人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的16款使用视频背景为设计元素的网页欣赏懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
网站并不一定非得是静态的。HTML5和CSS3的兴起使得网站开发有了更多的可能性。借助HTML5,越来越多的将动态视频用作网站首页的背景,营造独特的浏览体验。这种动态的背景视频,不仅有趣,而且能让用户有种身临其境的感觉。
使用视频背景之后,网站以一种极具创造性的方式营造出独特的氛围,这比起静态的背景容纳更多的信息。它可以改变网页风格,讲述网站的内容,展现操作过程,当然,也可以像静态背景一样单纯的表现一种情绪,方便而有趣。以下是我们搜集的案例,希望能给你带来一些启示。
01. mediaBOOM

这是一家互动广告公司的网页,背景视频展现的是一个虚构的世界,其中充满了带有复古风情的美洲风景。
02. MyProvence Festival

Myprovence展现的是艺术家对于这一地区的探索。
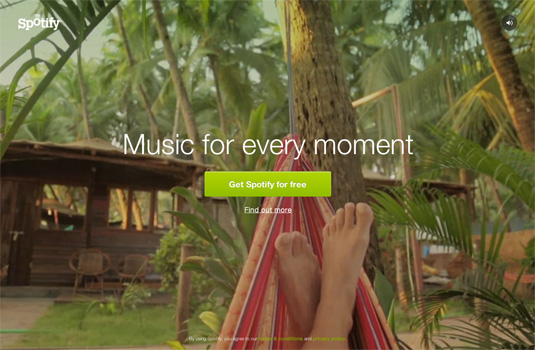
03. Spotify

音乐服务网站Spotify,网页中的视频背景展示的是Spotify的音乐是如何融入人们多姿多彩的生活。当然,如果你对Spotify有兴趣的话,可以看看这篇《小图标大学问!我是如何设计著名音乐软件SPOTIFY里的图标》。
04. Life of Pi

这是电影《少年Pi的奇幻漂流》拍摄花絮网站,背景视频就是李安拍摄这部传奇电影背后的花絮。
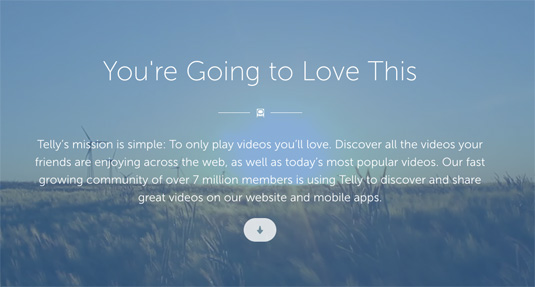
05. Telly

Telly是一个创业项目,网站的背景视频展示的是随风摇摆的草地,营造出独特的氛围。
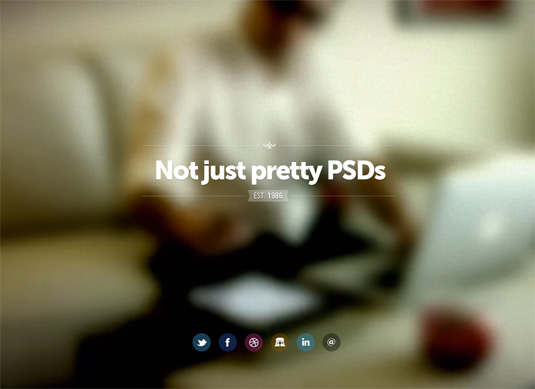
06. Fernando Maclen

这是天才设计师Fernando Maclen的个人网站,其中虚化的背景视频展示的是他的设计生活。
07. Windward

这是一款iPhone应用的网站,这款为水手开发的应用可以展示潮汐、风速和温度等数据。背景视频中波涛汹涌的大海很好地营造出氛围。
08. Matter
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
网站背景视频中展示的是随机选定的人物视频,非常独特,令人难忘。
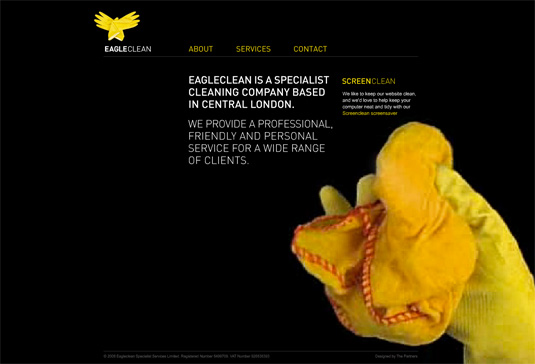
09. Eagleclean

这是伦敦保洁公司Eaglechean的网站,背景视频颇为幽默。
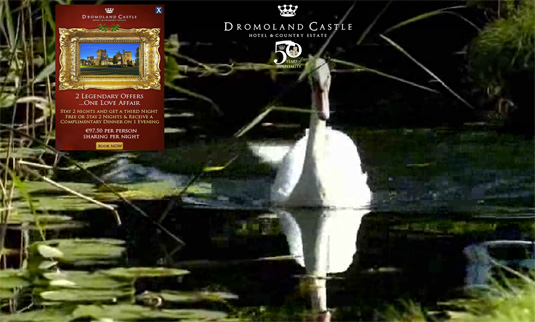
10. Dromoland Castle

Dromoland Castle是爱尔兰著名的酒店和乡村庄园,背景视频展现出酒店附近的自然美景。
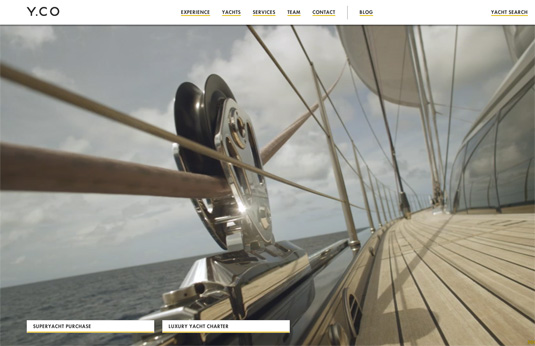
11. Y.CO Yachts

网站使用视频背景展示了在游艇上度假的美好环境。
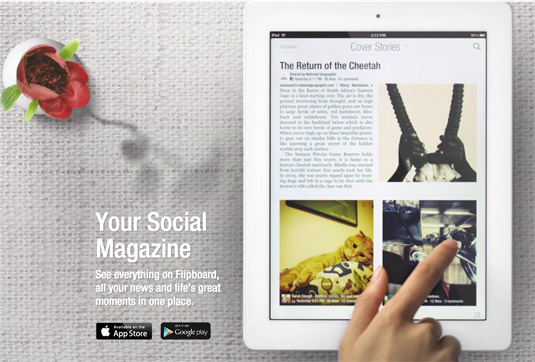
12. Flipboard

著名新闻应用Flipboard的网站,视频背景展示了Flipboard的使用场景。
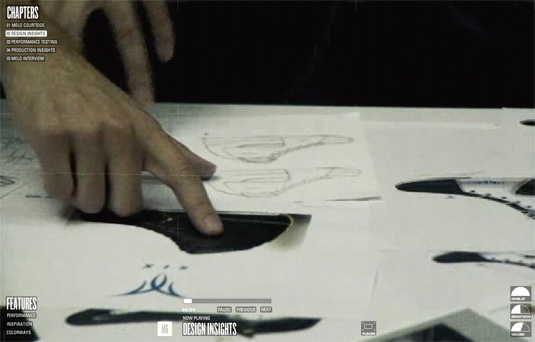
13. Nike Jordan M6

网站的时评背景展示了新鞋是如何设计完成的。
14. Arcade Fire

这是独立摇滚乐队Arcade Fire的官方网站,视频背景会随着音乐播放同步进行。
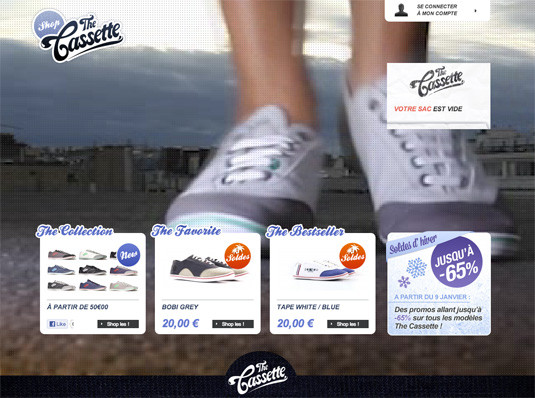
15. The Cassette

这是一个法国鞋店的网站,其中的视频背景巧妙地展示了它在不同角度的样子。
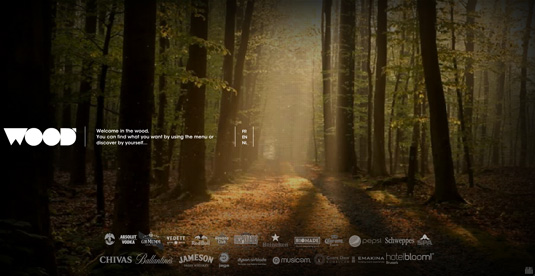
16. The Wood
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
这是The Wood 餐厅的网站,视频背景微妙地展示出餐厅质朴的装饰和氛围。
来源:http://www.tulaoshi.com/n/20160216/1571810.html
看过《16款使用视频背景为设计元素的网页欣赏》的人还看了以下文章 更多>>