路线,甚至还带有促销代码,方便你在购买的时候拿到折扣。
DOCK BY CRESTYL

网站整体色调非常复古,但是的图片和页面之间的3D动画会让你觉得非常惊艳。导航栏的动画过度自然,非常优雅。
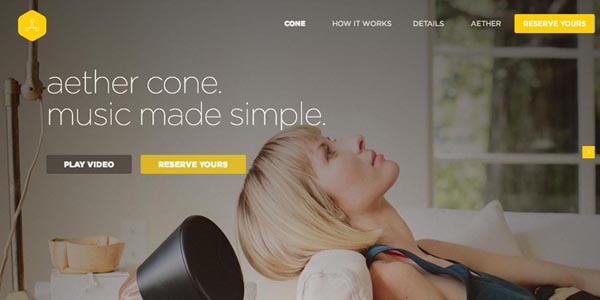
AETHER CONE

当你打开这个网站的时候,瞬间会意识到这就是传说中的高大上。大图背景、纤细现代的字体和精心调整的布局,滚动时停顿感明显,体验优异。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)BOSTON HOOPS

这个网站是由John Boilard设计的,他是名为The National Poster Retrospecticus活动的制作人,这个网站正是源自于他对于篮球的热爱。篮球穿越各种不同的篮筐,每个篮筐都代表一个不同的地方,点击会链接到谷歌地图上对应的地点,非常有趣。
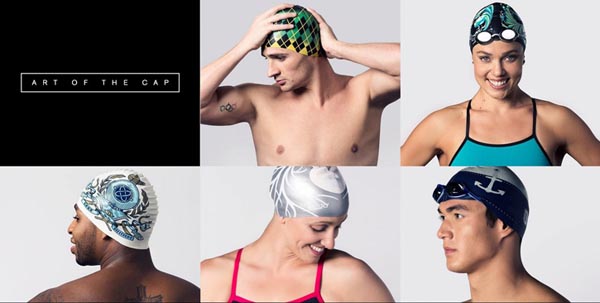
ART OF THE CAP

这个小站通过运动员的故事,来让每一款限量版奥林匹克泳帽变得意义非凡。网页中通过图片、视频等多种形式来展现每个泳帽的来源、设计、艺术家和运动员们的想法和经历。故事和设计结合有多大的力量?看这个你就会明白。
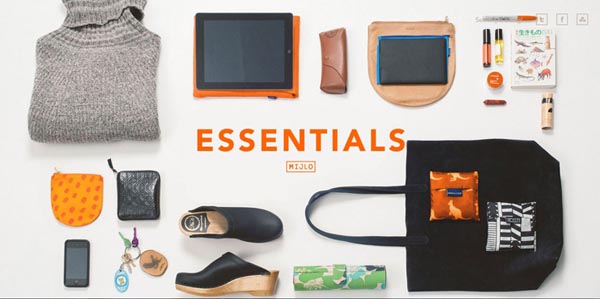
ESSENTIALS MIJLO

这是MIJLO在Kickstarter上新开的一个项目,他们联系了许多专业的创意人士,一同设计了一款非常独特的手袋。用户可以直接在首页上查看各种创意而有趣的图片的缩略图,也可以点开以幻灯片的形式来浏览。
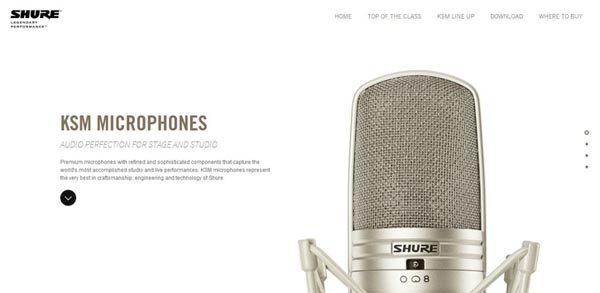
SHURE MICROPHONES

这是Shure麦克风的宣传页,网站布局精心,设计非常到位。不管你是不是录音室,这些漂亮的照片和优雅的展现形式都会令你驻足。
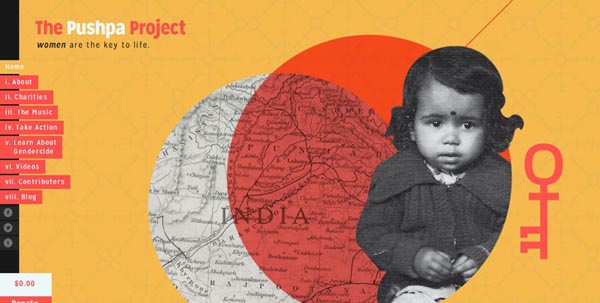
PUSHPA PROJECT

这个网站是Pushpa项目的网站,这个项目是想引起社会关注底层女性的生存状况,反对堕胎,并进行知识普及。华丽的画面,优美的背景和漂亮的配色都非常不错。
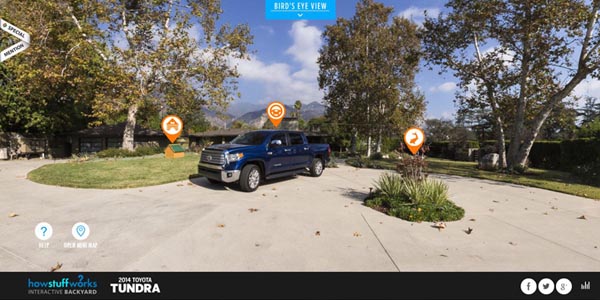
TOYOTA TUNDRA INTERACTIVE BACKYARD

这是名为苔原的丰田皮卡的宣传网站,整体的展现形式形如谷歌街景,你可以浏览院子里面不同的物体的信息,展现形式值得借鉴。
来源:http://www.tulaoshi.com/n/20160216/1571468.html
看过《20款效果惊艳的产品宣传网站设计欣赏》的人还看了以下文章 更多>>