岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的值得设计师关注的动感粒子动效设计趋势,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
现代风盛行的网页设计圈中,不少设计师会倾向于用动态、抽象的元素来为页面渲染出富有科技和未来感的氛围。在这其中,飘散的粒子动效是比较常见也颇受欢迎的一种元素,而今天我们要聊的就是这种设计元素。
有的网页会在页面背景上散乱分布着点或者小而简单的几何图形,配合着各不相同的背景,粒子动态效果所呈现出来的类型和样式非常之多。它们还可以是一大堆凌动的小球,扁平的圆环,还可以一组来回穿梭的小三角形,等等等等。在动效上,这些粒子的运动轨迹的差别也是千差万别的,它们有的可能会与用户的操作产生联动,随着鼠标指针运动,震颤,舞蹈。然而它们依然有很明显的共同点:通过这些粒子的动效来为整个页面营造出动态、活泼和科技感十足的氛围。
单调的语言不足以呈现这些粒子动效的独到之处,我们一起来看看案例吧。
Deutser

黑色的极简风背景是这些粒子动效的舞台,粒子每隔几秒会打散重组出新的图案,并且搭配上相应的文案,并且粒子本身会随着鼠标的移动而进行恰如其分的偏移,不仅让用户充满了参与感,而且动态的展示方式让信息的展现更有厚度。
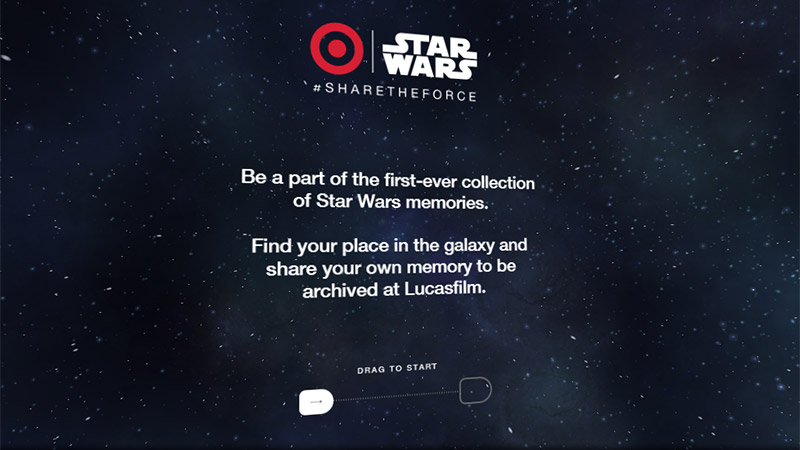
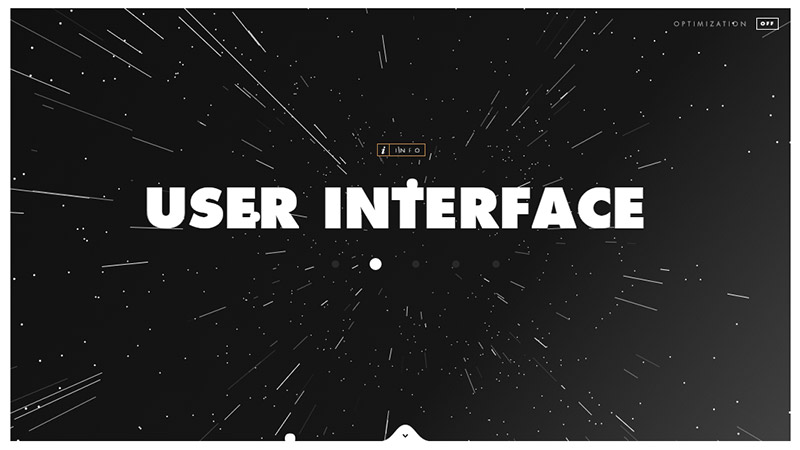
Share the Force

这是一个星球大战主题相关的网站,意为分享原力。整个网站的设计非常贴合星战的主题,加入了许多宇宙相关的设计元素,背景中的粒子动效更是强化了这种环境的动感和气氛。
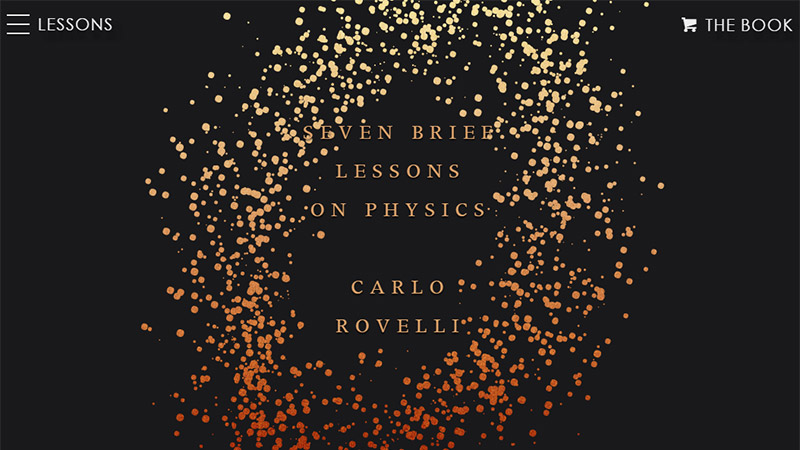
Seven Brief Lessons

开发者让移动的粒子构成了一个环形,并让它们顺滑地运动着,漂亮的渐变效果让整个背景加分不少。环形运动的粒子动效让用户将注意力集中到中间的文字上,这使得动效的功能性强化了不少。
Brandify

复杂的立体几何图形和运动的粒子组合到一起,充满了韵律感。整个动效丰富了页面的细节,让它看起来一点都不单调,也增强了趣味性。
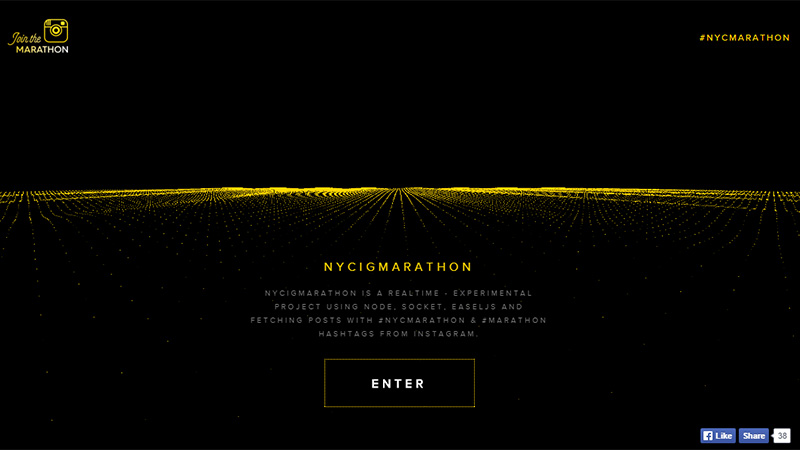
NYCIG Marathon

这个壮丽而又专业的粒子动效将NYCIG 马拉松的逼格提升到了一个全新的高度,这种壮阔的场景会让用户非常难忘的。
Double Pi

粒子动效在这个网站中不仅充作背景,同时也是用户交互的对象,它会构成一个隧道随着鼠标光标移动。不过设计师很好地控制了动效的尺寸,不会喧宾夺主。
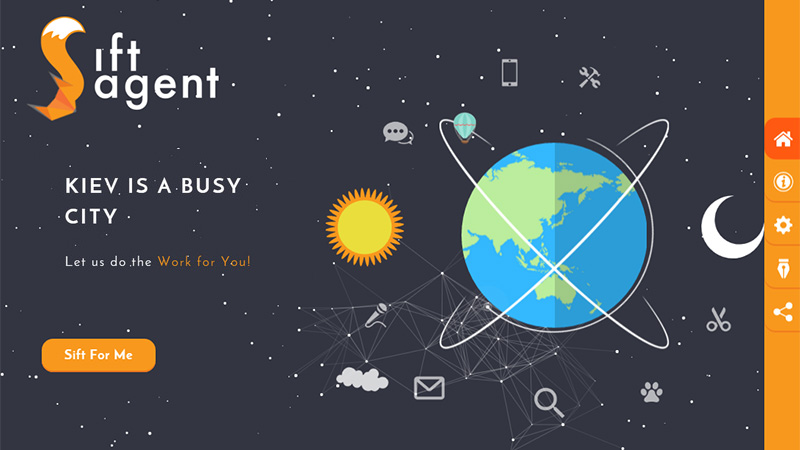
Sift Agent

作为一个以宇宙为主题的网站而言,粒子动效还是非常点题的。在这个页面中,粒子动效会模拟宇宙中星座的运行轨迹来运动,当你点击不同的区域的时候,能显示相关星球的图片。
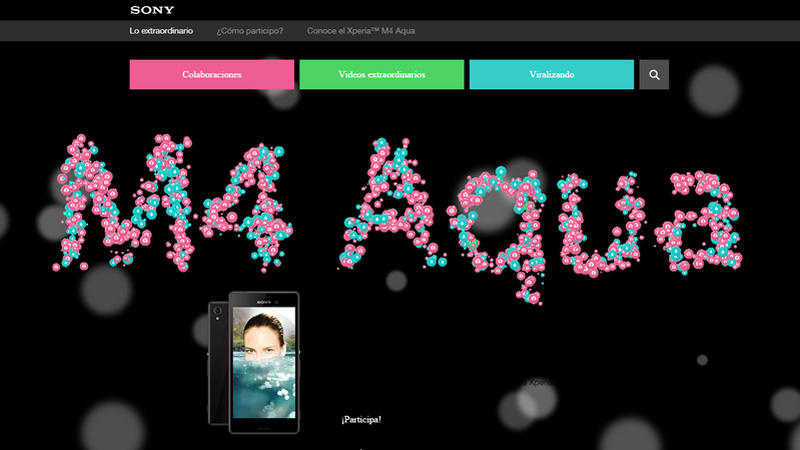
Sony Experia

四处移动的小气泡会构建成不同的东西,让用户心情愉悦,当用户用鼠标点击气球的时候,这些移动着的气球会爆掉,非常好玩。不同的气球会链接到不同的图片。
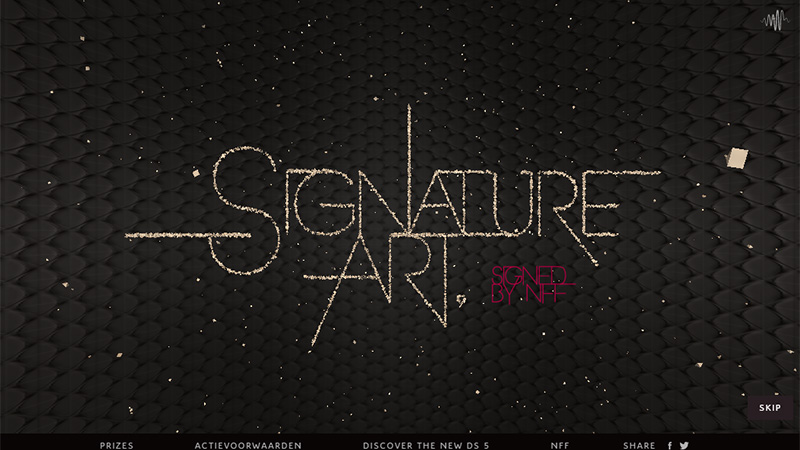
Signature Art

大量的3D粒子会帮你创建签名,给人以优雅而精致的感觉,当最终生成签名的时候,你可以放大查看细节。
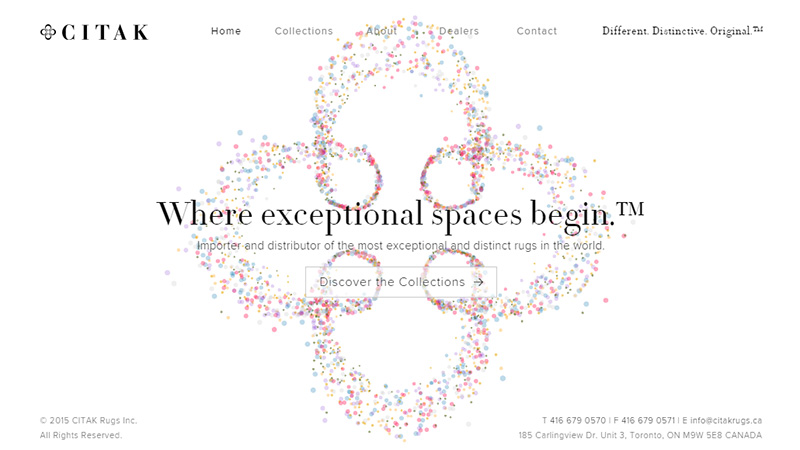
Citak

Citak 的网站将极简风格发挥到机制,用干净的色彩和大量的留白来营造出现代而时尚的感觉。设计师使用丰富多彩的粒子动效引导用户关注标题文案。
The Alkemistry

网站提供了更加个人化的粒子动效来提高整个网站的个性化体验,网站的设计和星座风格背景紧密关联,营造出统一而一致的浏览体验。
Think Less Love More

这个网站在交互设计上非常突出,同时在动效和简约风格之间找到了不错的平衡点。动态粒子构成的糖果构成了网站的主视觉,个性十足又充满魅力。
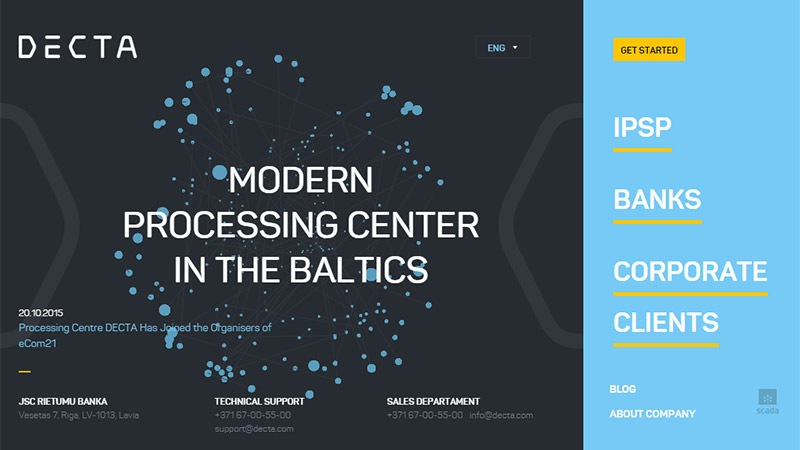
Decta

Decta 网页中的颗粒动效和网页闲适的风格相互呼应,按照一定韵律聚散的粒子让页面充满了呼吸感。
NodePlus

NodePlus 页面中三角形的粒子和它们的动效让整个网站呈现出强烈的个性,给人创造力十足的感觉。
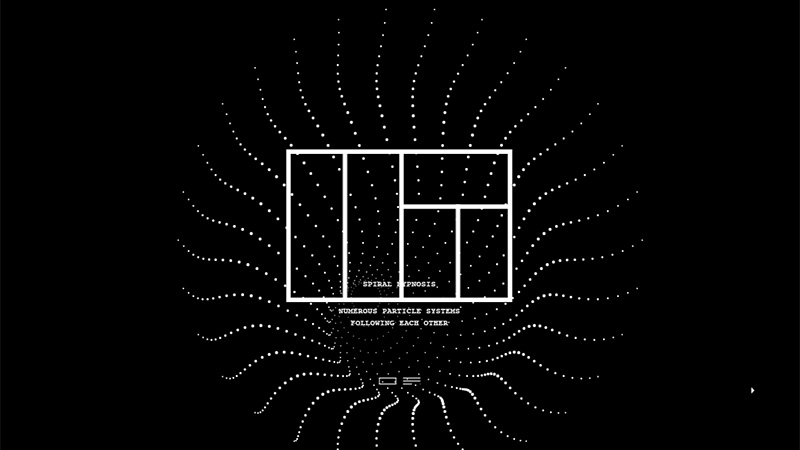
Petar Stojakovic

这是 Petar Stojakovic 的作品展示页,作为欢迎界面,黑白分明的设计清晰简单,向中央收拢的粒子动效营造出一种深邃的效果,吸引用户的注意力。
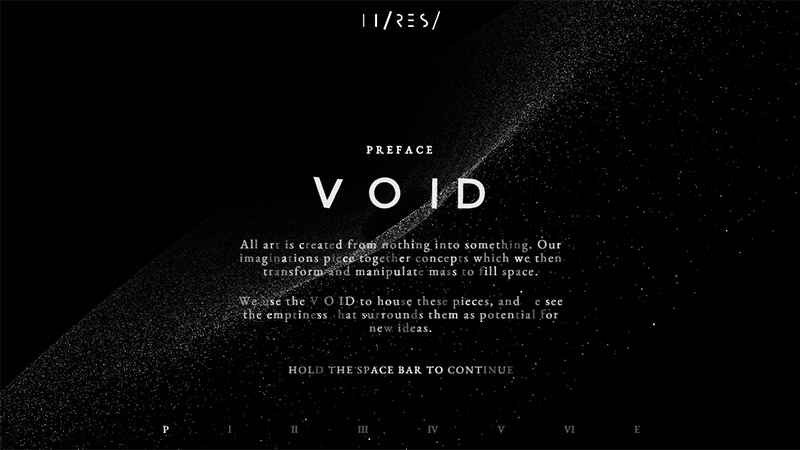
VOID

Void 的网站为用户提供了近乎无可匹敌的抽象粒子动效,这些时尚又精致的粒子动效,展现出设计师的高超水平。
CloudNine
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
CloudNine 的网页是关于一个在宇宙环境中生存的超级英雄的,页面中这些微妙的动效让背景显得微妙又漂亮无比。
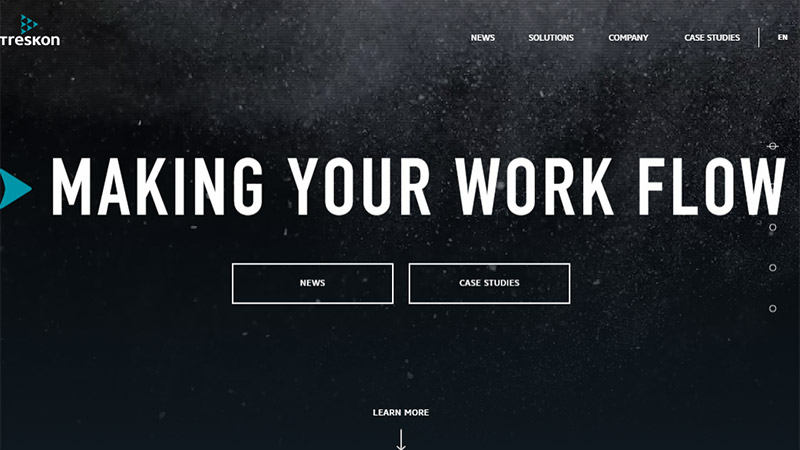
Treskon

同样是使用了经典的强对比的黑白色系来设计网页,Treskon 的设计师也倾向于借用粒子动效来强化页面质感,突出内容。
Fixed Group

细腻的粒子动效在这个网页中起到了支撑作用,完善了整个设计。动态的背景在动效支撑下显得更加富有美感。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Orion9

Orion9 是一个独特的个人作品网站,乍一看可能有点单调,但是当粒子动效开始充塞页面的时候,那种枯燥的氛围会被一扫而空,这种打开体验范儿词不错。
结语
粒子动效的运用范畴非常广泛,动态,活泼,具有引导性,交互性,可以和色彩、图片、内容充分的组合,并且在美学上产生化学反应,微妙又让人期待,偶尔能给人一种意外,更多的时候又用独特的质感征服每一个访客。它能否在未来的一年中成为主流的设计趋势?让我们拭目以待吧。
来源:http://www.tulaoshi.com/n/20160216/1572105.html
看过《值得设计师关注的动感粒子动效设计趋势》的人还看了以下文章 更多>>