下面,图老师小编带您去了解一下30个时尚网页加载进度条设计欣赏,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
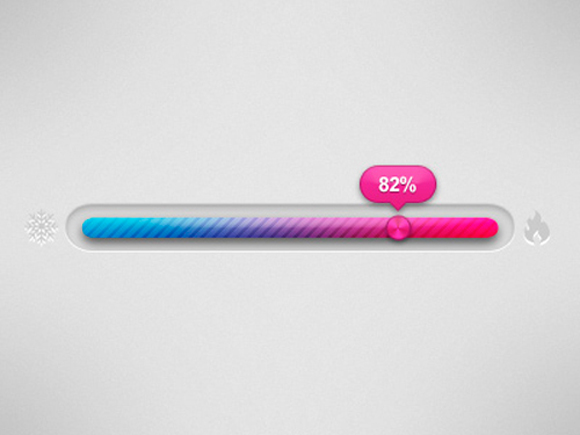
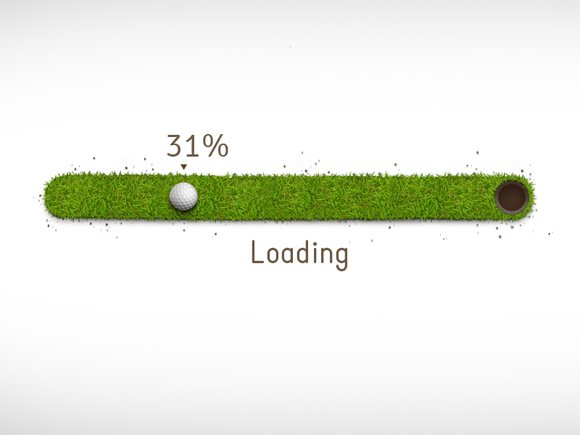
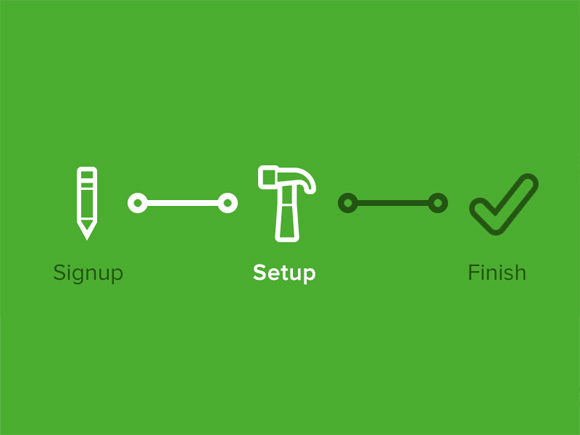
互联网越来越快,但网页加载时的等待必不可少。据调查,用户能够忍受的最长等待时间大约在6~8秒之间。不过,有趣而富有创意的进度条可以吸引用户,让他们耐心等待。来看看本文收集的30个设计感十足的加载进度条。
Loading by pearlsomani

Flat Loading Bars + Icons FREEBIE by Joe Taylor
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Progress Bar for Aviasales app by Mark M

Smart Progress Bar by Shabir Gilkar

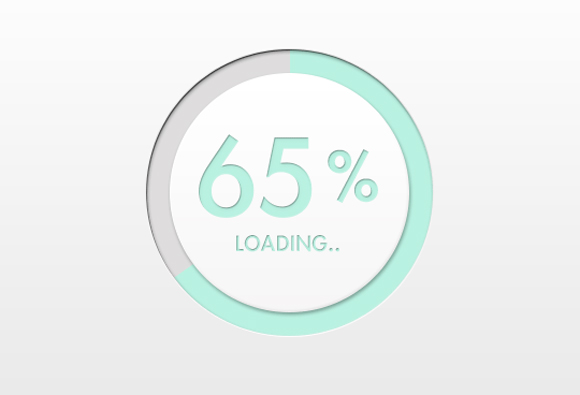
Round Loading by Sanja Veljanoska

Just loader by Balazs Szarka

Progress bar by Denis Perepelenko

UI/UX Designs by Katie Schneider

Progress Bar (PSD) by Marijan Petrovski

installin’ (gif) by Jason Perez

Progress Bar Icons by Joshua Sortino

Progress bar by Fabien Dorville

Progress bar by Jekaterina

Progress Bar by Tomasz Zagórski

Loading bar by Patrik Kantor

Progress Bar by Peter Gajdos

Loading Bar by Andra Popovici

Amount of water by Romina Kavcic

In Progress by Jonas Goth

Loading bar (animated) by Howard Moen

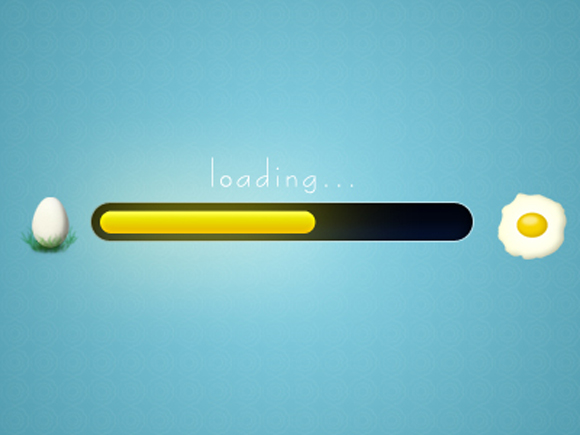
Game Loading Screen by Ryan Myers

Deboo loading bar by Sergio Camalich
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Progress Graphic by Ledger

Circle progress bar by Michal Kruška

Almost Ready by Karmon French

Progress bar by Sasha Agapov

Cig Loading Bar by khuon nguyen

Map Loading by Ben Haddock

Loading Status by Nick Mealey

Percentage Bar (PSD) by Miguel Mendes

来源:http://www.tulaoshi.com/n/20160216/1571846.html
看过《30个时尚网页加载进度条设计欣赏》的人还看了以下文章 更多>>