有了下面这个10款时尚Metro风格的网页设计欣赏设计作品,不懂10款时尚Metro风格的网页设计欣赏的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
Win8系统中的Metro界面曾一度受到用户体验不佳的反馈,但这并不影响Metro在网页设计师心目中的地位。随着扁平化设计的日益兴起,Metro的利用率也因此大大的提高了,不可否认,Metro与扁平化的融合称得上恰到好处。
Metro也被亲切的称为方块元素设计,这一称呼也正体现了它最明显的特点。Metro的设计风格能凸显出网页的个性化,但在整体布局上却更加井井有条。
AnyForWeb为大家精心挑选了10个Metro风的网页设计案例,供大家欣赏评论。
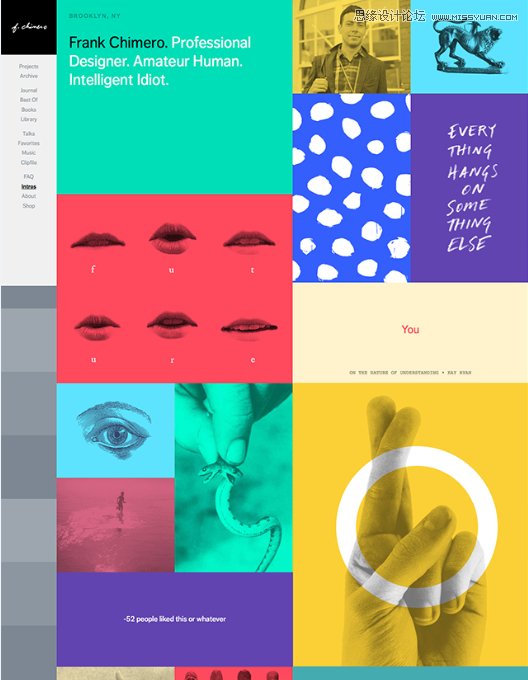
1.这个网站中的Metro风格再明显不过了,不同的方块尺寸和颜色,让整体看起来不仅没有杂乱无章的感觉,还有一种整洁的感觉。这也是Metro风的另一种精髓所在。其实在小模块的搭配中,设计师也花了很多心思,图案、照片、颜色、文字,每一处细节都需要有准备的把握,最终令网站看起来随性但不随便。

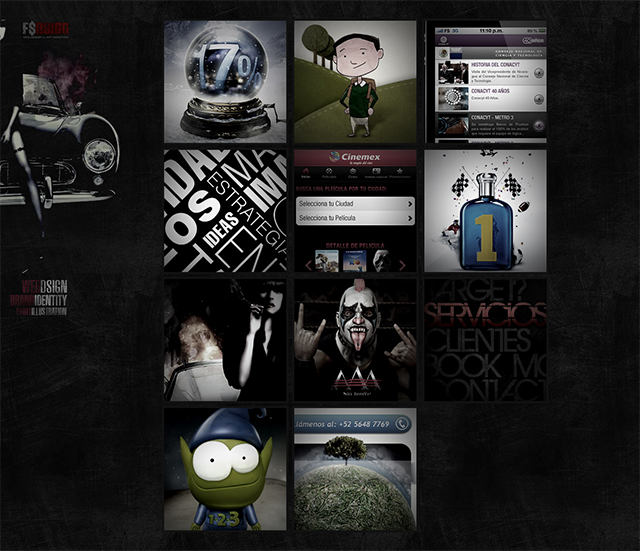
2.通常情况下,Metro风格的界面也会相应的选用五彩缤纷的色彩,甚至使用撞色效果也不为过,而下面这个案例是比较少有的单一色系Metro网页设计。全局使用了黑色作为主色调,不由的渲染出一种诡异惊悚的氛围。

3.Very make up school是一个源自于日本的化妆学校,网站上半部分采用了粉嫩马卡龙色系的Metro风格设计。根据不同系列的妆容案例搭配相应的色彩,让网站洋溢着青春活力的气息。

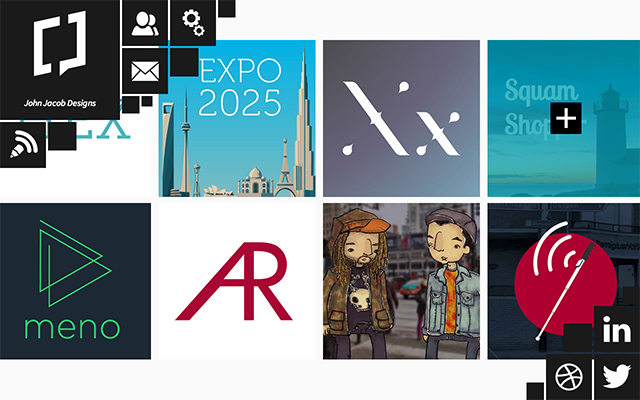
4.John Jacob Designs是一个比较特别的Metro风格网站,在一个页面中呈现了两种截然不同的Metro界面。按钮模块利用了单一低调的黑色来衬托网页要体现的主要内容,让两个Metro部分显得毫不冲突。

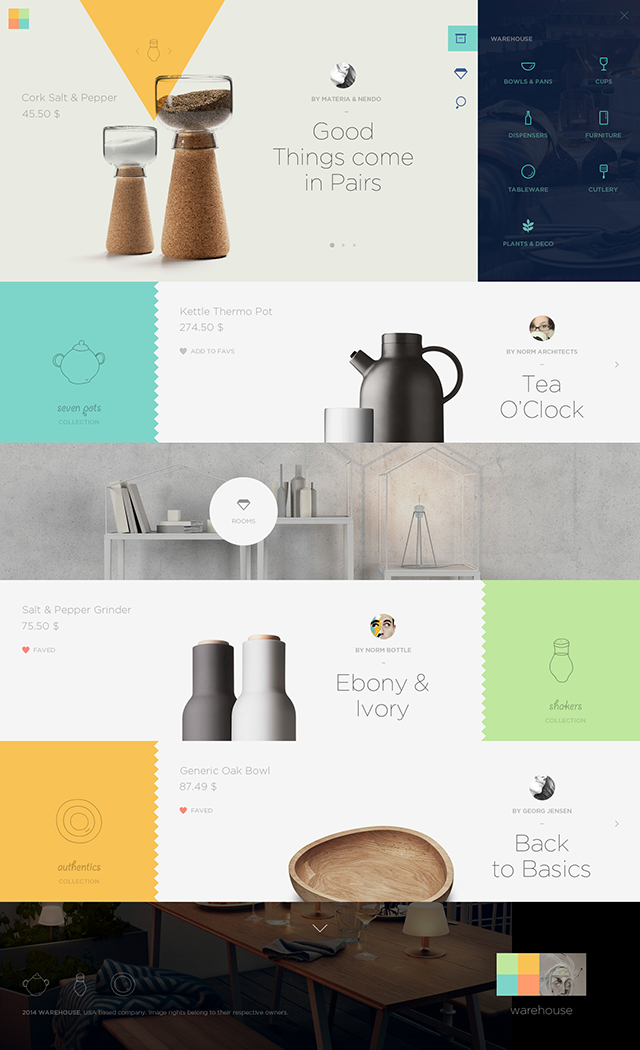
5.这个案例从严格意义上来说,其实并不属于Metro的范畴之中,只能说是由Metro的元素构成的网页。但如果要评定Metro中的用户体验,这个网站就值得一提了。每个导航和按钮都很清楚,让用户能够及时的找到自己所需要的分类。清新的颜色和扁平化手绘风格的图示也都很符合浏览的视觉习惯。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
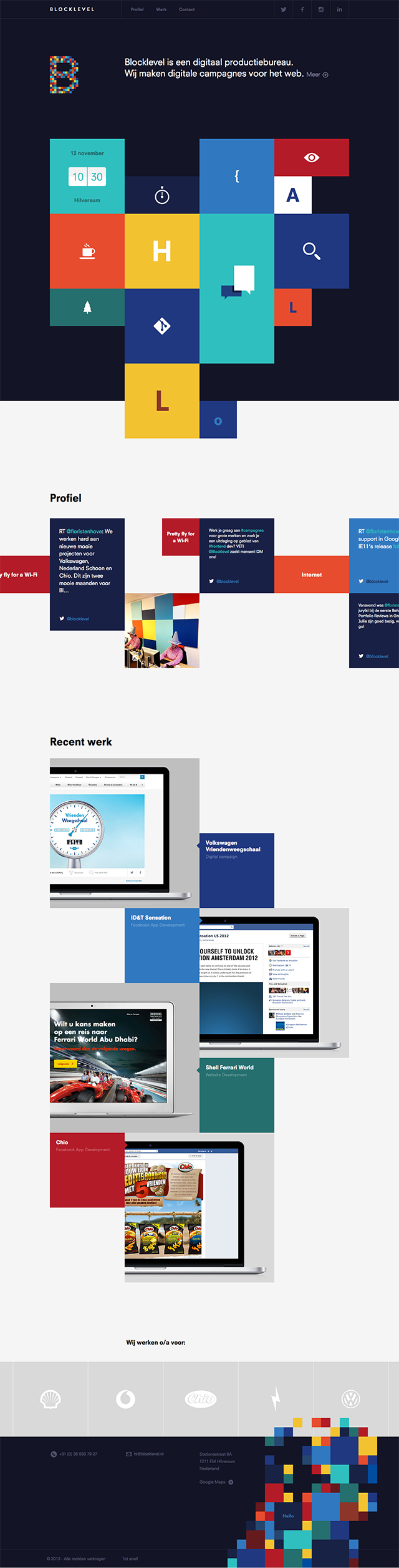
6.Blocklevel的网站采用了单页式的设计手法,特别之处是网站全局都使用了Metro的风格设计。普通情况下,Metro的使用只是局限于一个网页或是一个小范围,这个网站很大胆的将Metro设计充满了整个网页,看起来别有一番风味。

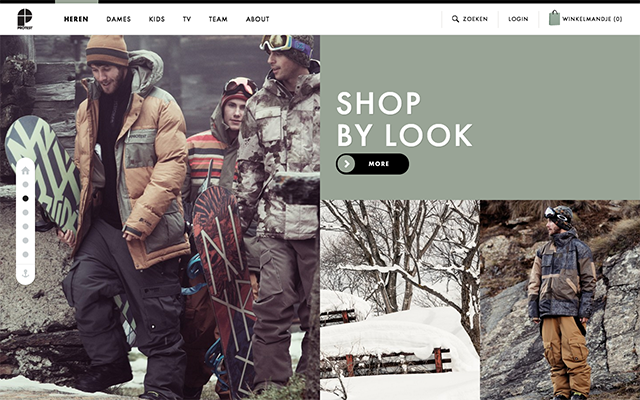
7.PROTEST的网站对于Metro的使用,采取了较为保守的方法。图片和色块属同一个色系,纯色块与照片之间形成了融洽的合作。在矩阵的数量上也基本达到了简洁主义的要求,让浏览者的视觉重点都落在了图片上。

8.Think Basic是个充满创意的日本女装网站。商家提炼出不同的单品,把上装和下装用Metro的风格设计合并在一起,达到既合理搭配又mix的效果,真正实现商品宣传和美化网站两不误。

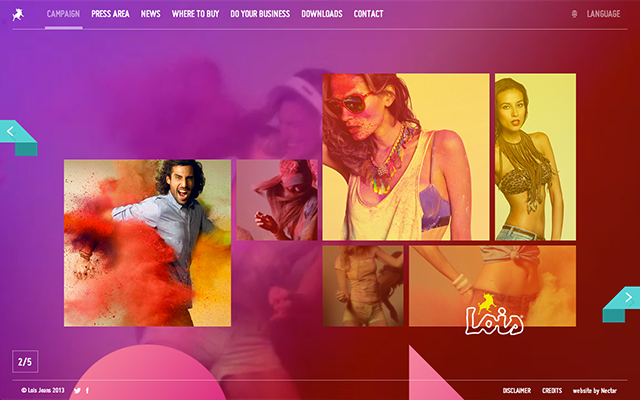
9.下面这个案例充满了现代感,每一个矩阵中的图像看似各有各的位置,其实这之间有着密切的关联。每一张图片之间的连贯性成就了一段小故事,至于情节内容就要靠你自己来发挥想象了。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
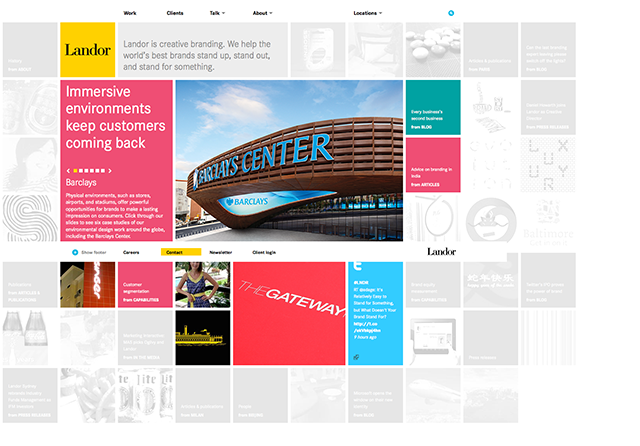
10.有色彩的部分被集中在页面中部,其余的范围都用了黑白的Metro风格,意义在于突出彩色的重点部分,但如果其他的地方留白优惠显得很空洞,因此,这样的设计在Metro中也具有一定的创新意义。

因为有清晰明了的布局,矩阵中的内容才能任你尽情发挥。从色彩到效果,甚至模块之间的间隔大小,The choice is yours!
来源:http://www.tulaoshi.com/n/20160216/1571893.html
看过《10款时尚Metro风格的网页设计欣赏》的人还看了以下文章 更多>>