今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐详细解析2016年的网页设计的趋势分析,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
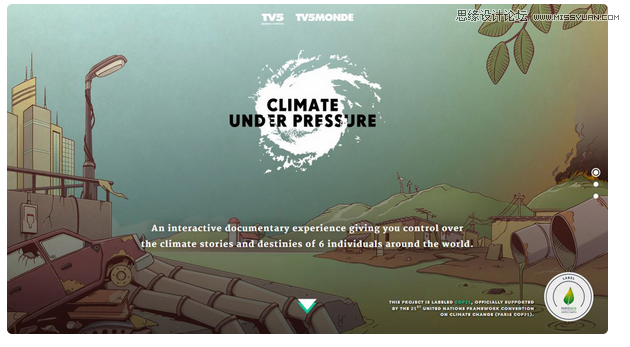
一、垂直滚动式
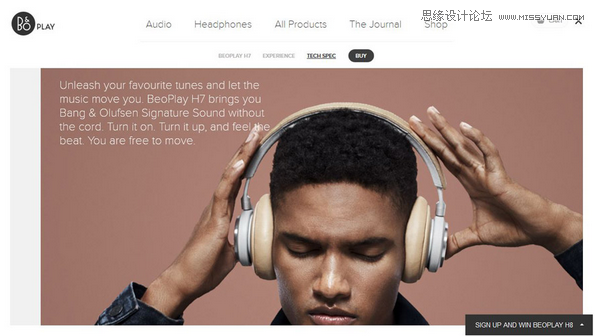
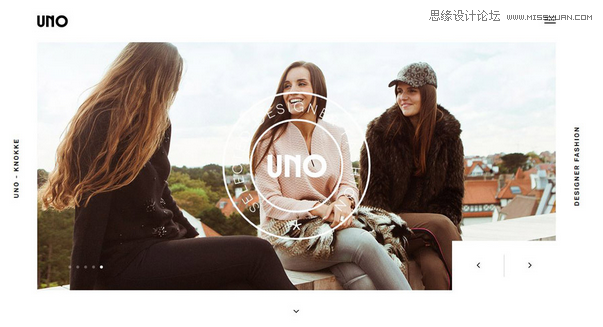
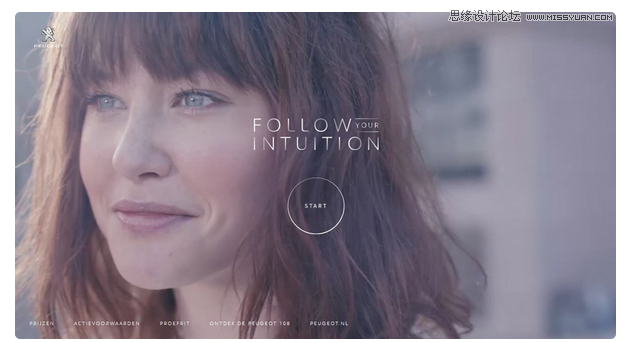
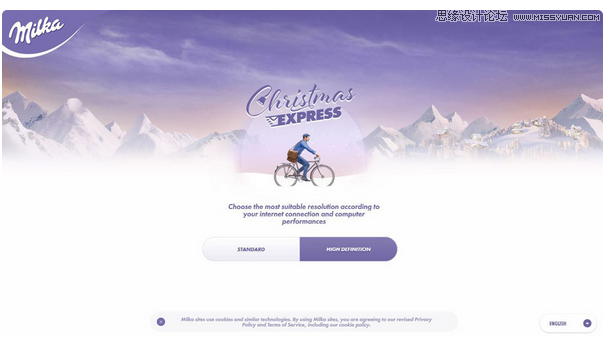
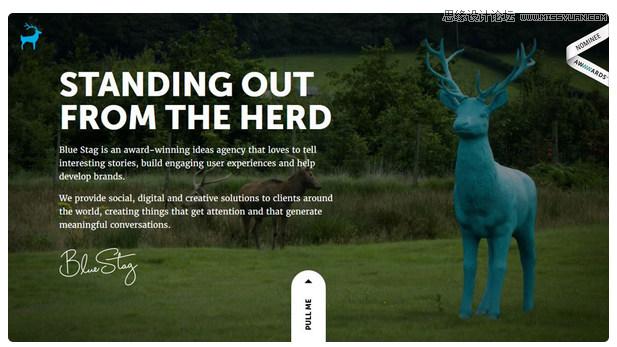
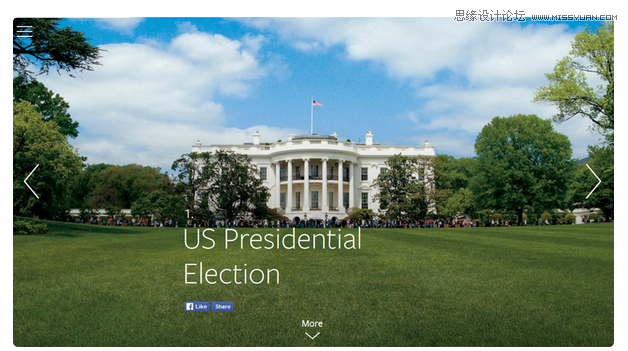
现在的界面的设计因为移动端的趋势与应用比较多,根据现在的这样的趋势,网页也趋向于了之前风靡一时的垂直滚动式页面。在移动端上,页面的滚动相对于用户而言是一个直观式的交互,把这应用在了网页设计上。可以让页面的内容更不一样的展示方式。应用上了目前的较先进的代码技术,网页的动画更让人能融入网页的场景里面。

可点击图片跳转网页

可点击图片跳转网页
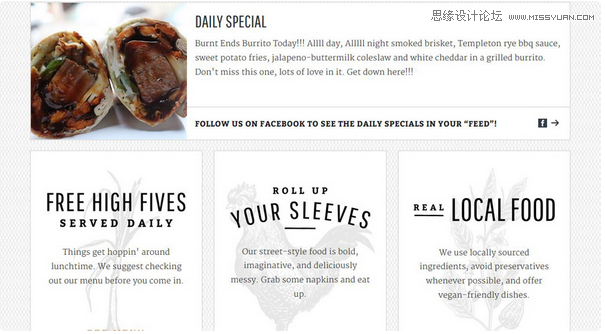
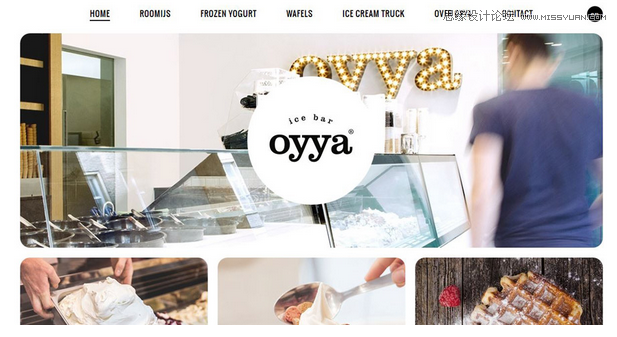
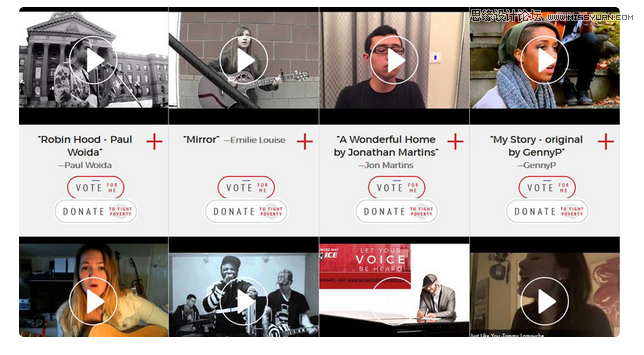
二、更多卡片式界面
通过APP的发展,然后延伸下来的一个卡片式的展示模式的延伸。卡片式的应用,让页面的功能模块的展示更具有逻辑性,与模块性。让页面的信息能更好的整合组织起来,让用户能更清晰的get到。卡片式的设计暗含了模块设计的形式,从结构到视觉也是如此。轻松的让跨设备交互更体验逻辑性,并且用户更容易get到页面point。


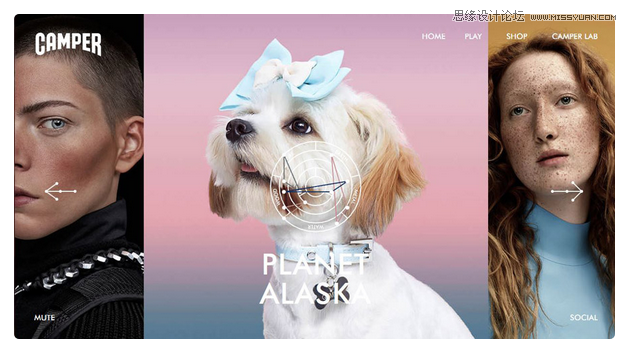
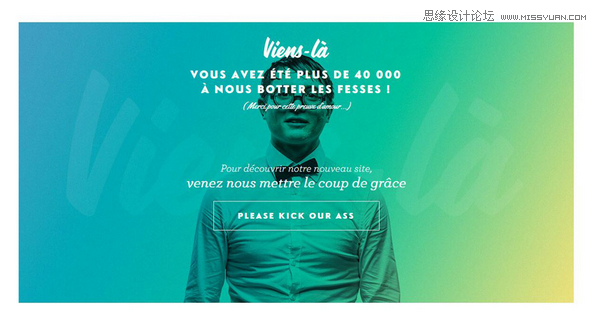
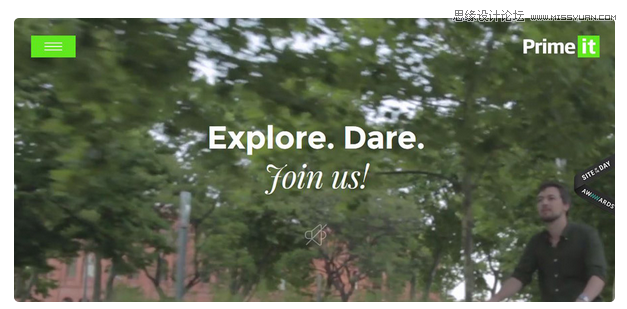
三、视频页头与背景
网站设计体验着视频的观看。 更高的网速和更好的视频插件集成方便更多的网站。让人更有一种身临其境的感觉,而且视频的形式更直接的展现了产品或者品牌。视频剪辑的小片段的展示,犹如一个10秒广告一样,让你更愿意接受与去观看。高清视频创建一个新用户在线视频体验,重点是你家的网速够高的情况下。现中国也不少这样的页面,如果在硬件的缺乏的情况下不建议使用。


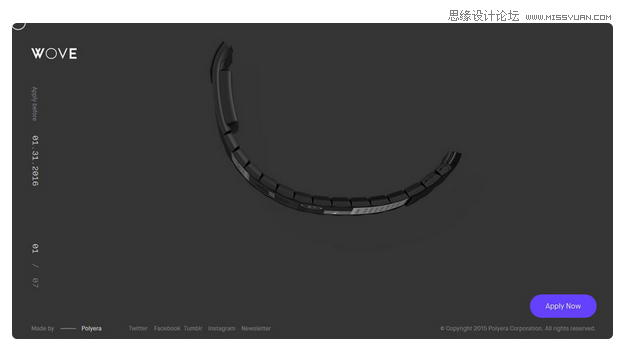
四、小动效
2015年的就开始流行的小动效,动效的元件对页面的排版应用的要求比较严格,主要是程序的问题。动效无处不在的时候,本来是给人很炫酷的感觉。但是到了一定的程度的时候,你或者会思考一个问题,为什么这个地方要加动效能,为什么要这样子展示呢?用意何在的!有人就会说,那些动效的东西不是应该是交互设计师思考的吗?但是作为设计师的你,是否也知道为什么要在元件或者图片上制作动效呢?动效,可能在一般的人眼中就是觉得很帅,很多动效。但是在一个设计师的眼中,可以把动效看成一个让东西更加美好的effect。重点是视觉的元件本身。要突出的内容,与更接近场景的展示。(动效多的,一般在中国打开都有点硬件的需求)


五、专注于交互
交互设计是应用在生活上无处不在,移动端的应用设计--网页设计--产品本身。优秀的交互是你根本不知道它的存在,却他一直都在你的身边为你服务着。从简单的页面的文本信息展示的警告信号等等。从最简单的提醒,到复杂而漂亮的弹出框,从显而易见的操控界面,到微妙的回弹微交互,交互设计界定了人和机器之间的逻辑关系,将界面、动效、内容、操作串联到一起。现在设计师们更加注重统一的交互设计,也着迷于如何将微交互和动效充分地结合到一起,相信在新的一年里,这也是大家所关注的重点。(注意在设计网页的时候记得要统一页面的交互设计,小零件更能体验一个页面的精细程度)


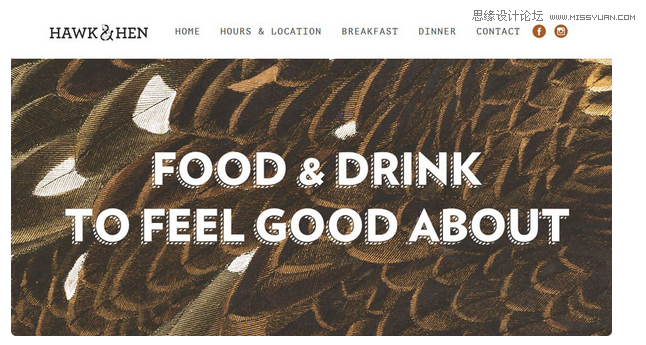
六、更漂亮的字体排版
简约直观的页面让人更容易能获取到页面信息。使用大胆的字体设计排版与流行元素的结合来让页面体验更多不一样的感觉。漂亮的字体设计与排版更能增强页面的视觉化与可读性。页面里面的排版设计要在一个规则下使用,就是信息的可读性,注重品牌的风格而去加强页面的趣味性。


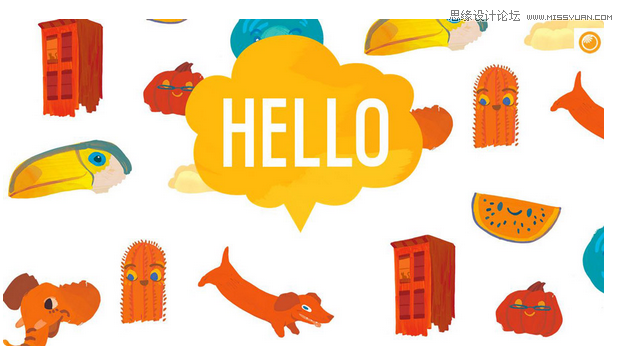
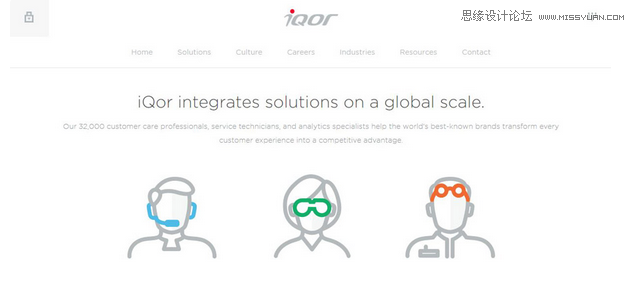
七、插画与涂鸦
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)插画与涂鸦给一个网站带来异想天开的趣味性。 插画风格开始流行时,一些规模较小的部分网站设计,如图标和其他用户界面元素。 关于这一趋势插画让站点有点更个人化。因为手绘插图形式让人更能接受与感觉页面的个性,往往这种形式的展现更能让用户产生共鸣。不过不是每个设计师都是插画师所以,加强手头功夫吧,总有一天能用得上的。


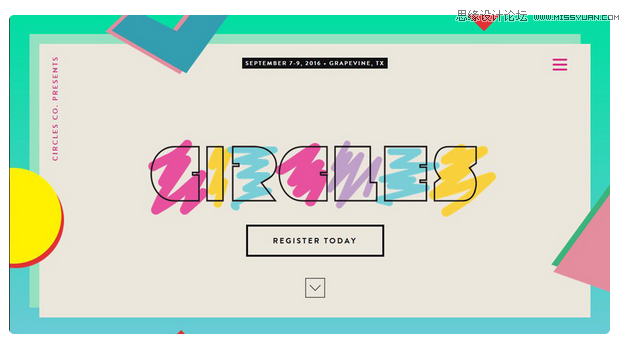
八、大胆明亮的用色
大明亮的颜色的最开始在出现在平面设计的趋势上的,之后相继2015年的复古颜色的拉下来帷幕之后,艳丽的大明亮的颜色被用上了。更吸引用户的眼光,让页面更明亮。不过需注意的是页面的颜色的搭配与展示,大明亮的颜色就是有一个有点就是抢眼,不过也是这样的一个特点,也会把页面的视觉的重心给转换,注意颜色的搭配。不然大明亮色块就是毁掉你页面的炸弹。


九、汉堡包式的导航和标识
汉堡包式的导航让页面的内容更大的展示,省了不少位置。就是这样的趋势之后就是出现了大型的图标式的应用。页面上的标识的能以更小的体积运用在网页中。网上多种的图标的素材网,让标志的下载提供更多的帮助。同时图标的使用,也会给人带了一个困惑,那就是图标的可识别性的处理。实在处理不来,表达不到那个意思还是使用回原始的一点的形式吧,不要本末倒置了!!


十、 现实与虚拟的模糊界限
网页上已经分不清什么是设计的虚拟的,什么是真实的场景,越来越难以分割。他们的界限越来越模糊,也是这样的形式,让设计师的脑洞可以开得更大了。现实的素材和想象的元素会在一个界面中糅合,以一种更富有张力的方式呈现出来。


十一、幻灯片式网页设计
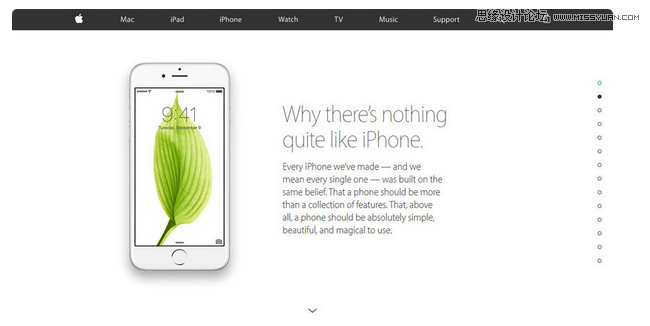
第一次有滑块,这样网站就可以移动帧内图像展示内容。 接下来这个进化的一部分包括全屏幻灯片。 每个幻灯片刷新整个屏幕的新内容;它可以使用点击、滚动或动画的效果。 用户可以向前或者向后导航几乎是视觉的一种体验。 期望看到很多我们的意思是很多网站使用这个概念在未来几个月。这样让页面更加简约与直观。


结论
如果上面的有大部分的网页打不开,不要激动,等个一两天应该能打开的啦!不要急
通过上面的网页的例子我们应该很容易理解,2016年的最新的趋势吧,不过这样的话,新年过后应该会涌现更多的好的网页的!!设计本身的延伸,使用的就是形式感与辅助性能,好好运用吧。
来源:http://www.tulaoshi.com/n/20160216/1571988.html
看过《详细解析2016年的网页设计的趋势分析》的人还看了以下文章 更多>>