今天图老师小编要跟大家分享精选使用彩色滤镜创造奇妙的网页设计欣赏,精心挑选的过程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - 平面设计 】
在当今这个充斥着先进的特效和精妙风格的世界中,谁曾料到,像纯色和渐变这样简单的手法,竟能够催化出创造力,并极大提升网站的美学水准?现代网页设计师们,证明了优雅的插画、精致的图形和壮丽的照片,都能在彩色滤镜效果下很自然地得到强调。气氛焕然一新,网站开始变得光彩夺目。的确,它有助于解决某些问题。 首先,彩色滤镜能给网站耳目一新的外观,却不会增加负担 。其次,它通过搭配传递各种情绪的色彩,很好地丰富了设计。第三,作为一层低透明度的遮罩,它不会掩盖主背景的魅力,对于想要轻微淡化轮播图或视频区域,却仍希望其吸引力不减的人 ,这点尤其有用。最后,它为前面的内容提供了坚实的基础,兼顾了可读性。 这种方案能非常协调地与各种元素协作:提供强烈反差的白色、极受欢迎的扁平风格元素,还有为项目增添精致微妙感的轮廓式图形。 这里有些杰出的网页设计,示范了如何正确地运用这项技巧。
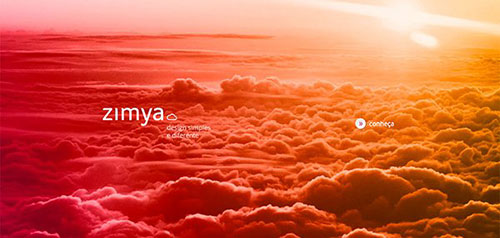
Zimya着陆页带有一层美妙的半透明渐变,立刻唤起积极温暖的感觉。从紫红色到橙黄色,遮罩层华丽的颜色令人着迷。

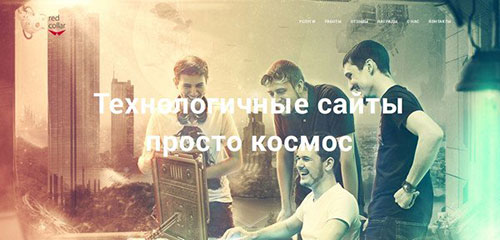
Red Collar平滑的半透明渐变极大地丰富了背景图这家机构的视觉象征。它增添了几分独特,不仅与整个场景形成互补,也形成了热情洋溢的氛围。

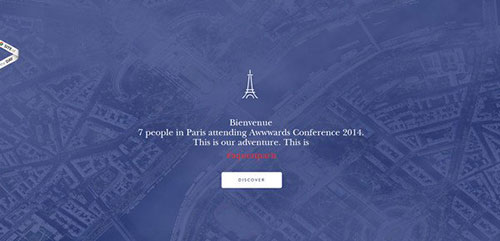
Ingram Cole and Land这个网站基于一些非常棒的赏心悦目的效果,这不仅指它的动画,还有成功贯穿整个网站设计的照片处理手法。从紫色到粉色,温暖而微妙的渐变,使欢迎页面看起来相当美妙奢华。

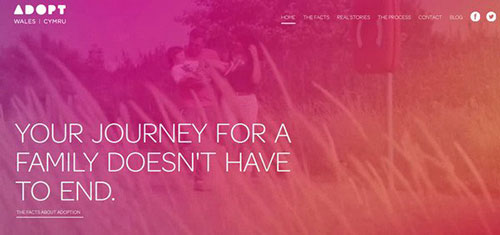
Adopt Wales设计师在视频背景上覆盖了一层迷人的粉色渐变,营造了亲切友好的氛围。颜色与透明度的选择很好地突出了上面的元素。

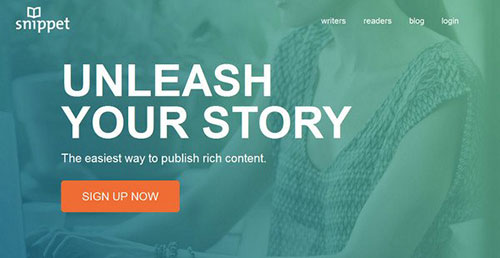
Snippet App对于更喜欢创造冷静与便捷的整体感观的人而言,蓝与白的结合是非常有用的。设计师实际上用了三种色调,不过这两者占据主要地位。

Joyce Van HerckJoyce Van Herck是名高端艺术家,她的在线作品集网站嵌入了优美的几何图形。甜美的半透明渐变使斜线拥有活力,加强了这种愉悦的氛围。

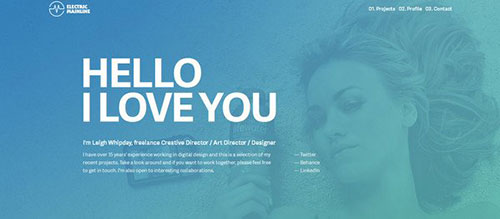
Electric Mainline和前面提到的Snippet App很像,设计师运用了蓝白混合。不论如何,低透明度的遮罩层,使用户欣赏其背后那张扮演主角的背景图。

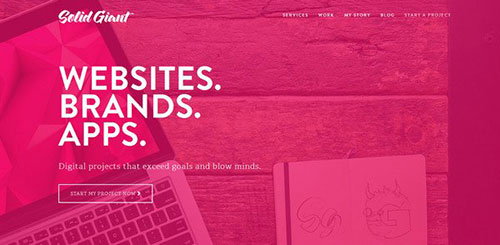
Solid Giant使用粉色是为了解决几个问题。首先,它能有效地突出标语、logo、导航和微妙的白色幽灵按钮;其次,它建立了一种轻松的氛围;最后,它体现了品牌特征。

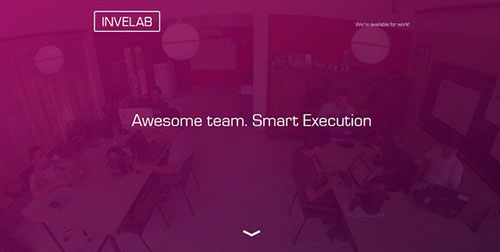
Invelab同样,设计师试图在背景与前景之间营造完美的对比,同时也将注意力引向工作室的图片。明亮的紫色有效地与白色形成互补。

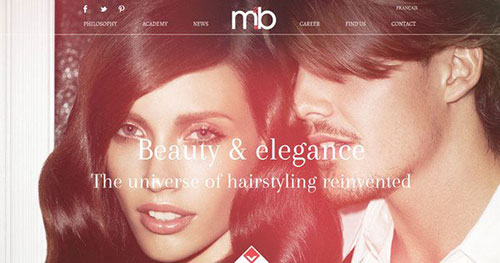
M2B欢快的半透明渐变强化了网站的视觉表现。正由于采用了这种方式,全新的色彩使得背后的图片陡然增色。而白色被用作一种补充色,使内容看起来醒目。

Lovedays设计师在欢迎页面上运用了扁平风格 。极简设计只包含了几个轮廓式元素、简洁的字体、朴素的按钮,还有城市背景图。后者与半透明的蓝色相配合,增加了可读性。

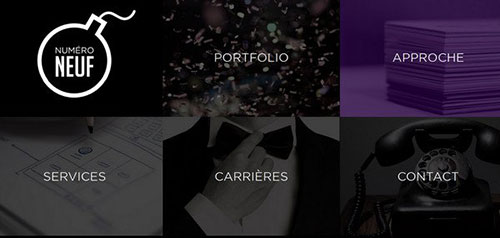
Numero Neuf首页的特色是大量基于图片的导航,每一项都覆盖了一层黑色半透明滤镜。这种方式很常用:如果你想为文字营造完美的对比,并淡化菜单项,很自然就应该将注意力引向某个选中的项。

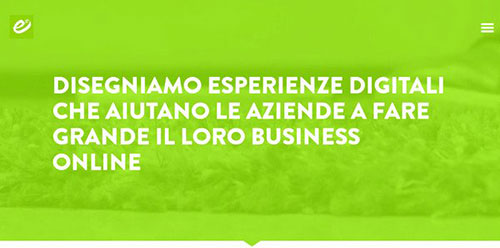
Evoluzione Telematica绿色使人联想到正能量,此处就是这么用的。明亮的色调与白色共同建立了一种积极的形象。

The Place这位设计师借极简主义的方式重现了优雅。所选的颜色反映了网站的个性,统一了视频样式。

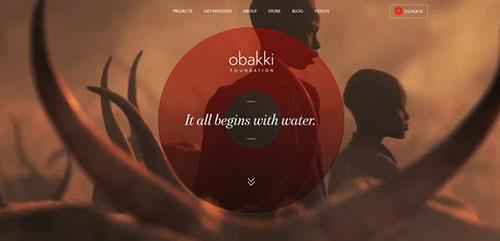
The Obbaki Foundation颜色可以提升感观的协调程度。它丰富了网站的主题,同时轻而易举加入了一些戏剧性效果,对整体氛围有一定贡献。

Studio Up这个机构通过迷人的效果展现了一个视觉差滚动的介绍页面,向普通用户证明了他们熟稔网页流行趋势。每一页都有其独特的颜色,覆盖在动态的背景上,用以突显其内容。

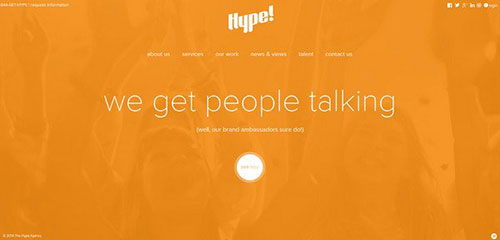
Hype Agency设计师在焦点区域挥洒了一整片的橙色,为网站营造了恰当的积极的氛围。另一种颜色则是白色,非常明亮并融入其中。

Louis CurrieLouis Currie不满足于单一颜色;他用了一整套不同的蜡笔色调交替展示。这个网站绝对能体现他敏锐的色彩感与协调感。

Grey Group华丽的青绿色覆盖了首页,像一层没有重量的轻纱,强化了这个网站井然有序的外观。轮廓式图形和幽灵按钮很好地突出并积极配合主色调。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
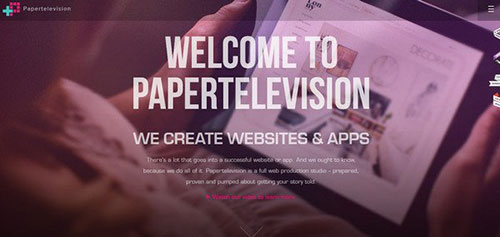
Papertelevision薄薄一层明亮多彩的颜色赏心悦目,伴随着每个主要部分。首页的深紫色几乎不容易注意到,但它仍然能使页面活泼有趣。

结论彩色滤镜这种从前在平面设计中的基本技巧,在网页设计中重获新生。虽然色彩轻微地稀释了设计,它也带来了一丝精致和特别的魅力,同时兼具功能性。
来源:http://www.tulaoshi.com/n/20160216/1571545.html
看过《精选使用彩色滤镜创造奇妙的网页设计欣赏》的人还看了以下文章 更多>>