今天图老师小编给大家介绍下Illustrator制作超有质感立体矢量LOGO,平时喜欢Illustrator制作超有质感立体矢量LOGO的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - Illustrator 】
本次教程专门为仅有一点AI基本操作技巧的初学者而准备的,文中所用到的AI技巧仅有滤镜、不透明度、辅助线等工具,对于初学者来说也是很快就能学会的,下面就让我们一起来学习吧。
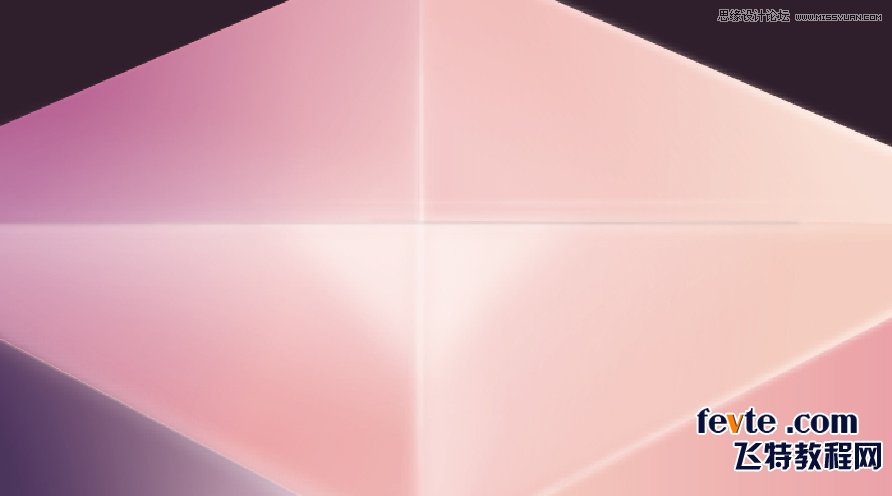
先看看效果图

最终效果图预览

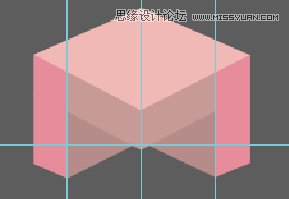
1.绘制图形最基础的外形,很多人喜欢把整个图形的外形绘制出来,在这里告诉大家是不对的,上图已经分好颜色了,颜色不同的地方都是单独的一块!

2.图形上色,把图形最基本的颜色大致分清,包括一些高光和阴影都用不同颜色出别出来。

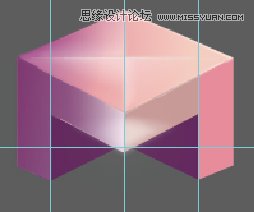
3.细节美化,此处的细节美化并不是每个地方很小的细节都要走到位,仅仅是把大致的渐变表现一下。


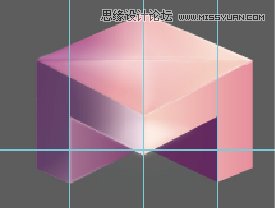
4.细节美化,增加模糊__此步骤开始增加高斯模糊(本人习惯使用高斯模糊,不同的元素应用不同的模糊),此图中中间部分增加的很多次高斯模糊及不透明叠加!

(基本定型)
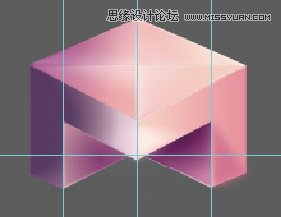
5.基本定型,做到此步必要的美化已经完成,可以开始增加背景及文字查看整体效果。

6.最终效果,加上背景及文字之后一些地方的高光、阴影在微调即可。
7.附上效果示例


矢量,无限放大!

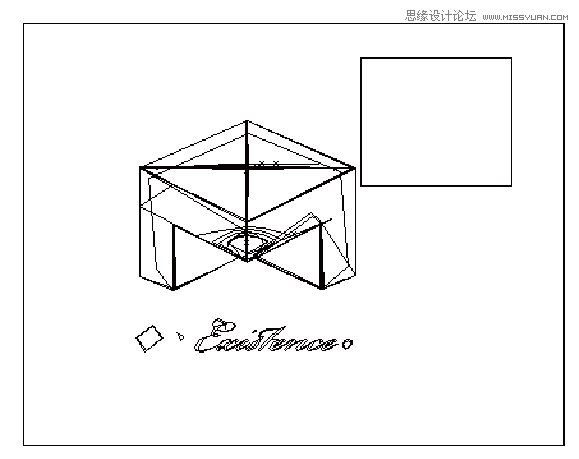
参考轮廓线稿

参考路径
来源:http://www.tulaoshi.com/n/20160216/1572217.html
看过《Illustrator制作超有质感立体矢量LOGO》的人还看了以下文章 更多>>

Illustrator教程:制作QuickTime Logo教程
qq935026407