下面图老师小编跟大家分享优秀的移动端APP应用引导页设计欣赏,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - 平面设计 】
在APP的启动页做品牌展示后,越来越多的开发者开始打起了前置引导页的主意,广告营销、操作教程、品牌引导,显然引导页可以做的东西比启动页要多,同样更多的启动页正在被开发者们玩坏。
奥卡姆剃刀原理:如无必要,勿增实体。绝大部分情况下,引导页都无存在的必要,让用户第一时间接触APP才是最重要的事情。



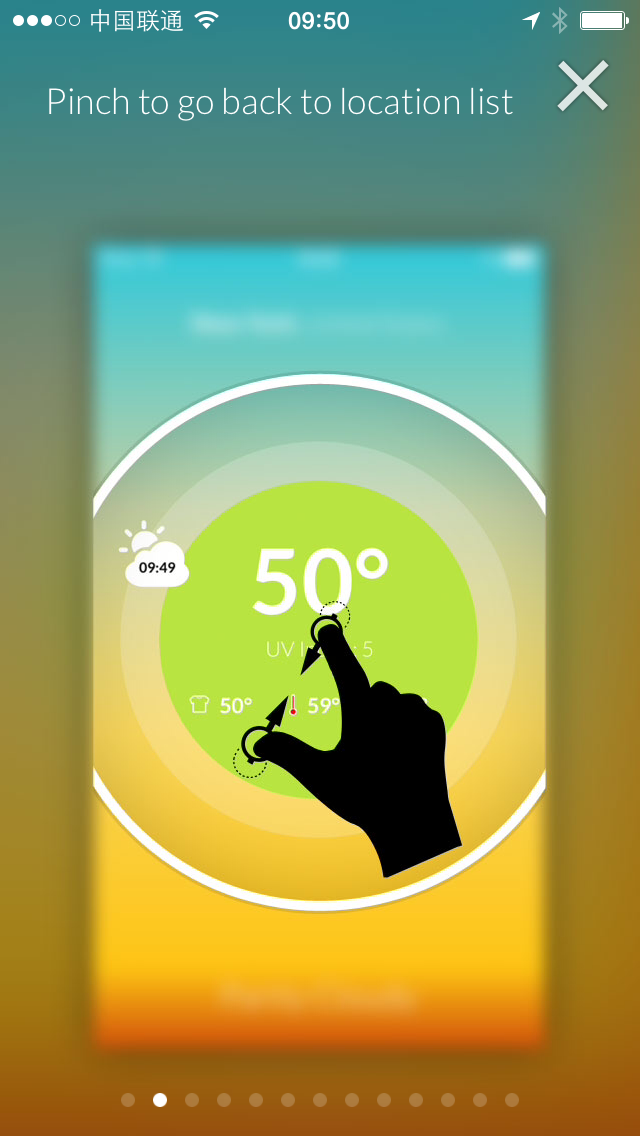
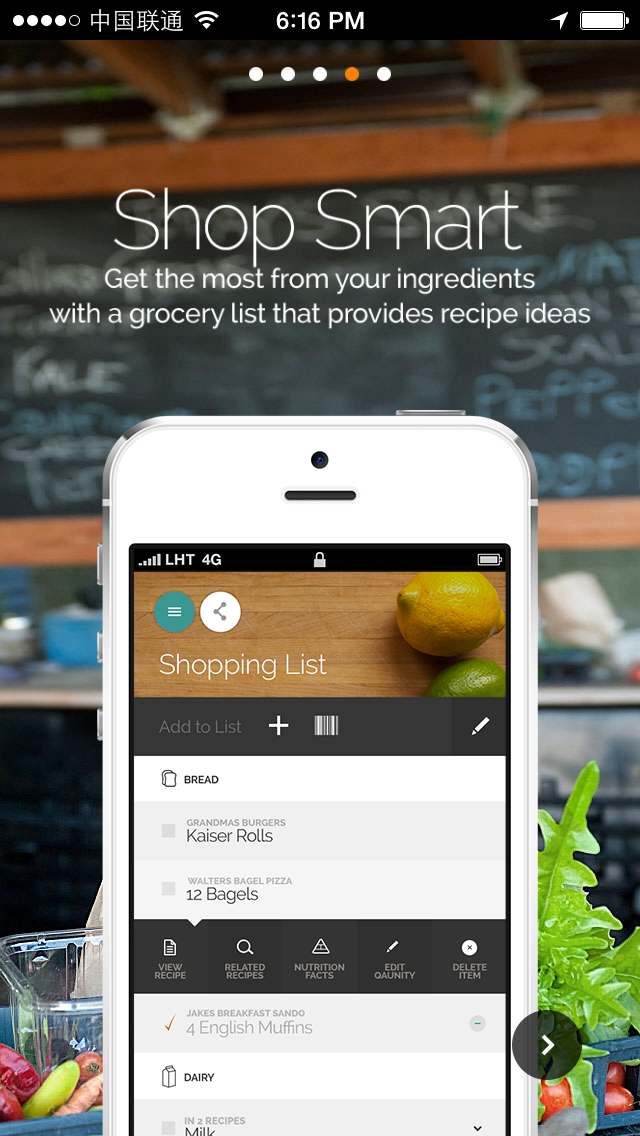
APP功能说明类:Yummly & Sosh & Yahoo News Digest & Path Talk & PosterLabs
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)




将权限的获取及功能选择融合进引导页里,比如通讯录读取、地理位置获取等,这是功能与引导页最好的结合:Timehop & Peek & Nike+ Training Club



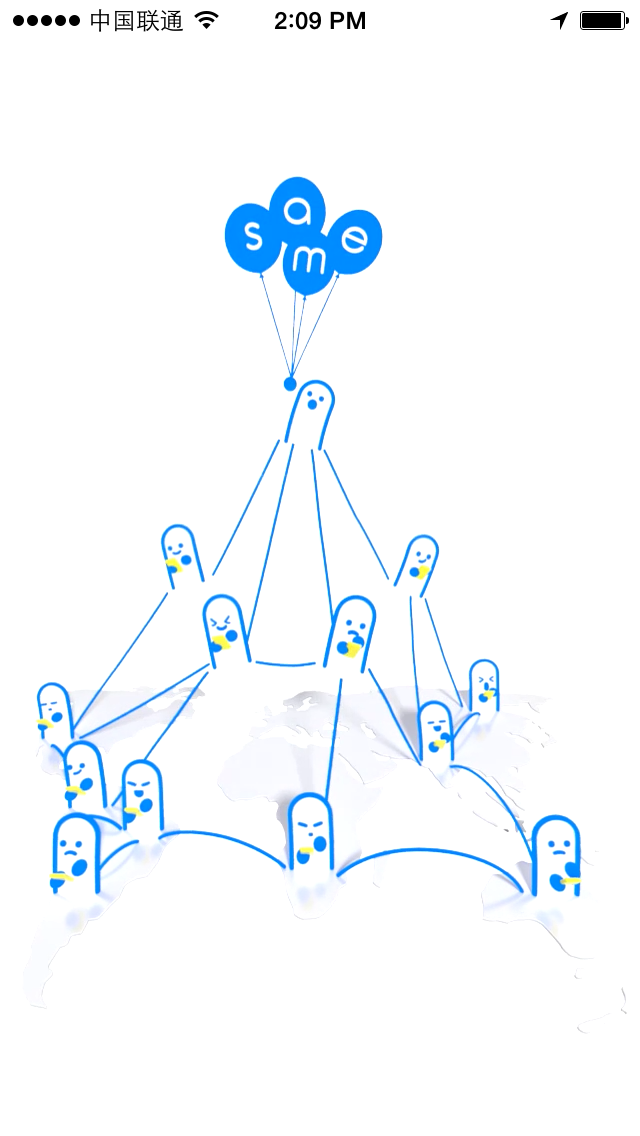
APP品牌展示,情怀的表现:Same & Slingshot


来源:http://www.tulaoshi.com/n/20160216/1571733.html
看过《优秀的移动端APP应用引导页设计欣赏》的人还看了以下文章 更多>>