下面图老师小编要跟大家分享详细解析UI设计师容易忽略的四个现实,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
我遇到非常多这样子的设计师,他们从不考虑「这样设计稿交出去,工程师做不做得出来」的问题,也不愿意去了解什么叫「限制」和「规则」。如果你也想从画图标的变成UI设计师,这篇干货千万要收藏。
「这样做比较漂亮啊!」
「这样做比较美啊!」
「使用者喜欢这样子啊!」
可行性
轮胎为什么不可以做成三角型?三角型比较帅啊!

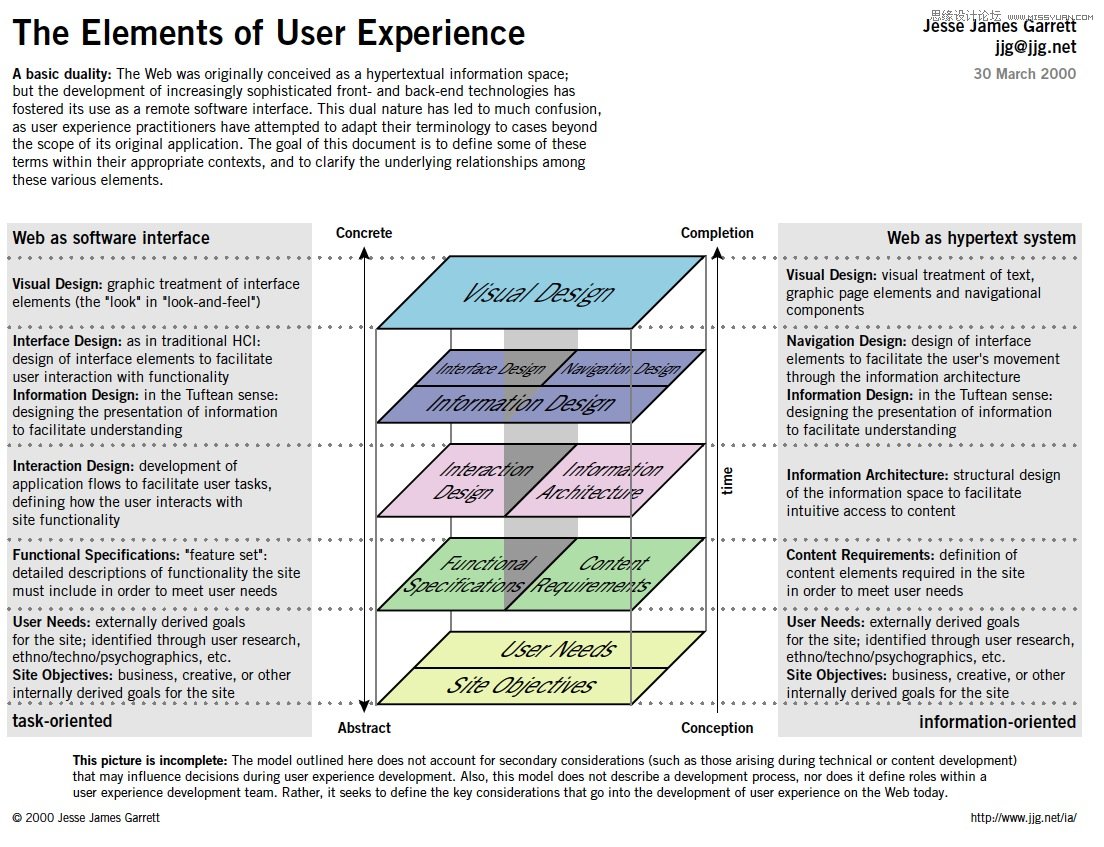
想了解 UI/UX,就一定要了解这张图,这是 Jesse James Garrett 在 2000 年发表的用户经验元素一书中所提出:使用者的经验可分成抽象到具体,也就是由策略、范围、结构、骨架、表层所构成。图片上有原作者的说明大家自己看吧。

这张图是同一位作者提出的概念,同样他也写了很多说明,大家还是自己看吧。
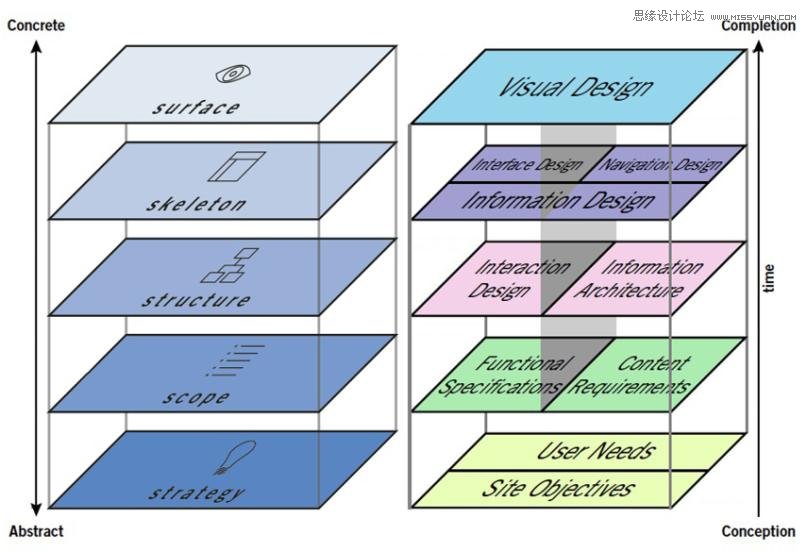
这篇文的重点从这里开始,我擅自把两张图合在一起比对,原始图档是分开的。合并后可以清楚看到每个阶段包含的面向。以下是我自己的分析和笔记心得。
策略
使用者需求和开发的目的。
用户需要什么、建立这个 App/Web 的目标是什么,这些都是整个项目最底层的根基,也是一切发源的基础。基础不稳越往上发展问题就会越多越大,所有炫又酷的接口、多到爆炸的功能通通比不上这个阶段的重要程度。搞不清楚这个项目的目标是什么就贸然开发嫌钱多烫手可以捐给我,我好想去捷克看慕夏。这个阶段主要活跃的角色会是 BD、PM、UI/UX。有时候 PM 和 BD 不那么清楚要怎么问才能从「出张嘴」的金主口中挖出开发所需要的情报,可以把这份工作交给 UI/UX,在这个阶段加入 UI/UX 做访谈得到更多的信息,能减少未来开发遇到问题的机率。
比如客户说「我要能查询美食餐厅、要有会员系统、能有社交功能」。这听起来超庞大的对吧!但实际上客户想要的搞不好就只是个列表、关键词查询热门餐厅信息,账号串接 FB 后能对餐厅按赞或按干这样而已,项目规模瞬间缩小很多。
范围
找出需求与目的后以需求为基础,整理出所有用户可能会需要的信息及功能,以愉快且有效的运用各种功能为出发点建构合理的互动模式与流程。
这个阶段就是把抽象需求内容转成可实行的功能,并订定出 Spec。把所有需要的信息、功能等全部列出,并归纳分类,以「策略」层决议的目标和需求为出发点,考虑各种操作方式。(再强调一次,同样都是音乐播放器,列表型的和很炫型的就算功能大同小异,操作方式和接口设计还是会差很多。)
把所有可能会用上的功能、所有必需呈现的信息、图片等等全部用树形图条列出来,方便 UI/UX 未来画 UI Flow、方便 SA 制定 API ,也方便 RD 计算人日、PM 控管项目时程,好处多多。发现没?这阶段就是在做 Functional Map 啦!
结构
把所有信息整合起来,依用户能直觉理解的方式组织成完整的概念。
既然「范围」层在制作 Functional Map,那「结构」层就是在做 UI Flow 了,这个阶段必需定义信息、功能等要用什么方式呈现。比如说 iPhone 上小张的美食照片只是预览功能、需要「开大图」,那大图要怎么个开法?点击放大?只放大单张图吗?需不需要 Page Control ?还是在该页把手机横拿就会自动把图片放大满版?这阶段订定的 Flow 会左右界面的长相。
骨架
结合接口设计、信息设计、导览设计三者将信息做可视化的呈现,协助用户理解信息。
画 Wireframe 的时候到了。之前已写过很多关于 Wireframe 的文章,就不多废话。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)表层
以视觉与感觉为基础,设计接口元素如文字、页面的视觉图像、导览组件等。
简单来说就是「最终这个 App/Web 要带给人什么感觉?」要注意的事项太多了,Guideline、UI Style、Graphic上 Dribbble 看看高手们的作品找灵感吧。在这阶段牵涉的东西非常广泛,不止是视觉,连声音、震动等等都可包含在内。只字词组无法完整表达,有机会我再写新的心得文章(又在挖坑了)。
当你看到这行字,表示文章已大略看过,多少了解我想表达什么。请卷到最上层重看一遍 Jesse James Garrett 提出的这 2 张图。相信能够更理解用户经验元素和实现方式。
题外话:有没有发现什么端倪了呢?当手上的理论和资料一笔笔分开来看都没什么感觉,整理分析后再合在一起就很有种「天下武功出少林」的感觉。说穿了天底下所有的事都有一定的轨迹可循,包含 UI/UX 。很多大师的理论资料看到后来都在讲同一件事情,只是举的例子、切入角度、实行的手法略有不同罢了。就跟无论什么项目、拆分到最后就只是「需求」和「功能」一样。
使用者经验元素很明显就说了,视觉设计在最后一层。不过我遇到的设计师不少都喜欢从五楼开始盖,盖完五楼再回头打地基。他们觉得只有第五层的视觉才是设计师的工作,其他都与他无关。
可行性?当然不是设计师的工作啰,这不是工程师要处理的吗?
我遇到非常多这样子的设计师,他们从不考虑「这样设计稿交出去,工程师做不做得出来」的问题,也不愿意去了解什么叫「限制」和「规则」。认为自己设计出来的东西就是要 100% 完整呈现,办不到就是工程师能力差,所以在 RWD 上骄傲自己有像素眼和 F2E 在刁 1px 的差距。
很多设计师只想追最新版软件,跟他说 HIG 有最新版要不要多少瞄一下他会翻白眼给你看。常炫耀自己第一手掌握 XX 大师出新作品,高手给你小画家都能画出蒙娜莉萨,XX 大师的作品也不是你的作品有什么好得意的?让别人觉得自己品味非凡高格调?
别理别人怎么样了,管管自己做出来的图稿会不会整死工程师先吧很多时候不是美不美的问题,是各种限制办不到啊!
视觉至上
广告会破坏美美的画面,拿掉啊拿掉!
「为什么要放广告?不管是使用者调查或是实验,他们都讨厌广告啊!为什么不拿掉?」
「放了广告超丑的,破坏版面美感。」
「他们都不懂设计,硬要放广告,设计师讲话根本不被重视。」
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)先生/小姐,公司营运非常烧钱的,很多公司甚至得靠广告补贴,你不放广告是不想领薪水了吗?
原本以为是个案,没想到还不只一位设计师这样想。不懂功能就算了,连自己的薪水怎么来、公司靠什么赚钱都不知道只会注意视觉,其他都事不关己的 设计师 美工 在公司讲话没地位,理所当然的事情。
在工程师眼里,只会做视觉,其他都不懂也不肯学的不配称为设计师,就是美工而已。
无视数据源
开水龙头就有水啦,管线?又不关我的事。
这是我最痛恨的设计师行为之一,认为数据源不关自己的事。以前参加过这样的设计会议,一群设计师围起来讨论字体、颜色、图片风格就是没人讨论数据怎么来。我觉得奇怪就问了句,被当来闹场的,说数据源是工程师的事。
靠北,怎么不关 UI 设计的事,关系可大的咧!
一张图片是内建、还是网络更新下载?内建在 App 里的话好办事,需连网络下载的图片需不需要思考多种状态?
理想状况(正常连网情况下显示的图。)
下载中(图片很大张的情况下要提醒用户图片下载中,不能空一块在那。)
默认图片(例:使用者未上传头像时,FB 大头照要放哪张图?)
发生错误(图片挂了读不出来,常见于网页。)
这些在不在 UI 设计师的工作范围?是啊,那数据源为什么设计师可以不用理解,推给工程师懂就好?不知道数据源要怎么设计 UI?
逻辑?可以吃吗?
能用道理沟通的设计师是个宝。
UI 设计是非常吃逻辑思考的一门学问,改了上百份学员作业后觉得,设计本科生在思考功能、Flow 上的表现很差,反而非本科的学员程度还比较好。我改到最完美的那份作业,是香港一位刚毕业的企划人员,也非设计系出身。
不要用平面设计的思维做 UI,不少设计师在某个角度上呈现「放弃学习」的状态。比如「合作项目」。他们认为合作项目不就是一群人把项目做完,有什么好学的?设计师就顾好手上的工作画美美的图就好了。跟他讨论功能、行为、状态,会被抱怨这不是设计师的工作范围,为什么要把工作推给他。
如果你遇到的设计师能讨论问题、知道什么叫功能、有逻辑、能讲理,不会歪楼去该什么设计理念、这样才漂亮、工程师不懂美学、工程师只会说办不到。请好好珍惜,这是稀有动物。即使对方嫩了点也没关系,可以教得会的嘛!(遇到无法用道理和逻辑沟通的就算了,教不会的,他也不见得想学。
来源:http://www.tulaoshi.com/n/20160216/1572032.html
看过《详细解析UI设计师容易忽略的四个现实》的人还看了以下文章 更多>>